はじめに
- ネイティブアプリを開発したことがない方
- Flutterを触っている、もしくは触る予定の方
へ向けた記事になります。
私自身、ネイティブアプリの開発がなく、Flutterに入門しており、リリースの時にあたふたしたため、同じような境遇の方のためになればと思い執筆しました。
Codemagic とは
Flutter専用のマネージド CI / CD サービスです。
登録から最初のビルドまで簡単に出来てしまう大変便利なサービス。
Codemagic に登録
任意のリポジトリサービスを選択して簡単にSignUpすることができます。

任意のリポジトリを選択し、即ビルド
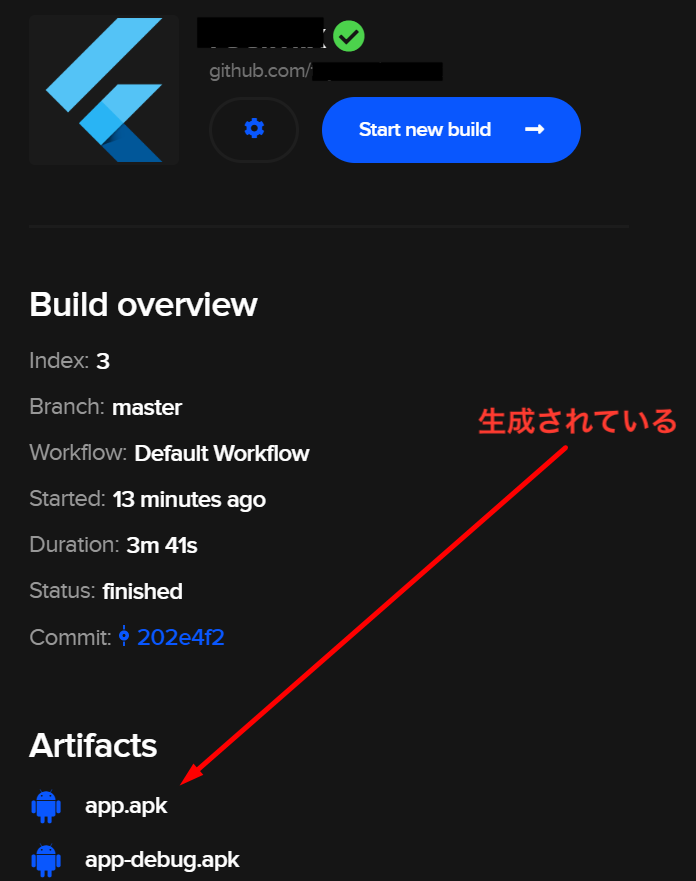
ビルドが終わると APK ファイルが生成されています。
めっちゃ簡単。。
実際にアプリをリリースビルドして自動でアップロードするには Android / iOS 共に設定が必要になります。
それぞれ分けて説明します。
Android に関する設定
Keystore ファイルの作成
Keystore ファイルは Google Play に公開するアプリの署名の際に必要になります。
Keystore ファイルは紛失するとアプリのアップグレードが出来なくなりますし流出すると成りすまされてアプリを公開されてしまう可能性があるので取り扱いには注意しましょう。
keytool -genkey -v -keystore keystorename.keystore -alias alias_name -keyalg RSA -keysize 2048 -validity 10000
Keystore のパスワードと Key のパスワードの2種類入力しなければならないので覚えておいてください。のちに使用します。
Codemagic 上での Code Signing
Android Code Signing
基本的に公式のサイトにまとまっています。
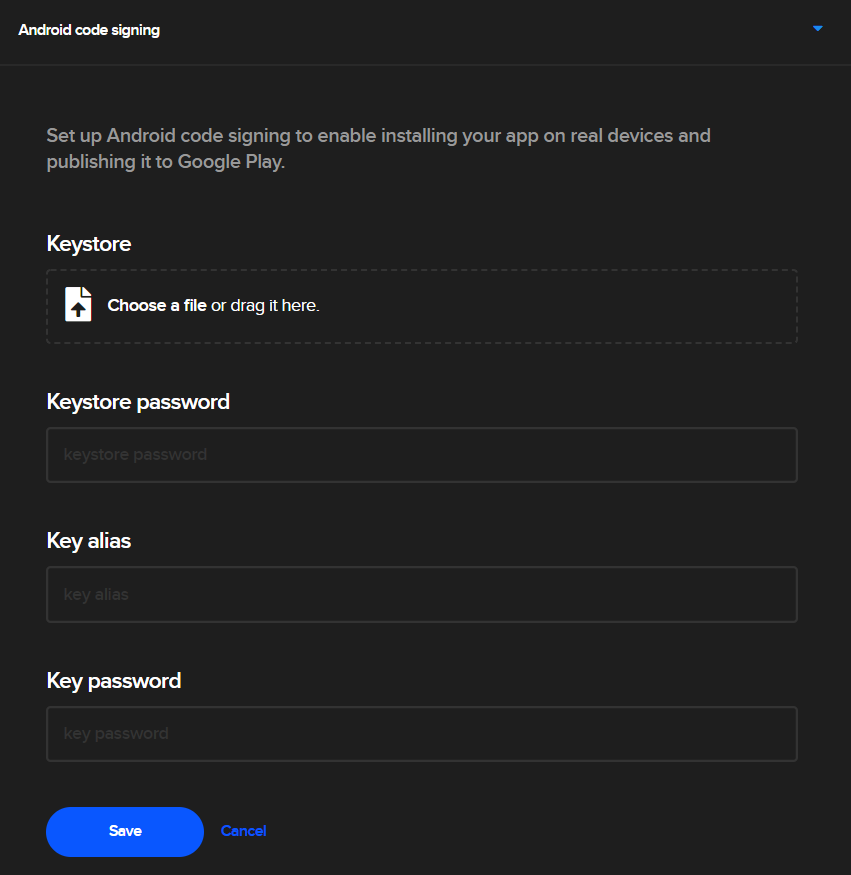
Keystore ファイルのアップロード
Workflow 内の Publish の項目の Android code signing に、作成した keystore をアップロードします。
その際に、
- keystore password
- Key alias
- Key password
も合わせて入力しておきます。
環境変数の設定
公式にもある通り、Keystore に関する情報を環境変数で与えなければいけません。
- FCI_KEYSTORE_PASSWORD = myKeystorePassword
- FCI_KEY_ALIAS = MyReleaseKey
- FCI_KEY_PASSWORD = myKeypassword
- FCI_KEYSTORE_FILE = myKeystoreEncodedByBase64

