はじめに
背景
ASP.NET Coreを社内で啓蒙しようとした際、ちょうどいい記事が見つからなかったので、投稿しておきます。
前提
「ゼロからの初心者が、最初のデプロイを成功させるまで」の説明をします。
但し、Herokuアカウントが必要です。またHeroku CLIを端末にインストールしておいてください。
- Visual Studio 2019を使用します。持っていない方のためにインストール手順を後述します。なお、無償のCommunity Editionを利用される場合は、使用権に制限があるのでライセンス条項を読みましょう。但しこの記事の内容を個人で作成する分には、個人ライセンスが適用されますので問題ありません。
- 開発環境は、この記事においてはWindows10 + Visual Studio 2019に限定します。for MacやVisualStudio Codeでもできるはずですが、今回の趣旨に合わないので割愛させてください。
- 執筆時点で最新のLTSである.Net Core 3.1を使用します。
準備
Visual Studio 2019 をインストールしよう
-
Visual Studio 2019がインストールされていなければ、インストールしてください。
-
Visual Studio 2019に「ASP.NETとWeb 開発」のワークロードがセットアップされていなければ、セットアップしてください。
上記の前提の環境を作成するために、よければ以下の記事を参考にしてください。
ASP.NET Coreを利用するためのVisual Studio 2019のインストール方法
Docker Desktopをインストールしよう
- Windows 10 Homeの人は、この手順は省略してください。(Hyper-Vの有効化ができないため)
ただしDocker Desktopのインストール手順は割愛します。
