概要
最近は API Blueprint で仕様書を書くことが多かったのですが、Swagger が世界標準になるかもしれない、ということもあり、開発の効率化を進めるためにも概要をまとめてみようと思った次第です。
Swaggerとは
Swagger は RESTful APIを構築するためのオープンソースのフレームワークのことです。「Open API Initiative」という団体がRESTful APIのインターフェイスの記述をするための標準フォーマットを推進していて、その標準フォーマットがSwaggerです。Swaggerには多くの便利なツールが提供されていることもあり、多くのメリットを享受できそうです。
Swagger Spec を書いておけば自動的にドキュメント生成までしてくれ、それだけではなく、ドキュメントから実際のリクエストを投げられる優れものです。
Swaggerのツール群
| ツール | 説明 |
|---|---|
| Swagger Spec | REST APIに対して Swagger の仕様に準じたドキュメント |
| Swagger Editer | Swagger Spec の設計書を記載するためのエディタ |
| Swagger UI | Swagger Spec で記載された設計からドキュメントをHTML形式で自動生成するツール |
| Swagger Codegen | Swagger Spec で記載された設計からAPIのスタブを自動生成 |
Swagger で利用できるツールはここに記載した他、サードパーティ製も豊富です。この記事では、Swagger Spec、Swagger Editer、Swagger UI の3つに触れたいと思います。
Swagger Spec
Swagger Spec はSwaggerの書式で記述した仕様書です。JSONもしくはYAML形式で記述します。Excelなどでの管理と比較するとテキストベースなのでバージョン管理が容易です。以下に記述例を紹介します。
Swagger Spec 記述サンプル
swagger: '2.0'
info:
version: "1.0.0"
title: タイトル
paths:
/posts/{id}:
get:
description: |
description
説明文
parameters:
-
name: id
in: path
description: Id of array
required: true
type: number
format: double
responses:
200:
description: Successful responses
schema:
title: ArrayOfPosts
type: array
items:
title: Posts
type: object
properties:
name:
type: string
title:
type: string
published:
