Amazon S3(Amazon Simple Storage Service) とは?
- 高いパフォーマンスと可溶性、そして低コストが特徴なオブジェクトストレージ
Amazon S3 を使用するメリットとは?
- 99.9%の耐久性
- 料金が安いし、使った分だけ
- 無制限のデータ保存 ※但し、1オブジェクトは最大5TB
- 他のAWSのサービスと連携しやすい
- セキュリティ
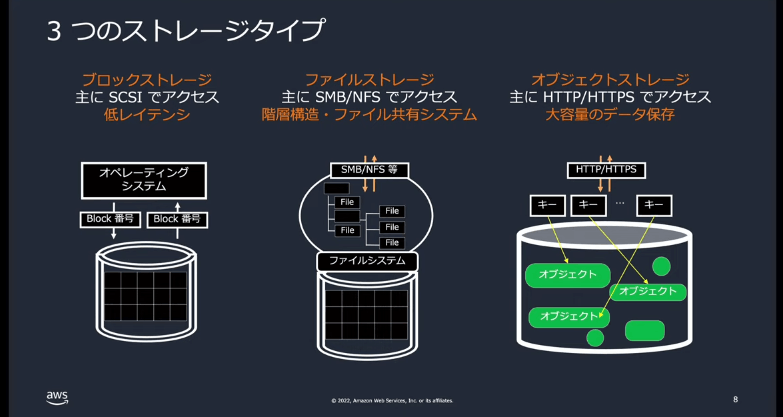
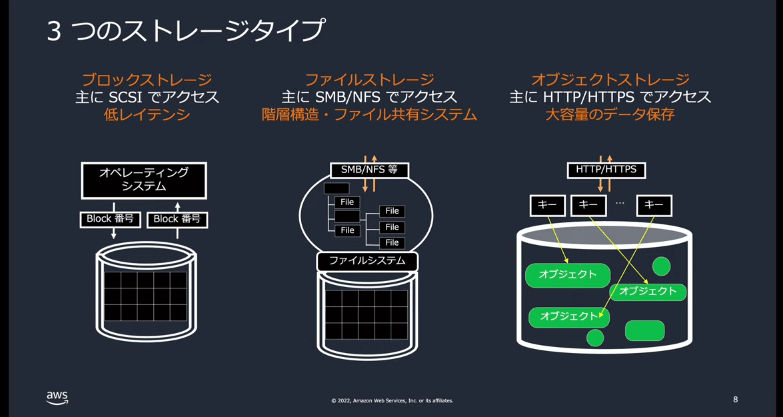
3つのストレージタイプについて
オブジェクトストレージとは?
Amazon S3を理解する8つのポイント
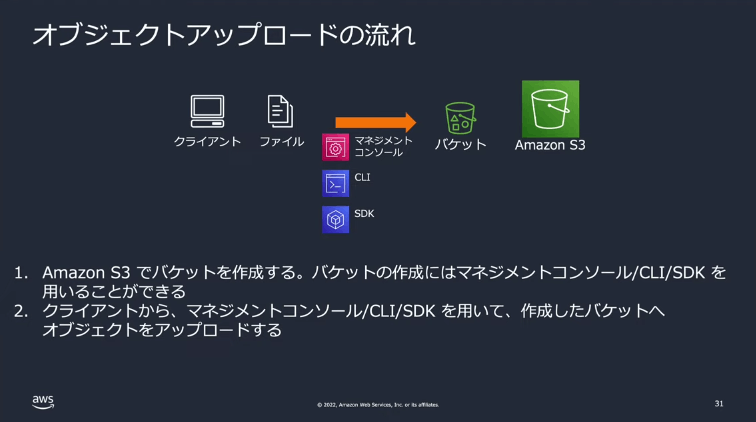
1. バケット
- オブジェクトを保存する入れ物
2.オブジェクト
オブジェクトとは?
