Cloudinaryというクラウドベースの画像管理のサービスを使って、画像変換などやってみます。
はじめに
Cloudinaryは、画像を管理するクラウドサービスで、画像の保存、変換、配信がとても簡単できます。Akamaiと連携しているようでワールドワイドで画像配信ができます。
いくつかプランがありますが、無料のアカウントで30万ファイル、10ギガのストレージ、月間2万回まで画像の変換ができます。
記事作成後にプランの考え方が変わっているので、こちらを参照してください。
https://qiita.com/kanaxx/items/b3366025e6715562d8f9
Cloudinaryの画像変換は、この動画をみるのが一番早いです。
https://cloudinary-res.cloudinary.com/video/upload/ac_none,c_scale,h_388,q_40,w_1170/manipulation_video.mp4
ご注意![]()
このページで使ったアカウントはパラメータ付きURLで変換できない設定に変えてあります。アカウントを取らずにURLベースの変換をあれこれ試したい場合は、本家のマニュアルとdemoサイトにおいてある画像で試してください。
サインアップ
https://cloudinary.com/ のSign up for freeからサインアップします。
inviteコードを含んだこちらのリンク![]() からサインアップすると、ちょっとだけ容量などおまけがつくみたいです。
からサインアップすると、ちょっとだけ容量などおまけがつくみたいです。
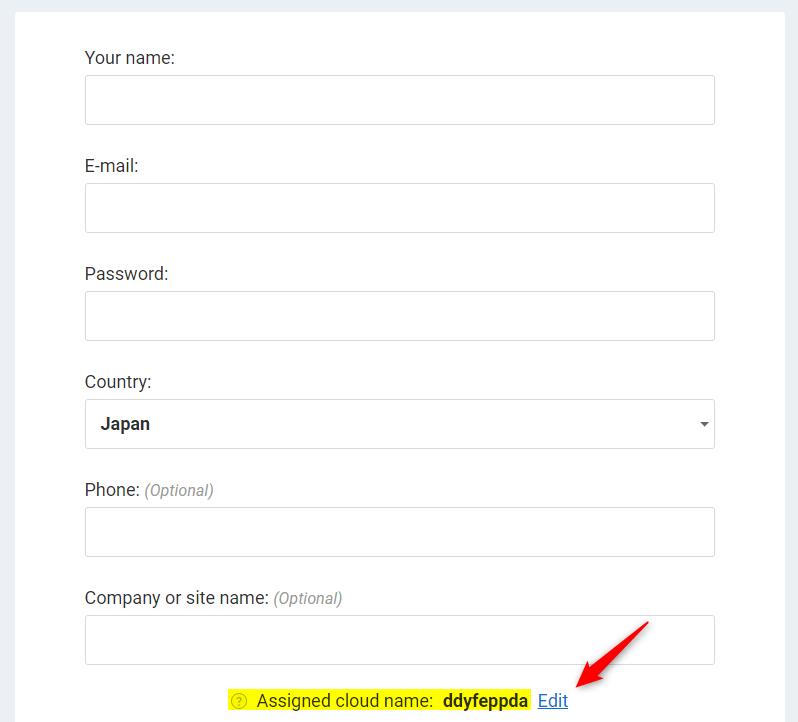
Assined Could Name にデフォルトでランダムの値が入っているので、気になる場合には変更しましょう。アカウント作成後でも変更することができるので、そのまま進んでも大丈夫です。
ログイン
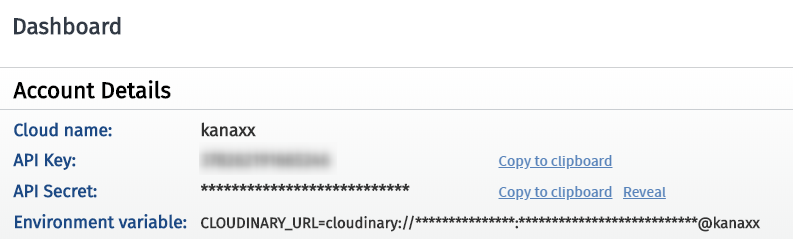
ログインするとダッシュボードがあり、自分の情報が見えます。API接続に必要になる情報もここで確認ができます。
ファイルのアップロード
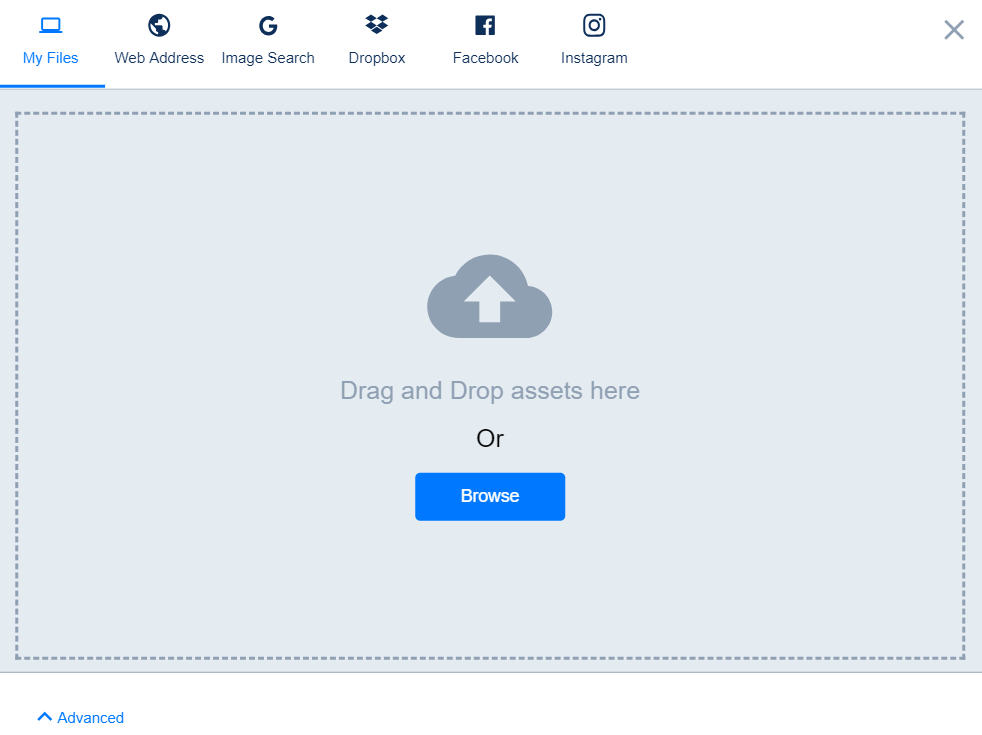
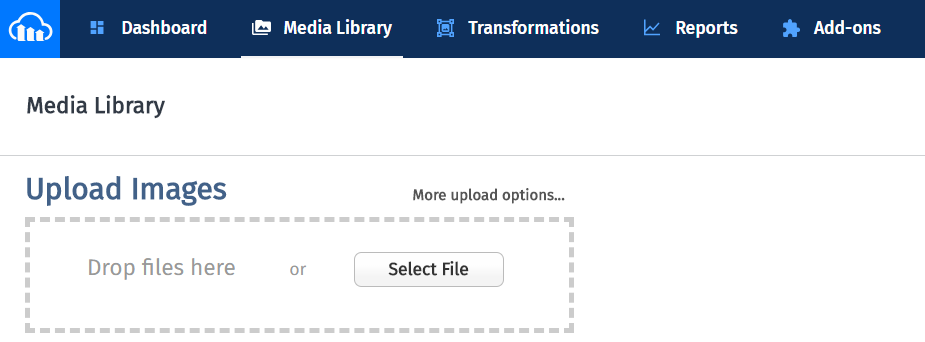
Media Libraryにあるアップロードウィジェットでアップロードできます。2018年6月時点では、Media LibraryはNew UIとClasic UIと選択可能になっています。切り替えは右上のアカウント名のところから実施します。
Media Libraryの上部にあるアップロードウィジェットでアップロードできます。複数枚の画像をまとめてアップロードすることもできます。アップロードした画像はMedia Libraryで見えます
いらすとやさんから、何枚か画像を借りてきてアップロードしてみました。
アップロードした画像の確認
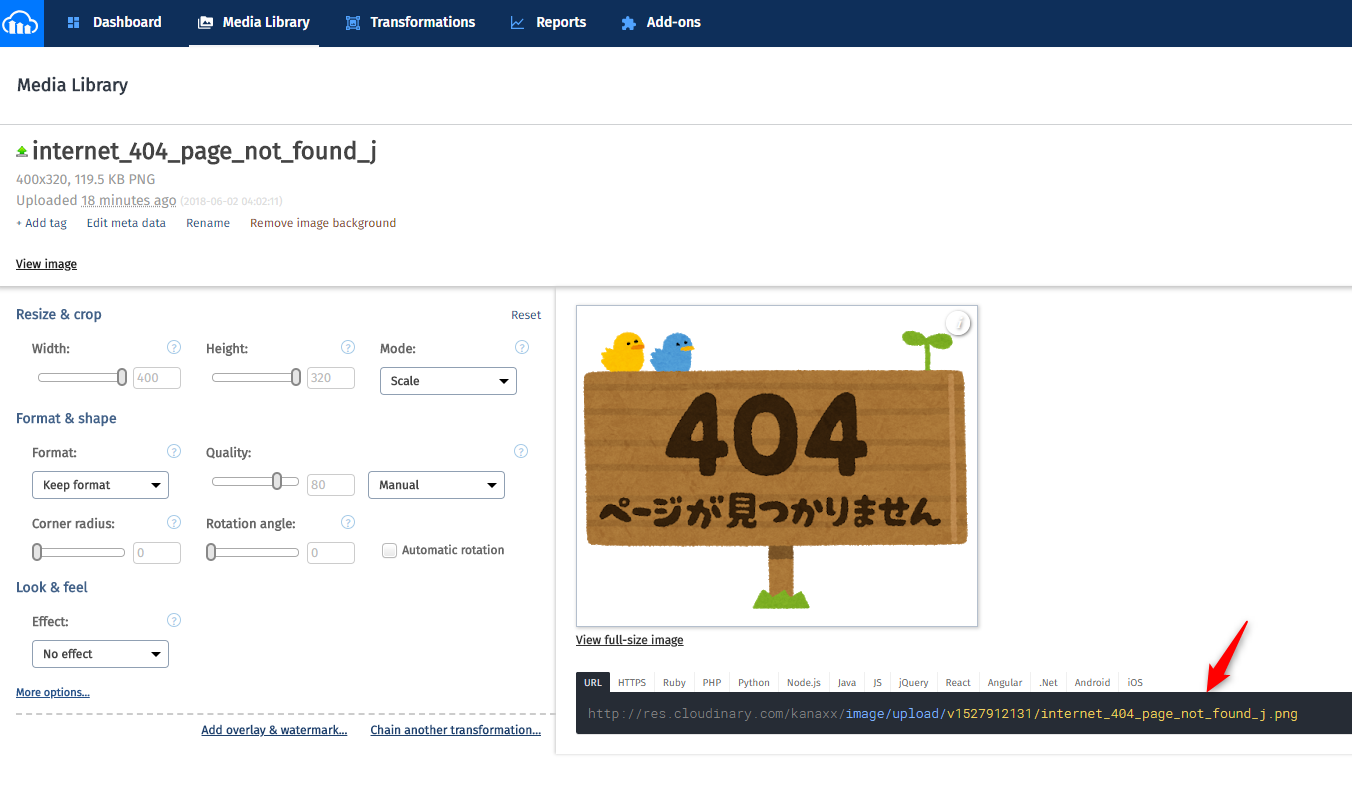
アップロードした画像をMedia Libraryで参照すると、URLが確認できます。

アップロード後に取得できるURLは、以下のとおりでした。
http://res.cloudinary.com/kanaxx/image/upload/v1527912131/internet_404_page_not_found_j.png
vで始まるディレクトリっぽいものは、無くても表示できます。
http://res.cloudinary.com/kanaxx/image/upload/internet_404_page_not_found_j.png