最後の FCI_KEYSTORE_FILE は最初何を設定するのか分かりませんでしたがどうやら Base64 に encode した Keystore 文字列を突っ込む必要があるらしい。先程の項目で Keystore アップロードしていたので必要ないと勝手に思い込んでました。ドキュメントちゃんと読まないとですね。
$ base64 -i /path/to/keystore -o output.txt
Post-clone script の追加
Post-clone scriptに以下のコードを追加します。
#!/usr/bin/env sh
set -e # exit on first failed commandset
echo $FCI_KEYSTORE_FILE | base64 --decode > $FCI_BUILD_DIR/keystore.jks
Play Console でのアプリケーション作成
Google Play の Developer 登録が済んでいない人は公式サイトから登録しましょう。
SignInしたらアプリの作成を押して新規アプリを作成します。

Service Acount の作成
Codemagic から APK ファイルを自動アップロードするために Service Account を作成する必要があります。
手順に関してはこちらのサイトが参考になるかと思います。
Codemagic 上での Google Play の設定
Workflow の Publish の項目の Google Play を開きます。

Service Account の作成の項目で生成した Service Account の APIKey ( JSON ) を Credentials にアップロードし、APK ファイルをどの Track にアップロードするか選択します。
※ 注意
App を作成した後に、一度手動で APK ファイルをアップロードする必要があります。
Android に関しては以上になります。
iOSに関する設定
iOS Code Signing
公式で手順が解説されています。
順を追って解説していきます。
Apple Developer Portal と連携
User Settings もしくは Team Integration にある Developer Portal の connect ボタンを押して連携します。
連携できると以下のように緑色に変わります。