type: boolean
content:
type: string
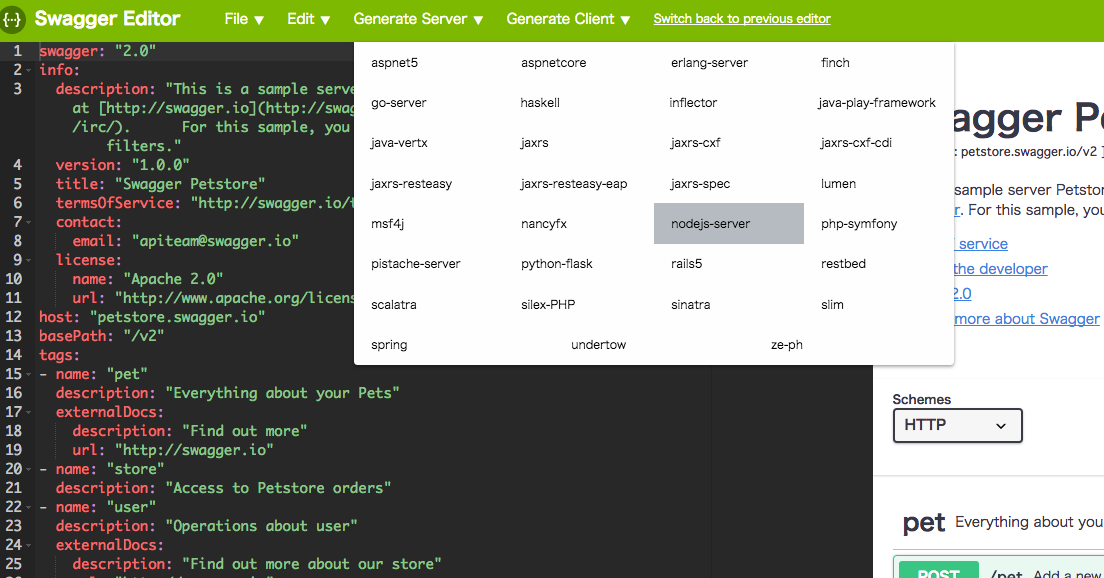
Swagger Editer
Swagger Editerは Swagger ファイルの生成や編集を行うためのツールです。ブラウザ上で動きます。左側にYAMLまたはJSONで記述します。右側には左の記述をもとに生成されたドキュメントです。リアルタイムにドキュメントが更新されるので構文チェックを行うこともできます。またこの画面からAPIの実行も可能です。

キャプチャーは、YAMLを元に生成されたドキュメントが表示されている様子です。
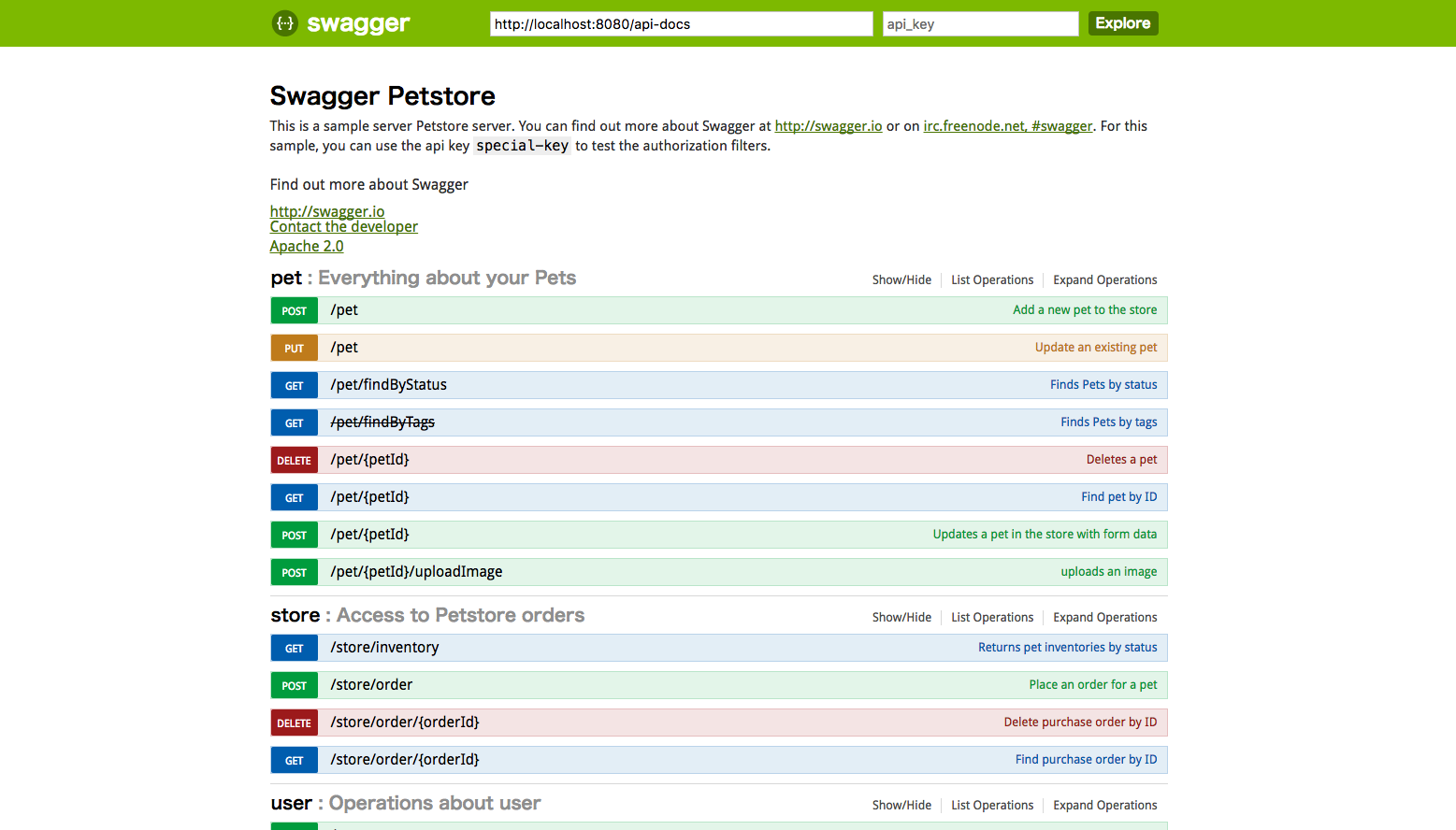
Swagger UI
Swagger UIは Swagger-Specを読み込んで、HTML形式でドキュメントを生成するためのツールです。
Swagger UI を手っ取り早く利用するため、Swagger Editer の Generate Server から nodejs-server を選択します。選択すると、zipファイルがダウンロードされるので以下のコマンドで実行します。
$ cd nodejs-server-server
$ npm install
$ node index.js
Your server is listening on port 8080 (http://localhost:8080)
Swagger-ui is available on http://localhost:8080/docs
http://localhost:8080/docs にアクセスするとSwagger UI を利用できます。
うまくいくとキャプチャのような感じになります。
Swagger Codegen
Swagger Codegen については今回は詳しく触れませんが、次回記事にまとめようと思います。
こちらの記事をご覧ください。
Swaggerの概要をまとめてみた。【Swagger Codegen編】
Swagger を調べて感じたこと、まとめ
普段の業務では API Blueprint で仕様を書くことが多かったのですが、API Blueprint はMarkdownで記述します。ドキュメントを動かすには Aglio を使えば非常にスムーズに使えます。一方、Swagger はその拡張性ゆえに覚えるのが大変だなと感じます。何でもできるツールはそのぶん学習コストが高くなりがちです。
APIドキュメントジェネレータを選ぶ際、重要になるのはそれぞれのドキュメントジェネレータが持つツールの使いやすさだと思います。そういったことを踏まえると Swagger はツール群がサードパーティ製を含めると豊富にあり、どれを使おうか迷ってしまいます。逆にそうした関連するツールが少なければ迷う場面は少なくなると思います。Swagger はその時々によって最適なものを選択できれば非常に便利であることは確かです。