概要
前回に引き続きSwagger Codegenを使ってみました。Swaggerの他のツールについてざっと把握したい方は、Swaggerの概要をまとめてみたをご覧ください。
この記事で扱うのは表の一番下、Swagger Codegen です。
| ツール | 説明 |
|---|---|
| Swagger Spec | REST APIに対して Swagger の仕様に準じたドキュメント |
| Swagger Editer | Swagger Spec の設計書を記載するためのエディタ |
| Swagger UI | Swagger Spec で記載された設計からドキュメントをHTML形式で自動生成するツール |
| Swagger Codegen | Swagger Spec で記載された設計からAPIのスタブを自動生成 |
Swagger Codegen とは
Swagger Specで記載された設計からクライアント/サーバコードを生成するコマンドラインツールです。数多くの言語やフレームワークに対応しています。
Swagger Codegen のインストール
先ずはJavaをインストールします。
$ brew cask install java
続いて、Swagger Codegen をインストールします。
$ brew install swagger-codegen
以下のコマンドでスタブコードを作成します。-iは元になるjsonを-lは言語を指定するオプションです。今回はnodejsで進めます。
$ swagger-codegen generate -i http://petstore.swagger.io/v2/swagger.json -l nodejs-server
実行
yarn startコマンドでスタブを実行することができます。
$ yarn start
yarn start v0.27.5
$ npm install
up to date in 0.889s
$ node index.js
Your server is listening on port 8080 (http://localhost:8080)
Swagger-ui is available on http://localhost:8080/docs
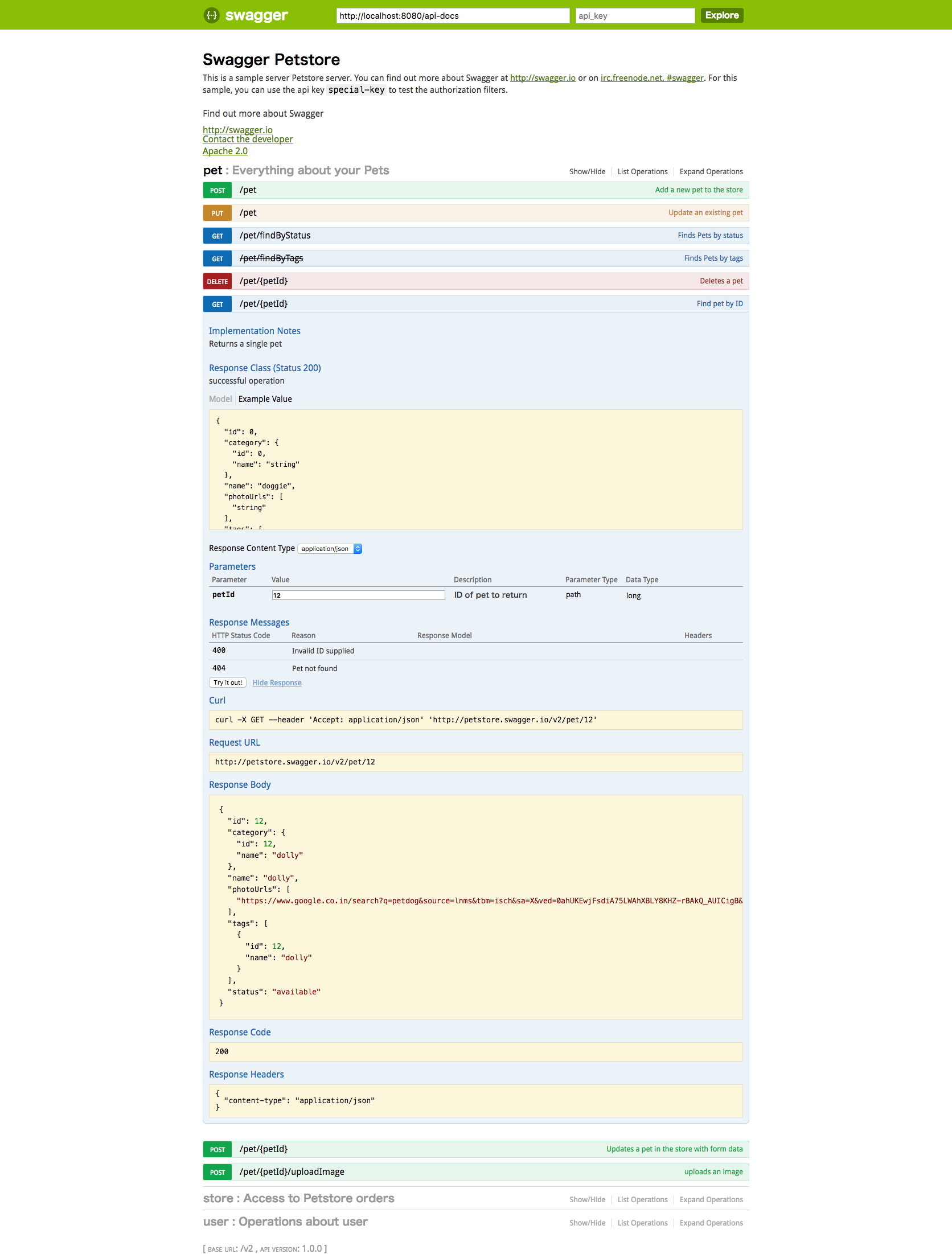
http://localhost:8080/docs にアクセスすると、Swagger UI のAPI仕様が生成されていることを確認できます。
それでは試しにPET APIリクエストをテストしてみます。bodyパラメーターのvalueを入力しTry it out!をクリックすることでテストできます。(post/putの場合はExample ValueをクリックするとValueに値が反映されます。)
以下はレスポンス結果です。
Curl
curl -X GET --header 'Accept: application/json' 'http://petstore.swagger.io/v2/pet/12'
Request URL
http://petstore.swagger.io/v2/pet/12
Response Body
{
"id": 12,
"category": {
"id": 12,
"name": "dolly"
},
"name": "dolly",
"photoUrls": [
"https://www.google.co.in/search?q=petdog&source=lnms&tbm=isch&sa=X&ved=0ahUKEwjFsdiA75LWAhXBLY8KHZ-rBAkQ_AUICigB&biw=1366&bih=638#imgrc=qBuDUuhnAxXBOM:"
],
"tags": [
{
"id": 12,
"name": "dolly"
}
],
"status": "available"
