bootstrapで画面サイズを変更した際のHTMLに関して。
Q&A
Closed
内容
bootstrap-vueを使いWEBデザインをしています。
グリッドシステムを使いコードを書いているのですが、スマホサイズにした際に思ったような動き方をせず行き詰まってしましました。
解決したいこと
スマホサイズに変更した際に映画タイトルは右側に残したままユーザー情報のみを左側(映画パッケージの下)によせたい。
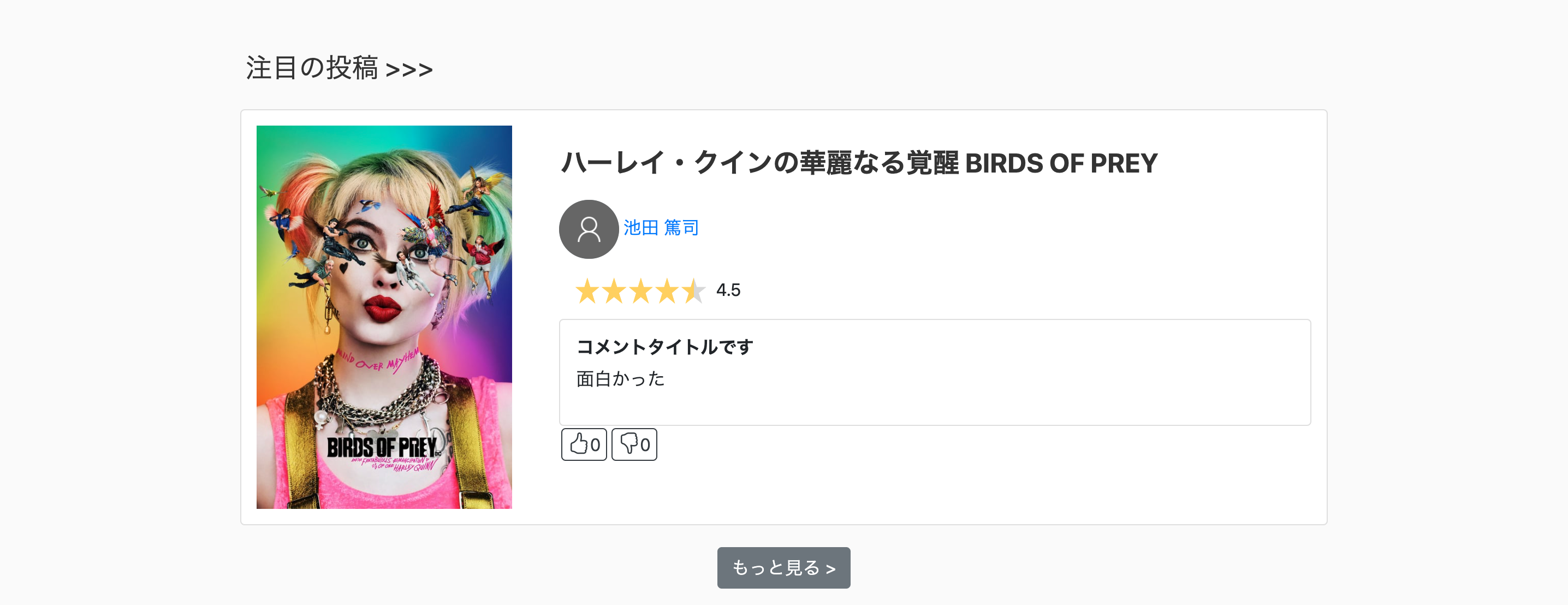
PC画面
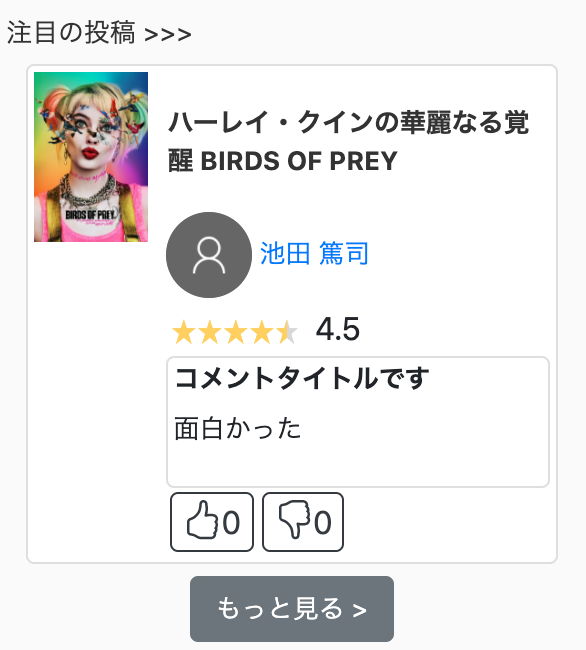
スマホ画面
html
{% extends 'movieist/base.html' %}
{% load static %}
{% block content %}
<div class="main" style="background-color: #fafafa;">
<b-container style="padding-left: 5%; padding-right: 5%;">
<div class="topic">
<b-row style="padding: 5% 2% 2% 2%;">
<b-link href="/movieist/search/topic" style="font-size: calc(10px + 1vw); color: #333;">
注目の投稿 >>></b-link>
</b-row>
{% for topic in topicData %}
<b-card style="padding: 1vw;" no-body="true">
<b-row>
<b-col cols="3" style="padding-right: 0px;">
<b-img src="{{topic.image_path}}" fluid alt="Responsive image"></b-img>
</b-col>
<b-col cols="9" style="padding-left: 3vw;">
<b-row class="p-3" style="font-size: calc(10px + 1vw);">
<b-link href="/movieist/overview/{{topic.movie_id}}" style="color: #333; font-weight: 700;">
{{topic.title}}
</b-link>
</b-row>
{% for user in topic.profile %}
<b-row>
<b-col cols="12">
<b-avatar src="{{user.userPic.url}}" size="calc(40px + 1vw)"></b-avatar>
<b-link href="/movieist/reviewer/{{user.user_id}}"
style="font-size: calc(12px + 0.3vw);">{{user.user.username}}
</b-link>
</b-col>
{% endfor %}
</b-row>
<b-row style="padding: 1vw;">
<b-col cols="12">
<star-rating :increment="0.5" v-model="result" read-only="true">