ざっくり書くと、以下の手順になります。
- Hyper-Vの有効化(有効化後、端末の再起動が必要です)
- Docker Hubへのサインアップ
- Docker Desktop for Windows のインストール
- ↑インストールの際、
Use Windows containers instead of Linux containersのチェックは不要です。
(Azureへもlinuxベースのコンテナでデプロイできるため)
なお、以下のページの手順がわかりやすかったです。よければご参照ください。
【入門】はじめての Docker Desktop for Windows のインストールと CentOS の仮想環境構築のセットアップ
さぁ、はじめよう
ASP.NET Core 3.1のREST-APIプロジェクトを作成しよう
ASP.NET Core 3.1のREST-APIプロジェクトは、以下の構成を選択してプロジェクトを作成します。
- プロジェクトテンプレート: ASP.NET Core Web アプリケーション
- プロジェクトの構成: API
プロジェクトの作成方法の詳細は、以下の記事を参考に進めてみてください。
ASP.NET Core(C#)とVisualStudio2019でREST-APIを開発するためのプロジェクト作成方法
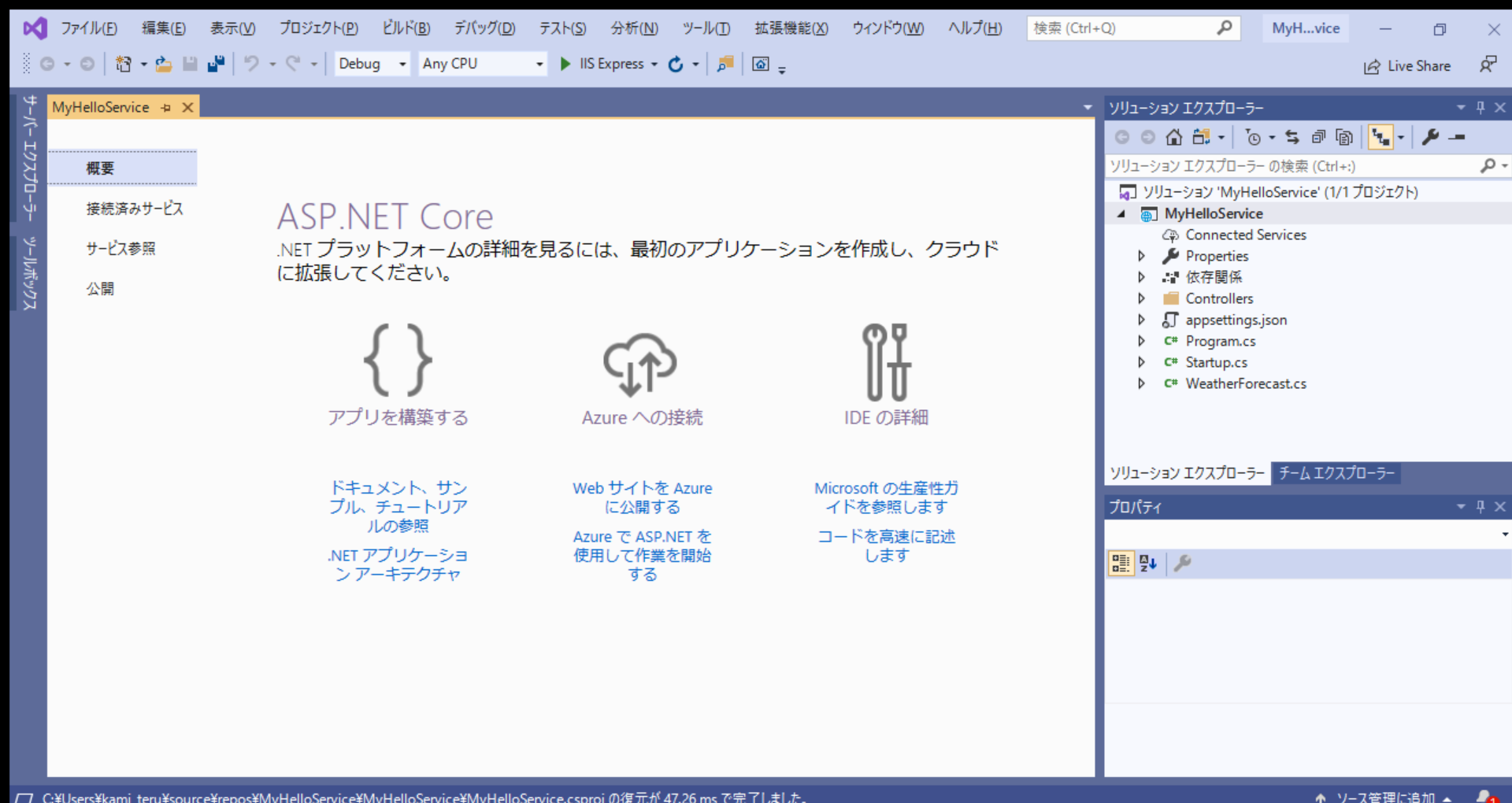
プロジェクト名/ソリューション名は、まだ特にアイディアがなければ、MyHelloServiceとでもしておきましょう。
ASP.NET Core 3.1のREST-APIプロジェクトをデバッグしてみよう
いきなり動かしてみる
さっそく、MyHelloServiceをデバッグしてみましょう。テンプレートから作成したプロジェクトは、そのままでも動作するようになっています。
