はじめに
こんにちは!
Shopifyマスターを目指している影山です!
今回はWEBサイトでよく見るFAQ(よくある質問)を簡単に導入できるShopifyアプリを見つけたのでご紹介しようと思います。アプリの名前は『よくある質問どこでも挿入|リテリア FAQ』です。
以下にアプリストアのリンクを掲載しておきますので、この記事を見てうちのストアでも使えるかもであったり、自分でも触ってみたいと思われた方はぜひ調べてみてください!
こちらのアプリは、以下の記事で紹介されていました。
ShopifyでFAQ(よくある質問)を導入する際のおすすめアプリ4選
この記事の内容
この記事では、以下のことについて書いています。
- FAQって何?
- 『よくある質問どこでも挿入|リテリア FAQ』とは?
- 『よくある質問どこでも挿入|リテリア FAQ』を徹底解説!
- 管理画面
FAQって何?
皆さんはFAQというものを聞いたことありますか?FAQとは "Frequently Asked Questions" の略で日本語では「よくある質問」と呼ばれます。似たものにQ&Aがありますが、 "Frequently"(よくある)という要素はないためQ&Aは単に質問と回答になります。しかし、FAQとQ&Aをほとんど同じ意味で使っている企業も多くあるので、あまり区別する必要はなさそうです。
FAQをどうして導入するの?
FAQを導入するメリットには以下の点が挙げられます。
- 問い合わせ件数の削減
- 顧客対応やサービスの向上
- SEO対策
皆さんはECサイトなどでお問い合わせをしたことはありますか?できることならお問い合わせはしたくないし、ストア運営者としてもなるだけお問い合わせの件数は減らしたいところだと思います。そんなときに活躍するのが今回ご紹介するFAQとなります。
問い合わせ件数の削減
お問い合わせでよくある質問とその答えをサイト内に掲示しておくである程度の質問はユーザーが自分で解決することができます。これによりお問い合わせ対応にかかる人員やコストを削減することができます。
顧客対応やサービスの向上
お問い合わせはつながらないことがあったり、メールなどの場合は返信がなかなか来なかったりすることもあります。そういった場合にサービスに不満を感じ、顧客離れが進んでしまう事が考えられます。お問い合わせ件数を減らして、顧客対応やサービスの質を上げるという目的もあるというわけです。