マニュアルによるとuploadとimageは省略可能なので、この形でもOKです1
http://res.cloudinary.com/kanaxx/internet_404_page_not_found_j.png
URLに含まれるvで始まる数値は画像のバージョン番号です。同じファイル名(public_id)で画像を上書きしたときに、過去のファイルを参照するときに使います。URLの中にv+番号を入れなくてもアクセス可能です。このときは最新の画像を表示します。
v+数値が特別な意味を持つため、Cloudinary内には、v+数値のフォルダを作ることはできません。
画像の変換を試す
Cloudinaryの画像の変換はとても充実していますが、よく使いそうなものをいくつか試してみます。2
変換方法は、URLに変換ルールを埋め込んでダイナミックに変換するものと、変換ルールをダッシュボード内で保存しておいて利用する方法と2種類あります。ダイナミック変換を許可すると、URLの自由に組み立てて変換ができる反面、URLを変えるたびに変換ルールの作成数が増え、画像変換数が増えてしまうので気を付けてください。フリープランの場合、1ヶ月あたり20000回まで変換できます。1度変換した画像はキャッシュされるので、次回以降のアクセスでは変換回数には数えません。
変換済みの画像も、自分の保有画像数として数えるようです。
https://support.cloudinary.com/hc/en-us/articles/202521692-Does-the-image-count-limit-include-transformed-images-
ダイナミック変換の方法
ダイナミックに変換するのは、このURLルールで行います。
https://res.cloudinary.com/<cloud_name>/<resource_type>/<type>/<version>/<public_id>.<format>
各パラメータの詳細は、以下のマニュアルを確認してください。https://cloudinary.com/documentation/image_transformations#delivering_images_using_dynamic_urls
また、Cloudinaryがサポートしている画像変換の種類はたくさんありすぎて説明できないので、マニュアルを確認してください。
https://cloudinary.com/documentation/image_transformations
いくつか試したものを載せておきます
画像フォーマットの変換
URLの最後の拡張子を変えてアクセスするだけで、その場で画像が変換されて返ってきます。
アップロードした画像
http://res.cloudinary.com/kanaxx/image/upload/internet_404_page_not_found_j.png
JPEG変換した画像
http://res.cloudinary.com/kanaxx/image/upload/internet_404_page_not_found_j.jpg
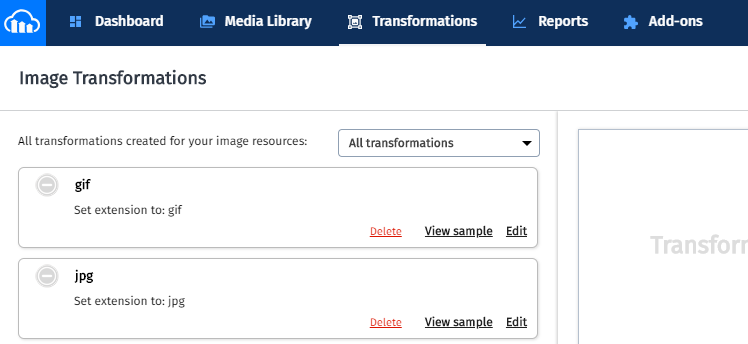
アクセスしたあとにダッシュボードを確認すると、画像フォーマットを変換するためのTransformationが追加されています。

画像のサイズを変える
画像サイズの変換は、モードによって動きが微妙に異なります。今回実験したモードは scale, fit, mfit, fill, lfill, limit, pad, lpad, mpadです。