デバッグする方法は、2種類。
- IIS Expressで動作させて、デバッガをアタッチする
- Kestrelで動作させて、デバッガをアタッチする
Kestrel は、ASP.NET Core 向けのクロスプラットフォーム Web サーバーです
--引用:ASP.NET Core への Kestrel Web サーバーの実装
とのことなので、今回はこちらを使いましょう。
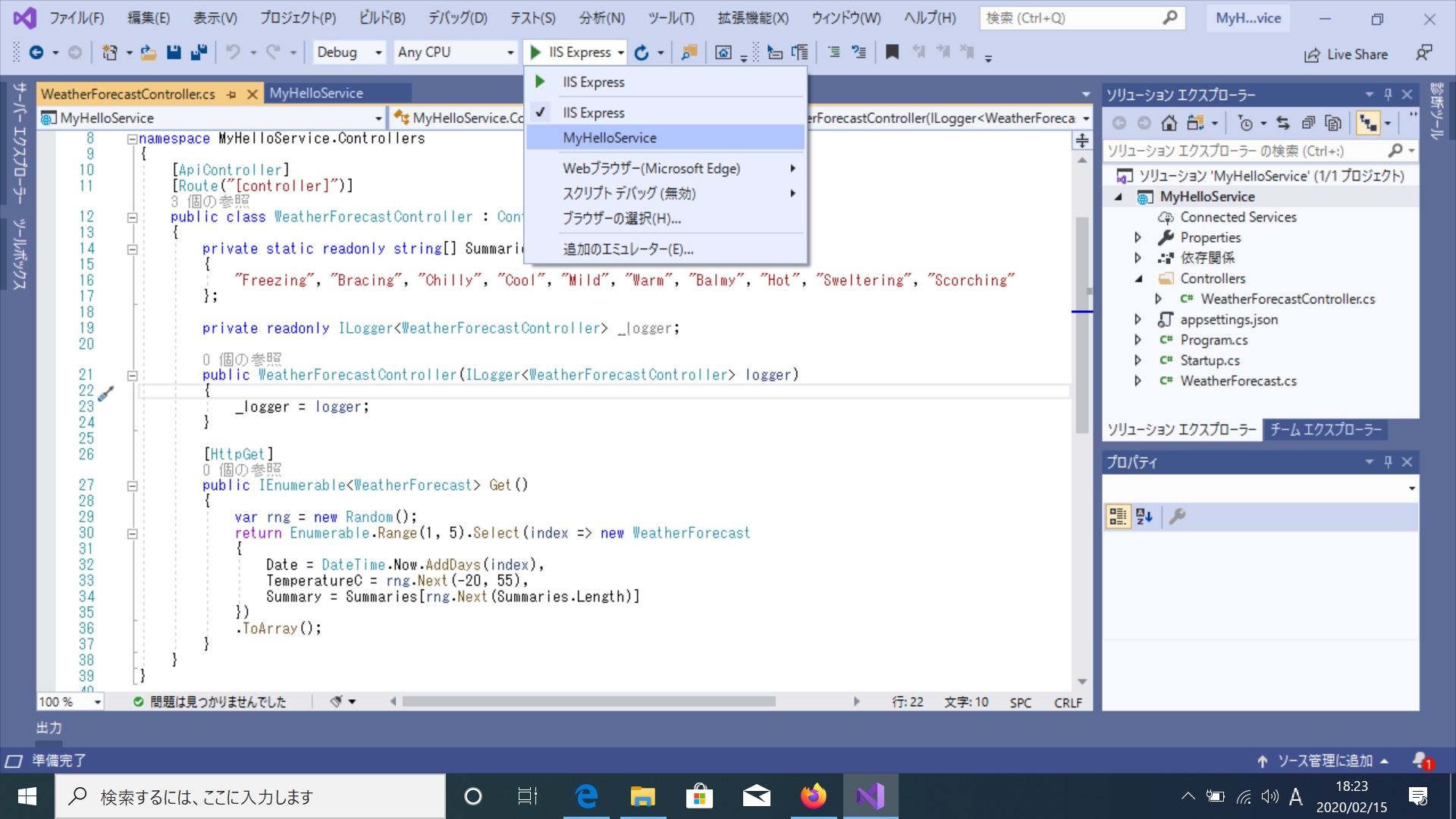
↓「IIS Express」ボタンの右端にある「▼」をクリックし、「MyHelloService」を選択します。

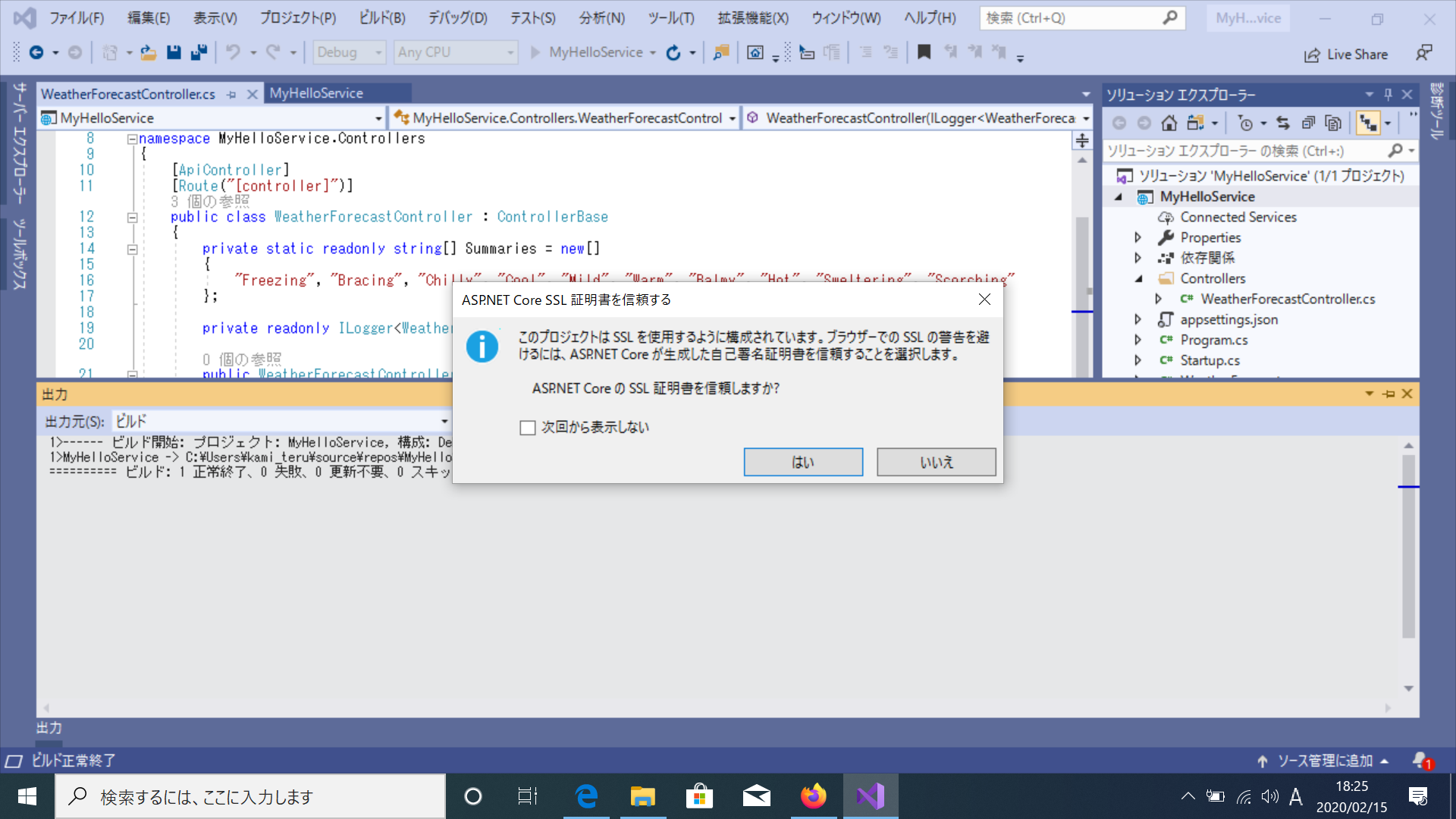
↓どうやらこのプロジェクトはデフォルトでSSLが有効になっているようです。「はい」を選んであげましょう。

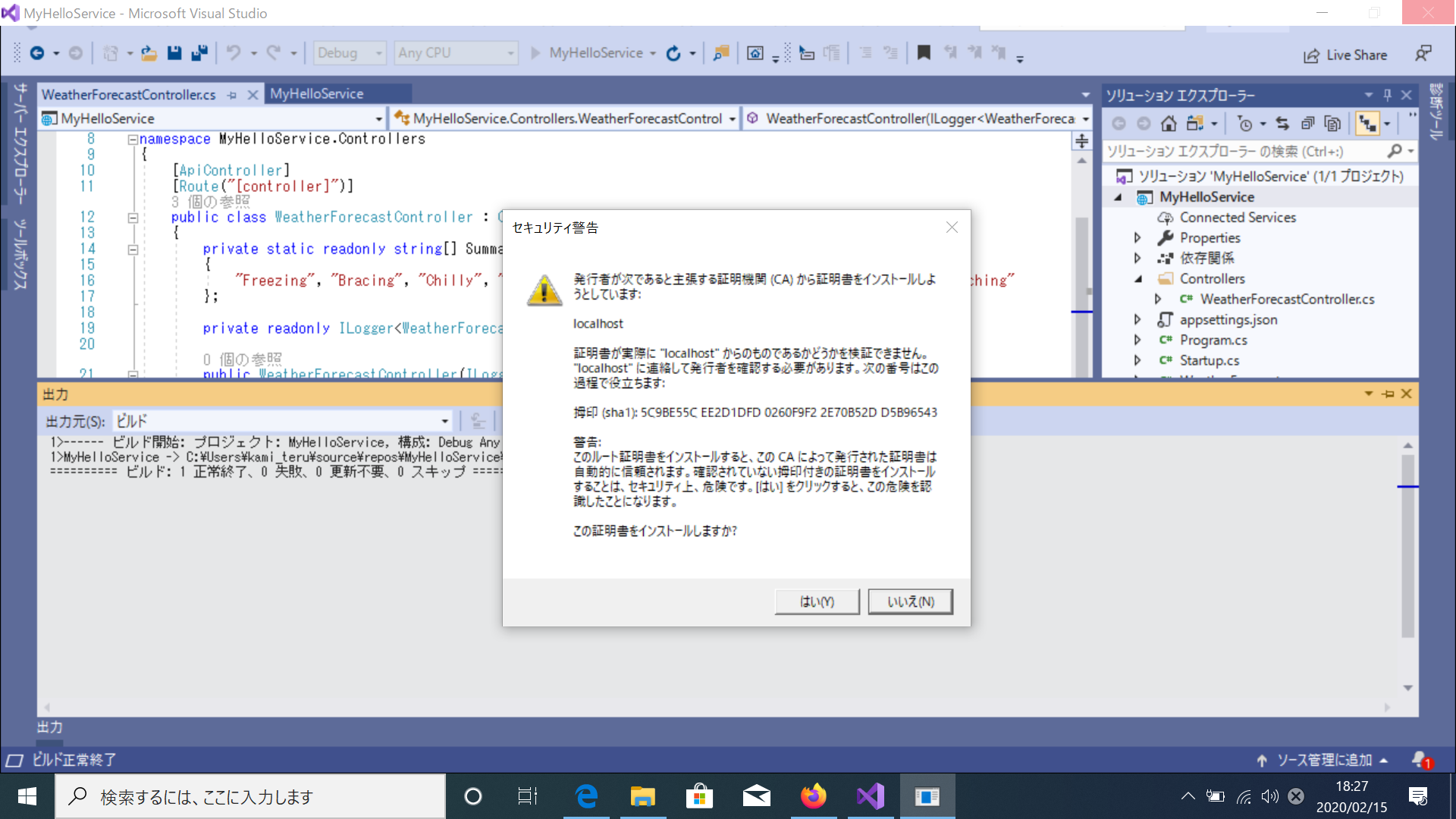
↓Windowsがセキュリティ警告を発しますが、「はい」を選んであげましょう。

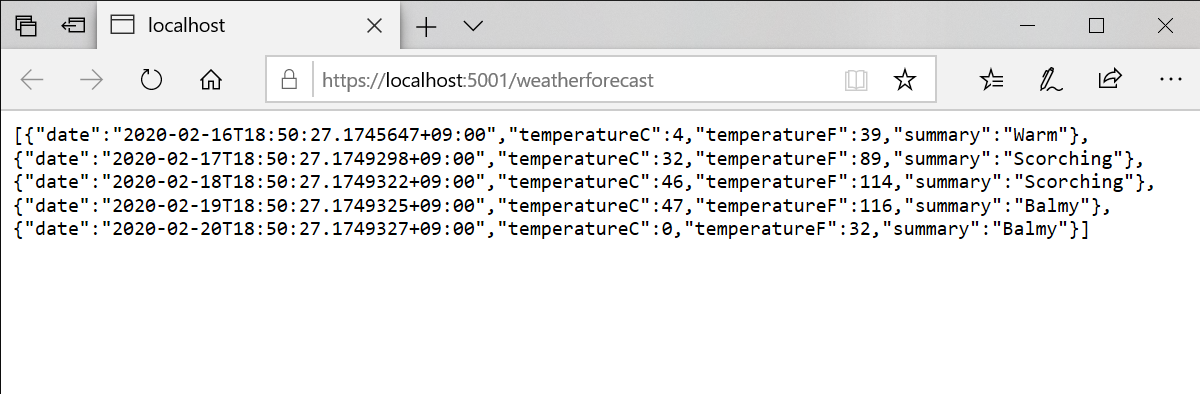
するとどうでしょう。ブラウザが開き、5日間のお天気情報が表示された・・・だと・・・!?
↓うだるような暑さ・・・?

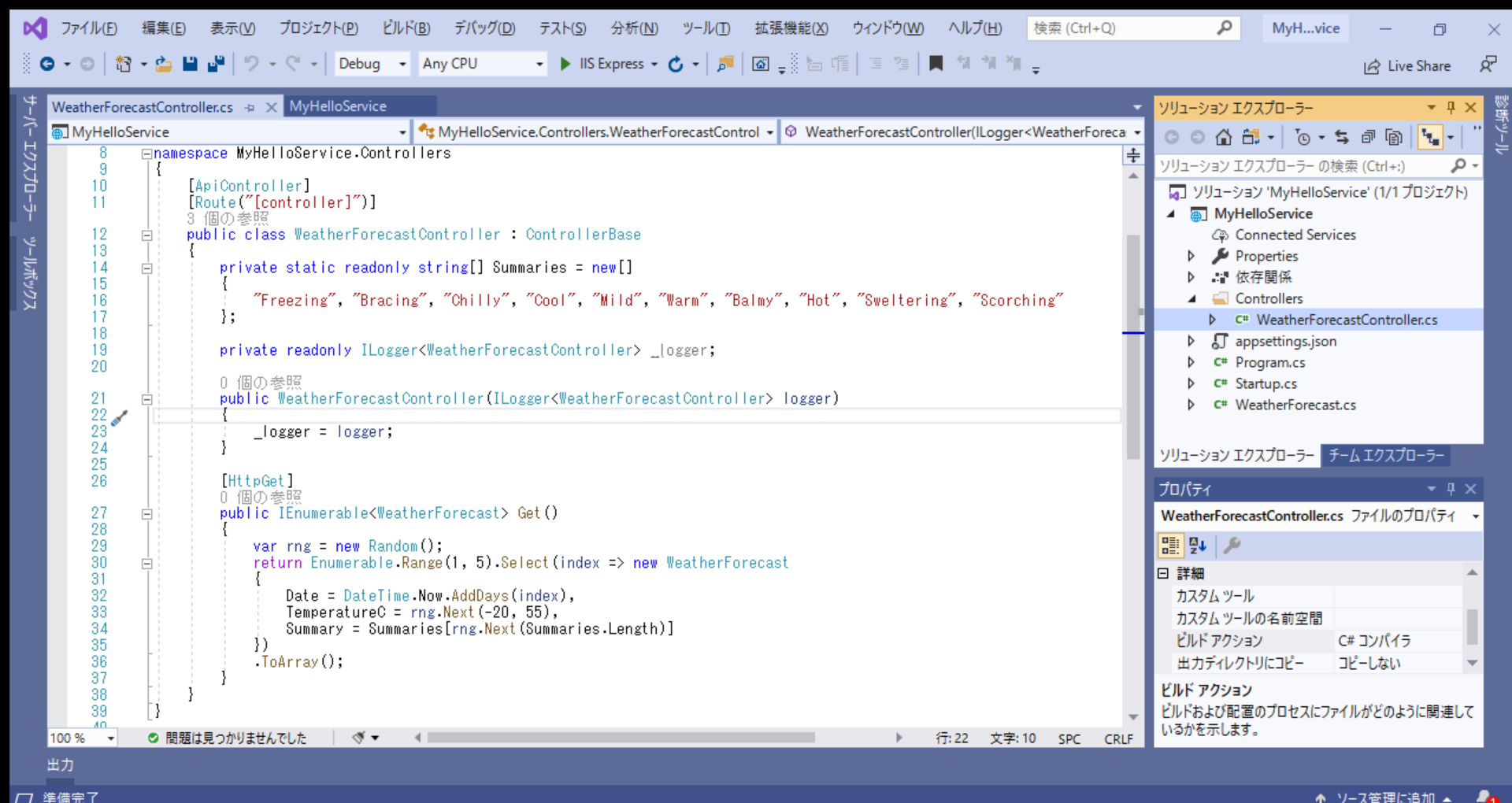
これはテンプレートが、サンプルコードWeatherForecastController を含んでいるからですね。
↓なお、お天気情報は実際のものではなくランダムに表示されている。

以上が、最もシンプルなコードのデバッグ方法です。
しかしそれは、「開発環境では動作します」というレベルに過ぎないので、心許ないですね。
そこで、第3の選択肢。
- Dockerコンテナ内で動作させて、デバッガをアタッチする