SEO対策
またFAQを導入すると、よくある質問が検索エンジンの検索対象になり、サイトの評価が上がります。サイトの評価が上がると、検索エンジンで検索したときにサイトが上位に表示されるようになります。つまりSEO対策にもなるというわけです。
以上のメリットよりFAQがない場合には早急に導入するべきと言っても過言ではないでしょう。しかしながら、いざ導入しようと思っても簡単に導入できるかと言ったらそうではないはずです。そこで今回ご紹介する『よくある質問どこでも挿入|リテリア FAQ』を筆者はおすすめしたいのです!
次からは『よくある質問どこでも挿入|リテリア FAQ』とは何か?そしてその機能を徹底解説していこうと思います。
『よくある質問どこでも挿入|リテリア FAQ』とは?
ここからは具体的なShopifyアプリの解説をしていきます。その名前は上記にも載っております『追従購入ボタンらくらく挿入|リテリア Buy Button』です。こちらは日本の企業が作ったアプリとなっており、日本語対応したアプリがまだまだ少ないShopifyではとてもありがたいですよね。Shopifyアプリストアのアプリ説明欄にはこのように書いてあります。
「よくある質問(FAQ)を追加したい...」 「コーディングで FAQ を作るのは難しい...」
その悩みを解消できるのが『リテリア FAQ』です!
本アプリを使用することで、コード編集なしで FAQ を作成することができます。 高いカスタマイズ性で、お好みの FAQ に仕上げることができます!
これを導入すればプログラミングでコードを書くことなく簡単にサイト内にFAQコーナーを作れそうですね!
また後ほど触れますが、
高いカスタマイズ性
テキストのサイズ / 色 / 太さ、アイコンの種類、ボーダーのスタイルなど、さまざまな項目をカスタマイズすることができます。 海外性のダサいデザインではなく、自分好みのデザインに仕上げることができます。
デザインをサイトの見た目に合わせてカスタマイズできるのもポイントが高いです!
それでは実際にどのような機能があるのか見ていきましょう!
『よくある質問どこでも挿入|リテリア FAQ』を徹底解説!
