はじめに
こんにちは!
Shopifyマスターを目指している影山です!
今回は商品ページで使える便利な追従購入ボタン、その名も『追従購入ボタンらくらく挿入|リテリア Buy Button』というShopifyアプリを見つけましたので皆さんにご紹介しようと思います。
以下にアプリストアのリンクを掲載しておきますので、この記事を見てうちのストアでも使えるかもであったり、自分でも触ってみたいと思われた方はぜひ調べてみてください!
この記事の内容
この記事では、以下のことについて書いています。
- 追従購入ボタンって何?
- 『追従購入ボタンらくらく挿入|リテリア Buy Button』とは?
- 『追従購入ボタンらくらく挿入|リテリア Buy Button』を徹底解説!
- 管理画面
追従購入ボタンって何?
追従購入ボタンと聞いてピンとこない方のために、段階を追って説明したいと思います。
まずは「追従ボタン」について説明します。「追従ボタン」とは画面内のある位置に固定されたボタンのことです。皆さんもこのような形で一度は見たことあるんじゃないでしょうか?
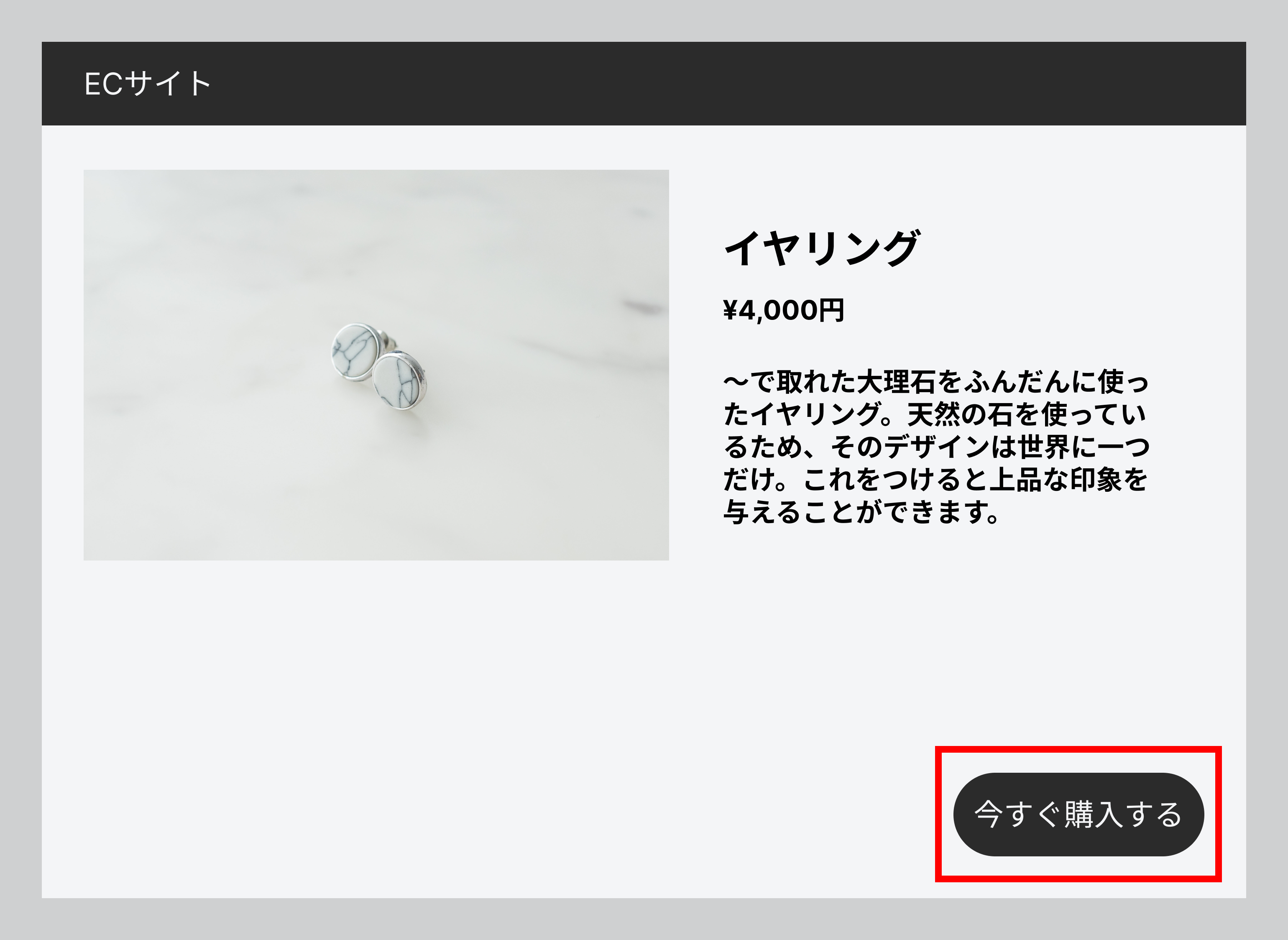
今回紹介する「追従購入ボタン」はこの追従ボタンに購入機能を与えたものとなります。以下はかんたんなイメージです。
追従購入ボタンをどうして導入するの?