横400 x 縦320の画像を各モードで変換したときの結果です。
http://res.cloudinary.com/kanaxx/image/upload/internet_404_page_not_found_j.png

元画像より小さい横のサイズのみ指定
| mode | パラメータ | 取得できる画像サイズ | 指定サイズ通りか | アスペクト比 | その他 |
|---|---|---|---|---|---|
| scale | c_scale,w_40 | 40x32 | o | o | 縮小される |
| fit | c_fit,w_40 | 40x32 | o | o | 縮小される |
| mfit | c_mfit,w_40 | 400x320 | x | o | 元の画像のまま |
| fill | c_fill,w_40 | 40x32 | o | o | 縮小される |
| lfill | c_lfill,w_40 | 40x32 | o | o | 縮小される |
| limit | c_limit,w_40 | 40x32 | o | o | 縮小される |
| pad | c_pad,w_40 | 40x32 | o | o | 縮小される |
| lpad | c_lpad,w_40 | 40x32 | o | o | 縮小される |
| mpad | c_mpad,w_40 | 400x320 | x | o | 元画像のまま |
m系(mfit, mpad)のものは、元画像より小さいパラメータを指定すると無視されます。
サイズを片方しか(今回は横)指定しない場合は、縦は自動で計算されて取得できます。このやり方をしていれば画像が歪むことはないですが、元画像の縦サイズが異なれば、アウトプットされる画像の縦の長さもバラバラになります。
元画像より大きい横サイズのみ指定
| mode | パラメータ | 取得できる画像サイズ | 指定サイズ通りか | アスペクト比 | その他 |
|---|---|---|---|---|---|
| scale | c_scale,w_800 | 800x640 | o | o | 引き伸ばされる |
| fit | c_fit,w_800 | 800x640 | o | o | 引き伸ばされる |
| mfit | c_mfit,w_800 | 800x640 | o | o | 引き伸ばされる |
| fill | c_fill,w800 | 800x640 | o | o | 引き伸ばされる |
| lfill | c_lfill,w_800 | 400x320 | x | o | 元画像のまま |
| limit | c_limit,w_800 | 400x320 | x | o | 元画像のまま |
| pad | c_pad,w_800 | 800x640 | o | o | 引き伸ばされる |
| lpad | c_lpad,w_800 | 800x640 | o | o | 画像は引き伸ばされず、余白が追加される |
| mpad | c_mpad,w_800 | 800x640 | o | o | 画像は引き伸ばされず、余白が追加される |
大きいサイズを指定した場合も比較的想像通りの動きでしたが、元の画像を返すパターンがあったので、imgタグで小さく抑え込む必要があるかもしれません。画像は引き伸ばさずに余白で調整するオプションがあるので、解像度が低い画像の場合は使えるかもしれません。
アスペクト比が異なる縦と横サイズを指定して縮小
| mode | パラメータ | 取得できる画像サイズ | 指定サイズ通りか | アスペクト比 | その他 |