Apple Developer Portal で App ID ( Bundle ID ) を生成
Apple Developer Portal へアクセスし、 Account => Certificates, Identifiers & Profiles の順にクリックします。
+ ボタンを押してこちらを参考に App ID を生成します
App Store Connect でのアプリ作成
Apple Developer Portal へアクセスし、 Account => Certificates, Identifiers & Profiles => App Store Connect の順にクリックします。
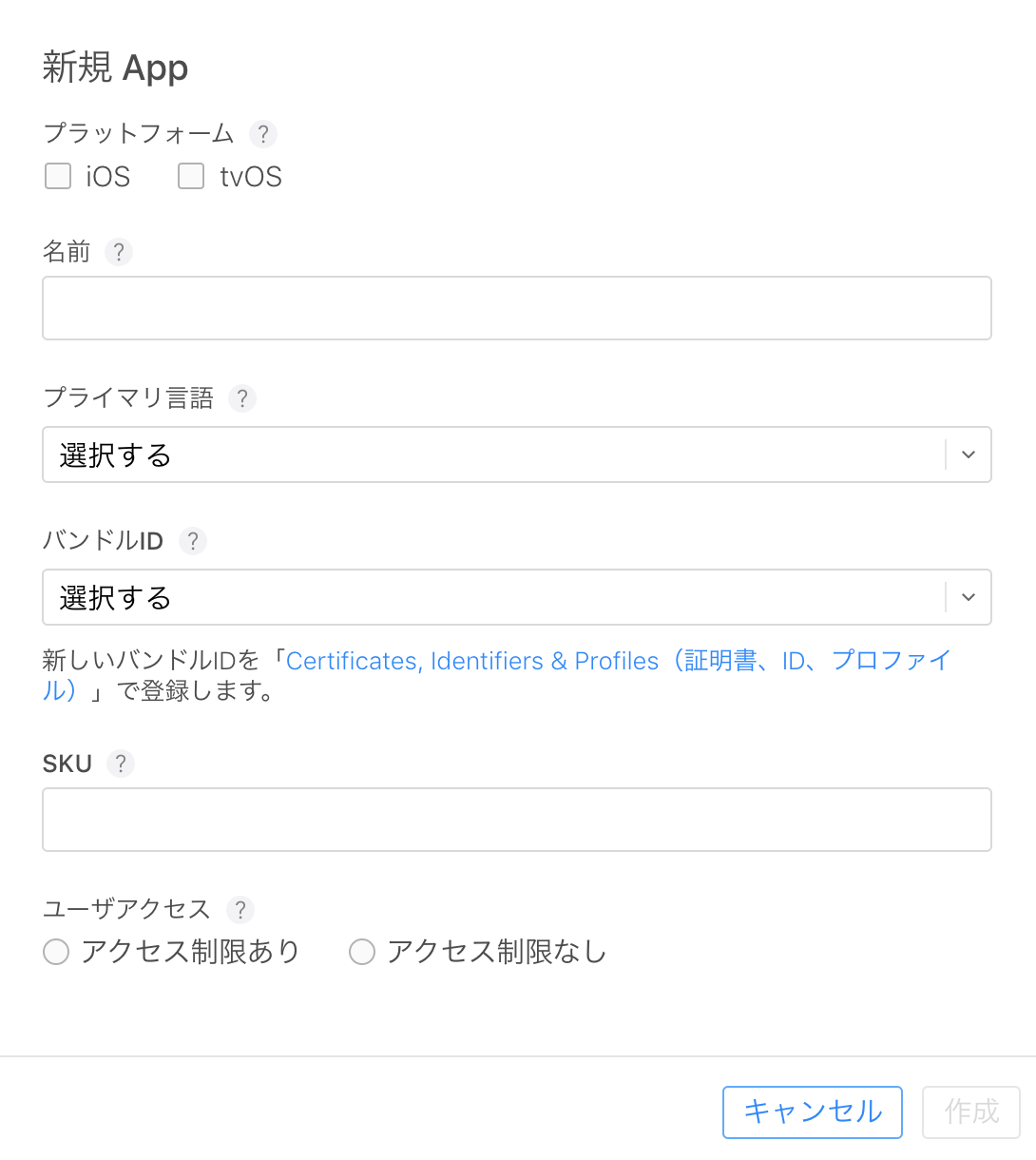
左上の + ボタンから 新規 App を押すと以下の画面になります。

- 名前 ( アプリ名 )
- プライマリ言語 ( 第一言語選択 )
- バンドルID ( 先程作った Bundle ID )
- SKU ( アプリを識別するための ID )
を入力して作成を押します。 SKU に関しては変更ができないのでよく考えて入力する必要があります。
Codemagic 上での Code Signing
iOS は Autmatic という項目があり、自動で設定することができます。めっちゃ便利ですね!
※ Pre-build scriptの追加 ( Option )
Build flavor を設定している場合、 Pre-build script に xcconfig ファイルを上書きする処理を記述しなければいけません。詳しくは monoさんの記事をご覧ください。
Codemagic 上での Apple Store Connect の設定
Workflow の Publish 内にある App Store Connect を開きます。
- Apple ID ( アカウントの Email Address )
- App-spcific password (App 用パスワード )
- App ID ( App Store Connect で作成した App の ID )

App-specific password を作成するには、
Apple ID Service にアクセスします。アカウントの管理の セキュリティ の項目があるのを確認します。

パスワードを生成... をクリックし、任意のラベルをつけて作成します。その際に表示されるパスワードをメモしておきます。パスワードはこれ以降確認できないので注意が必要です。
また、2ファクタ認証 が有効になっていない場合は App 用パスワードを生成することができないので済ませておきましょう。
App ID は App Store Connect へアクセスし、作成したアプリをクリックして確認することができます。

全般の設定
Build triggers の設定
- Trigger on push
- Trigger on pull request update
- Trigger on tag creation
の3つの Trigger を設定できます。
ワイルドカードを使って特定の Branch を対象にすることも可能です。
下の画像では、 feature か fix で始まる Branch から PullRequest が出された時に実行するパターンです。

連携の設定
Slack
Publish もしくは Team integrationに画像のような項目があるので connect を選択

Slack の integration の設定ページに飛ぶので許可する
その後、Codemagic でビルドを開始して終了すると Slack に Artifact のリンクを含んだメッセージが post されます。

終わりに
Flutter 自体もとっつき易く、新しく始めるのに敷居が低いので嬉しい限りです。
Flutterを触り始めてから Swift や Kotlin でも開発してみたいなと思うようになったので挑戦しようかなと目論んでいます。
ありがとうございました!