ここからは『よくある質問どこでも挿入|リテリア FAQ』の機能解説となります。実際に使ってみて確かめたアプリインストール後の使い方は以下の通りです。
- 管理画面
- 導入したいページで『よくある質問どこでも挿入|リテリア FAQ』を追加
- アプリブロックの詳細な設定を編集
使い方
ここからはアプリ導入後の使い方を掲載しています。参考にしてみてください!
管理画面の操作
まずはカスタマイズ画面に行っていただき導入したいページに遷移します。ページ上部の「ホームページ」と書かれているところからそれぞれのページに遷移することができます。今回はお問い合わせページに導入してみようと思います。
導入したいページに遷移しましたら、ページ左側の「セクションを追加」をクリックしていただき、下にスクロールしていくと追加したアプリが表示されます。今回のアプリは「FAQ(アコーディオン)」と「FAQ(見出し)」の2つがあるようです。
・FAQ(見出し)
FAQの見出し部分。「FAQ」や「よくある質問」、「〜の質問」などと書くと良さそうです。
・FAQ(アコーディオン)
FAQの質問と回答部分。質問の部分をクリックすると回答が下に広がって表示されるためアコーディオンという名前がついているみたいです。調べてみたところ20個以上は余裕で追加できたので、数には困らなさそうです。