|---|---|---|---|---|---|
| scale | c_scale,w_50,h_100 | 50x100 | o | x | 画像が縦に延びる(ゆがむ) |
| fit | c_fit,w_50,h_100 | 50x40 | x | o | 横50に合わせて縮小、縦の指定は無視 |
| mfit | c_mfit,w_50,h_100 | 400x320 | x | o | 元の画像 |
| fill | c_fill,w_50,h_100 | 50x100 | o | o | 縦100(横は125)に縮小した画像を作り、横が50になるようにカット。歪みはないが見えない部分がある |
| lfill | c_lfill,w_50,h_100 | 50x100 | o | o | 縦100(横は125)に縮小した画像を作り、横が50になるようにカット。歪みはないが見えない部分がある |
| limit | c_limit,w_50,h_100 | 50x40 | x | o | 横50に合わせて縮小 |
| pad | c_pad,w_50,h_100 | 50x100 | o | o | アスペクト比を保ち縮小、さらに余白が追加され指定通りの画像サイズになる |
| lpad | c_lpad,w_50,h_100 | 50x100 | o | o | アスペクト比を保ち縮小、さらに余白が追加され指定通りの画像サイズになる |
| mpad | c_mpad,w_50,h_100 | 400x320 | x | o | 元の画像が返る |
このパターンは、保有している画像に様々なサイズが混在しているが、ある程度一定のサイズで出力したい場合に使うような気がします。指定の大きさで返ってくるのはscaleかfill系、pad系ですが、scaleは歪んでしまいます。fillの場合は見えなくなる部分があるので使いどころは微妙です。padが良さそうです。
3つ見てみるとlpadが安心して使えそうな変換です。用途に応じて試してみてください。
画像を重ねる
CloudinaryはURLを指定して2枚の画像を重ねることができます。ECサイトなどで使われる「送料無料」のアイコンを決まった位置に埋め込んだ画像を動的に作り出すことができます。二つの画像を重ねてみます。
重ねる画像

http://res.cloudinary.com/kanaxx/image/upload/v1527911572/pop_gazouha_image_desu.png
重ねられる画像

http://res.cloudinary.com/kanaxx/image/upload/v1527912131/kaigi_shinken_people.png
何もせずに単純に2枚を重ねる
2枚の画像を重ねたいときは、URLにLパラメータを加えてアクセスします。l_画像のpublic id を指定すると重なります。簡単ですね。
合成した画像が取得できるURL
http://res.cloudinary.com/kanaxx/image/upload/l_pop_gazouha_image_desu/v1527912131/kaigi_shinken_people.png
横幅を50%縮小してから重ねる
上の例だと重なる画像が大きすぎるので、縮小して重ねてみます。
合成した画像が取得できるURL
http://res.cloudinary.com/kanaxx/image/upload/c_scale,w_0.5,l_pop_gazouha_image_desu/v1527912131/kaigi_shinken_people.png
