Auth0を利用すると認証・認可機能がとても簡単に実装できます。
前にソーシャルログインについて調べてた際に、ふと「Auth0のアプリケーションもIDプロバイダーなんだからソーシャルIDプロバイダーだよね?」と疑問がでてきたので、実際に試してみました。
Auth0について
下記に概要をまとめていますので、ご参考ください。
Auth0の機能を調べてみた - Qiita
https://qiita.com/kai_kou/items/b3dd64e4f8f53325020e
Auth0(オースゼロ)とはAuth0, Inc.が提供するiDaaS(アイダース)で、Identity as a Serviceの略となりクラウドでID管理・認証機能などを提供してくれるサービスです。
iDaaSが提供する機能としては認証・シングルサインオン、ID管理・連携、認可、ログなどによる監査などがあり、Auth0もそれらを提供しています。
元ネタ
こちらの記事で私が確認したかったことをまとめてくれていましたが、記事が若干古くAuth0のUIが変わってたのと、記事にない設定がハマりポイントでしたので、ベースとさせていただきます。(感謝
Auth0を使って構築したカスタムの認証基盤をシングルサインオンできるようにする | Developers.IO
https://dev.classmethod.jp/articles/auth0-custom-sso/
概要
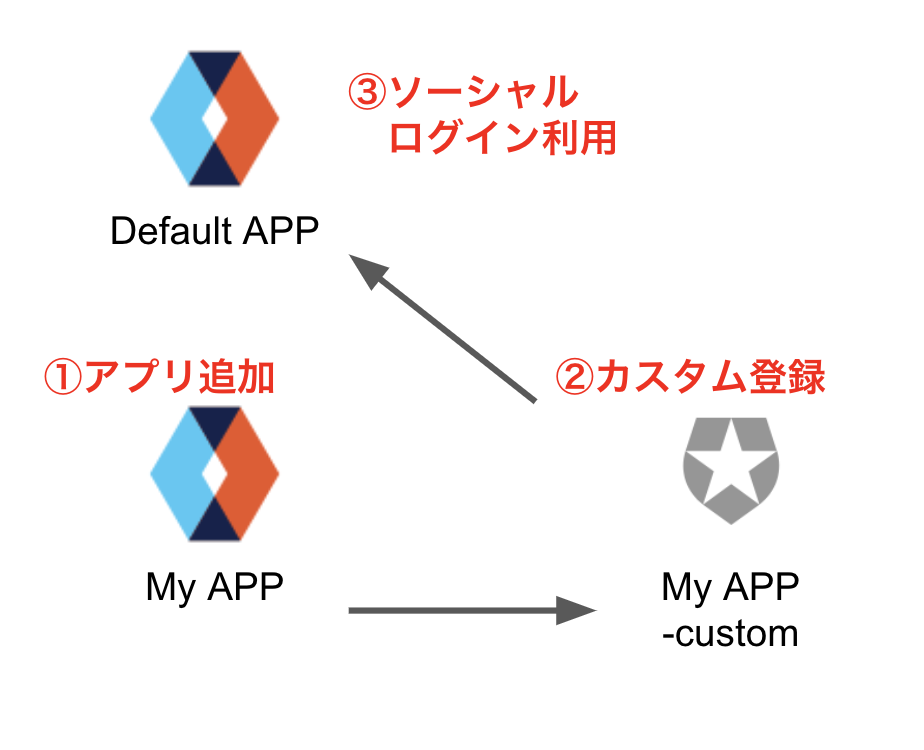
ざっくり図示しますと、①Auth0でアプリケーションを追加して、それを②ソーシャル接続にカスタム登録、③最初からあるアプリケーションでソーシャルログインできるように設定します。

手順
Auth0の設定や必要となる実装は下記となります。
Auth0でアプリケーションを追加
ソーシャルログイン用のアプリケーションを作成します。
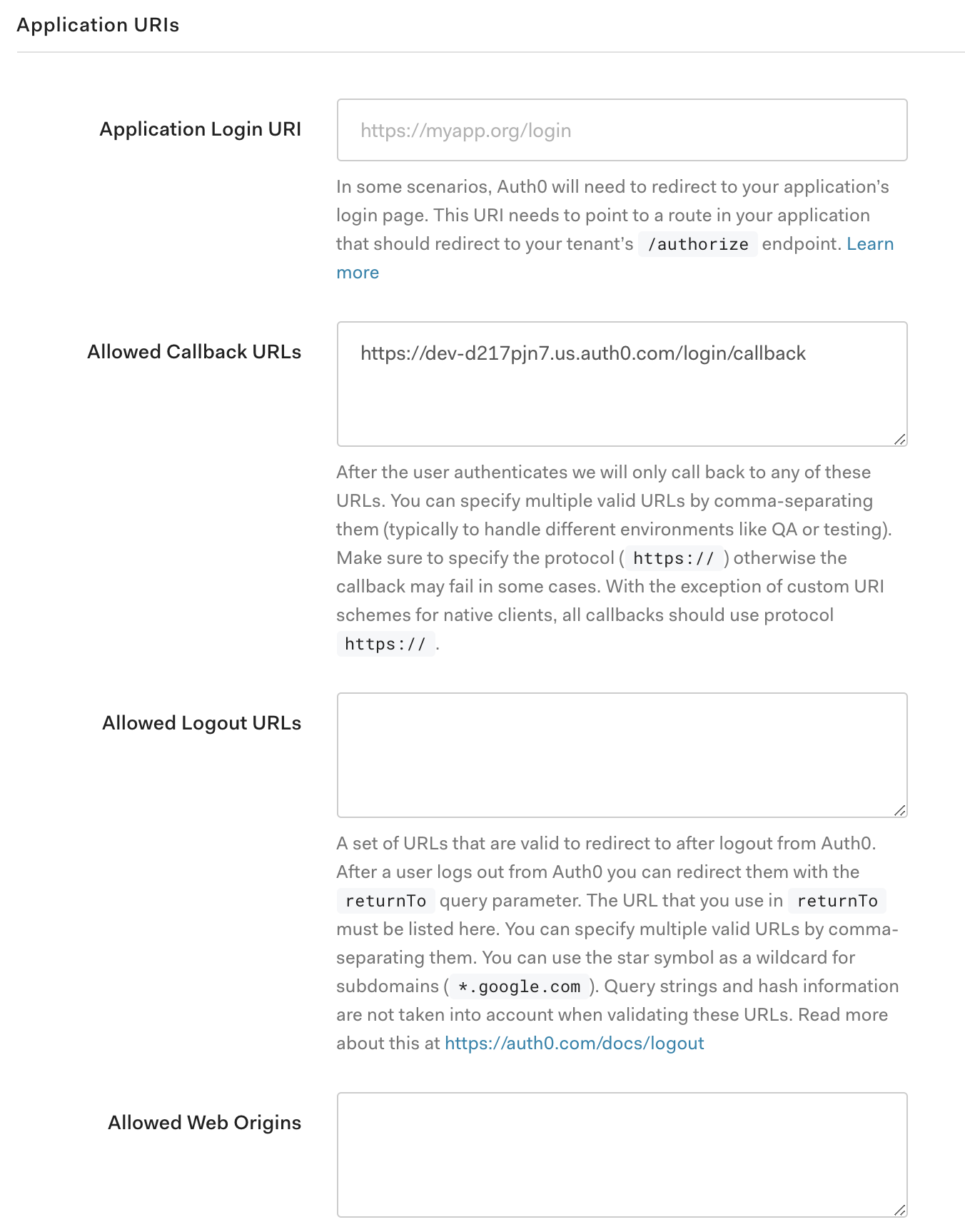
Application URIsを以下のように設定します。