}
Response Code
200
Response Headers
{
"content-type": "application/json"
}
ホストを任意のものに変更する場合は、api/swagger.yamlのhostを書き換えます。
---
swagger: "2.0"
info:
description: "This is a sample server Petstore server. You can find out more about\
\ Swagger at [http://swagger.io](http://swagger.io) or on [irc.freenode.net, #swagger](http://swagger.io/irc/).\
\ For this sample, you can use the api key `special-key` to test the authorization\
\ filters."
version: "1.0.0"
title: "Swagger Petstore"
termsOfService: "http://swagger.io/terms/"
contact:
email: "apiteam@swagger.io"
license:
name: "Apache 2.0"
url: "http://www.apache.org/licenses/LICENSE-2.0.html"
host: "petstore.swagger.io" # ここを変更
basePath: "/v2"
tags:
またブラウザのアドレスバーに直接http://localhost:8080/v2/pet/12 と入力しアクセスすると、JSON形式で値を返します。
{
"photoUrls": [
"aeiou"
],
"name": "doggie",
"id": 0,
"category": {
"name": "aeiou",
"id": 6
},
"tags": [
{
"name": "aeiou",
"id": 1
}
],
"status": "available"
}
上記のブラウザから直接アクセスした場合のレスポンスはcontrollers/PetService.js内のgetPetById関数で定義されています。
exports.getPetById = function(args, res, next) {
/**
* Find pet by ID
* Returns a single pet
*
* petId Long ID of pet to return
* returns Pet
**/
var examples = {};
examples['application/json'] = {
"photoUrls" : [ "aeiou" ],
"name" : "doggie",
"id" : 0,
"category" : {
"name" : "aeiou",
"id" : 6
},
"tags" : [ {
"name" : "aeiou",
"id" : 1
} ],
"status" : "available"
};
if (Object.keys(examples).length > 0) {
res.setHeader('Content-Type', 'application/json');
res.end(JSON.stringify(examples[Object.keys(examples)[0]] || {}, null, 2));
} else {
res.end();
}
}
あとがき
Swagger Codegenについては以上となります。またAWSのAPI Gatewayに設計したSwaggerをインポートし設計通りのAPI Gatewayを構築できるようなので、使いながら共有できることがあれば記事にまとめようと思います。