l_pop_gazouha_image_desuに対し、スケールモードで横幅50%の指定(c_scale, w_0.5)を追加して、Lパラメータで重ねます。
表示位置を変える
次は重ねる位置を左上から20pxずつ移動した位置に指定しました。位置を指定するときはGパラメータを使います。北西(左上)の位置north_westから、縦横方向に20pxずらしています。これもURLを組み変えるだけで作れます。
合成した画像が取得できるURL
http://res.cloudinary.com/kanaxx/image/upload/c_scale,w_0.5,g_north_west,l_pop_gazouha_image_desu,x_20,y_20/v1527912131/kaigi_shinken_people.png
重ねる画像を回転させる
最後に重ねる画像を回転させてみます。Aパラメータがアングルを変更するためのもので315度(マイナス45度)回転を指示しています。その後に、スケールモードでの横幅50%指定、南東の位置に、public_id = pop_gazouha_image_desuの画像を重ねるという指示です。
合成した画像が取得できるURL
http://res.cloudinary.com/kanaxx/image/upload/a_315,c_scale,w_0.5,g_south_east,l_pop_gazouha_image_desu/v1527912131/kaigi_shinken_people.png
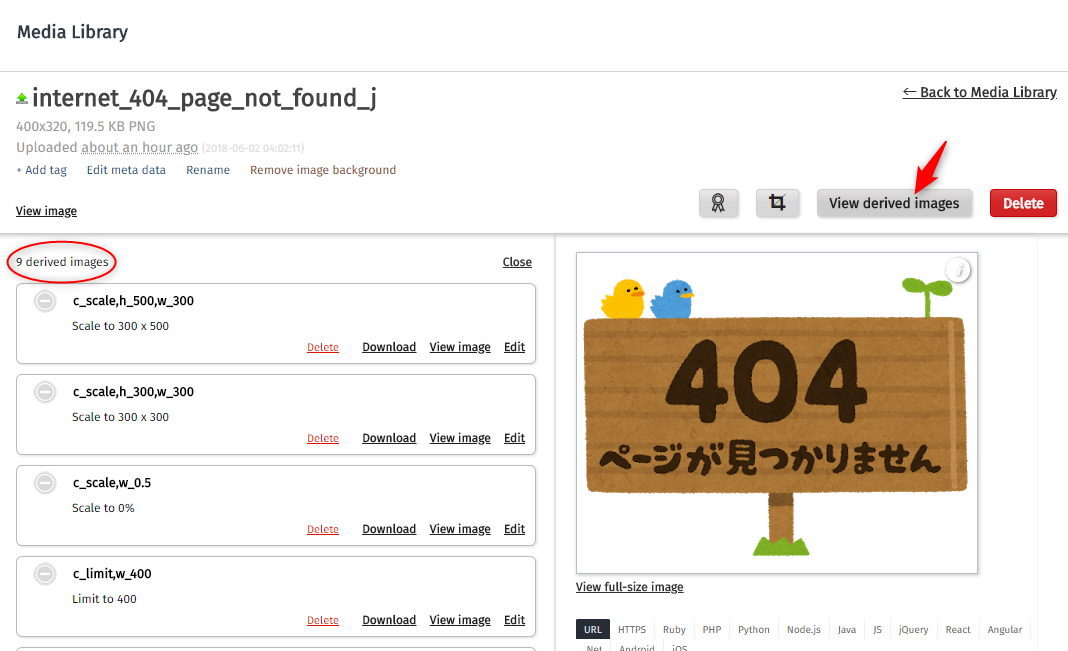
画像の枚数を確認
Media LibraryにあるView derived imagesで、1枚の画像から何枚の画像が作られているのか確認できます。現状、9枚作られているようです。誰かがパラメータを変えてアクセスすると保有枚数が増えていくことになります。この画面から、変換後の画像をダウンロードして手元に残すこともできます。

変換に名前を付ける
URLベースのダイナミックな変換はいろいろ試すには便利ですが、URLを操作するだけで変換の種類が定義できてしまい、変換された画像が作られてしまうので、変換数や保存画像数に制限があるプランだと具合が悪いです。
一度作った変換は、Transformationsの中に作られているので、変換パターンに名前を付けて保存し、その名前を使って呼び出すことができます。
保存方法
ヘッダーメニューからTransformationを開きます
Editボタンを押して変換の方法を修正する画面へ行きます
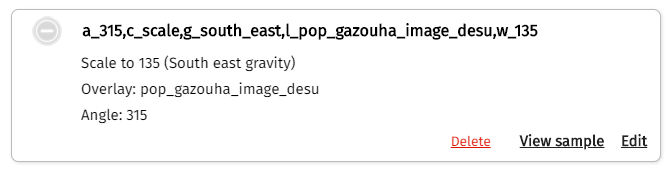
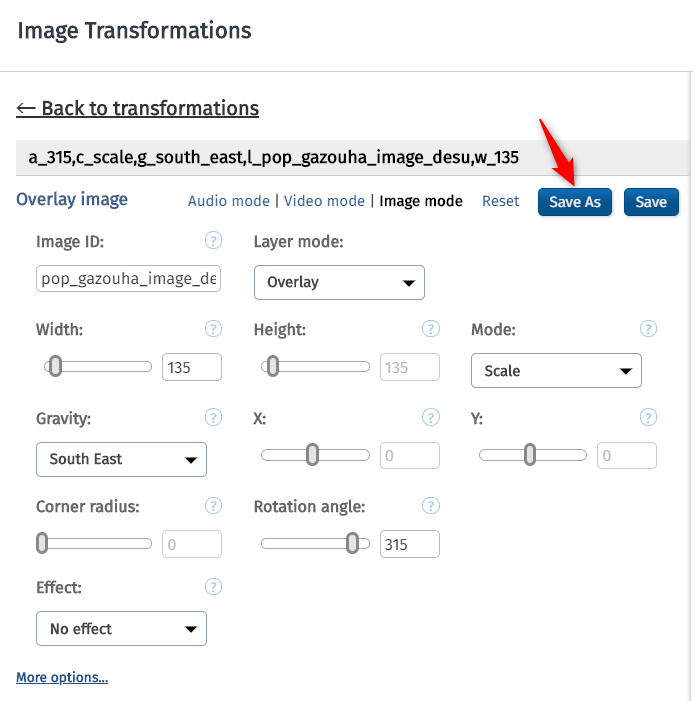
画像変換の定義画面です。
ここで変換の内容を変えることもできます。今回はそのままSaveAsボタンを押して、名前を付けて保存します。

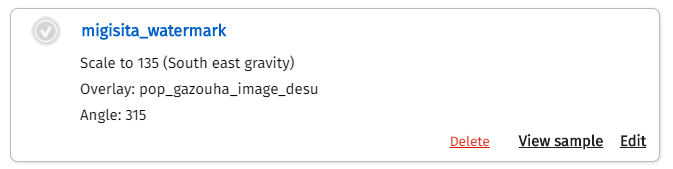
名前はmigishita_watermarkとしました。
名前を付けて保存したあとのTransformations一覧の画面

定義済み変換の呼び出し方
名前付けて保存した変換を使って、404画像に「この画像はイメージです」を重ねてみます。
無変換の404画像のURLはここです。
http://res.cloudinary.com/kanaxx/image/upload/internet_404_page_not_found_j.png
変換に名前を付けて呼び出すときは、Tパラメータを使います。名前を付けて保存した場合には、以前のように具体的なパラメータは(ファイル名、位置、回転角度など)書かなくてよいです。以下のようなURLで画像を合成します。
