前回、Github ActionsでCIの記事を書きましたが、やっぱりテストレポートが見づらいので、CircleCIでも回してみることにしました。
環境
| ツールなど | バージョンなど |
|---|---|
| MacBook Air Early2015 | macOS Mojave 10.14.5 |
| Android Studio | 3.6.1 |
| Java | 1.8.0_131 |
| Flutter | 1.12.13+hotfix.5 |
| Dart | 2.7.0 |
Flutterのバージョンが訳あって最新版ではありません。
(恐らく、上記がmacOS Mojaveで動かせる最後のバージョンです)
今回、この点で苦労することになりました(汗)
1.ワークフローを作成する
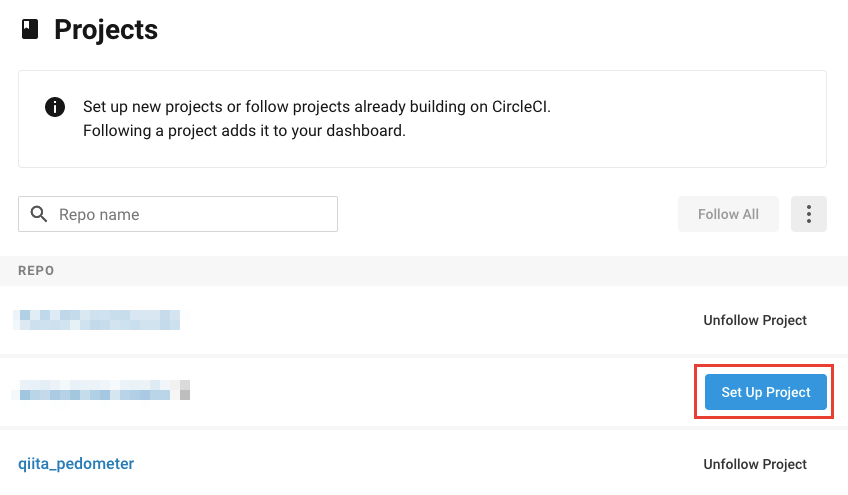
CircleCIのダッシュボードから、プロジェクトを新規作成し、対象のリポジトリを選んで[Setup Project]をクリックします。
 |
|---|
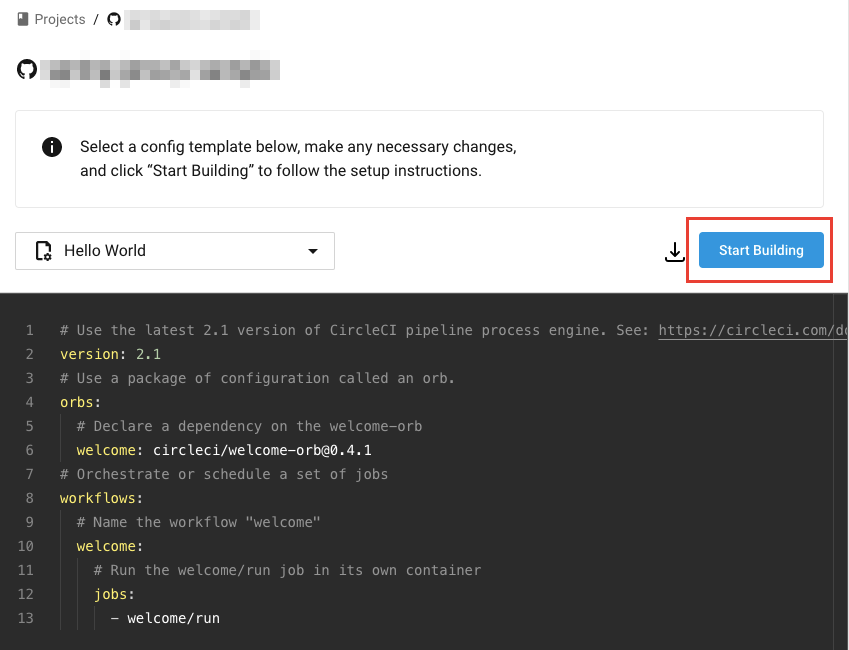
Hello Worldを選ぶ
デフォルトでHello Worldが選ばれているはずですが、なっていない場合は、リストから探して選択して下さい。
 |
|---|
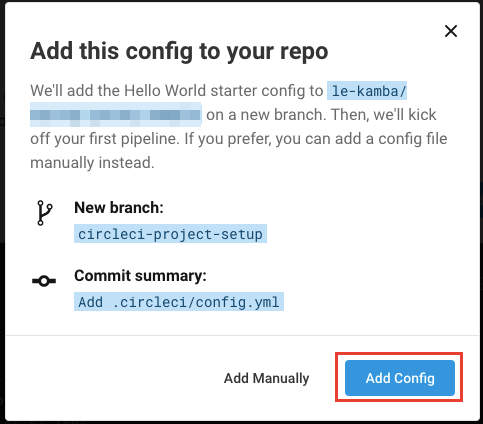
[Start Building]をクリックすると、以下のようなポップアップが出ます。
 |
|---|
いったん、ブランチが作成されますがそのまま[Add Config]をクリックします。
自動でビルドが開始され、成功するはずです。
yamlを編集する
Flutter用のOrbを作って下さっている方がいますが、FlutterSDKのバージョンが私の場合、合わないため、自分でDockerイメージを引っ張ってくることにしました。
上記のFlutter用のOrbのコードを参考に、
docker:
- image: cirrusci/flutter:v1.12.13+hotfix.5
としようとしたんですが、まずはちゃんとそのバージョンのイメージがあるか調べようと思い、Docker Hubの作者さんのページを見に行ったら、どうも、ありません。
バージョンは合ってないとさすがにまずいだろう・・・ということで、他のイメージを探し、こちらに発見しました。
oursky/flutter:v1.12.13-hotfix.5
ありがたく使わせて頂きます!
yamlはこうなりました。
version: 2.1
orbs:
slack: circleci/slack@3.4.2
jobs:
build:
docker:
- image: oursky/flutter:v1.12.13-hotfix.5
working_directory: ~/repo
steps:
