はじめに
こんにちは!
Shopifyマスターを目指している影山です!
今回はWEBサイトがスマホサイズのときに表示されるボトムナビゲーションをShopifyのストアに簡単に導入できるアプリを見つけたので皆さんにご紹介しようと思います!アプリの名前は『スマホナビゲーション|リテリア Navigation』です。
以下にアプリストアのリンクを掲載しておきますので、この記事を見てうちのストアでも使えるかもであったり、自分でも触ってみたいと思われた方はぜひ調べてみてください!
この記事の内容
この記事では、以下のことについて書いています。
- ボトムナビゲーションって何?
- 『スマホナビゲーション|リテリア Navigation』とは?
- 『スマホナビゲーション|リテリア Navigation』を徹底解説!
- 管理画面
ボトムナビゲーションって何?
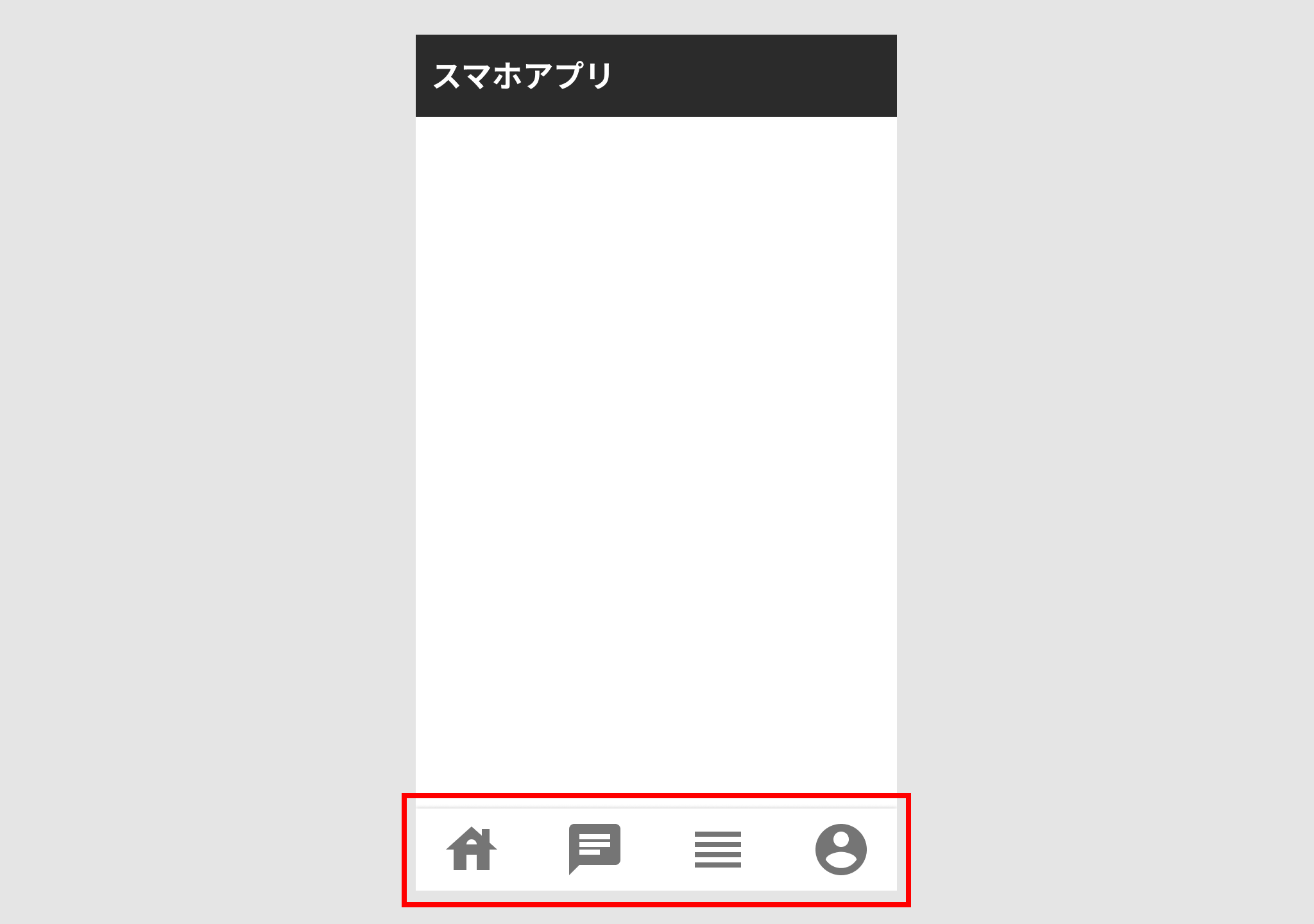
そもそもボトムナビゲーションを知らない方のためにまずはボトムナビゲーションとは何かについて簡単に説明しようと思います。言葉で説明するのは難しいのでまずは下の図を見てください。
YoutubeやTwitter、Amazonなどのスマホアプリで一度は見たことはないでしょうか?今では導入されてないスマホアプリのほうが少ない気もします。また、アプリケーションだけではなく、WEBサイトでもスマホサイズのときに表示されるようになってきています。ではなぜこんなにも使われるようになったのか、そのメリットから紐解いていきましょう!