合成するURL
http://res.cloudinary.com/kanaxx/image/upload/t_migisita_watermark/internet_404_page_not_found_j.png
実際に本番サイトで使う場合には、パラメータ指定方式よりは名前を付けて定義するほうにしたほうがよいです。悪意のある誰かにパラメータをいじってアクセスされるだけで、サイズ違いの画像をたくさん作られてしまうため、枚数上限を超えてしまうこともありますし、パラメータをURLに埋め込む方式だと、全体的にサムネイル画像のサイズを変えるときなど、サイト全部のURLの書き換えが必要になります。
名前付きで保存しておき、管理画面で定義の内容を変更すれば、各画像のURLを変えずに表示する画像の内容を変えることができます。
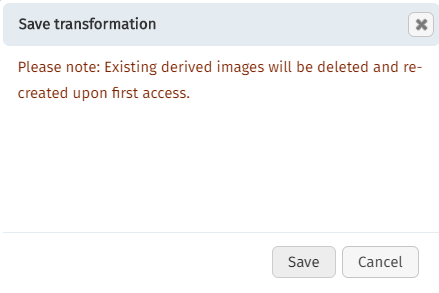
Transformationsの定義を変えて保存すると、以下のアラートが表示されます。この変換を使って作られた画像はすべて削除され、最初のアクセス時に画像が作り直されて配信されます。

画像のダイナミックなアップロード
画像をたくさん保有している場合、画像を手作業でCloudinaryにアップロードし直すのは面倒な作業です。URLベースでインターネット上に公開されている画像をCloudinaryに登録する方法があるので紹介します。
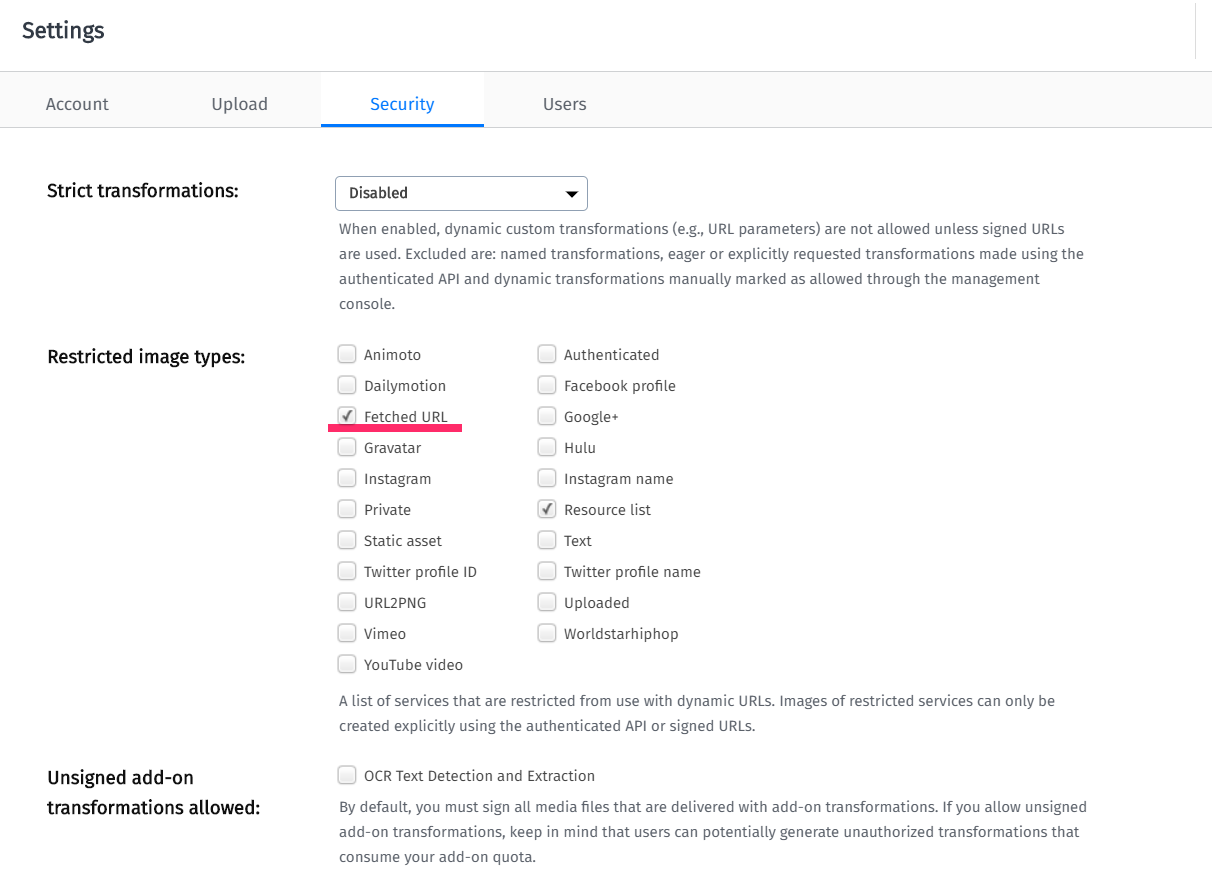
設定の確認
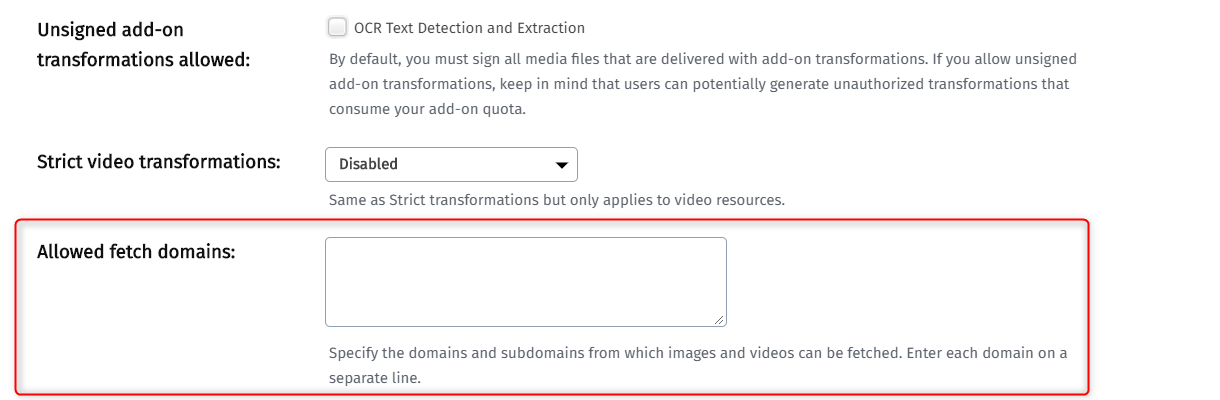
fetch URLの機能がRestrictedになっている場合(チェックが付いている場合)、fetch URL機能が制限されている状態なのでチェックを外します。

その下にある Allowed fetch domains: にFetch取り込みを許可する画像URLのドメインを入れます。

Fetchする画像を決めます。今回はこの画像を取り込みます。
画像URL https://askul.c.yimg.jp/img/product/3L1/2783735_3L1.jpg
画像サイズ 600 x 600 px
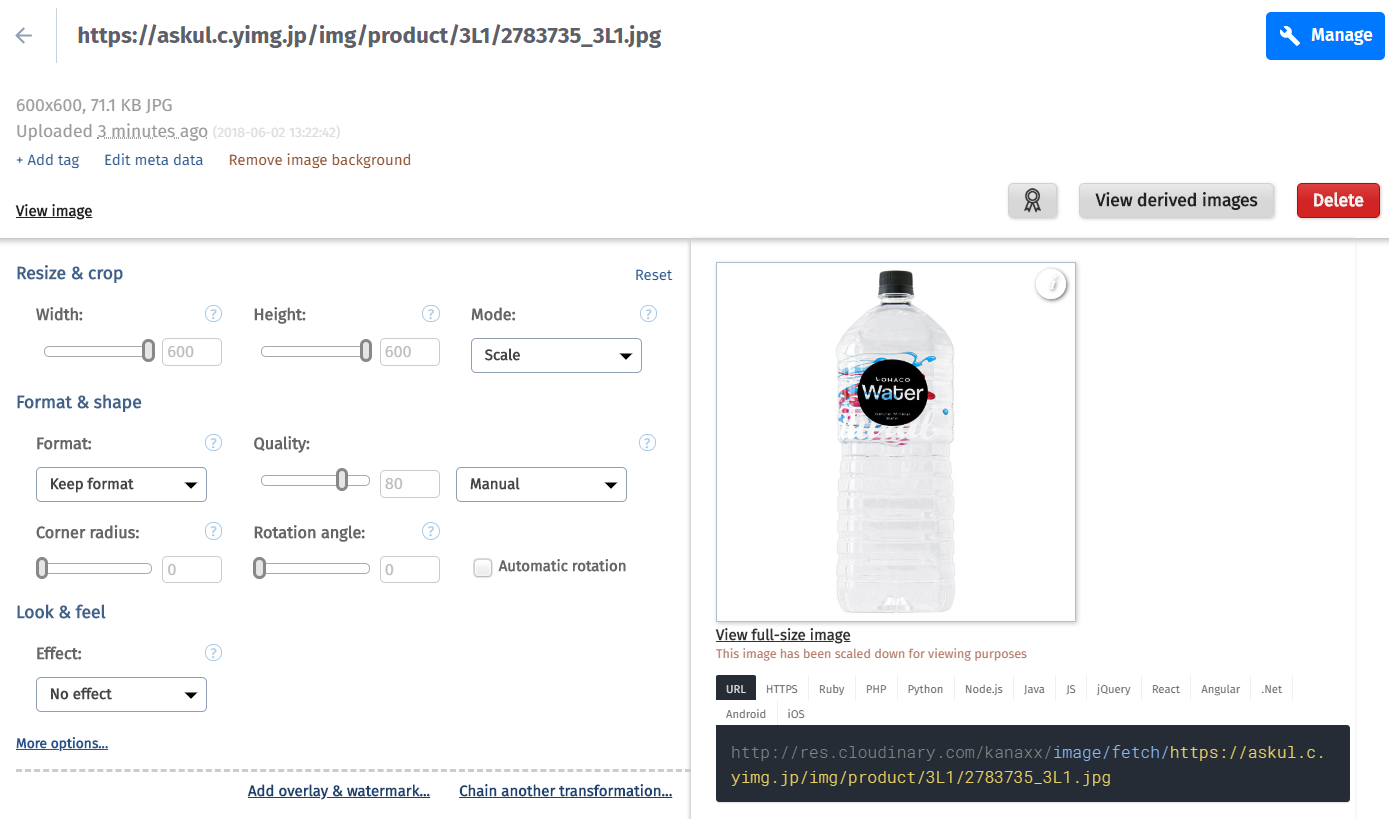
インターネット上の画像URLをそのまま使って登録(Fetch)
ダイレクトにFetchする場合、URLはこの形になります。
https://res.cloudinary.com/kanaxx/image/fetch/ の後ろにHTTP/Sで始まるURLをくっ付けるだけです。imageの後ろにあるtypeがuploadではなくfetchに変わります。
ロハコウォータの画像を取り込むURLは以下のようになります。
https://res.cloudinary.com/kanaxx/image/fetch/https://askul.c.yimg.jp/img/product/3L1/2783735_3L1.jpg
このURLにアクセスして画像が表示されれば、Cloudinaryに画像が登録されます。一度表示されれば、Cloudinaryの中に画像が確保され、2度目以降のアクセスはCloudinaryのCDNから画像が返るようになります。401が返るときは、設定が足りていないときなので見直してください。
Media Libraryで画像の確認
Fetchした画像もMedia Libraryを見ることができます。画像URLがそのままpublic idになるため長い名前になります。
URLをMappingして外部URL画像の取り込み