その方法を、紹介します。
※Windows 10 Homeの方は、できない手順になりますので、
「ASP.NET Core 3.1のREST-APIプロジェクトをHerokuにデプロイしよう」
まで読み飛ばしてください。
より実行環境に近い、Dockerコンテナ内で動かす
1) プロジェクトにDockerコンテナの構成ファイル(Dockerfile)を追加する
Dockerコンテナの構成ファイル(Dockerfile)は、VisualStudio2019の機能で作成することができます。
そのためには、以下の手順を行いましょう。
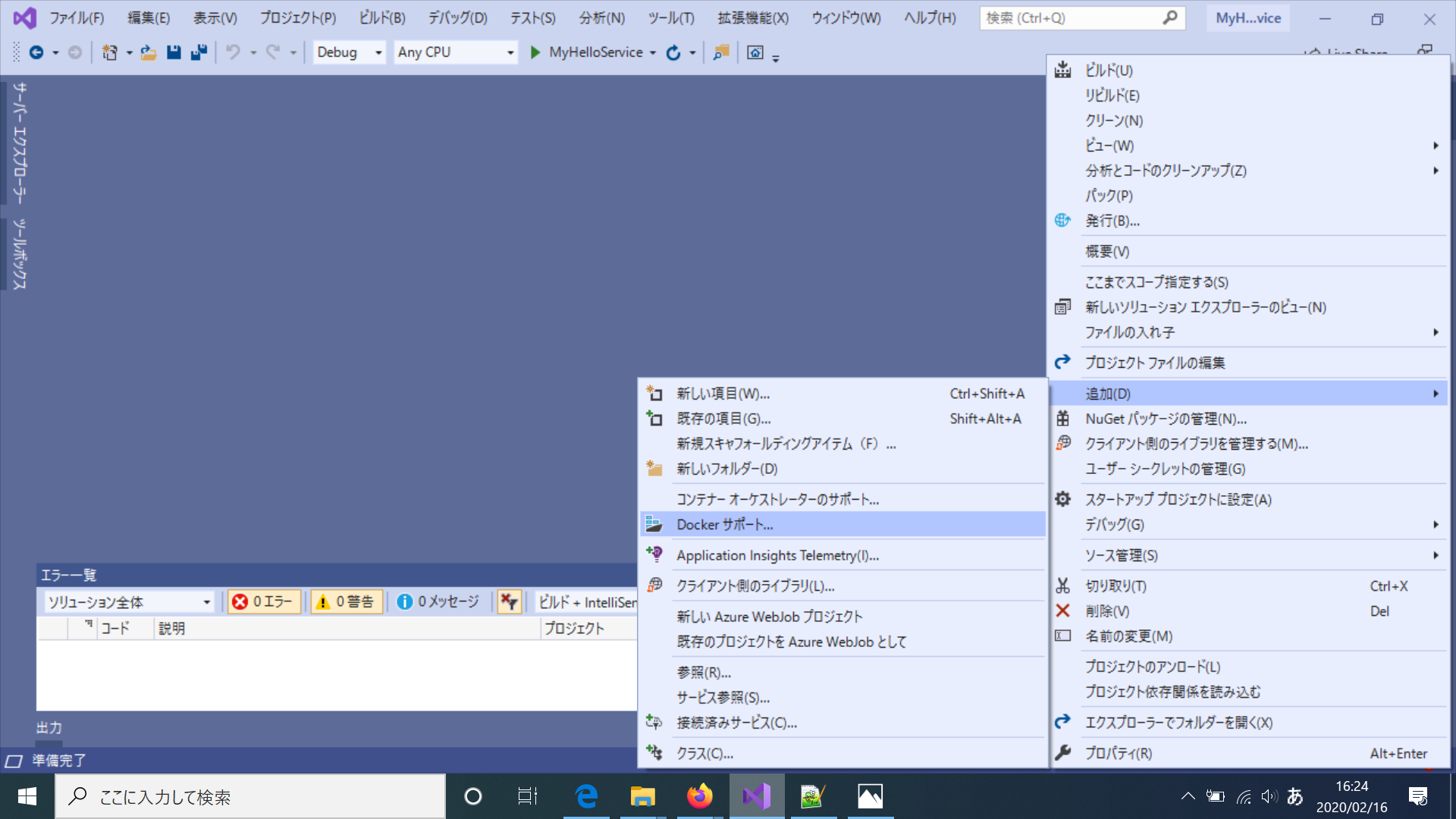
↓「プロジェクトを右クリック」>「追加」>「Dockerサポート」を選択。

2) Dockerコンテナの構成ファイル(Dockerfile)をHeroku用に修正する
作成されたDockerfileは、Microsoft Azureに発行する際はそのまま使えるのですが、
Herokuに発行する際は少し手を加える必要があります。
これから紹介する修正内容は、次のブログ記事を参考にさせていただきました。
Deploy ASP.NET Core 3.1 Web API to Heroku with Docker
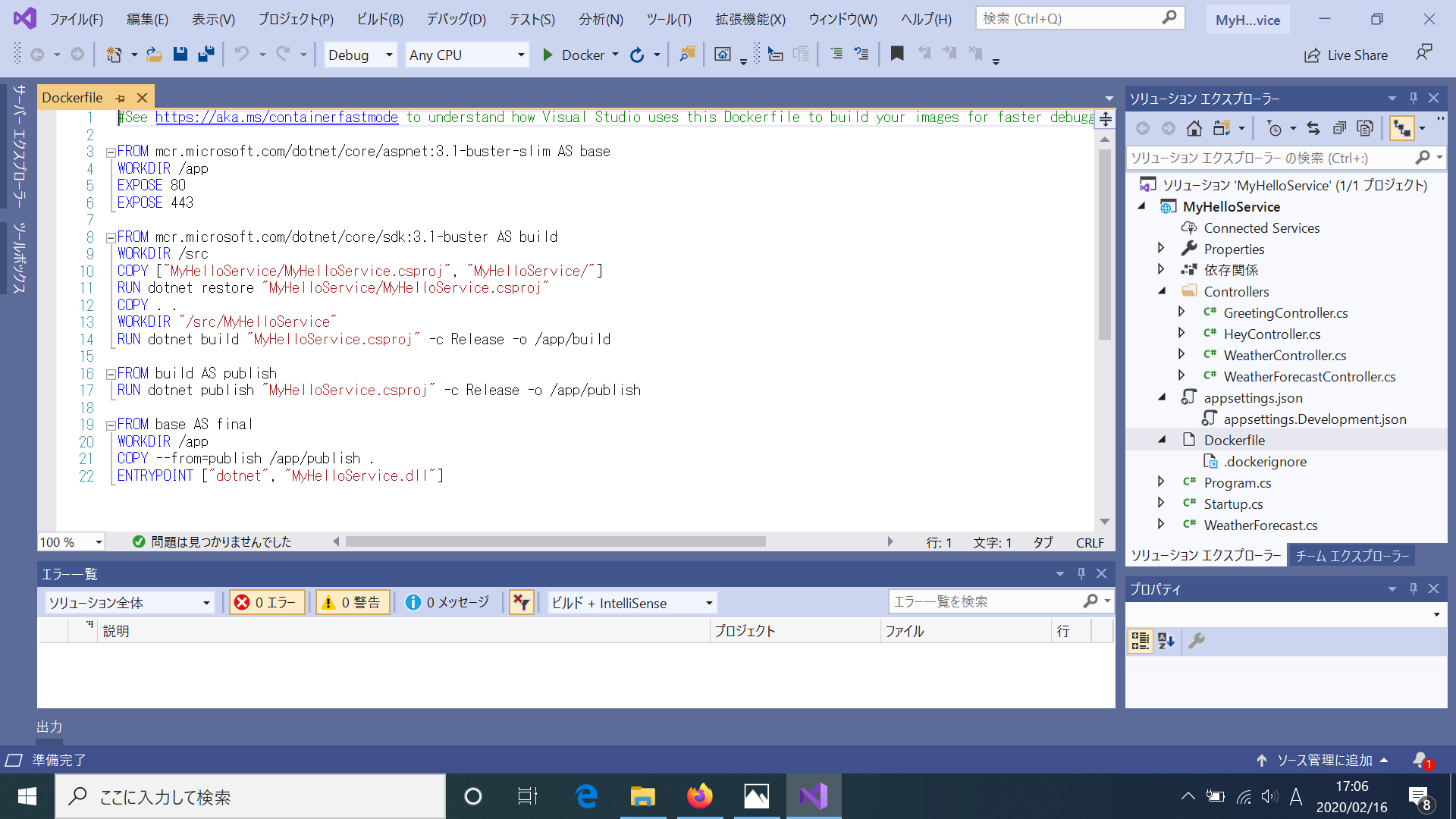
次のFor heroku-container modificationで囲まれた範囲を修正してください。
#See https://aka.ms/containerfastmode to understand how Visual Studio uses this Dockerfile to build your images for faster debugging.