皆さんはECサイトで商品を見ていて「この商品を購入しよう!」と思ったときに、どこから購入すればいいかわからず諦めた経験はないでしょうか?
さっきまで本気で買おうと思っていたのに、サイトの中でカートに追加するボタンや購入ボタンが見つからず、「やっぱいいや」とか「今日はやめとけってことかな」と思ったユーザーも少なくはないはずです。
そんな悩みを解決してくれるのが「追従購入ボタン」になります。「追従購入ボタン」を導入することで、商品ページでその商品の説明をじっくり読んでいるときに、「この商品買おう!」と思ったその瞬間の熱を冷ますことなく購入につなげる事ができるのです。つまりはユーザーが購入する手間を省くことで、コンバージョン率を上げることができるというわけなのです!コンバージョン率が非常に重要となるECサイトではとても魅力的ではないでしょうか。
『追従購入ボタンらくらく挿入|リテリア Buy Button』とは?
ここからは具体的なShopifyアプリの解説をしていきます。その名前は上記にも載っております『追従購入ボタンらくらく挿入|リテリア Buy Button』です。こちらは日本の企業が作ったアプリとなっており、日本語対応したアプリがまだまだ少ないShopifyではとてもありがたいですよね。Shopifyアプリストアのアプリ説明欄にはこのように書いてあります。
「商品ページに追従購入ボタンをつけたい...」 その悩みを解消できるのが『リテリア Buy Button』です!
リテリア Buy Buttonを使用して、コンバージョン率を上げましょう!
我々の目的にバッチリあってますよね!
また、
本アプリを使用することで、コード編集なしで"追従購入ボタン"がついた商品ページを作成することができます! さらに、セクションの設定欄からボタンの位置やボタンの色も変更することが可能です。
とも書かれており、プログラミングを全くやったことない人でもかんたんに導入することができます!
それでは実際にどのような機能があるのか見ていきましょう!
『追従購入ボタンらくらく挿入|リテリア Buy Button』を徹底解説!
ここからは『追従購入ボタンらくらく挿入|リテリア Buy Button』の機能解説となります。実際にストアにインストールをしてみて確かめた機能は以下の通りです。
- 管理画面
- 商品ページで『追従購入ボタンらくらく挿入|リテリア Buy Button』を追加
- アプリブロックの詳細な設定を編集
使い方
ここからはアプリ導入後の使い方を掲載しています。参考にしてみてください!