Fetch機能はあらゆる画像を取り込むことができますが、大抵は決まったドメインの画像を取り込むことが多いのではないでしょうか。この場合、URLのマッピング機能を利用するほうがよいです。Cloudinary側の画像保存フォルダが指定できますしpublic_idが短くできます。また、誰かのいたずらで不要な画像を大量に取り込んでしまうこともなくなります。
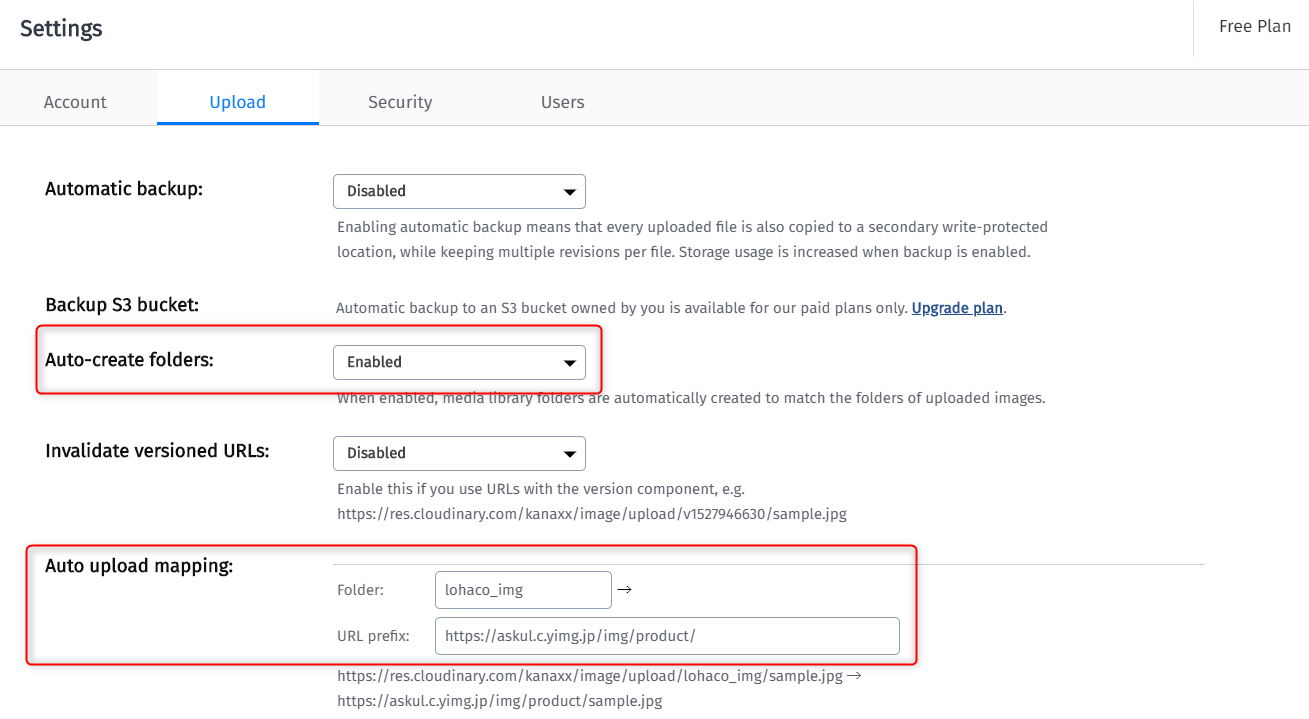
設定の変更
mappingのアップロードをするには、事前にCloudinaryにマッピングの設定を作っておく必要があります。
設定(歯車マーク) > Uploadタブ
Auto-create foldersをEnableにしておきます。
Auto upload mappingには、2つの設定があります。
folder
Media Libraryの保存先のフォルダ名を指定します。
URL prefix
画像URLの共通部分を先頭から指定します。httpとhttpsは厳密に区別されるので、どちらでも表示できる場合でも気を付けて設定をしてください。今回はhttps://askul.c.yimg.jp/img/product/を設定しました。
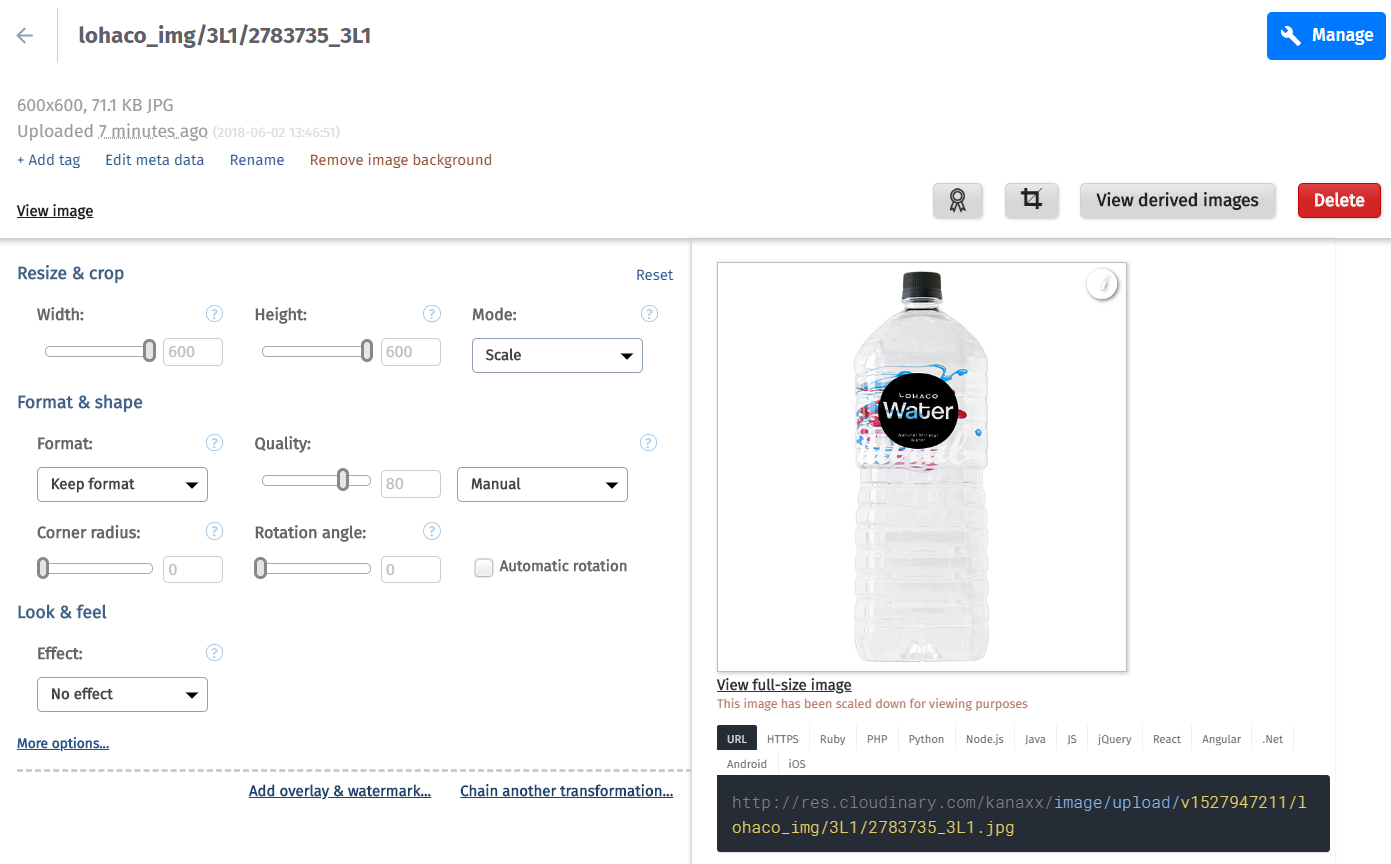
画像の取りこみ
設定済みのマッピングを使う場合には、このように変わります。imageのあとがuploadなので注意です。
アップロードの基本URL
https://res.cloudinary.com/kanaxx/image/upload/
画像のURL
https://askul.c.yimg.jp/img/product/3L1/2783735_3L1.jpg
Cloudinaryへ取り込むURL
https://res.cloudinary.com/kanaxx/image/upload/lohaco_img/3L1/2783735_3L1.jpg
このURLにアクセスするとCloudinaryに元画像が登録されます。Fetchと同じくMedia Libraryで確認できます。public_idはClouddinaryのフォルダ以下の短いものに変わります。
URLの組み方さえ決まってしまえば、curlなりwgetなりでアクセスし続ければCloudinary側にファイルが取り込まれます。
まとめ
今回は画像の変換を中心にCloudinaryの使いかたを紹介しました。今回は試していませんが、画像認識の機能も搭載されていて、顔認識をして画像の切り抜きとかもURLベースでできるみたいです。これが無料で使えるなんて素晴らしいです。
次はSDKとAPIを利用してみます。BookmarkletからAPIを呼び出ししたらダイナミックに画像変換ができて楽しいかも
![]() 続きを書きました。
続きを書きました。
Cloudinaryを使ってパラメータで画像を組み立てるやつをやってみた
参考資料
デモページ
どんな変換ができるのか、見ることができます。
https://demo.cloudinary.com/
Cookbook
https://cloudinary.com/cookbook
画像変換のマニュアル
https://cloudinary.com/documentation/image_transformations
変換のパラメータ一覧
https://cloudinary.com/documentation/image_transformation_reference
おまけ
Cloudinaryのdemoアカウントに置いてある画像たち。変換して遊んでみてください。