ボトムナビゲーションをどうして導入するの?
ボトムナビゲーションを導入するメリットには以下の点が挙げられます。
- スマホでもボタンが押しやすい
- ページの回遊率が上がる
最近ではスマホが手放せない生活になってきてますよね。WEBサイトもスマホで見ることが増えてきていることです。しかしながら、普通のWEBサイトではナビゲーションは主に上にあることが多く、スマホでは押しづらいですよね。それを解決してくれるのが画面下部にナビゲーションを表示でき、スマホでも押しやすいボトムナビゲーションというわけです。さらにはわかりやすくアイコンが使われていることでユーザー・エクスペリエンス(ユーザーが得る体験)を向上させることができます。
またユーザー・エクスペリエンスが向上するということはページの回遊率が上がることにも繋がります。せっかく作ったページも見られなければ意味がないし、回遊率が上がることで自ずとコンバージョン率の向上も期待できます。
これだけメリットのあるボトムナビゲーションですが、プログラミングでコードを書いたことのない人からしたら導入のハードルがかなり高いはずです。そんな悩みを解決してくれるのが今回紹介する『スマホナビゲーション|リテリア Navigation』になります。筆者オススメの『スマホナビゲーション|リテリア Navigation』を導入することでサイトのユーザー・エクスペリエンスを向上させ、コンバージョン率向上を目指しましょう!
次からは『スマホナビゲーション|リテリア Navigation』とは何か?そしてその機能を徹底解説していこうと思います。
『スマホナビゲーション|リテリア Navigation』とは?
ここからは具体的なShopifyアプリの解説をしていきます。その名前は上記にも載っております『スマホナビゲーション|リテリア Navigation』です。こちらは日本の企業が作ったアプリとなっており、日本語対応したアプリがまだまだ少ないShopifyではとてもありがたいですよね。Shopifyアプリストアのアプリ説明欄にはこのように書いてあります。
本アプリを使用することで、コード編集なしで、リッチメニューを実装できます。 さらに、アプリのカスタマイズ画面から、アイコン、アイコン数、背景色、URLなどを変更することも可能です。
・ 日本人エンジニアが日本のマーチャント向けに設計。オール日本語対応
・ 直感的に操作できる親切設計
・ メールやWeb会議システムを使用した日本人エンジニアによるカスタマーサポート
このアプリを導入すればプログラミングでコードを書くことなく簡単にサイト内にボトムナビゲーションを実装することができそうですね!また日本人エンジニアが作成していることもあって使いやすさや、サポートもGOODです!
それでは実際にどのような機能があるのか見ていきましょう!
『スマホナビゲーション|リテリア Navigation』を徹底解説!
ここからは『スマホナビゲーション|リテリア Navigation』の機能解説となります。実際に使ってみて確かめたアプリインストール後の使い方は以下の通りです。
- 管理画面
- テーマ設定から『スマホナビゲーション|リテリア Navigation』を追加
- アプリブロックの詳細な設定を編集
使い方
ここからはアプリ導入後の使い方を掲載しています。参考にしてみてください!