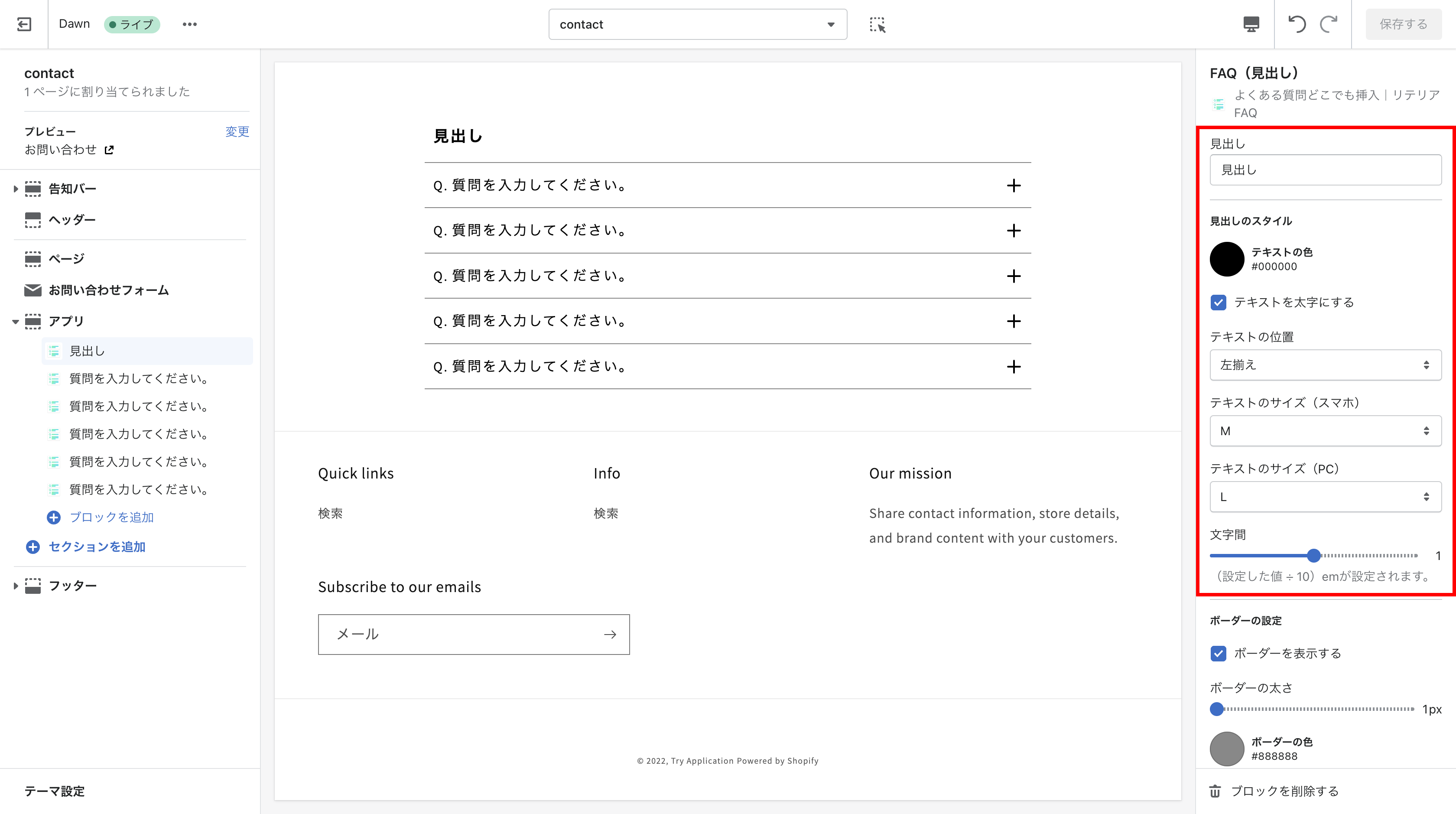
見出し
見出しテキストの設定
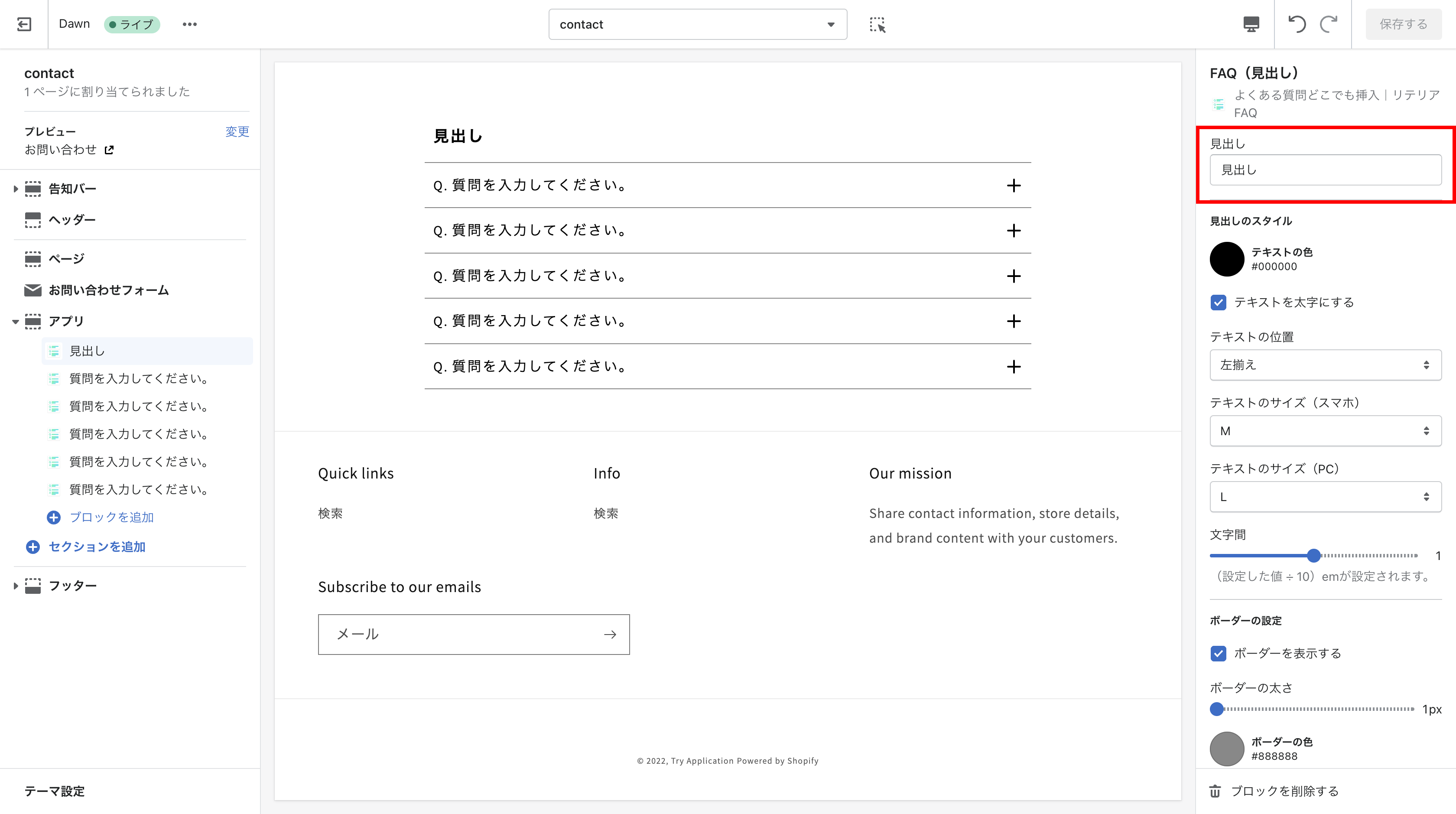
見出しテキスト
画面に表示される見出しのテキストを編集できます。
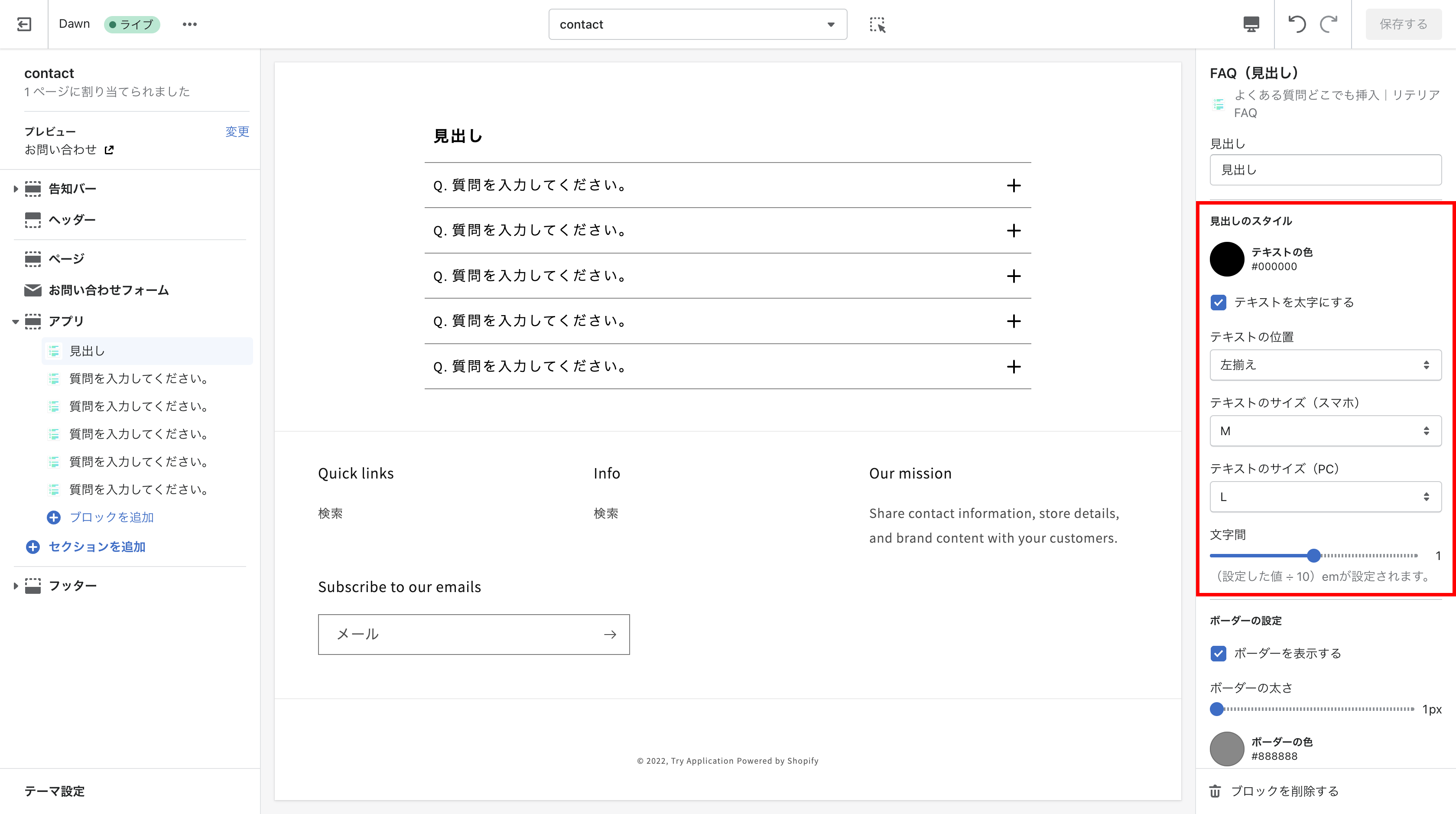
テキストのスタイル
見出しテキストの色やテキストの太さ、テキストの位置、テキストのサイズ(PC時とスマホ時の2種類)、文字間を編集できます。
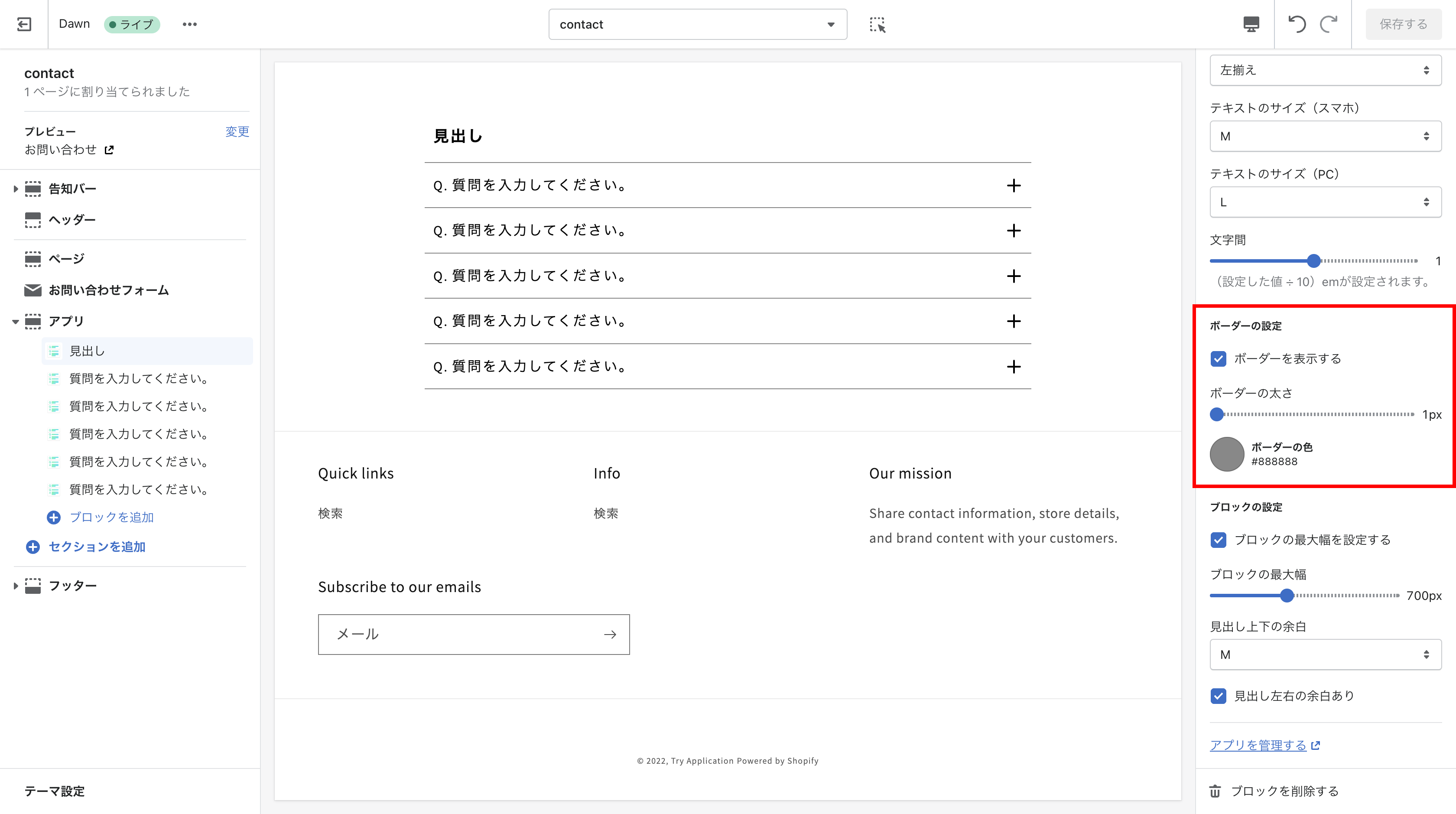
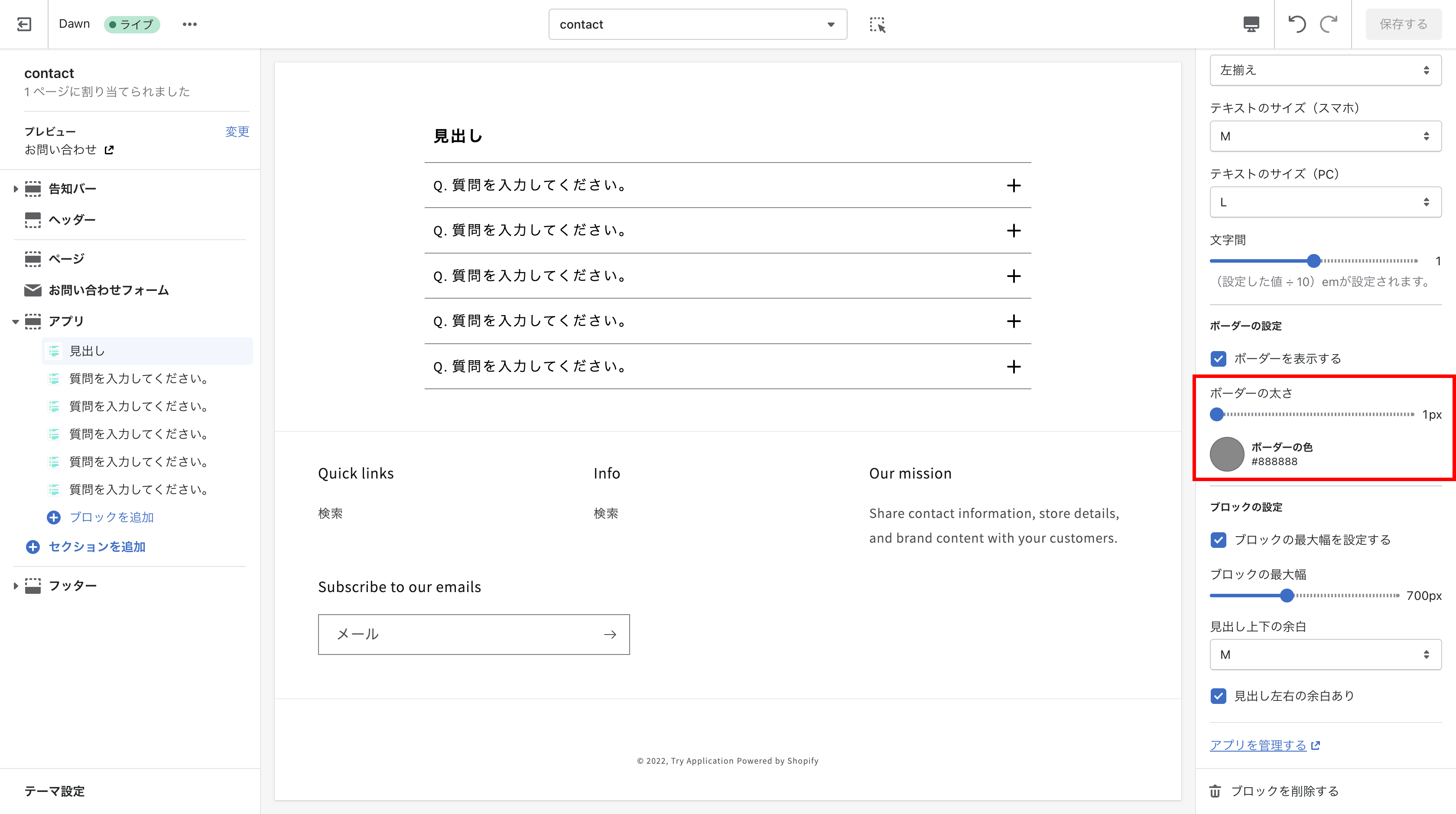
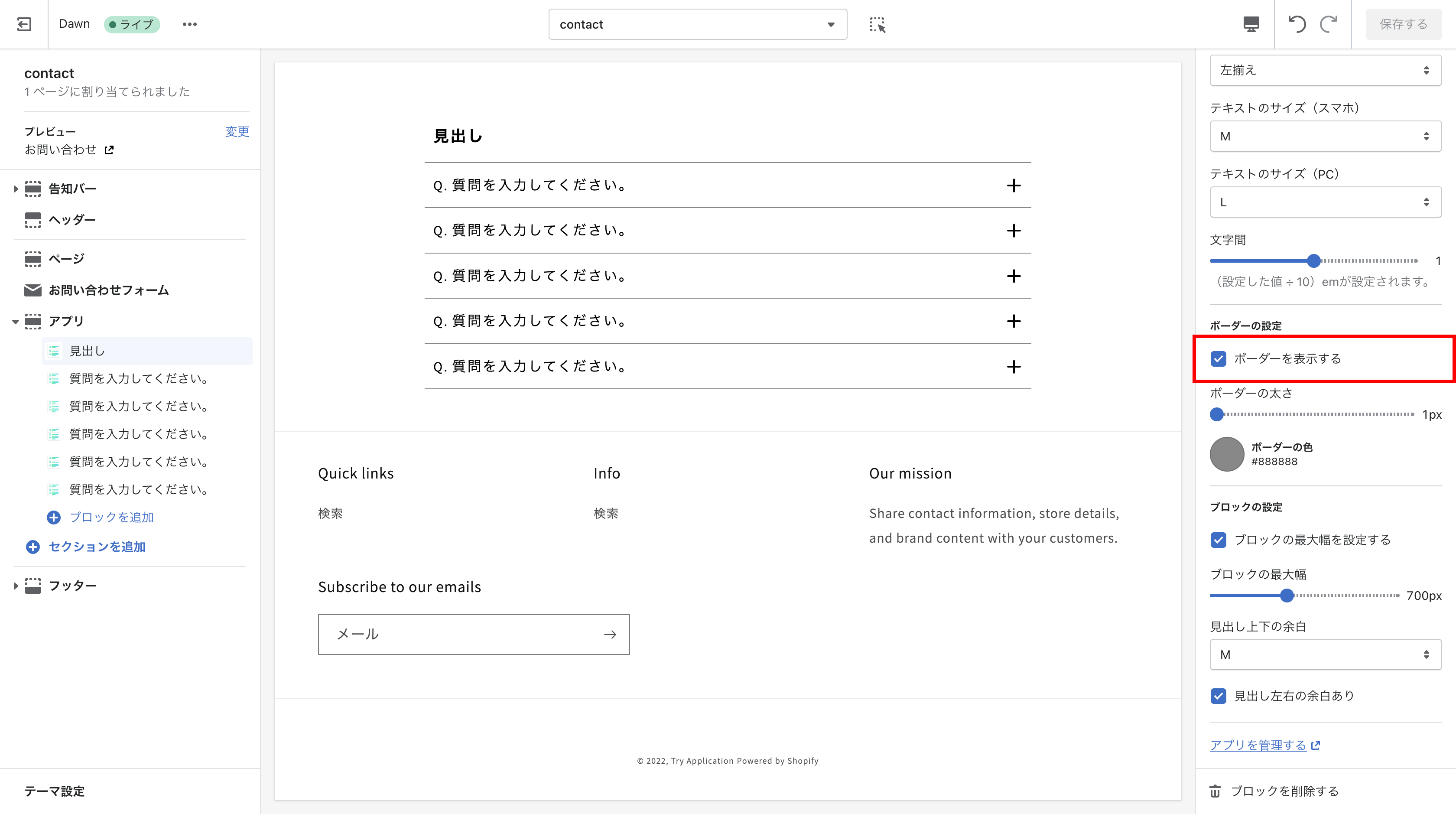
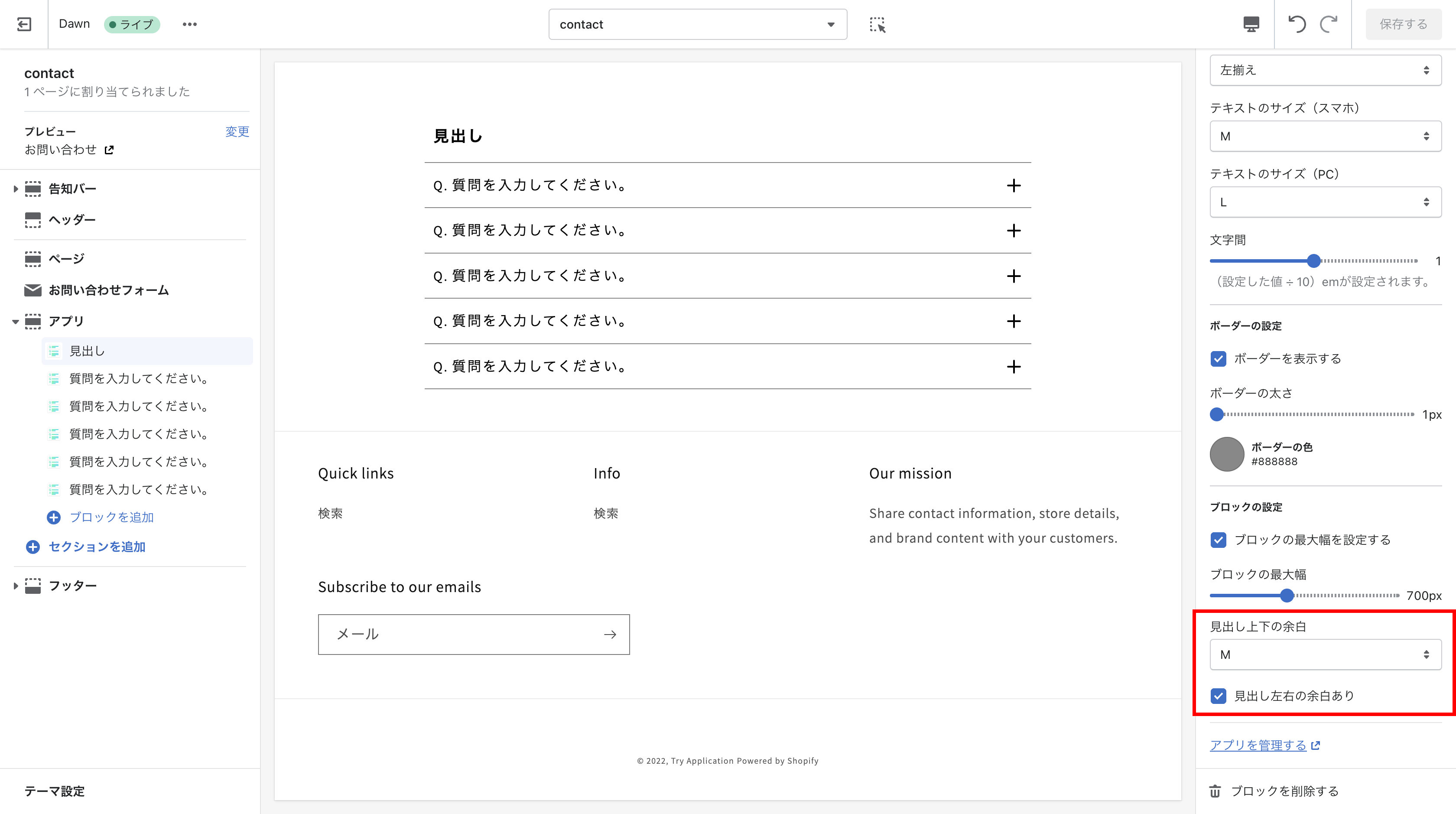
ボーダーの設定
表示の有無
チェックボックスのチェックを外すとテキストの下に表示されているボーダーを消すことができます。