FROM mcr.microsoft.com/dotnet/core/aspnet:3.1-buster-slim AS base
WORKDIR /app
EXPOSE 80
EXPOSE 443
FROM mcr.microsoft.com/dotnet/core/sdk:3.1-buster AS build
WORKDIR /src
#-- For heroku-container modification -- START
#COPY ["MyHelloService/MyHelloService.csproj", "MyHelloService/"]
#RUN dotnet restore "MyHelloService/MyHelloService.csproj"
#COPY . .
#WORKDIR "/src/MyHelloService"
COPY ["MyHelloService.csproj", "MyHelloService/"]
RUN dotnet restore "MyHelloService/MyHelloService.csproj"
WORKDIR "/src/MyHelloService"
COPY . .
#-- For heroku-container modification -- END
RUN dotnet build "MyHelloService.csproj" -c Release -o /app/build
FROM build AS publish
RUN dotnet publish "MyHelloService.csproj" -c Release -o /app/publish
FROM base AS final
WORKDIR /app
COPY --from=publish /app/publish .
#-- For heroku-container modification -- START
#ENTRYPOINT ["dotnet", "MyHelloService.dll"]
CMD ASPNETCORE_URLS=http://*:$PORT dotnet MyHelloService.dll
#-- For heroku-container modification -- END
3) Dockerを指定してデバッグする
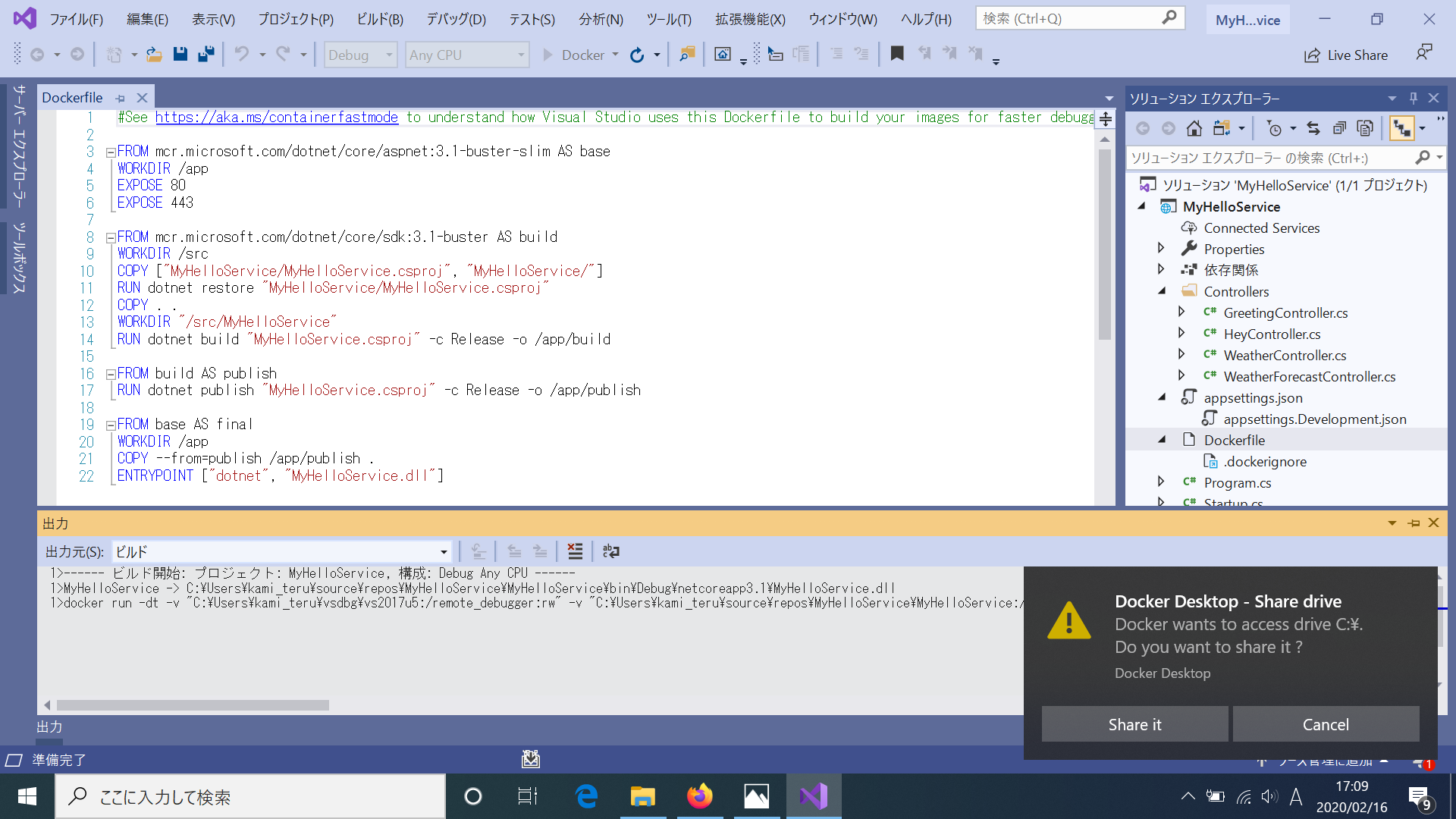
先ほどデバッグする際に選択した「MyHelloService」ボタンの右端にある「▼」をクリックすると、「Docker」が追加されているので、これを実行しましょう。
↓すると、Docker Desctopが、Cドライブへのアクセスを求めてきました。(画像右下の通知を見てください)「Share it」を選択してあげましょう。

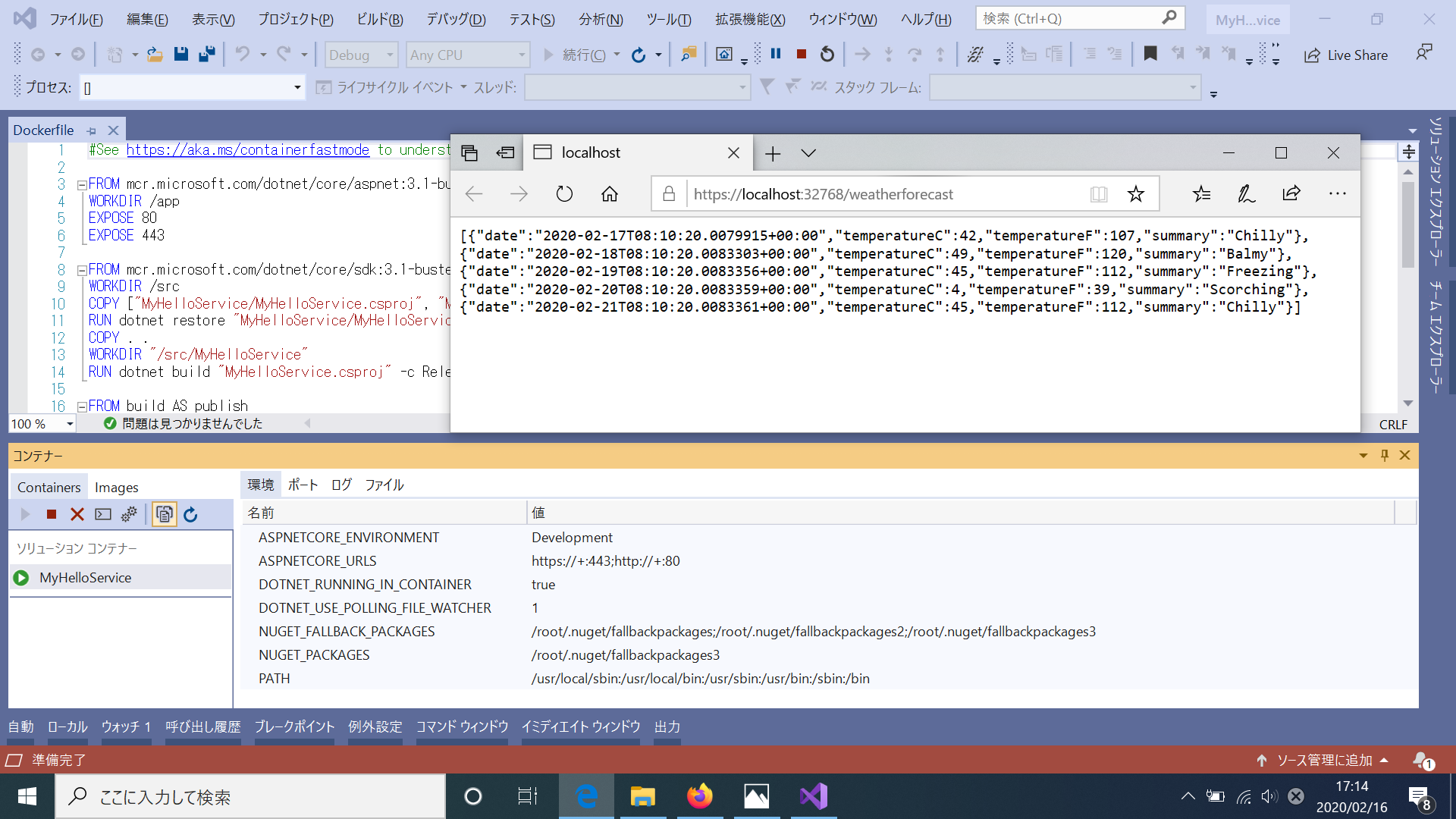
↓するとどうでしょう。Dockerコンテナ上で動いたっぽい感じになりましたね?