管理画面の操作
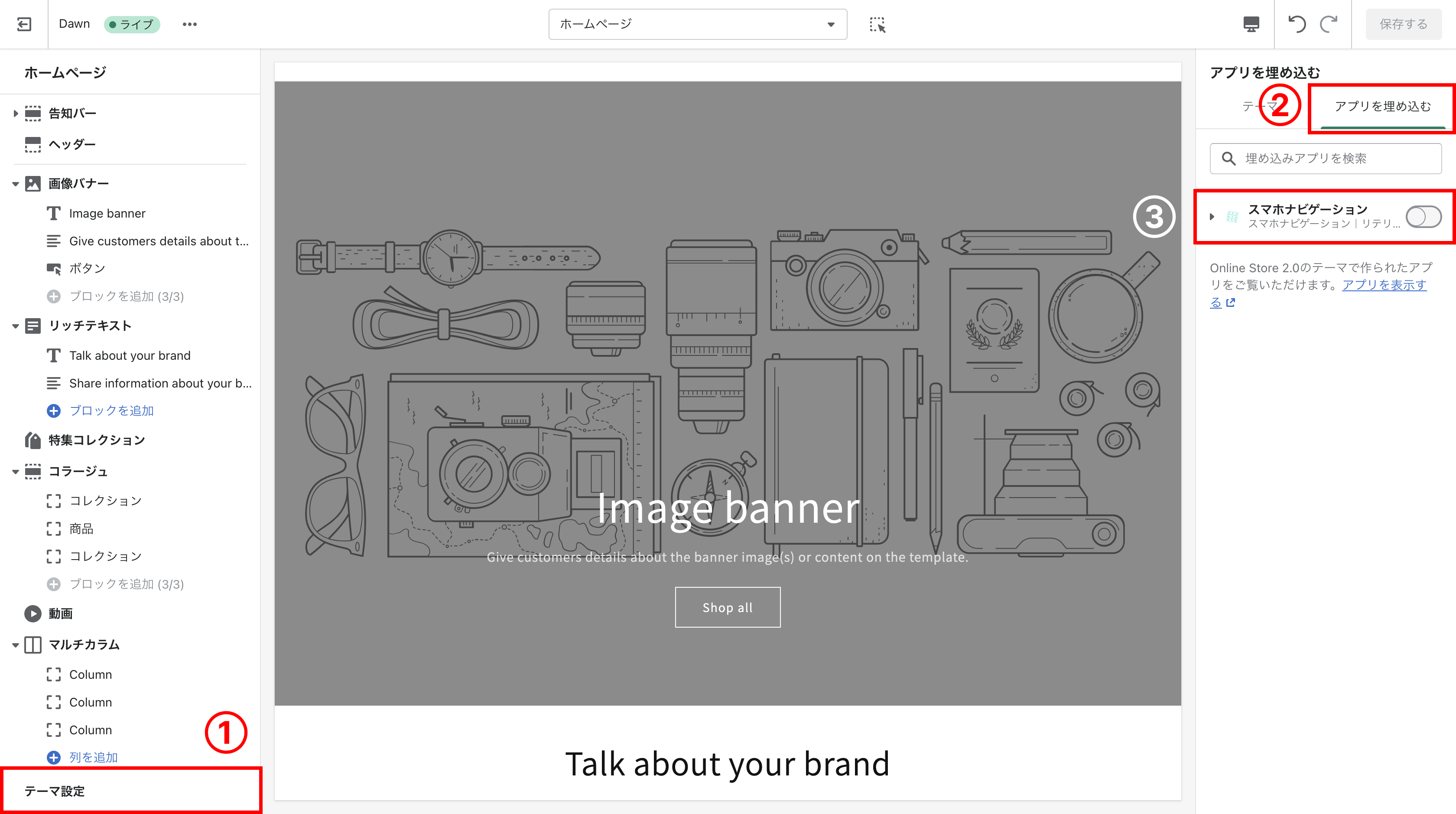
まずはカスタマイズ画面に移ります。カスタマイズ画面の左下に「テーマ設定」が表示されていると思うのでクリックしてください。
すると「テーマ設定」という項目が出てきて、その中に「アプリを埋め込む」というものが表示されると思います。これをクリックしていただくと、アプリがちゃんと入っていれば『スマホナビゲーション|リテリア Navigation』と表示されます。
それからアプリの名前の横にあるボタンを押していただくと使えるようになります。また名前のところを押していただくとカスタマイズ要素が出てきます。
それではどのようにカスタマイズできるか一つ一つ解説していきます。
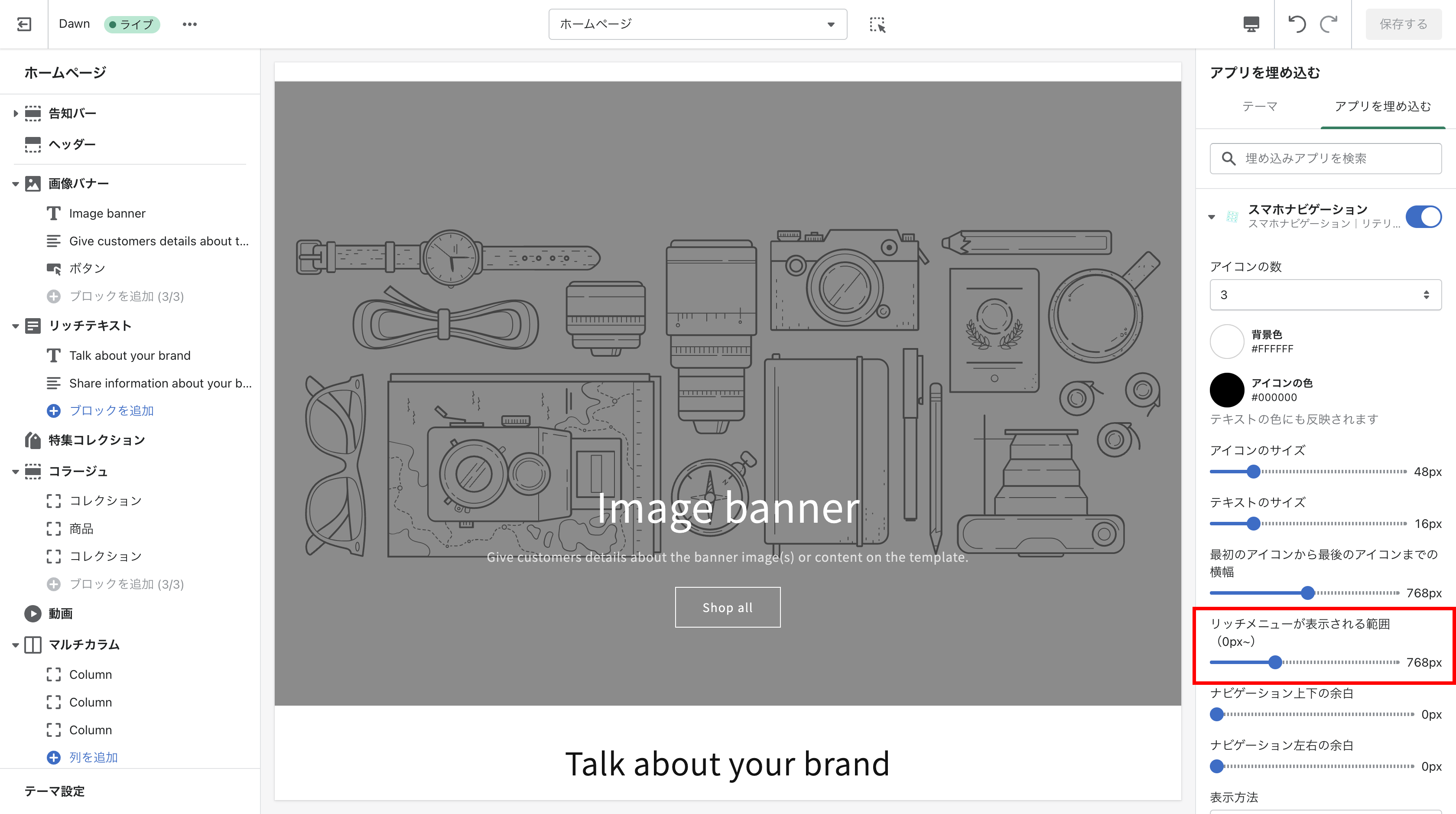
アイコンの数