- Allowed Callback URLs:
https://<テナントID>.<テナントのリージョン>.auth0.com/login/callback
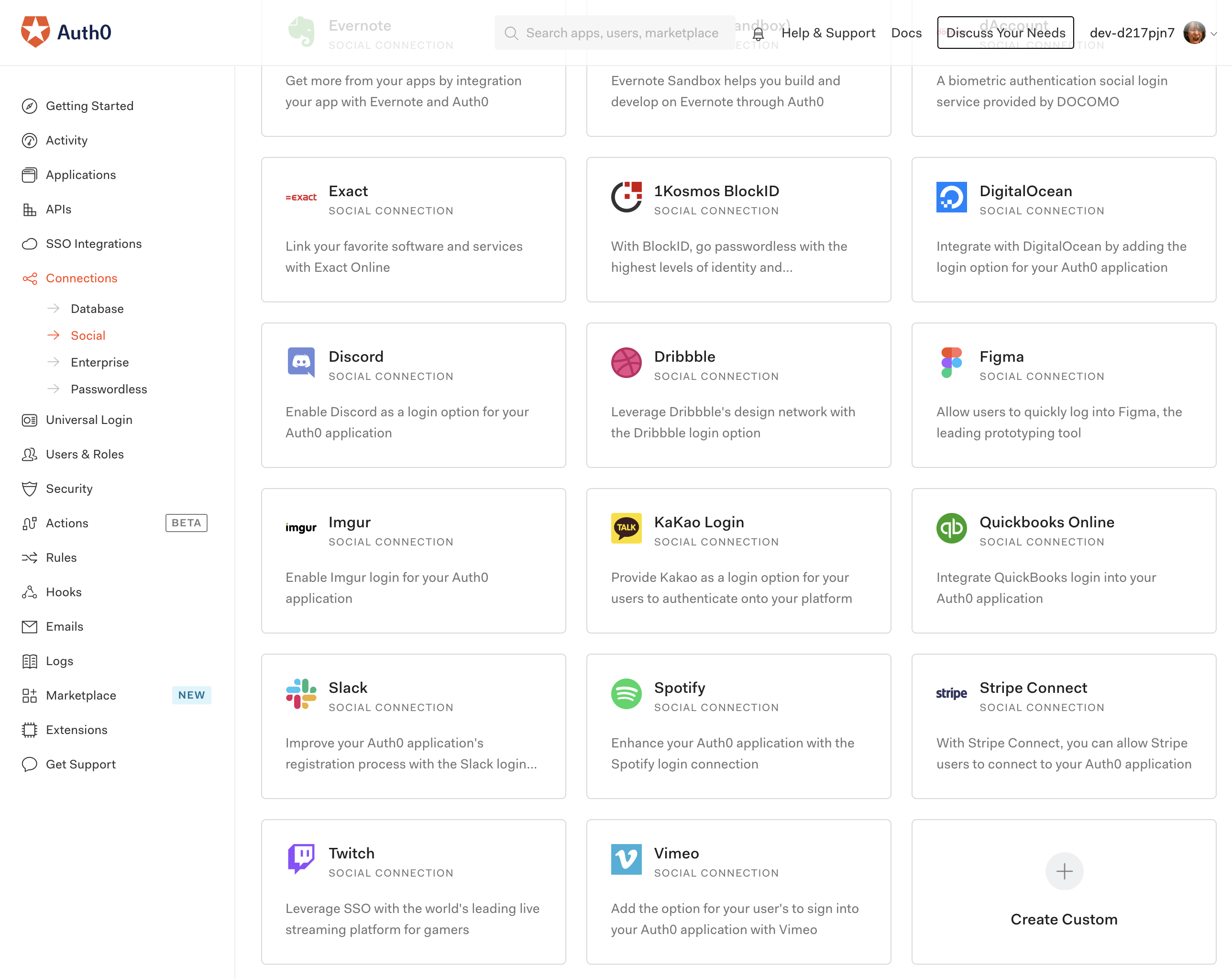
ソーシャル接続をカスタム登録する
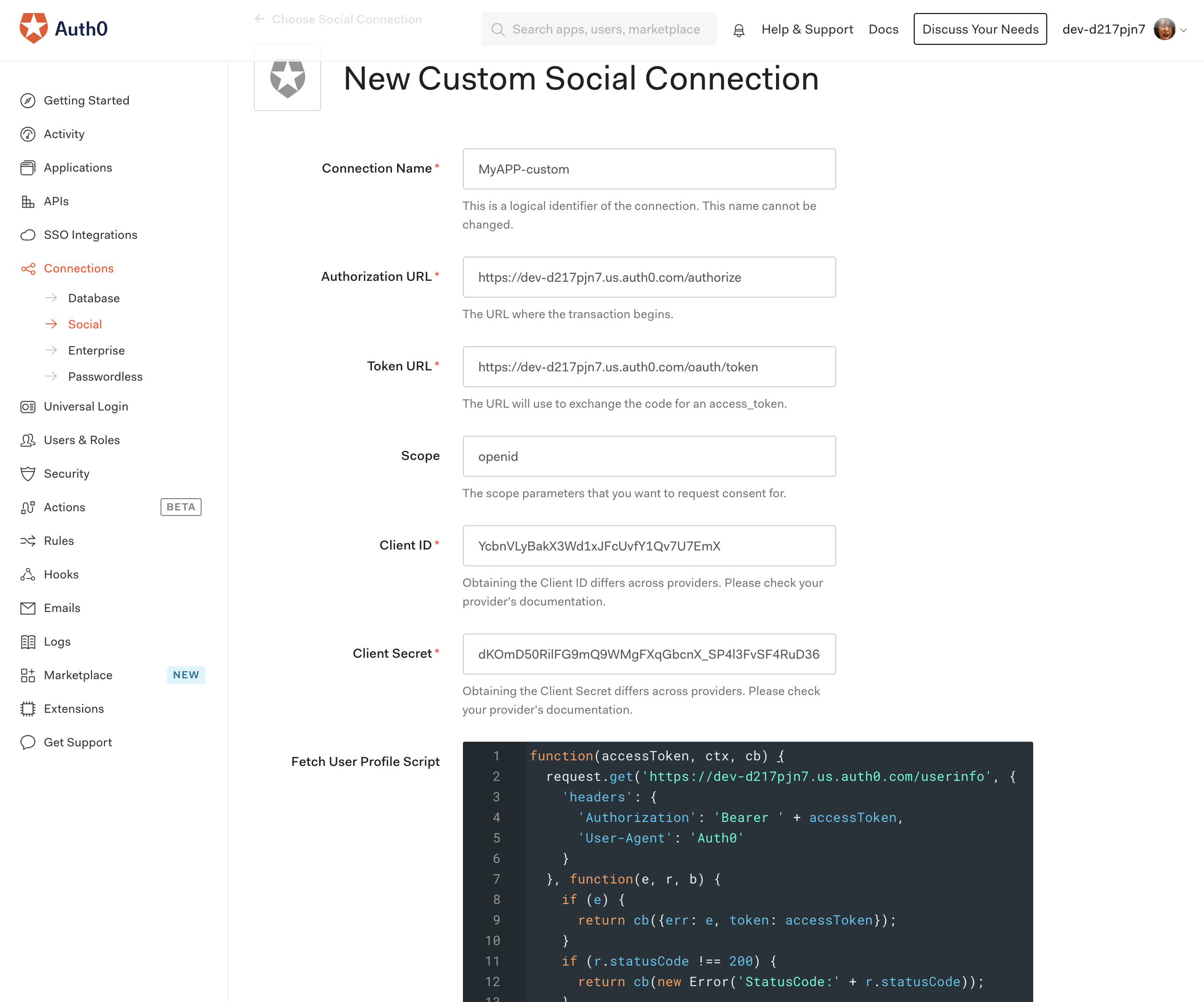
ソーシャル接続画面から「Create Custom」を選び、登録します。

設定値は以下となります。
- Authorization URL:
My Appの OAuth Authorization URL - Token URL:
My AppのOAuth Token URL - Scope:
openid - Client ID:
My AppのClient ID - Client Secret:
My AppのClient Secret - Fetch User Profile Script
function(accessToken, ctx, cb) {