これで、このより実行環境に近い「Dockerコンテナ」でも動作することが確認できました。
ではこれを、いよいよHerokuにデプロイしたいと思います。
ASP.NET Core 3.1のREST-APIプロジェクトをHerokuにデプロイしよう
デプロイ先となるHeroku Appを作成する
この作業はコマンドラインでも行えますが、その記事は多数見つかるので、あえてダッシュボードから行きましょう。
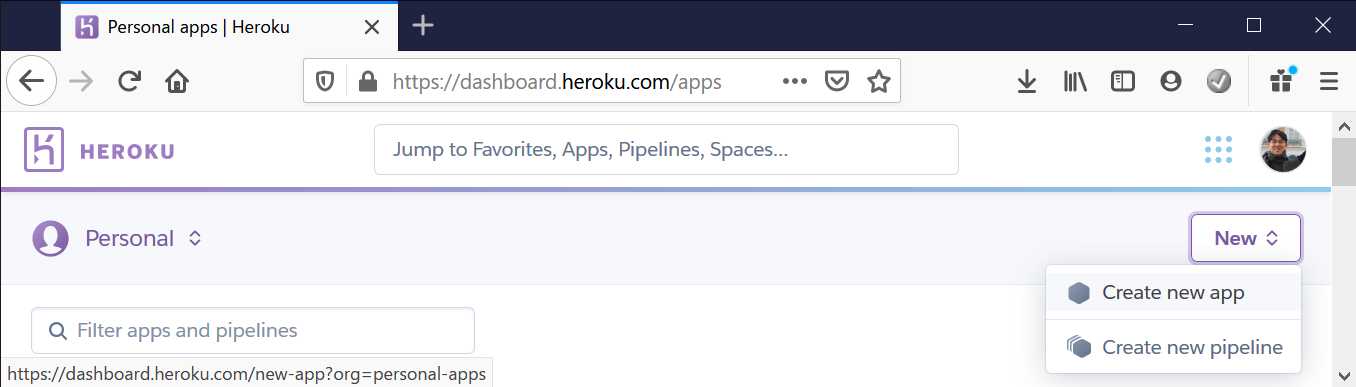
↓Herokuのダッシュボードで、Create new app を選択してください。

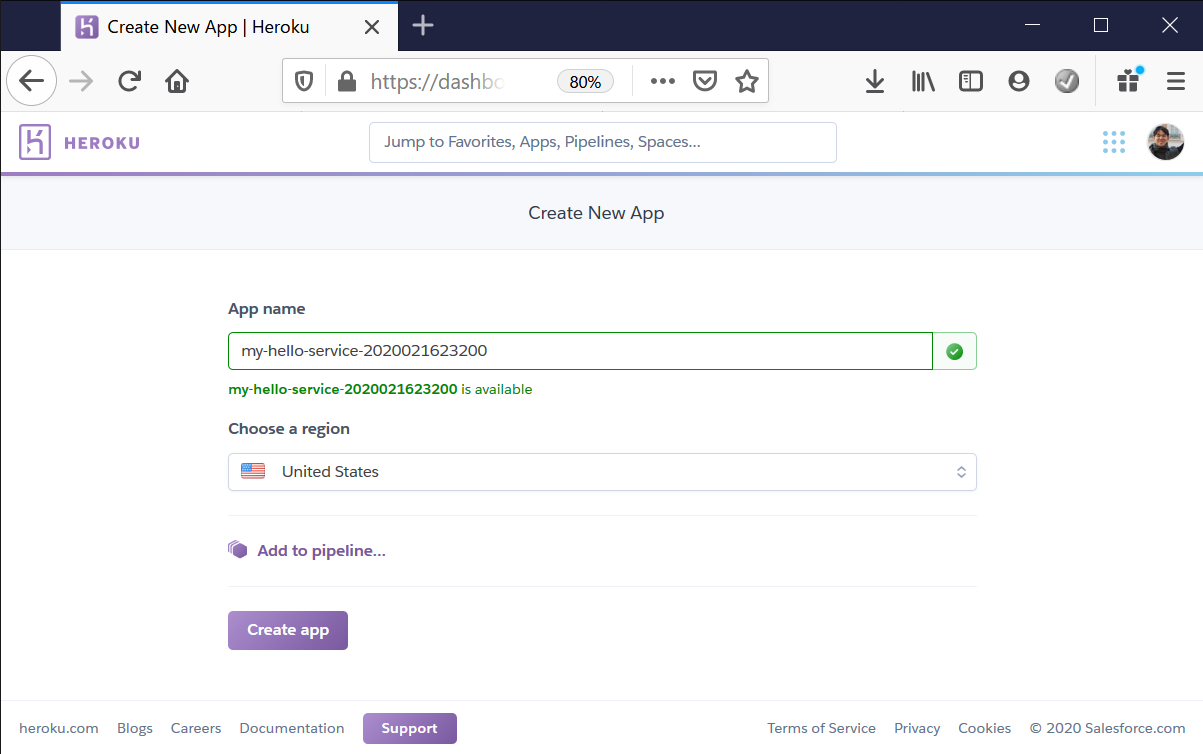
↓App nameを入力して、「Create app」ボタンをクリックしましょう。

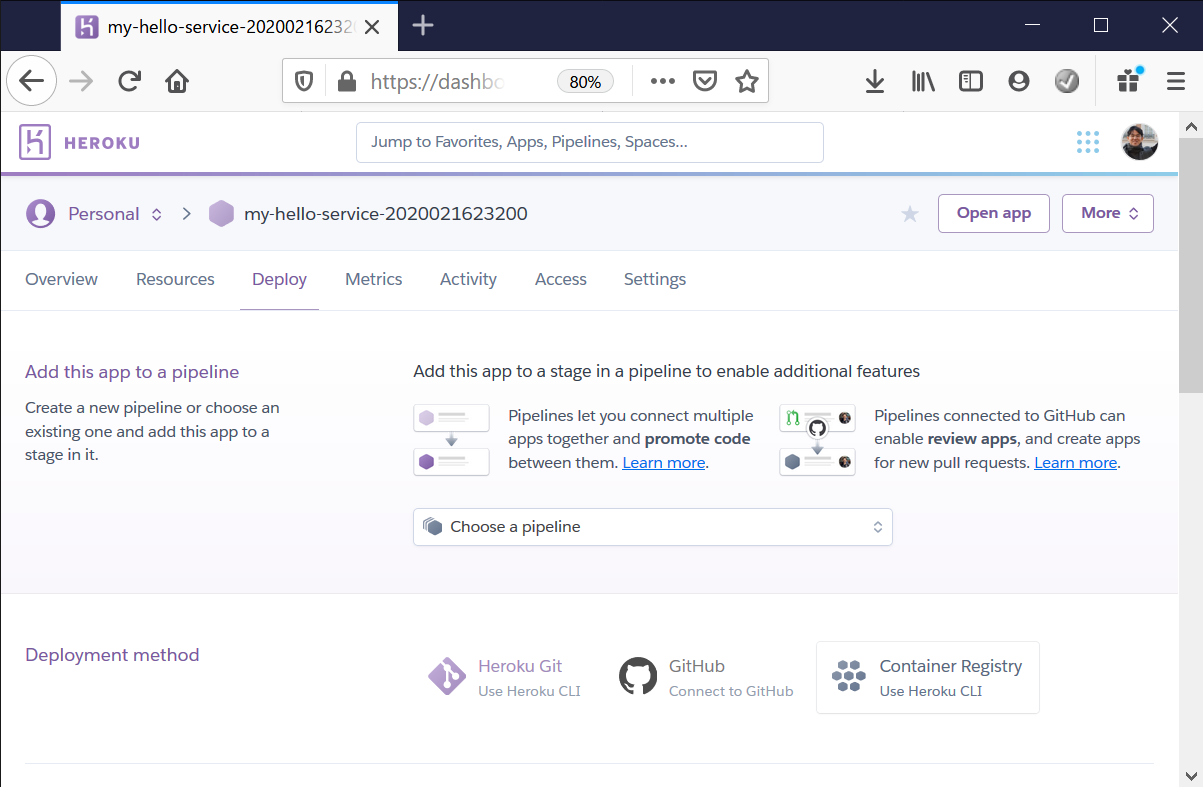
↓すると、作成されたHeroku AppのDeployページが開きます。画像右下の「Container Registry」をクリックしましょう。

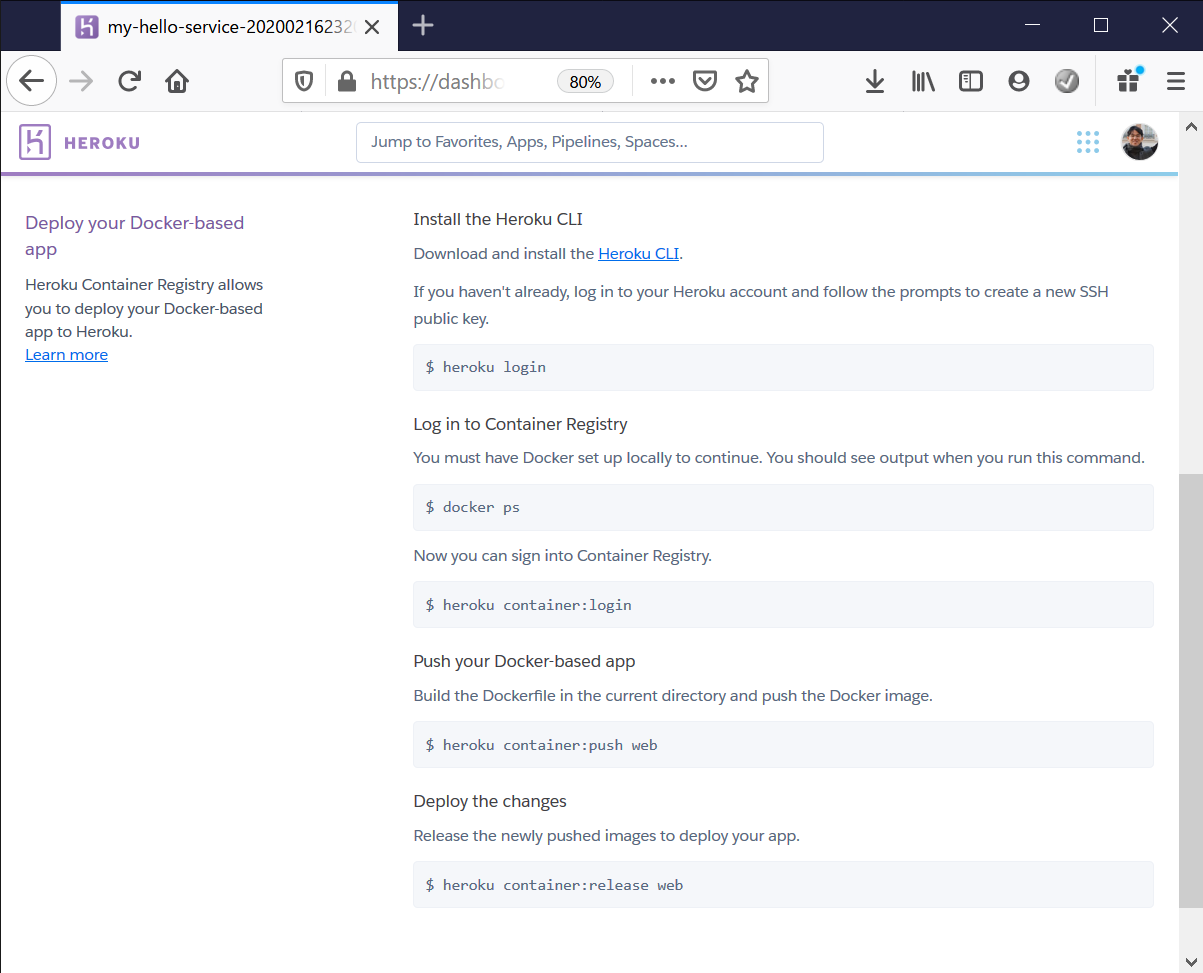
↓すると、ページ下部に、このHeroku AppにDockerコンテナをDeployするための手順が表示されます。コマンド付きなので、親切ですね!

これでデプロイ先となるHeroku Appが作成できました。
次はいよいよ、Heroku Appへのデプロイを行います。
Heroku Appにデプロイする
手順は、Heroku AppのDeployページに書かれている通りの手順で行います。
※Heroku CLIをインストールしていない人は、herokuコマンドを使用するためにインストールが必要です。