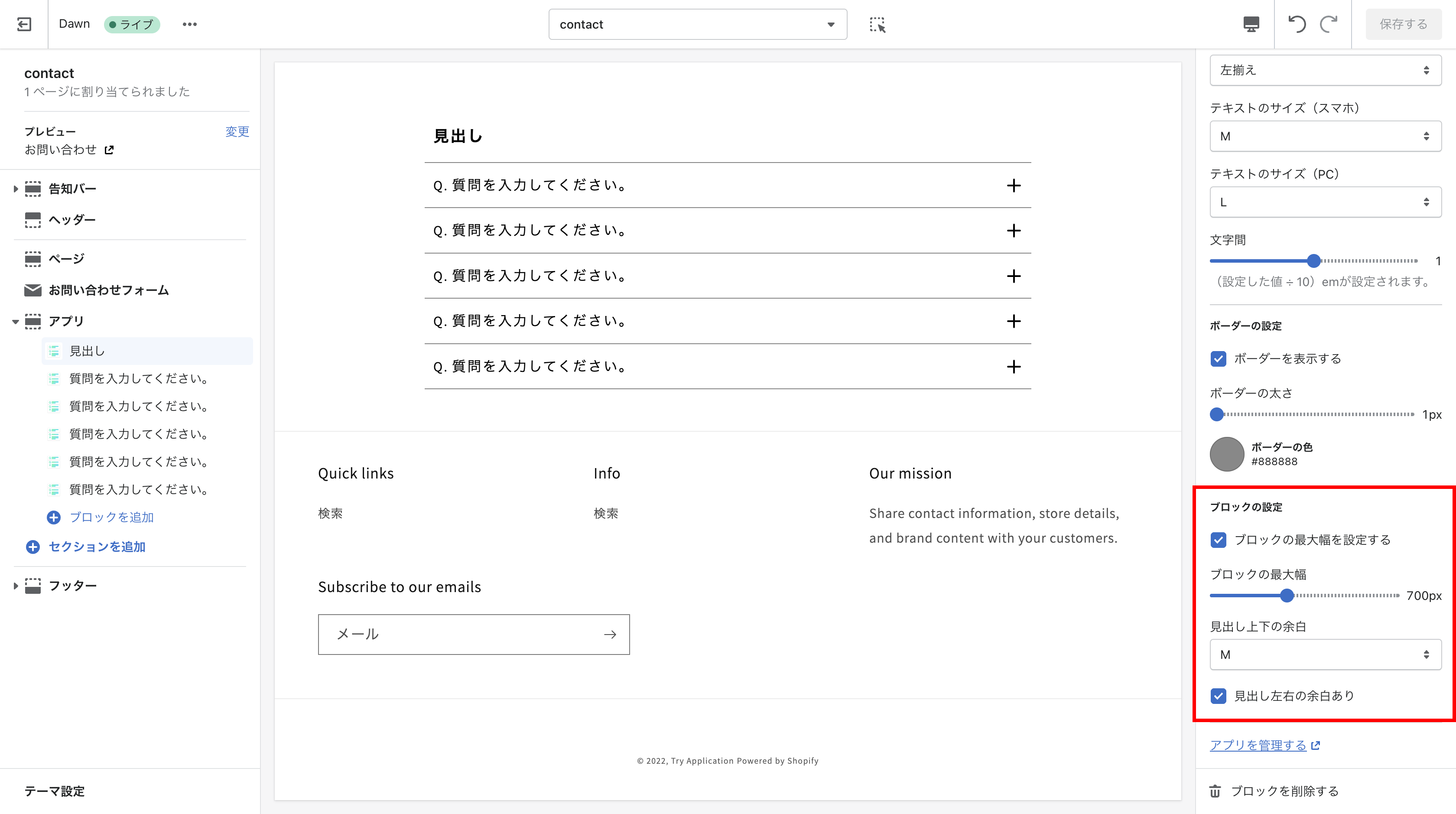
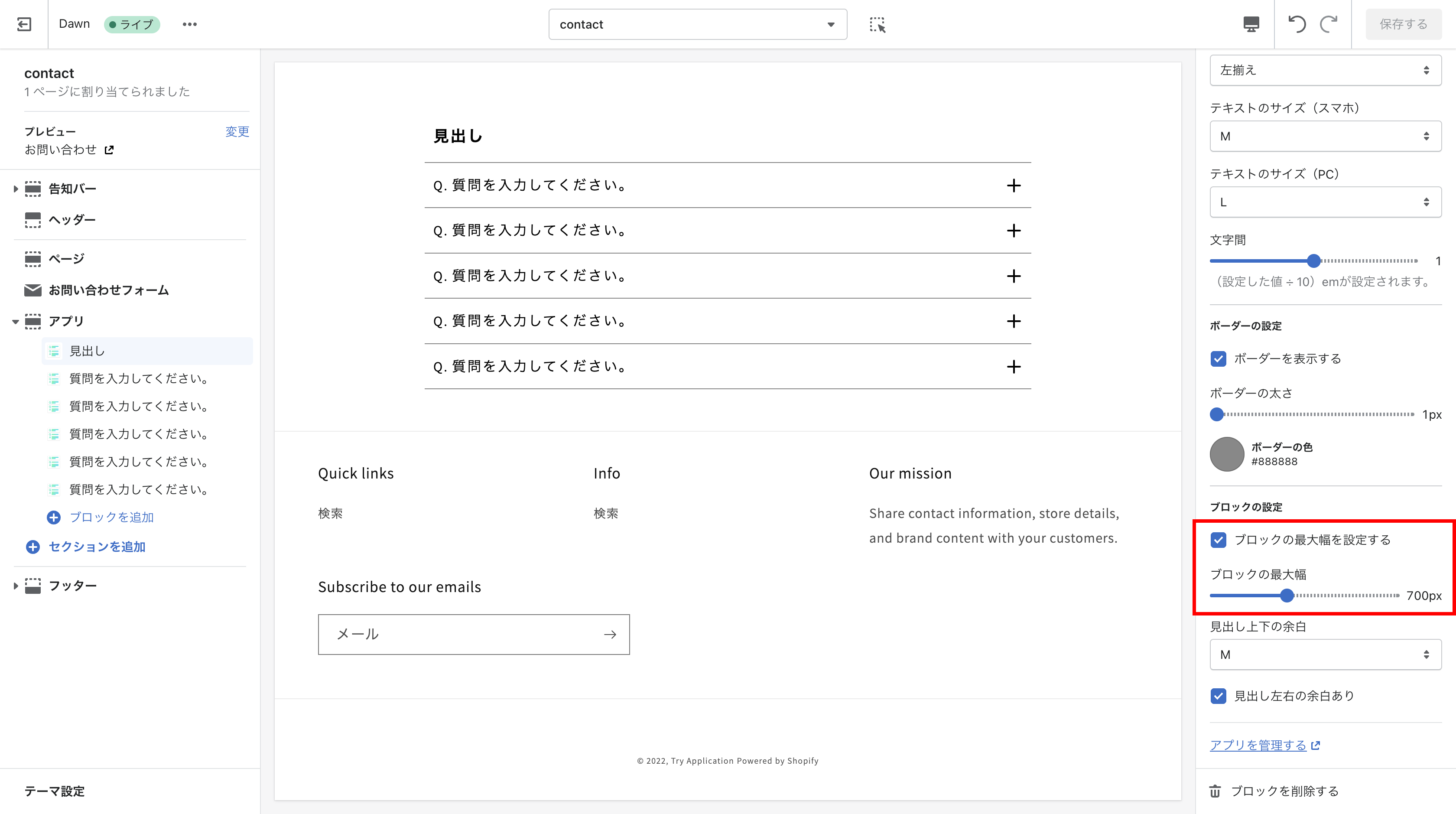
ブロックの設定
ブロックの最大幅
ブロックの最大幅を設定するかの有無と設定する場合の最大幅の数値を編集できます。

見出しの余白
見出し上下の余白のサイズと見出し左右の余白の有無を設定できます。

アコーディオン
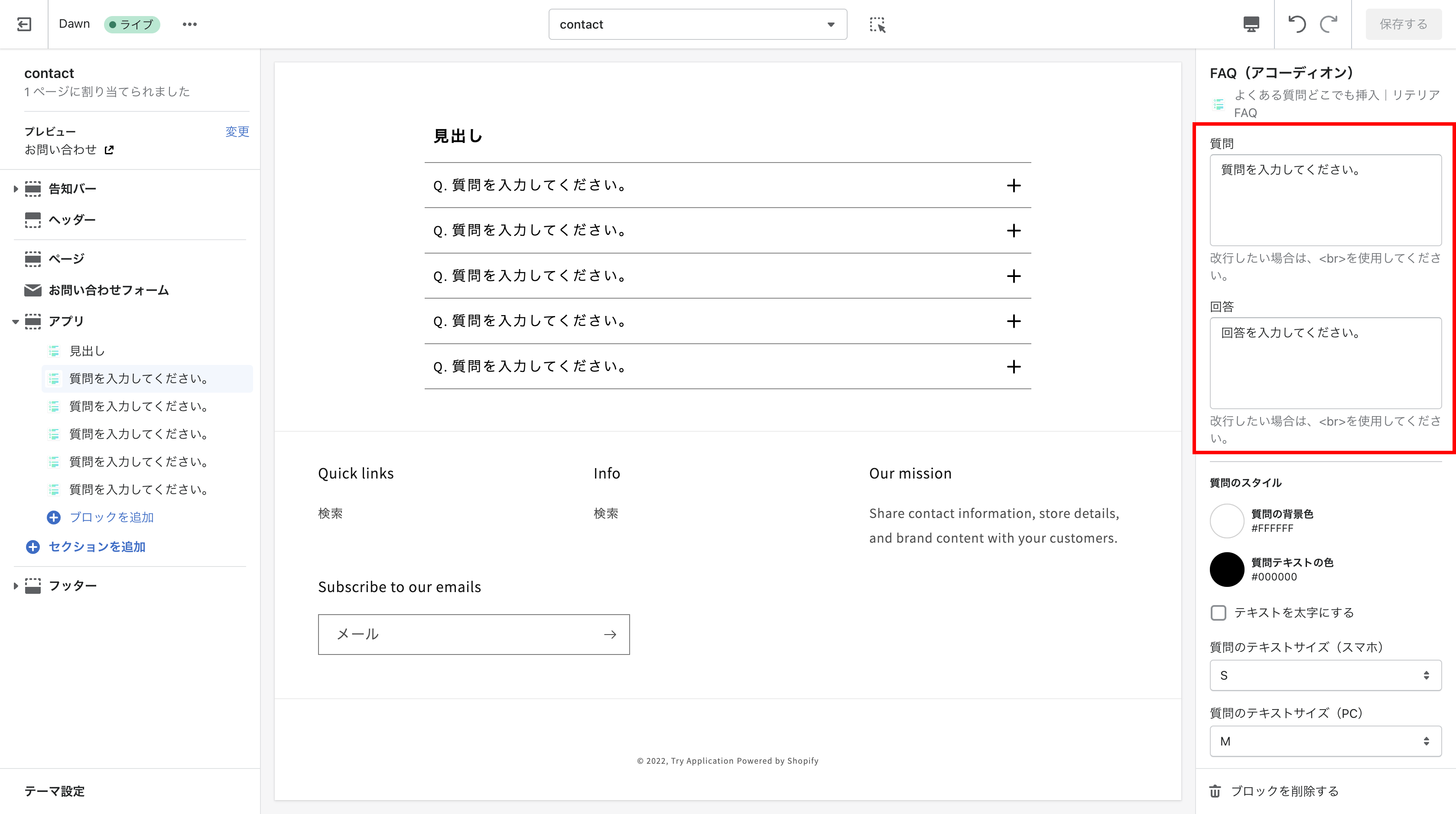
テキストの設定
テキスト
画面に表示される質問と回答のテキストを編集できます。<br>を使うことで改行することができます。

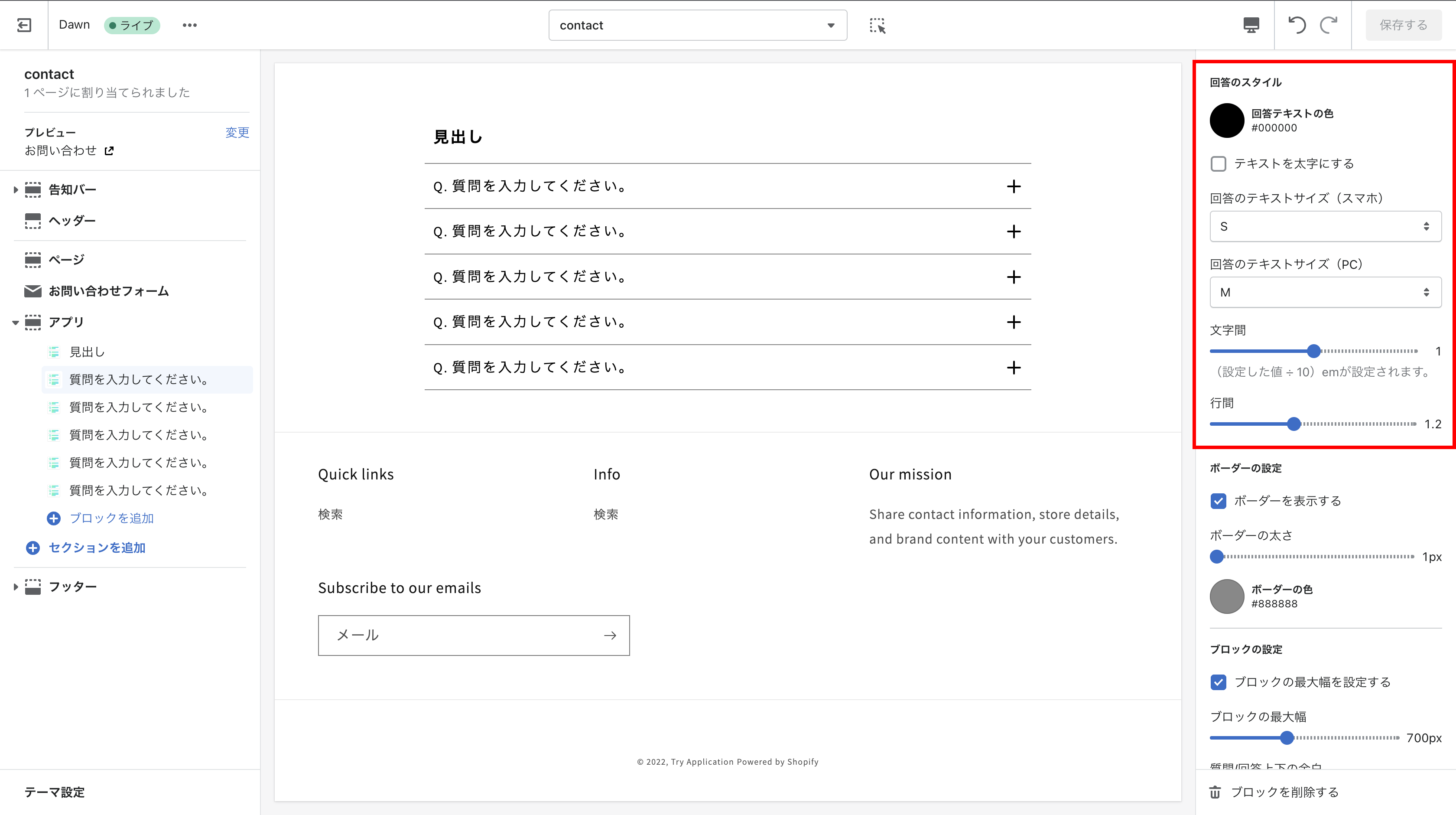
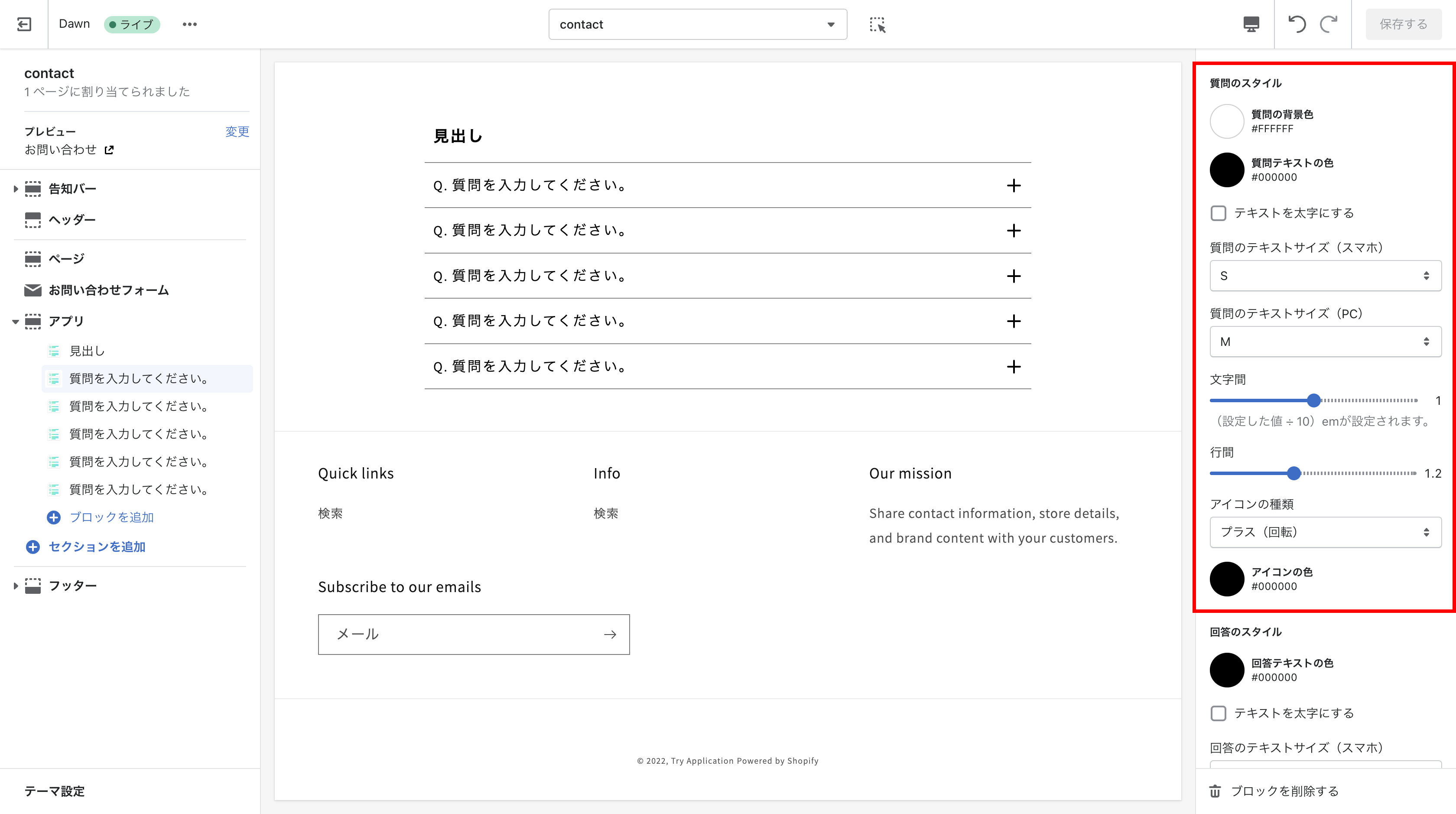
テキストのスタイル
基本的には見出しのときと一緒です。見出しとの違いは背景の色を変えられるところと、行間のサイズを変えられるところです。

アイコン
質問の右側に表示されるアイコンの種類と色を選択できます。いくつか試して一番サイトに合うものを選びましょう。