管理画面の操作
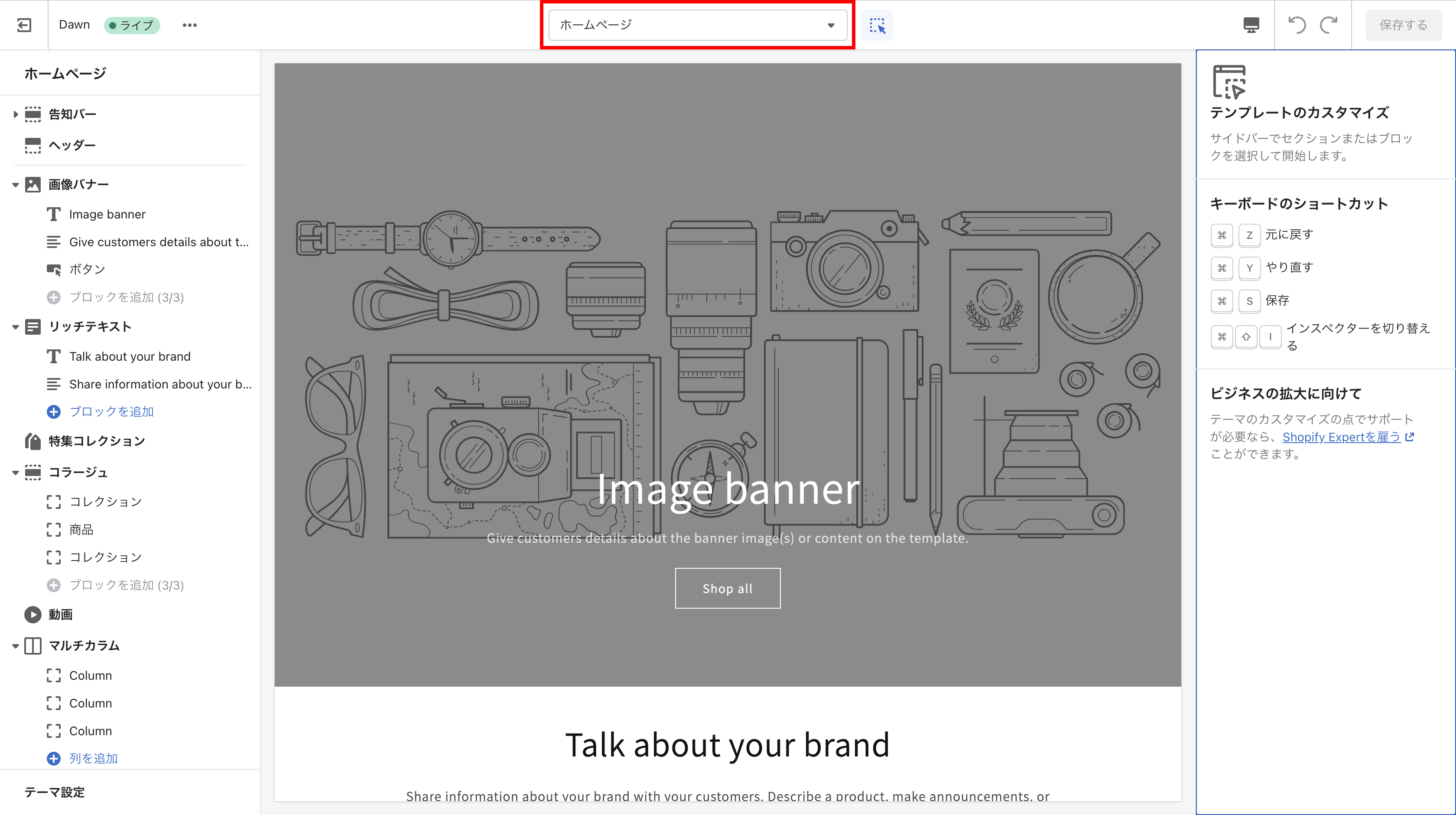
まずはマスタマイズ画面に行っていただき、ページ上部のホームページと書かれているところをクリックします。
するとページテンプレートが出てきますので、そこから「商品」を選んでください。
「商品」を選ぶと商品ページのテンプレートが出てきます。デフォルトだと「デフォルトの商品」というのがありますが、使いたいページやアプリ用に新しくページテンプレートを作りたい場合はそちらを選んでいただいても構いません。ここでは「デフォルトの商品」にアプリを追加していこうと思います。
ここからは商品ページの内容となります。