以下、Dockerfileが作成されたディレクトリで、コマンドを実行します。
1) herokuにログインする
> heroku login
2) heroku-containerにログインする
> heroku container:login
3) プロジェクトとDockerコンテナ構成ファイルをheroku-containerにプッシュする
※my-hello-service-2020021623200はあなたのApp名に置き換えて実行してください
> heroku container:push web -a my-hello-service-2020021623200
このタイミングで、Dockerfileの記述に基づく構成が行われます。
具体的には、ASP.Net Core 3.1実行環境の作成、アプリケーションのビルド、などです。
4) プッシュした内容を、Heroku Appに適用する
※my-hello-service-2020021623200はあなたのApp名に置き換えて実行してください
> heroku container:release web -a my-hello-service-2020021623200
これで、Heroku AppでASP.NET Core 3.1 REST-APIプロジェクトが動作する準備が整いました。
次のコマンドを実行するとブラウザでURLを開くことができます。
5) Heroku AppのURLをブラウザで開く
> heroku open -a my-hello-service-2020021623200
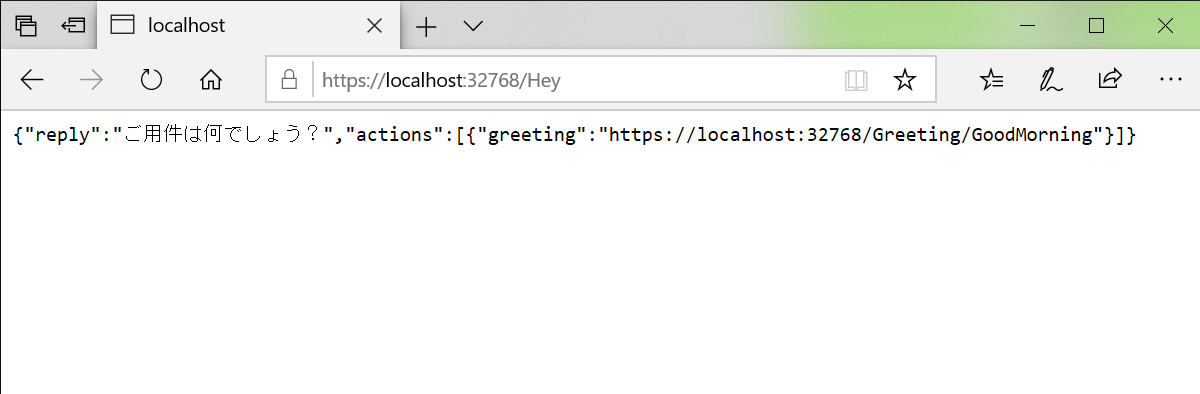