表示されるアイコンの数を3〜5から選べます。
ナビゲーションの色
ボトムナビゲーションの背景とアイコン、文字の色を編集できます。(アイコンと文字は同じ色になります。)
最初のアイコンから最後のアイコンまでの最大の横幅を編集できます。以下の画像のようなイメージです。
ボトムナビゲーションの表示範囲を設定できます。検証機能(fn+f12)で試しながら設定すると良いでしょう。
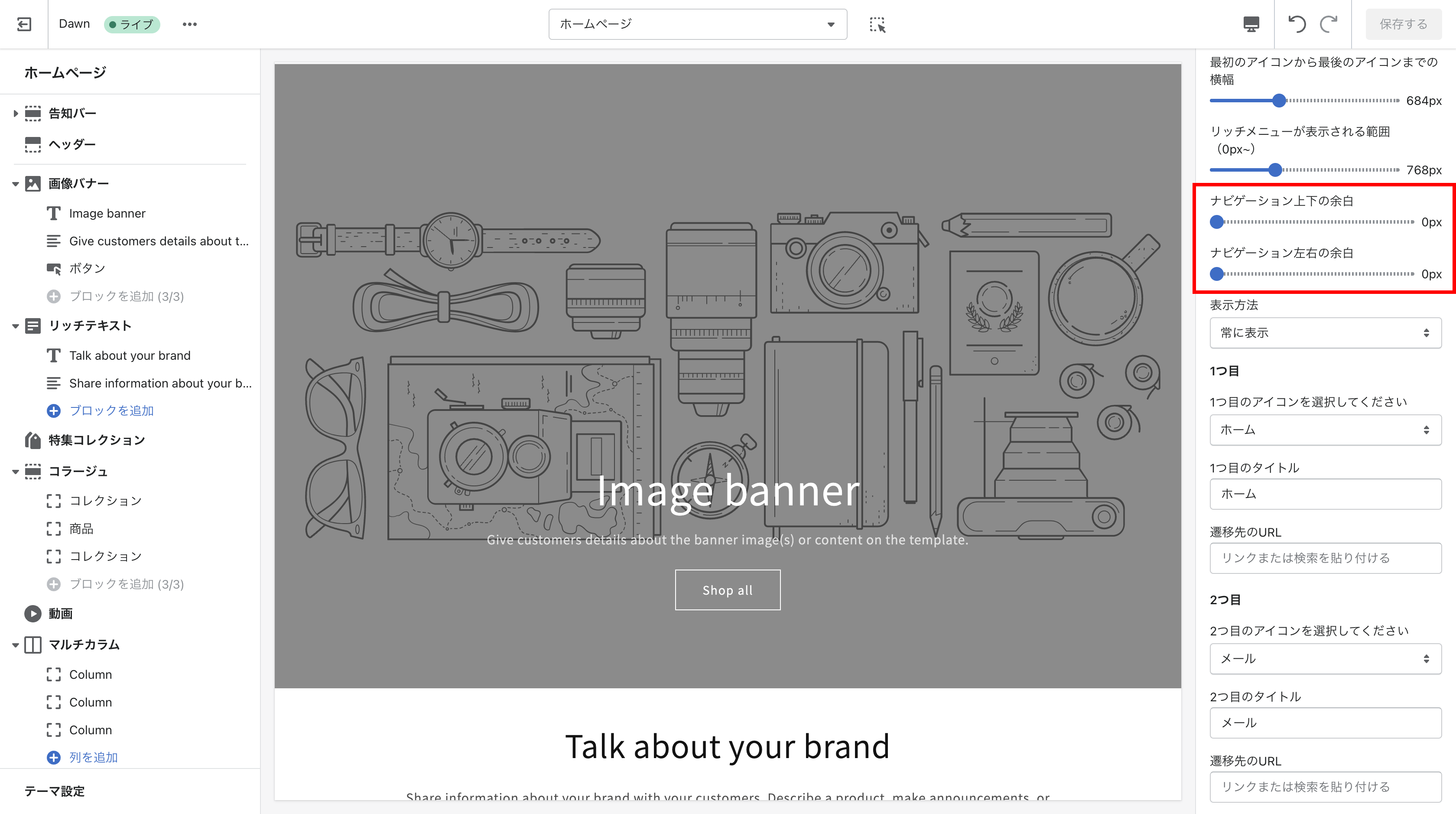
ボトムナビゲーション内側の余白を設定できます。アイコンやテキストのサイズを変更した場合には調節したほうが良いかもしれません。
表示方法
「常に表示」と「上スクロールで表示」の2つから選べます。「上スクロールで表示」は以下のように表示されます。
アイコン設定
残るはアイコン個別の設定です。アイコンとタイトル、それから遷移先のURLを設定してください。アイコンは数えたところ22種類もあったので何かしら使えそうなのがありそうです。また、タイトルのところは空白にするとアイコンだけの表示にできるのもポイントです。
終わりに
最後まで読んでいただき誠にありがとうございます!
『スマホナビゲーション|リテリア Navigation』の解説はいかがでしたか?
簡単に導入できて、しかもカスタマイズ要素があるので、結構良さげですよね。
また開発ストアではアプリを無料で試すことができます。軽く導入して試してみるのも、良いかもしれませんね。
ここまで読んで頂き、ありがとうございました。
お疲れ様でした。
また、別のアプリの調査記事も載せているので、よろしければご覧下さい。
【Shopifyアプリ】ランキング形式に表示できるアプリを導入してみた!
【Shopifyアプリ】商品ページに追従購入ボタンを設置できるアプリが結構良い