request.get('My AppのOAuth User Info URL', {
'headers': {
'Authorization': 'Bearer ' + accessToken,
'User-Agent': 'Auth0'
}
}, function(e, r, b) {
if (e) {
return cb({err: e, token: accessToken});
}
if (r.statusCode !== 200) {
return cb(new Error('StatusCode:' + r.statusCode));
}
const userinfo = JSON.parse(b);
cb(null, {
'user_id': userinfo.sub,
'nickname': userinfo.nickname,
'name': userinfo.name,
'email': userinfo.email
});
});
}
ポイントとしてはScopeをopenidにすることで、Auth0のuserinfoエンドポイントへアクセスした際にsubが取得できるようになります。nickname、name、emailは実装に含めていますが(取得できても良さそうなのですが、)取得できません。
Scopeについては下記が参考になります。
OpenID Connect Scopes
https://auth0.com/docs/scopes/openid-connect-scopes#standard-claims
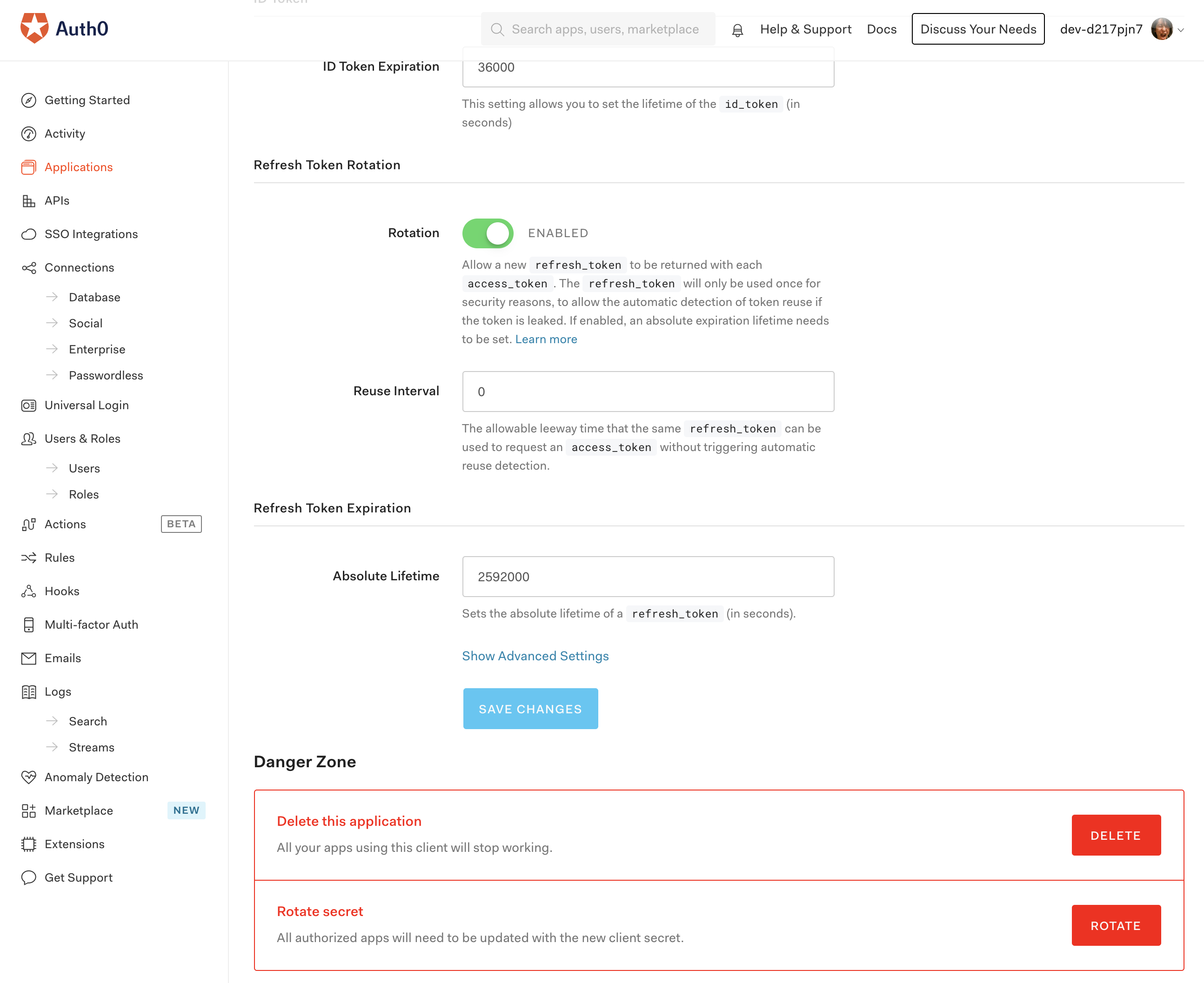
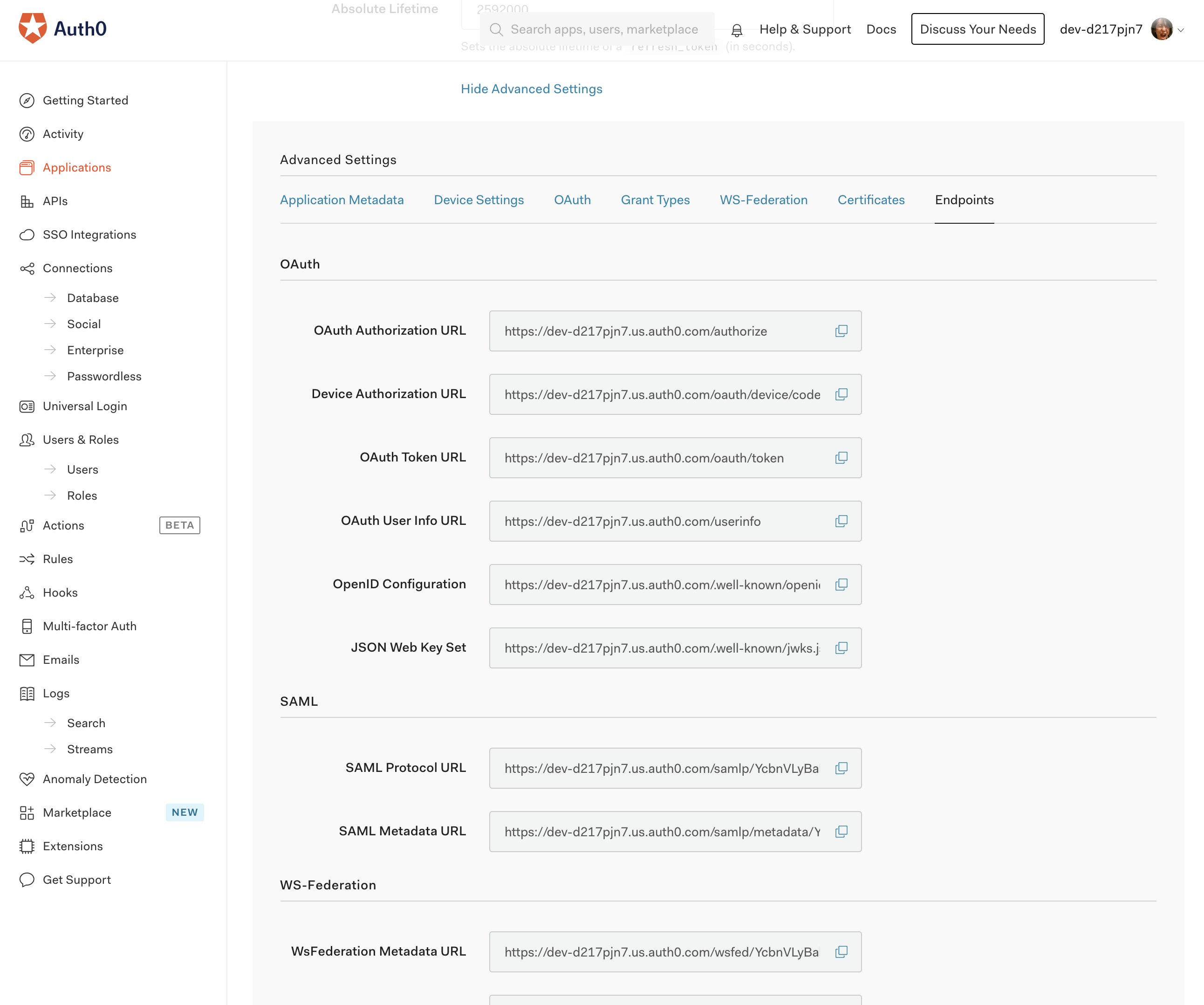
My Appの各エンドポイントはアプリケーションの設定画面で確認ができます。わかりにくいですが、設定画面の「SAVE CHANGES」ボタン上に「Show Advanced Settings」リンクがあるので、それで詳細設定が表示されます。