※ただしアプリケーションパスは指定されないので、開いたURLに/weatherforecastを足してあげてくださいね。
なお、このコマンドの手順1と2は、サインインした状態を記憶してくれるので、毎回行う必要はありません。
では最後に少しおまけを。
#より便利に利用するために
便利かどうかはそれぞれの主観によるところですが、まぁこういう使い方もあるよってことで。。。
Herokuにデプロイするためのコマンドを、Visual Studioに追加する
Visual Studioは、コマンドをメニューに追加することができます。
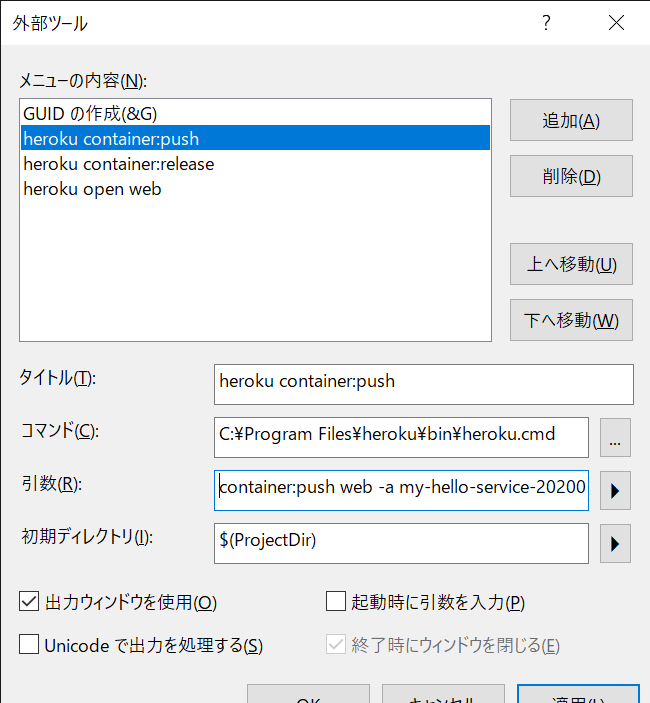
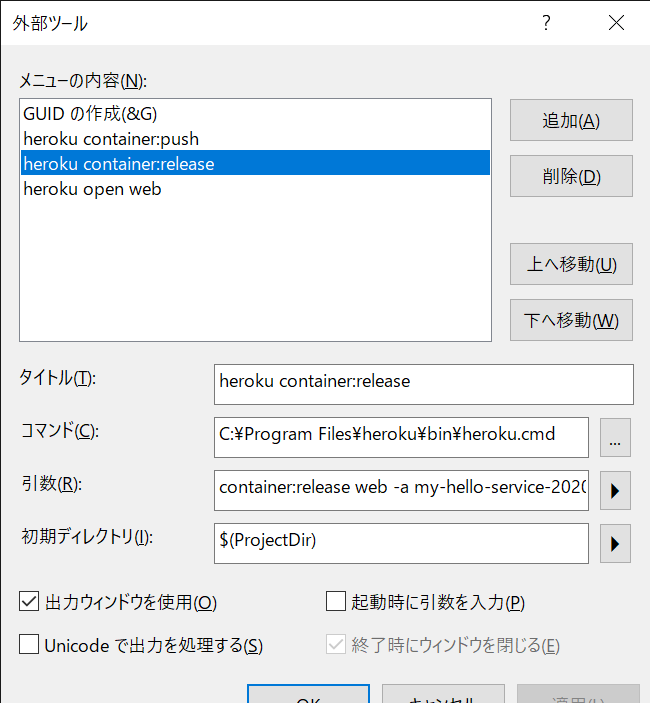
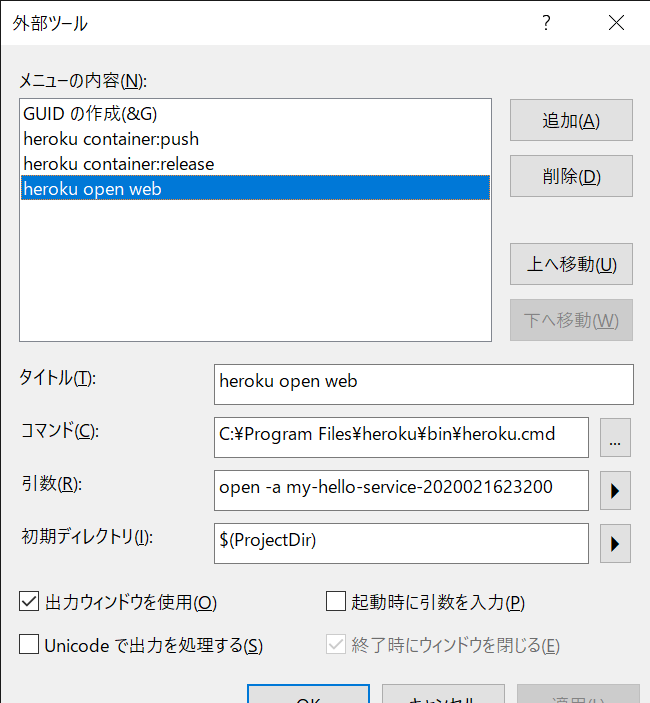
メニューバーの「ツール」>「外部ツール」を選択すると開くウィンドウで、以下の入力を行います。
1) heroku container:push コマンドを登録する
2) heroku container:push コマンドを登録する
3) heroku open コマンドを登録する
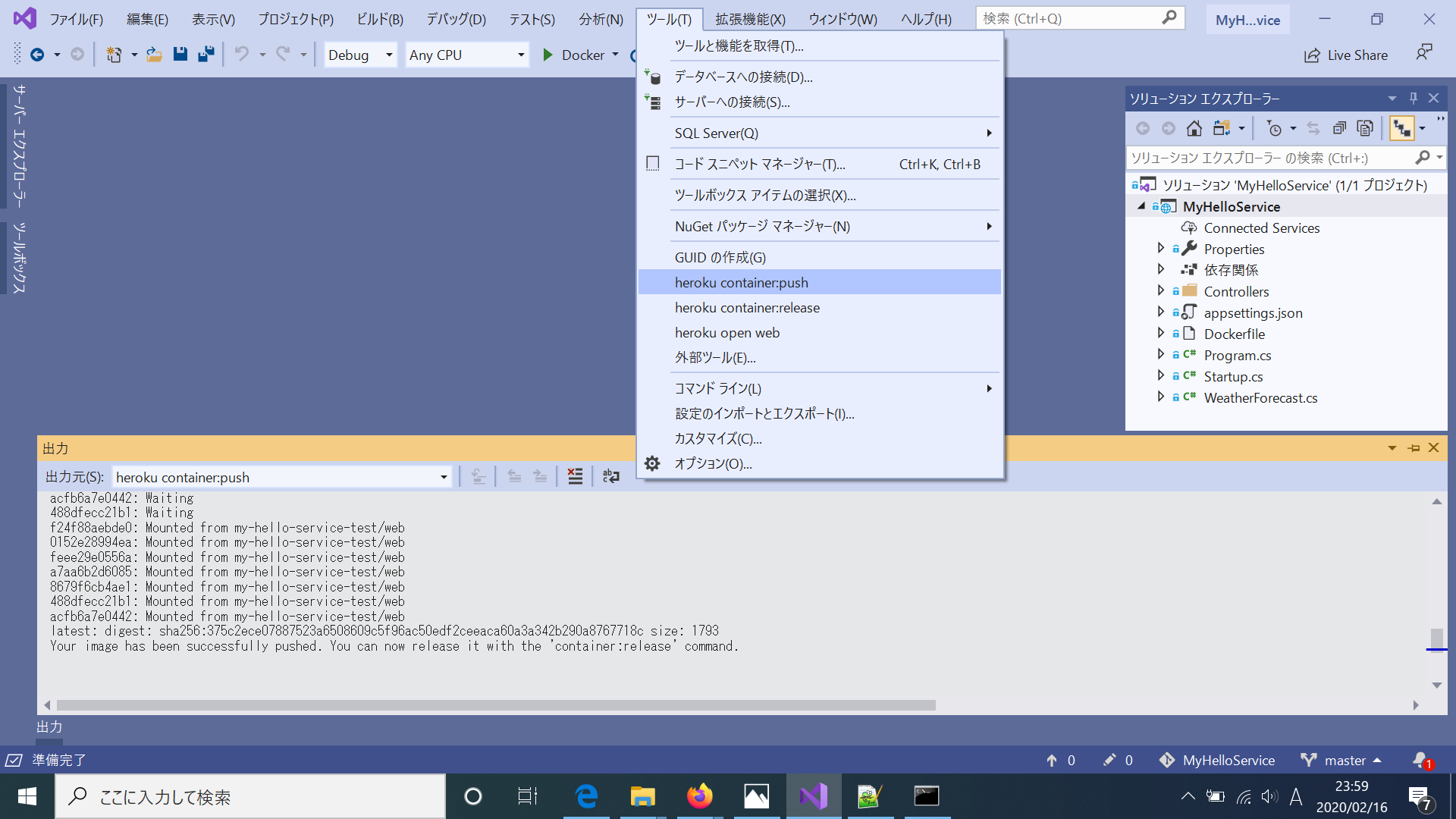
Herokuにデプロイするためのコマンドを、Visual Studioから実行する
↓「出力ウィンドウを使用」を選択するしたことで、VisualStudioだけで結果を確認することができます。

最後に
この投稿が、マルチターゲットの時代に入った.Netに触れてみるきっかけになれば、幸いです。
また、お読みいただいてわかりにくかった点などありましたら、フィードバックいただけると嬉しいです。