【初心者です】VSCodeでFirebaseを使いたい
解決したいこと
下記のサイトに点数計算アプリを公開しました。
https://fineball.chan-kama.com/
Vue.jsを用いて制作しました。
エディターはVSCodeです。
このアプリにログイン機能や点数を保存する機能を実装したいです。
以前にプログラミングスクールで習ったFirebaseで機能を実装しようとしましたが、上手くいきません。
VSCodeでもFirebaseを使ったバックエンド開発が出来る方法を教えて欲しいです。
もしくはFirebaseではなく、何か違う方法を用いたほうが良いのでしょうか?
発生している問題・エラー
firebase.auth().onAuthStateChanged((user) => {
if (user) {
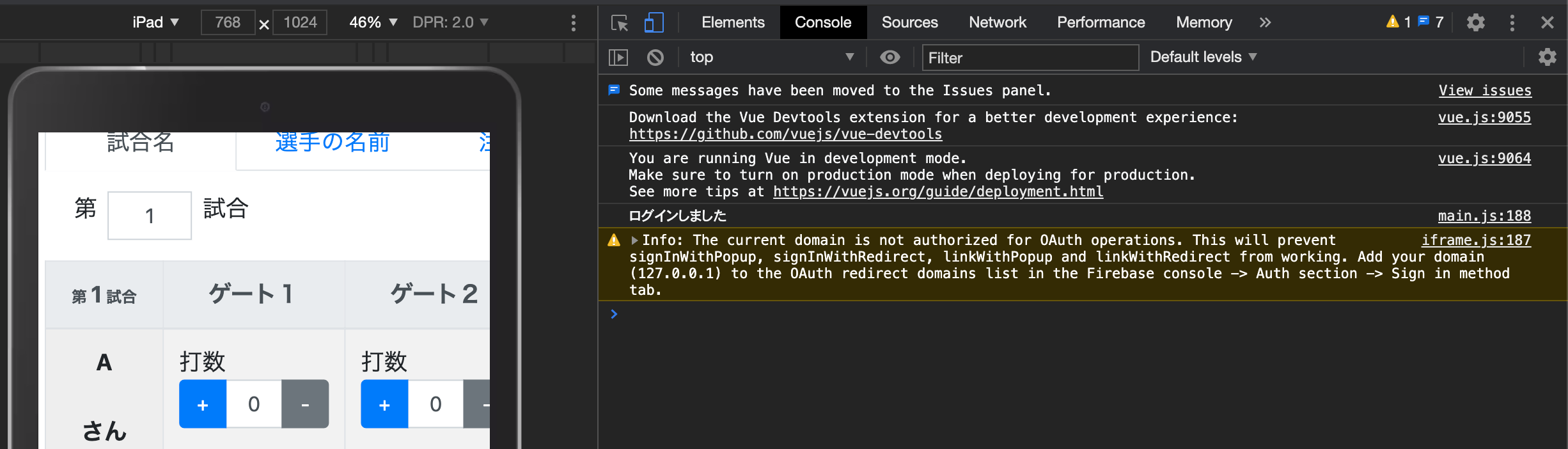
console.log('ログインしました');
} else {
console.log('ログインしていません');
firebase
.auth()
.signInAnonymously() // 匿名ログインの実行
.catch((error) => {
// ログインに失敗したときの処理
console.error('ログインエラー', error);
});
}
});
main.jsに上記のコードを書いていますが、デベロッパーツールでは
「Uncaught TypeError: firebase.auth is not a function」
というメッセージが表示されてしまいます。
ちなみに上記のコードは、公開中のアプリにはまだ書いていません。
自分で試したこと
プログラミングスクールではコードエディターにAWSのCloud9を使用していて、Firebaseのセットアップコードをhtmlファイルにコピペするだけで、Firebaseを使った開発が出来ていました。
しかしVSCodeでは、そうはいかないようです。
検索すると、ターミナルでFirebaseをインストールする必要があるようでうす。
そこでターミナルで以下のコードを実行しました。
npm install -g firebase-tools
firebase init
すると、ターミナルに以下のメッセージが出ました
Firebase initialization complete!
なんとなくFirebaseのインストール完了を知らせるメッセージのように思うのですが、相変わらずfirebase.auth()といったコードは受け付けてくれません。