- checkout
- run:
name: flutter setting
command: |
flutter pub get
flutter pub global activate junitreport
mkdir -p ./test-reports/ 2>/dev/null
- run:
name: Test
command: |
export PATH="$PATH":"/flutter/.pub-cache/bin"
flutter test --machine | tojunit --output ./test-reports/TEST-results.xml
- store_artifacts:
when: always
path: test-reports
destination: test-reports
- store_test_results:
path: test-reports
- slack/status:
success_message: ':circleci-pass: $CIRCLE_BRANCH のビルドが完了しました\n:github_octocat: User:$CIRCLE_USERNAME'
failure_message: ':circleci-fail: $CIRCLE_BRANCH のビルドが失敗しました\n:github_octocat: User:$CIRCLE_USERNAME'
webhook: '${SLACK_WEBHOOK}'
workflows:
version: 2
build-deploy:
jobs:
- build:
filters:
branches:
only: develop
以前作成したtest.shは使わないことにしました。CircleCIは、xmlのテスト結果レポートがページ上で見られるので、わざわざhtmlにしてやる必要が無いからですね。
というわけで、junitreportだけ使ってxmlにコンバートするのだけやっています。
後は特に複雑なことをしていないかと思います。
感想
Github ActionsとCircle CIで二重にテストが走るようになり、Slack通知が倍!
うるさい(笑)
で、ここまで書いた後で、Codemagicというのを見つけて、なんとFlutter専用のCI/CDツールなのだとか!?
Codemagic
https://codemagic.io/start/
Codemagicの設定手順&ハマりそうなところをまとめてみた
https://qiita.com/yukitaka13-1110/items/2b4fb8a25c1559f3e278
500ビルド/月まで無料なんて、太っ腹すぎない??
CircleCIは、WebのUIが新旧の遷移が入り交じってて正直今は使いづらいし、ちょっと試してみよう・・・
ということで、次回は、CodemagicでCI編(予定)となります(^^