詳細設定の「Endpoints」から各エンドポイントが確認できます。

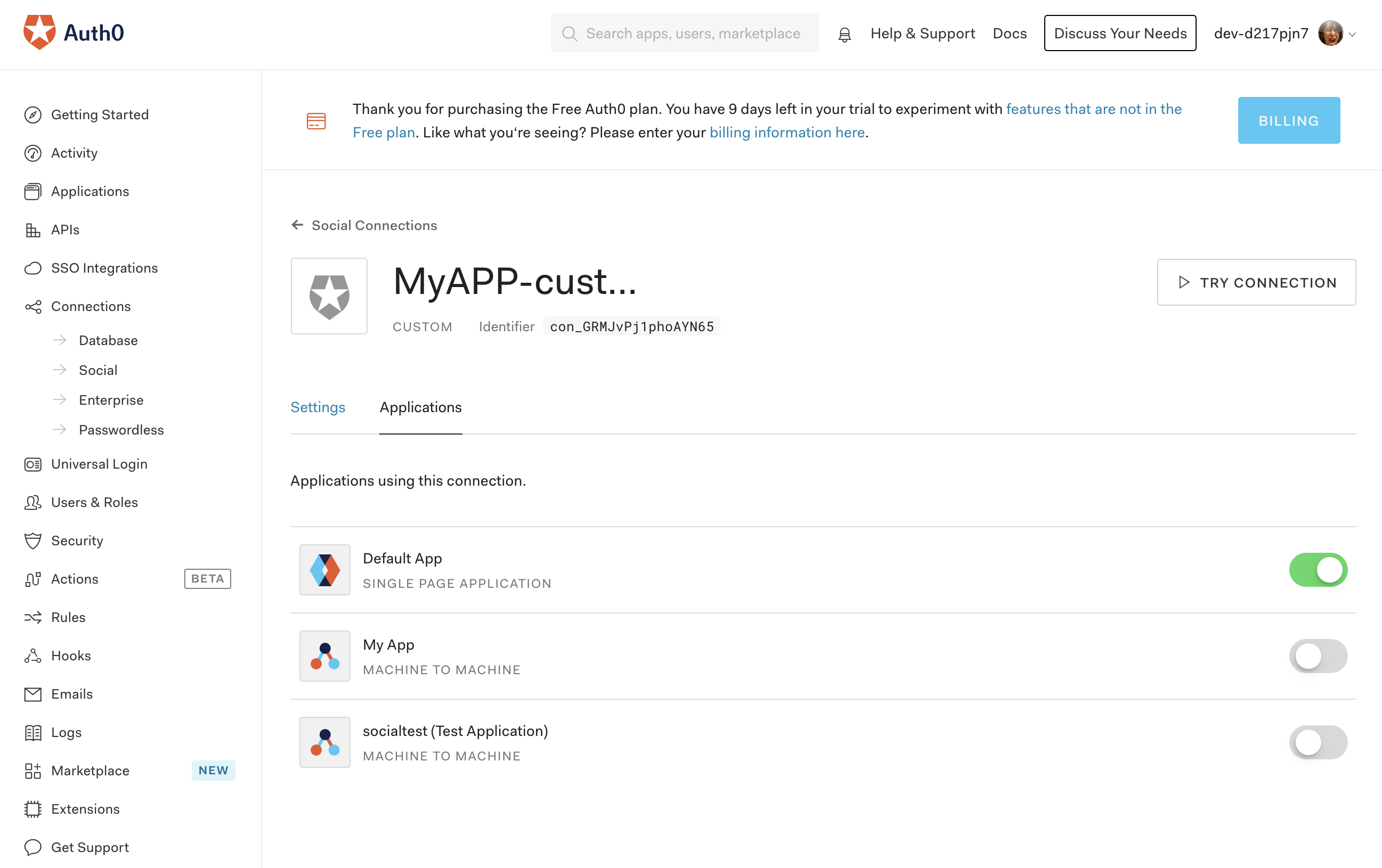
ソーシャル接続を有効化する
設定できたら「SAVE CHANGES」ボタンでソーシャル接続を保存して、「Applications」で「Default App」で利用できるように有効化します。
確認してみる
実際に動作するか確認してみます。確認にはAuth0が提供するAngularのサンプルを利用します。利用方法は下記に詳しくあります。
Auth0のQuick StartにあるAngularのサンプルをDockerで実行してみた - Qiita
https://qiita.com/kai_kou/items/1d7fff2ce1c10b84a7ad
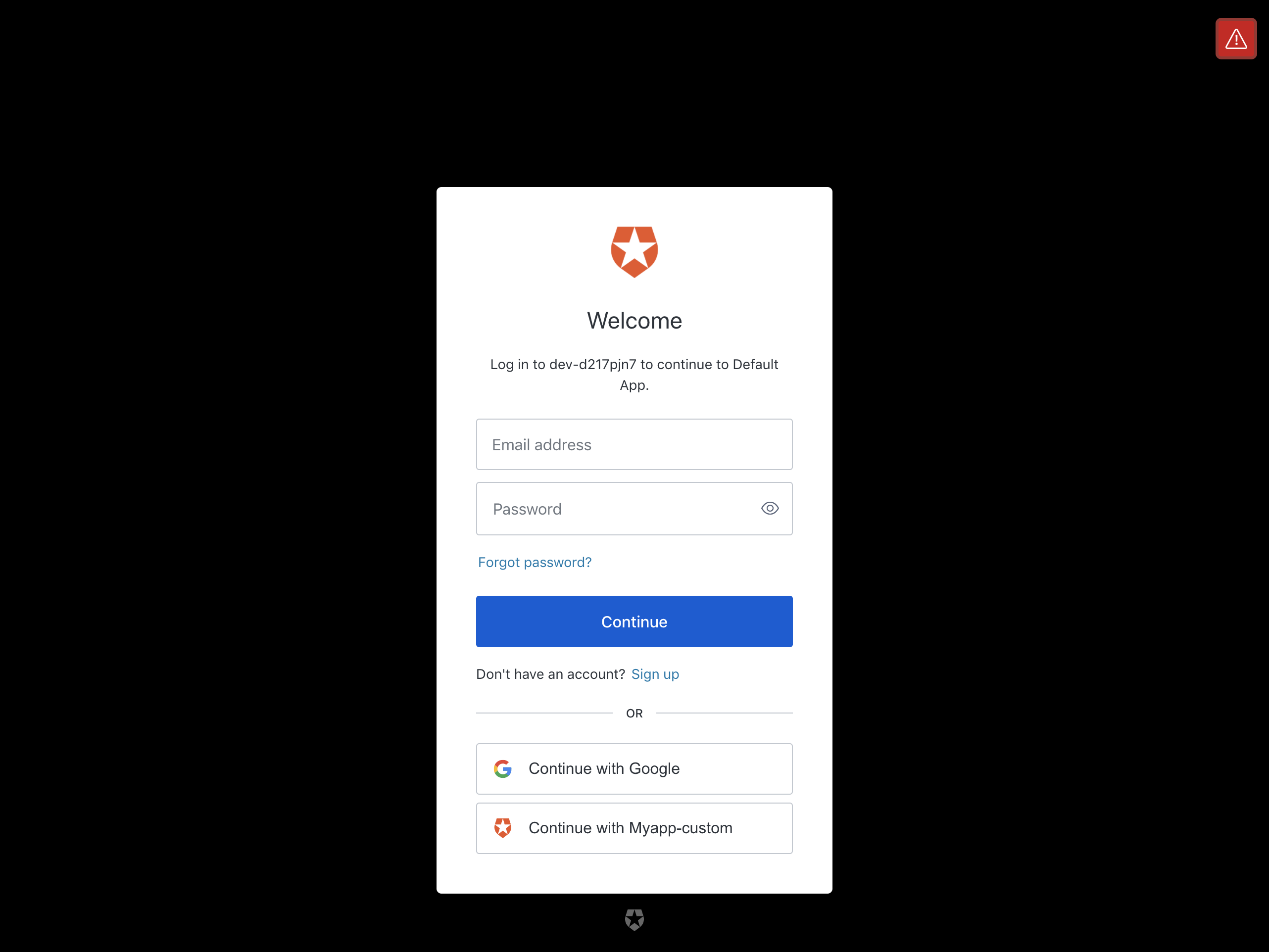
サンプルアプリではDefault Appを利用しているので、Default Appのログイン画面へ遷移します。ソーシャルログインの選択に「MyApp-custom」があるのが確認できます。