ボーダーの設定
見出しのときと一緒なので割愛します。
ブロックの設定
見出しのときと一緒なので割愛します。
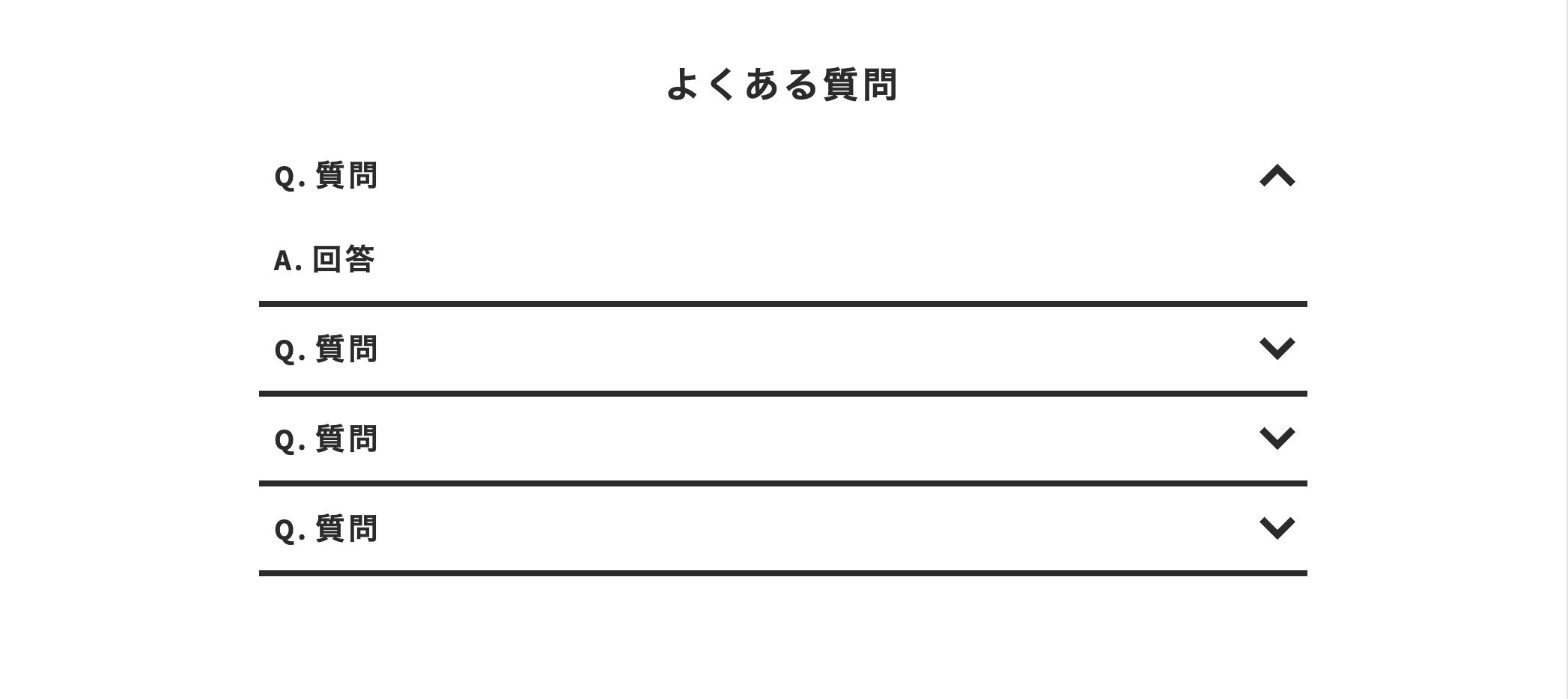
デザイン例
参考までに僕が作ってみたFAQのデザインを載せておきます。
終わりに
最後まで読んでいただき誠にありがとうございます!
『よくある質問どこでも挿入|リテリア FAQ』の解説はいかがでしたか?
簡単に導入できて、しかもカスタマイズ要素があるので、結構良さげですよね。
また開発ストアではアプリを無料で試すことができます。軽く導入して試してみるのも、良いかもしれませんね。
ここまで読んで頂き、ありがとうございました。
お疲れ様でした。
また、別のアプリの調査記事も載せているので、よろしければご覧下さい。
【Shopifyアプリ】ランキング形式に表示できるアプリを導入してみた!
【Shopifyアプリ】商品ページに追従購入ボタンを設置できるアプリが結構良い
【Shopifyアプリ】商品ページに追従購入ボタンを設置できるアプリが結構良い
Shopifyでボトムナビゲーションを挿入できるアプリを試してみた