- ファイルとそのファイルを記述する任意のメタデータ
オブジェクトのメタデータ
- アップロード時のみメタデータの設定ができる
- アップロード後にメタデータの設定を編集する場合、更新されたメタデータを持つオブジェクトのコピーが作成され、上書きが発生する。
3. フォルダ
- オブジェクトを階層構造に見せることができる
4. プレフィックス
- プレフィックスとは、オブジェクトキーに対する先頭から任意の長さを指定可能な文字列で、パーティションとして機能
5. 協力な整合性
協力な整合性(現在のS3):新しいオブジェクトの書き込みや既存のオブジェクトの上書きリクエストが成功した後、読み込みリクエストはオブジェクトの最新版を受け取ることができる <=> 結果整合性(かつてのS3):古いバージョンのオブジェクトを受ける可能性がある
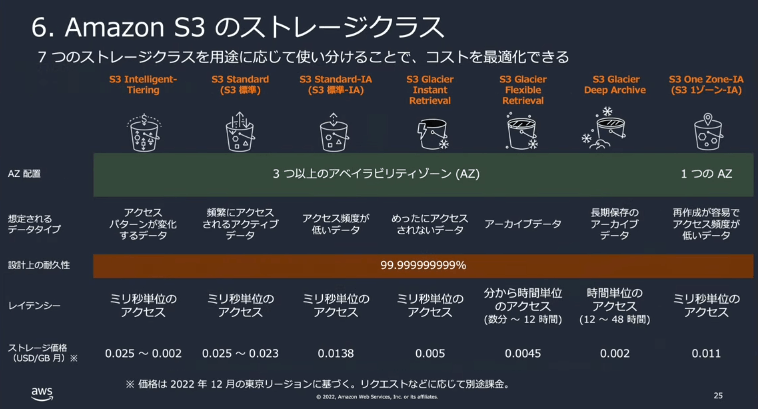
6. Amazon S3のストレージクラス
7. コスト:S3標準
※ 都度確認
コストの詳細:https://aws.amazon.com/jp/s3/pricing/?nc=sn&loc=4
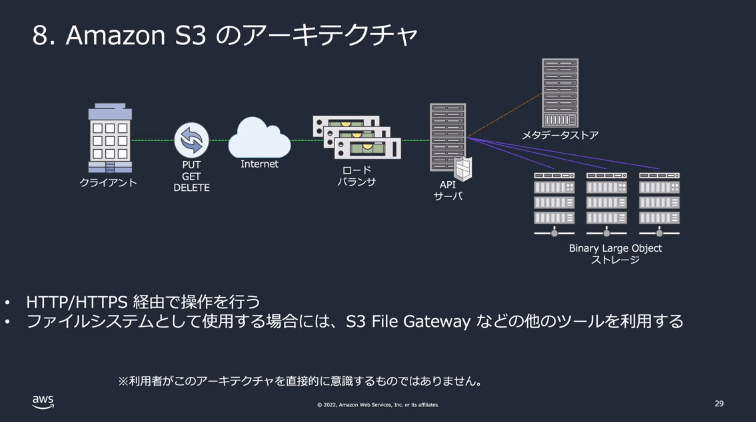
8. Amazon S3のアーキテクチャ
アプリを AWS S3 にデプロイする
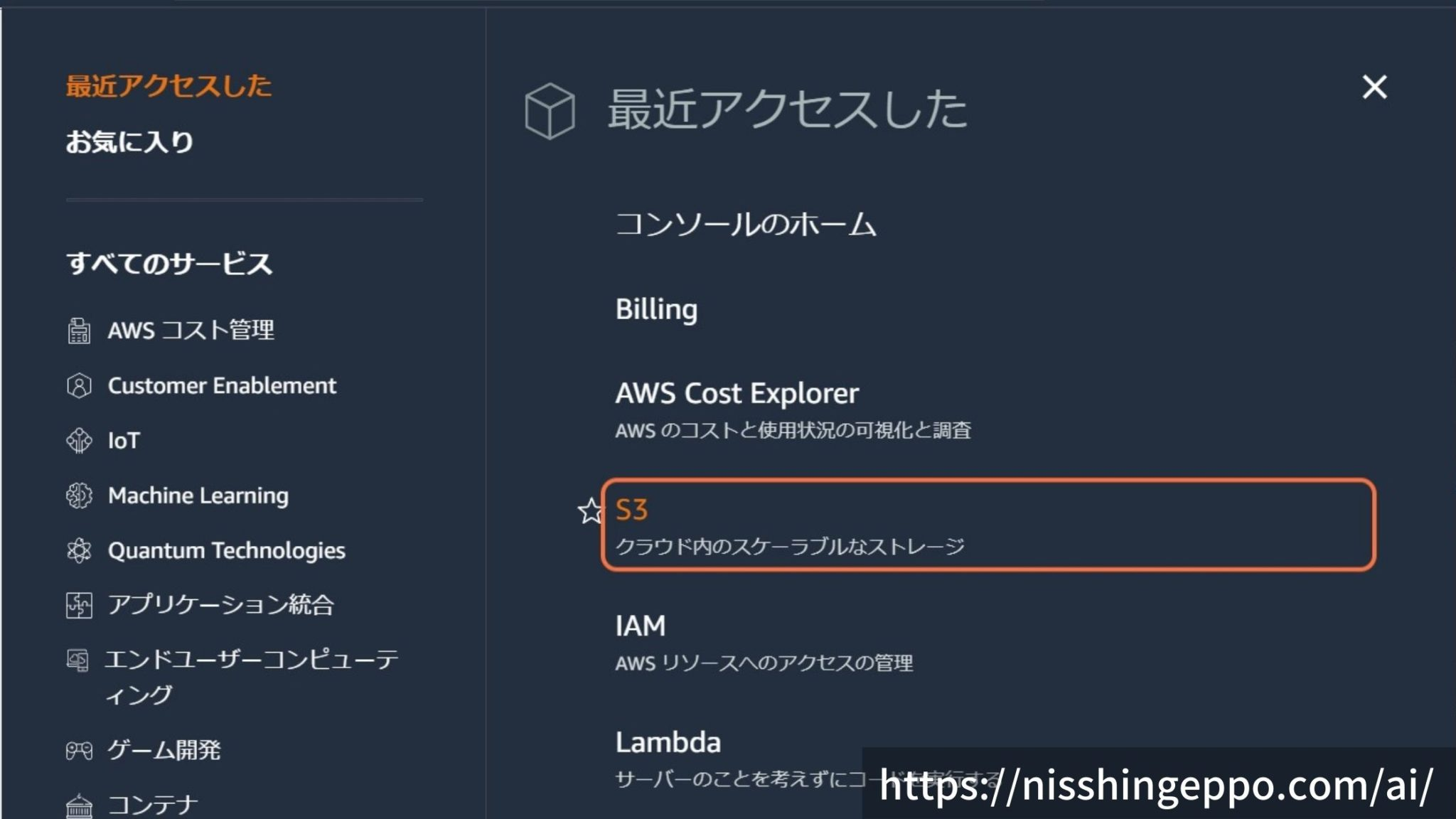
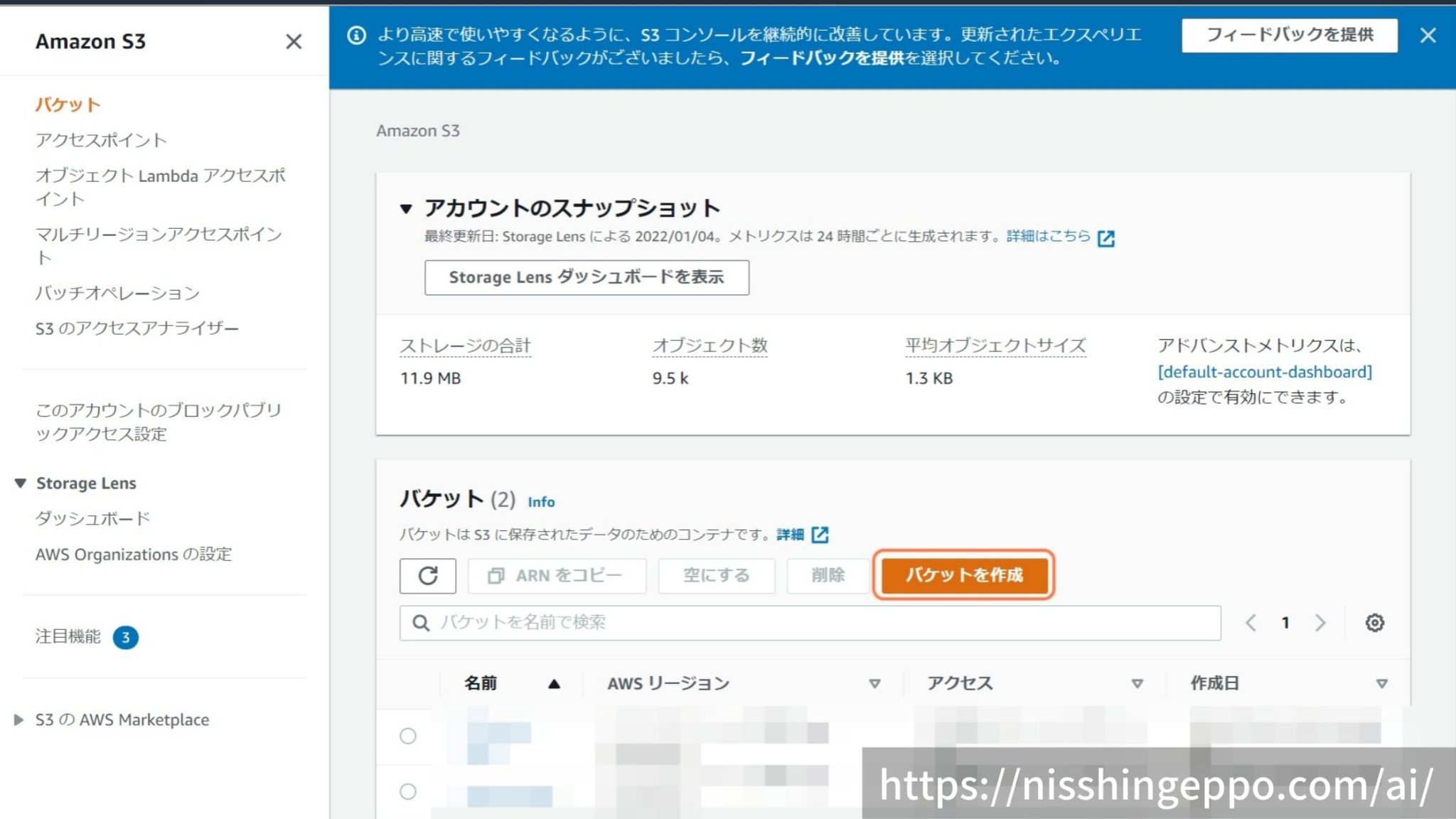
② S3の保存先のバケットを新規作成する

