はじめに
背景
.Net Coreを開発する場合は、Visual Studio Codeを利用する記事が多いですね。
でも.Net初心者には、やや敷居が高いように感じます。後から拡張を入れるとことか。
なので、オールインワン環境であるVisual Studio 2019を使った記事を挙げておきたいと思います。
目的
Visual Studioのインストール時、慣れていないとワークフローの選択に迷ったりします。
そこで、ASP.NET Coreを利用するための「迷わない」インストール手順をまとめておきます。
前提
- Visual Studio 2019です。
- Visual Studio Codeを使った手順は扱いません。
- 執筆時点では最新のLTSである.Net Core 3.1が既定で選択される構成になります。
注意
- 無償のCommunity Editionを利用される場合は、使用権に制限があるのでライセンス条項を読みましょう。
Visual Studio 2019 をインストールしよう
Visual Studio Installerの入手
MicrosoftのVisualStudioのページからVisual Studio Installerを入手しましょう。
http://visualstudio.microsoft.com/
- Windowsの人は、VisualStudioのドロップダウンリストからエディションを選択してください。
- Macの人は、VisualStudio for Macを選択してください。※既定でCommunityライセンスが適用されますが、インストール後に各エディションに更新できます。
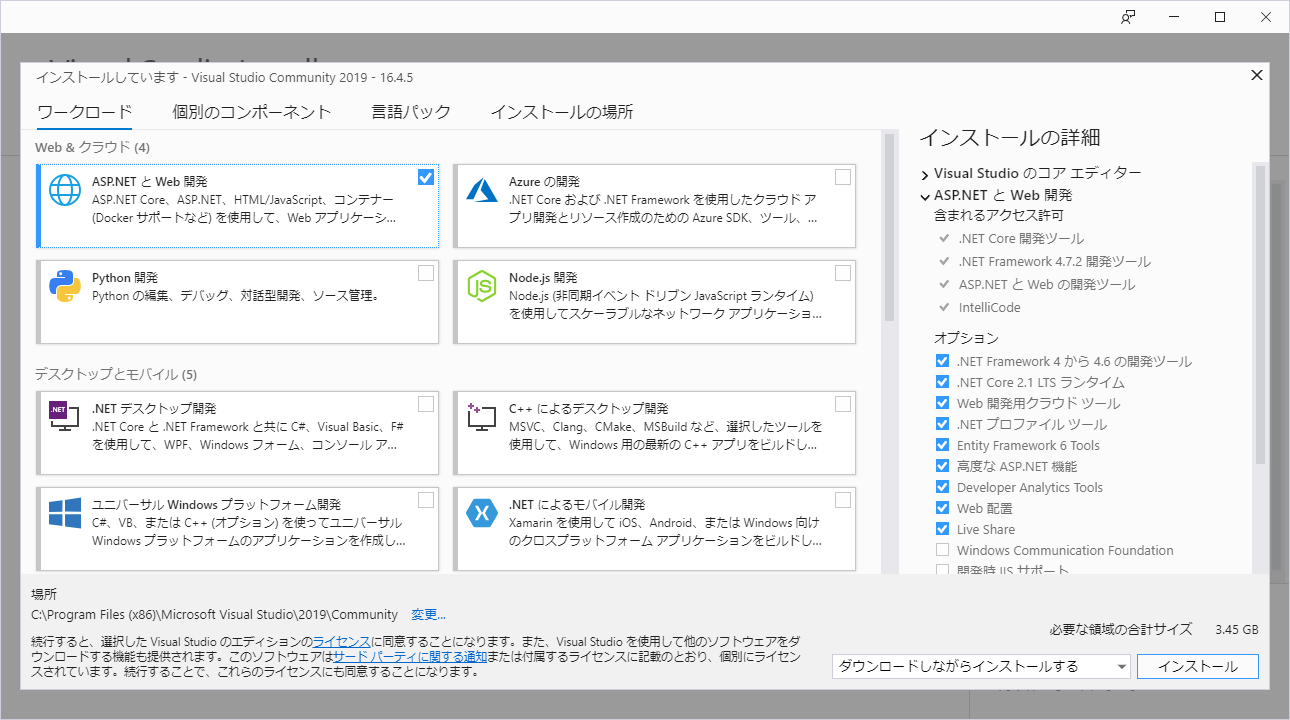
Visual Studio Installerを起動したら、ワークロードの選択画面が表示されるので、「ASP.NETとWeb 開発」にチェックを入れましょう。
↓左上のチェックが付いている個所です。他もチェックされていても差し支えないですが、この記事の内容には不要です。

右下の「インストール」ボタンを押すと、インストールが始まります。簡単ですね。
インストールが完了すると、Visual Studio 2019が起動します。
サインインを求められますので、Microsoftアカウントでサインインしましょう。
Visual Studioへのサインインについて
なお、Microsoftアカウントを持っていない人は、当面はサインインせずに利用することもできます。但し期日が来るとサインインを求められてしまいますので、継続利用をお考えの場合はアカウントを作成しましょう。