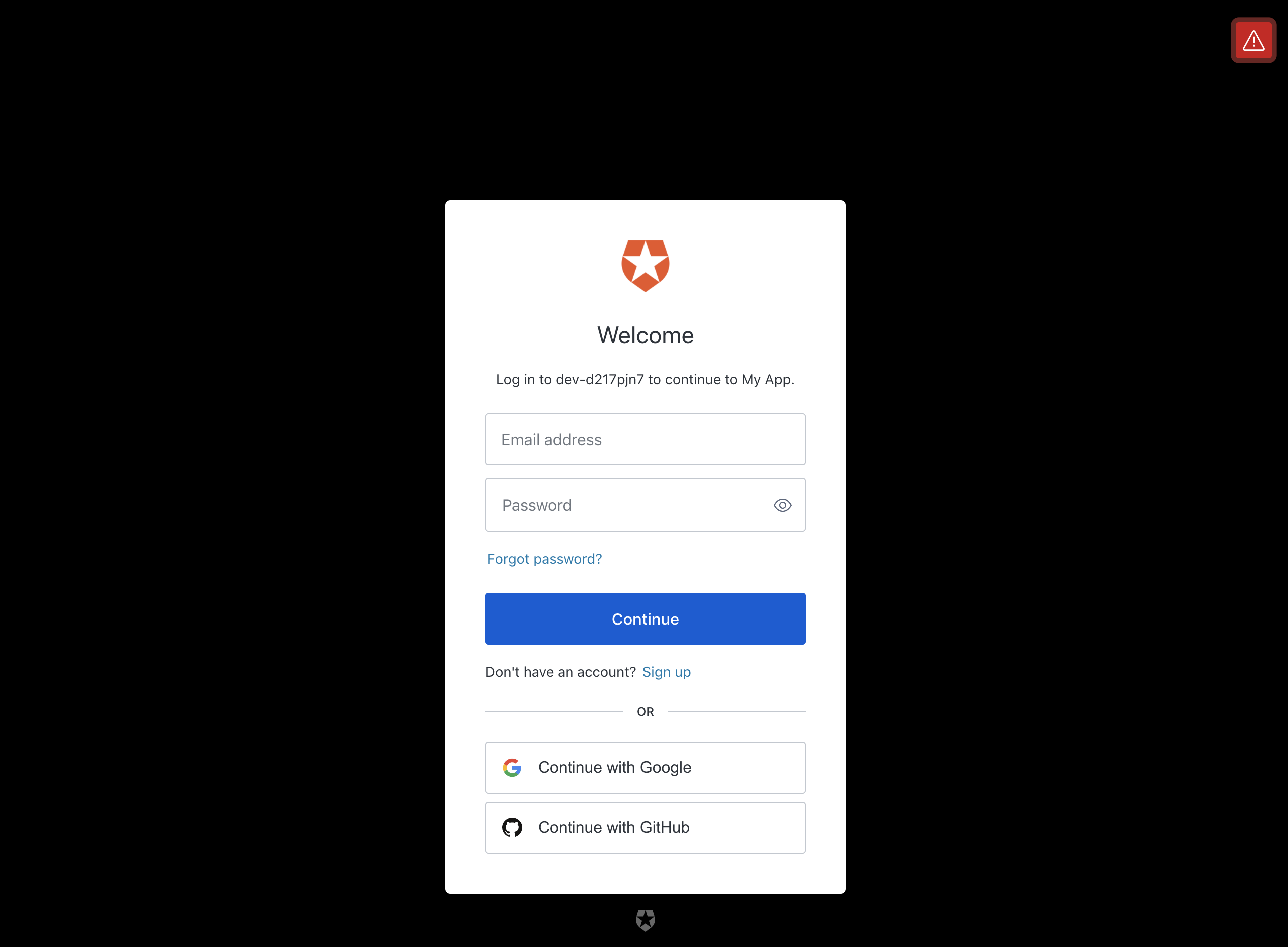
「MyApp-custom」を選択すると、My Appのログイン画面に遷移することが確認できます。(差がわかりやすくなるようにGitHubログインも追加しています。)

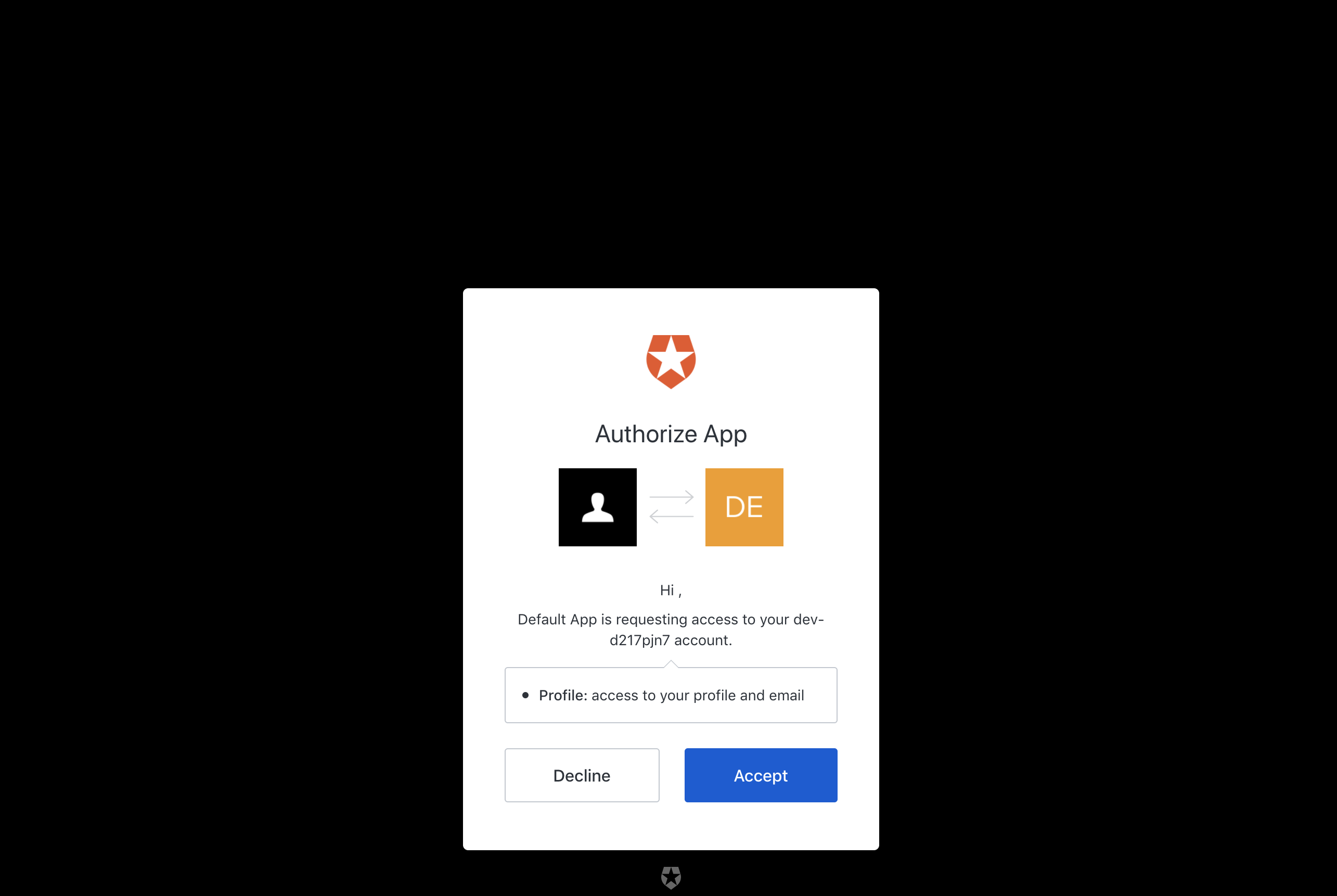
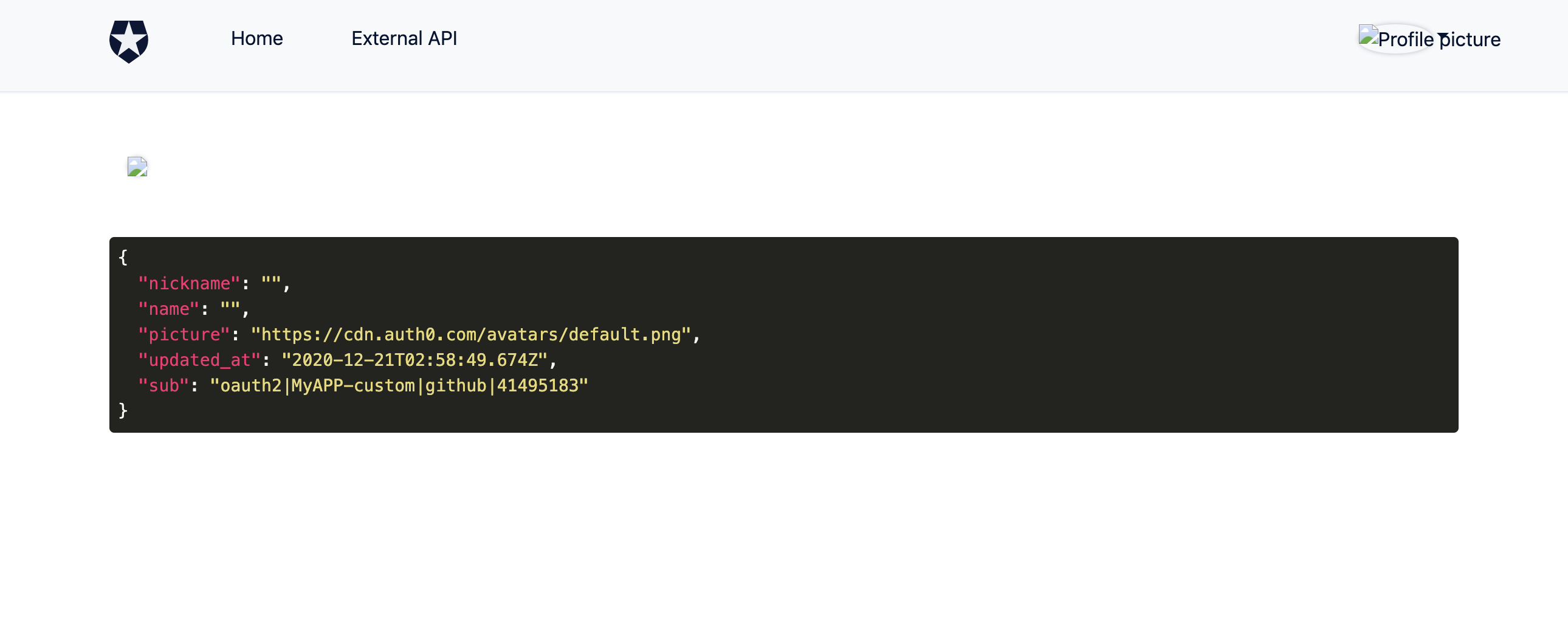
My Appでログインできるとアクセス許可の画面を経由してログイン完了となります。



これでAuth0のアプリケーションをAuth0のソーシャル接続としてカスタム登録して利用できることが確認できました。
まとめ
正しい設定方法が当初はわからず、四苦八苦しましたが、なんとか想定していた挙動となりました。惜しい点としてはソーシャルログイン後、プロフィール情報(名前やメールアドレス)がAuth0のアプリ間でやり取りできない(userinfoエンドポイントで取得できない)ことがありますが、ひとまず実現できた!ということで満足です。
参考
Auth0の機能を調べてみた - Qiita
https://qiita.com/kai_kou/items/b3dd64e4f8f53325020e
Auth0を使って構築したカスタムの認証基盤をシングルサインオンできるようにする | Developers.IO
https://dev.classmethod.jp/articles/auth0-custom-sso/
OpenID Connect Scopes
https://auth0.com/docs/scopes/openid-connect-scopes#standard-claims
Auth0のQuick StartにあるAngularのサンプルをDockerで実行してみた - Qiita
https://qiita.com/kai_kou/items/1d7fff2ce1c10b84a7ad