※ Object Ownershipは、ACLを無効にする
※ Block Public Access setting for this bucketは、全てのパブリックアクセスのブロックを無効にする
※ I acknowlege that the current settings might result in this
bucket and the objects within becoming publicはチェックする
③ Propertiesを選択し、『静的ウェブサイトホスティング/Static website hosting』⇨『有効にする/Enable』⇨ インデックスドキュメントに
index.htmlと入力し、『保存』する
④ Permissionsを選択し、Bucket policyのEditをクリックし、Add actionsにS3を入力して選択し、getobjectを入力し、チェックし、リソースを追加の『追加』を押し、リソースのタイプ『object』を選択し、『リソースを追加』を押す
プロジェクトを編集する
① .env.productionを作成する
REACT _APP _<プロジェクト名> _APIKEY=
②.gitignoreに.env.productionを追加する
③ yarn build or npm build をして、buildフォルダをAWS S3にアップロードをする
Amazon CloudFrontとは?
- 高速コンテンツ配信ネットワーク(CDN)
- データ、動画、アプリケーションなどの静的・動的なWebコンテンツをスムーズに配信できる
- 世界的にエッジサーバーが配備されている
CloudFrontのメリット
- 高速な配信を実現 => ユーザーを最寄りのエッジサーバーに誘導する
- 安定した配信を実現 => コンテンツをエッジサーバーにキャッシュしておくことでオリジンサーバーの負担を減らす
CloudFrontとS3の連携
① S3を開き、上記でデプロイしたプロジェクトをクリックする
② アクセス権限を開き、『パブリックアクセスを全てブロック』をチェックし、保存する
③ 前回作成したバケットポリシーは全て削除する
④ プロパティのStatic websaite hostingで、ウェブサイトのホスティングを無効にするにして保存する
⑤ サービスの検索で、CloudFrontにして、『CloudFront Distributions』⇨
『GetStart』を押して必要事項を入力し、『create a new policy』を押す
⑥ S3の画面を開き、プロジェクトをクリックする
⑦ CloudFront Distributions ⇨ Domain NameをコピーしてURLに貼り付ける
参考サイト
AWSのS3を超ざっくり解説!【何となく理解するIT】
Amazon Simple Storage Service (Amazon S3) 入門編
S3バケットの作成方法
React アプリを AWS S3 にデプロイする
【AWS入門: フロントエンドエンジニアのための】#1 ~S3へのデプロイ~
【たった5分!!】S3とCloudFrontでウェブサイトを簡単公開
【AWS入門: フロントエンドエンジニアのための】#2 ~CloudFrontの理解~