本記事の内容
- Windows10のWSL(Ubuntu)を利用してNode.js環境を用意し、Vue3 + Vuetify3 + TypeScript構成のアプリケーションを開発出来るように開発環境を構築します。
実施環境
- Windows 10
- VSCode
- WSL2
- Ubuntu 22.04
- Vue3
- VUuetify3
- TypeScript
実施した作業
- WindowsにNode.js環境を構築する
- Yarnコマンドをインストールする
- Vuetify3のサンプルPJ(Vue3 + Vuetify3 + TypeScript)をインストールし起動する
1.WindowsにNode.js環境を構築する
本記事の前提条件として、Windows10にWSL(Ubuntu)がインストールされている状態からスタートするので、WSL(Ubuntu)を未インストールの場合は、こちらの記事「Windows10でWSL2を利用したUbuntu環境構築時にエラー」を参考にUbuntuのインストール行ってください。
インターネットのサーバとやり取りを行いファイル等を取得するため、以下のコマンドでcurlコマンドをインストールする
sudo apt-get install curl
以下のcurlバージョン確認コマンドにて、curlがインストールされたことを確認する
curl --version
Node.jsのバージョン切り替えツールであるnvmを以下のコマンドでインストールする。
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.3/install.sh | bash
Ubuntuのターミナルを再起動して、以下のコマンドでnvmがインストールされたことを確認する。※再起動したのは、ターミナルを再起動せずコマンドを実行してもエラーとなったためです。
nvm --version
Node.jsをインストールする。
nvm install --lts
Node.jsのバージョン確認コマンドで、Node.jsが確認されたことを確認する。
node -v
2.Yarnコマンドをインストールする
yarnのパッケージ情報を更新する。
curl -sS https://dl.yarnpkg.com/debian/pubkey.gpg | sudo apt-key add -
echo "deb https://dl.yarnpkg.com/debian/ stable main" | sudo tee /etc/apt/sources.list.d/yarn.list
sudo apt-get update
yarnをインストールする
sudo apt-get install yarn
yarnのバージョン確認コマンドにて、yarnがインストールされたことを確認する
yarn --version
3.Vuetify3のサンプルPJ(Vue3 + Vuetify3 + TypeScript)をインストールし起動する
Vuetify3のサンプルPJをインストールする
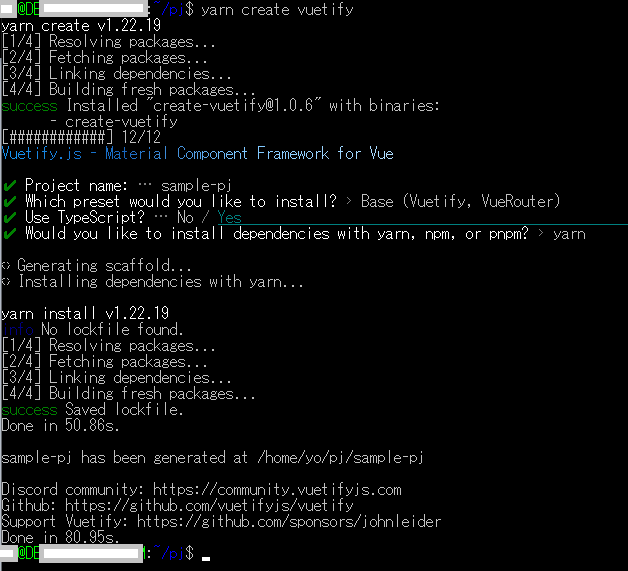
yarn create vuetify
プロンプトに以下を入力していく。
✔ Project name: ※PJの名前
✔ Which preset would you like to install? › ※VuetifyとVueRouterを利用したいのでBaseを選択
✔ Use TypeScript? ※TypeScriptを使うため、Yesを入力
✔ Would you like to install dependencies with yarn, npm, or pnpm? › ※パッケージはyarnを選択した。npmが良い場合はそちらでも良い。
PJのルートディレクトリに移動して、PJを起動する。
cd sample-pj ※先程のPJ名で入力した値を入力する
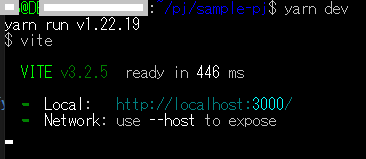
yarn dev
以下のメッセージが出るので、「http://localhost:3000/」へブラウザーでアクセスする。

本記事は以上です。
これでVue3 + Vuetify3 + TypeScriptの構成のPJを開発する準備が整いました。
参考文献
本記事の作成に当たり、以下の情報も参考にさせて頂きました。ありがとうございました。