ページ左側の「セクションを追加」をクリックしていただき、下にスクロールしていくと追加したアプリが表示されます。そこから「フローティング購入ボタン」というのを選んでいただくと商品ページに追加されます。
追加したら右下に出てくるこちらが『追従購入ボタンらくらく挿入|リテリア Buy Button』となります。
ここからは画面右側のカスタマイズ要素について解説していきます。
カスタマイズ要素は大きく分けて以下の3つに分けられます。
- ボタンのテキスト
- ボタンのデザイン
- ボタンの位置
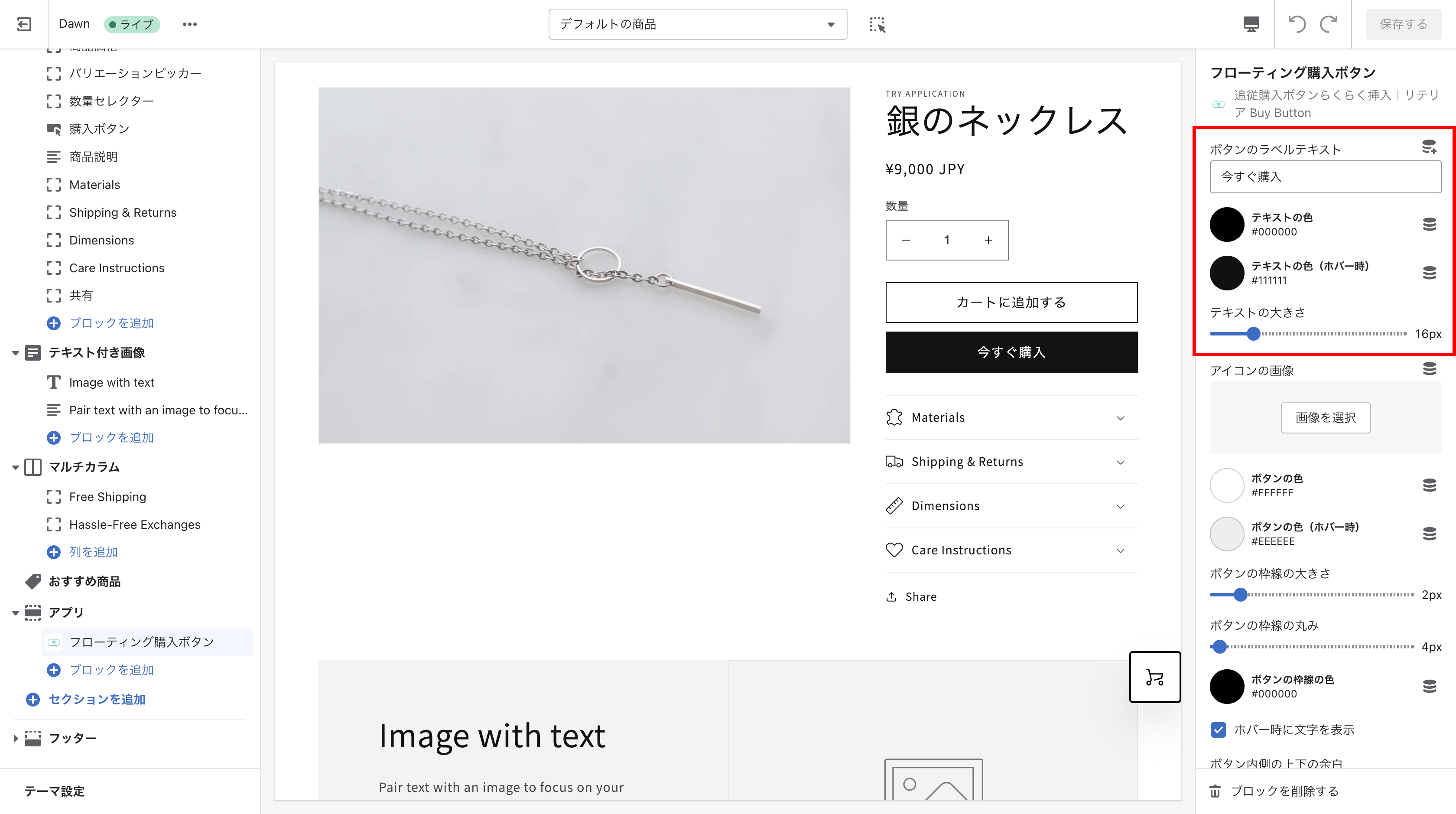
ボタンのテキスト
ボタンのラベルテキスト
ボタンに表示できる文字を編集できます。デフォルトでは「今すぐ購入」となっていますが、サイトに合わせて「BUY NOW」などに変更するのも良いでしょう。
テキストのデザイン