</star-rating>
</b-col>
</b-row>
<b-card no-body="true" style="padding: 1vw;">
<b-row>
<b-col lg="12" style="padding-right: 0px;">
<h6 style="font-weight: 700; font-size: calc(12px + 0.3vw);">{{topic.commentTitle}}
</h6>
</b-col>
<b-col lg="12" style="padding-right: 0px; font-size: calc(12px + 0.3vw);">
<p>{{topic.comment}}</p>
</b-col>
</b-row>
</b-card>
<b-row>
<b-col cols="12" style="display: flex;">
<form topic="{% url 'homepage' %}" method="post"
style="padding: 2px; text-align: right;">
{% csrf_token %}
<input type="hidden" name="id" value="{{topic.id}}">
<b-button variant="outline-dark" type="submit" name="good" value="GOOD"
style="padding: 2px 5px 2px 5px;">
<b-icon icon="hand-thumbs-up" aria-hidden="true"></b-icon>{{topic.countgood}}
</b-button>
</form>
<form topic="{% url 'homepage' %}" method="post" style="padding: 2px;">
{% csrf_token %}
<input type="hidden" name="id" value="{{topic.id}}">
<b-button variant="outline-dark" type="submit" name="bad" value="BAD"
style="padding: 2px 5px 2px 5px;">
<b-icon icon="hand-thumbs-down" aria-hidden="true"></b-icon>{{topic.countbad}}
</b-button>
</form>
</b-col>
</b-row>
</b-col>
</b-row>
</b-card>
{% endfor %}
</div>
<div class="more-topic" style="text-align: center; color: #333; padding: 2%;">
<b-button href="/movieist/search/topic" style="font-size: calc(12px + 0.3vw);">もっと見る ></b-button>
</div>
デザインに関して知識が浅く、レイアウト等に関してアドバイス等があれば、そちらもご教授いただけたらと思います。
至らない点が多々あるかと思いますがよろしくお願いします。
0 likes