https://res.cloudinary.com/demo/image/upload/sample.jpg
https://res.cloudinary.com/demo/image/upload/lady.jpg
https://res.cloudinary.com/demo/image/upload/young_couple.jpg
https://res.cloudinary.com/demo/image/upload/butterfly.jpg
https://res.cloudinary.com/demo/image/upload/fat_cat.jpg
https://res.cloudinary.com/demo/image/upload/sunset_shoes.jpg
https://res.cloudinary.com/demo/image/upload/basketball_in_net.jpg
https://res.cloudinary.com/demo/image/upload/family_bench.jpg
https://res.cloudinary.com/demo/image/upload/woman.jpg
https://res.cloudinary.com/demo/image/upload/brown_sheep.jpg
https://res.cloudinary.com/demo/image/upload/horses.jpg
https://res.cloudinary.com/demo/image/upload/white_chicken.jpg
https://res.cloudinary.com/demo/image/upload/yellow_tulip.jpg
https://res.cloudinary.com/demo/image/upload/pasta.png
https://res.cloudinary.com/demo/image/upload/nice_bird.jpg
https://res.cloudinary.com/demo/image/upload/night_sky.jpg
https://res.cloudinary.com/demo/image/upload/smartphone.png
https://res.cloudinary.com/demo/image/upload/sea_shell.jpg
/upload/とファイル名の間に変換パラメータを入れれば変換できます。
https://res.cloudinary.com/demo/image/upload/c_fill,w_100,h_100/yellow_tulip.jpg
Cloudinaryのマニュアルの中で見つけた多分一番難解なURL
https://res.cloudinary.com/demo/image/upload/w_220,h_140,c_fill/l_brown_sheep,w_220,h_140,c_fill,x_220/l_horses,w_220,h_140,c_fill,y_140,x_-110/l_white_chicken,w_220,h_140,c_fill,y_70,x_110/l_butterfly.png,h_200,x_-10,a_10/w_400,h_260,c_crop,r_20/l_text:Parisienne_35_bold:Memories%20from%20our%20trip,co_rgb:990C47,y_155/e_shadow/yellow_tulip.jpg
(バラバラに登録されている5枚の画像を動的に結合して文字入れしている)