テキストの色(通常時とマウスオーバー時の2種類)とサイズを編集できます。サイトで使われている色やテキストのサイズを用いることでサイトに溶け込んだデザインにすることができます。色は右クリックしたら出てくる「検証」というのを使うと簡単に調べることができます。
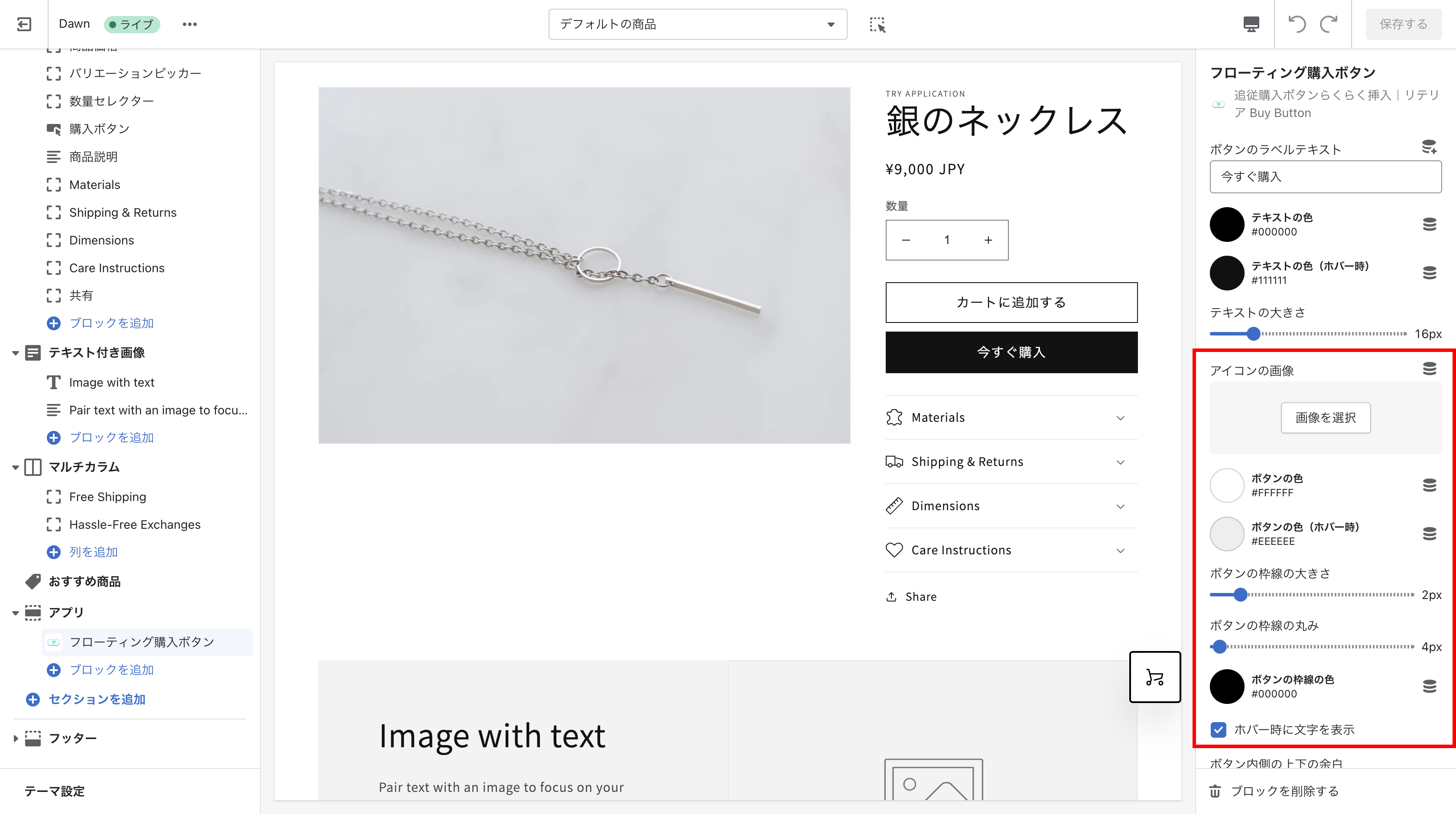
ボタンのデザイン
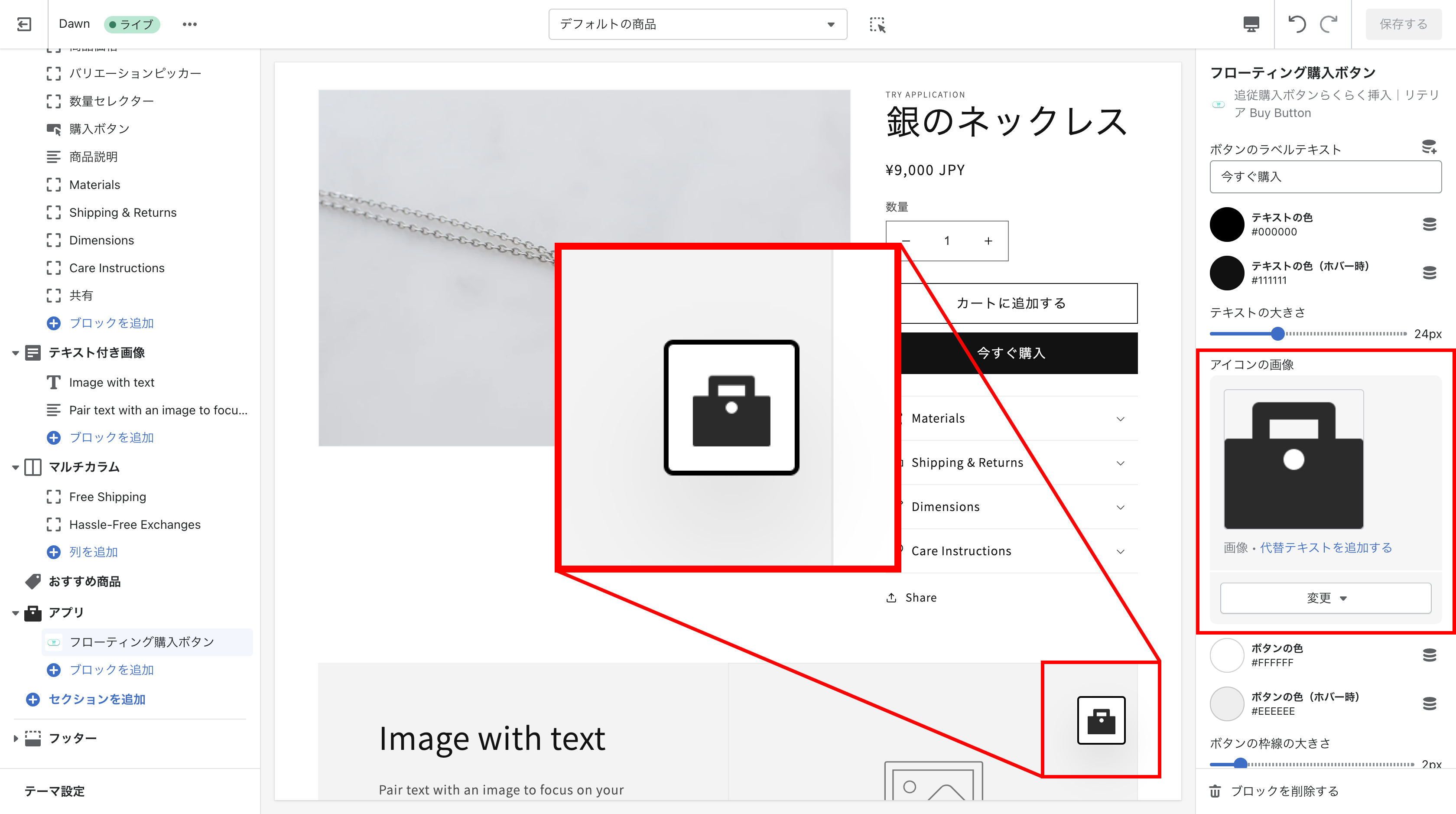
アイコンの画像
デフォルトではカートのアイコンが入っていますが、お手持ちのアイコン画像を挿入していただくと表示されるアイコンを変更することができます。デフォルトではシンプルすぎるとか、かばんのアイコンがいいななどと思った場合には、ご自身で好きなアイコンを探してダウンロードしていただき、以下のところから画像を挿入すると良いでしょう。
ボタンの色
ボタンの色(通常時とマウスオーバー時の2種類)を編集できます。後で出てきますが、テキストを常時表示する場合はユーザーがマウスオーバーしたとわかりやすいようにマウスオーバー時の色は必ず設定しておいたほうが良いでしょう。
ボタンの枠線
ボタンの枠線の太さボタン全体の丸み、そして枠線の色を編集できます。ボタンの枠線は0にすれば消すこともできます。ボタンの丸みは数値を大きくすればするほど丸に近づきます。
ホバー時に文字を表示
こちらのチェックボックスにチェックを入れるとマウスカーソルをボタンの上に持ってきたときに文字が現れるようになります。チェックを外すとアイコンの右隣に文字が常時表示されます。
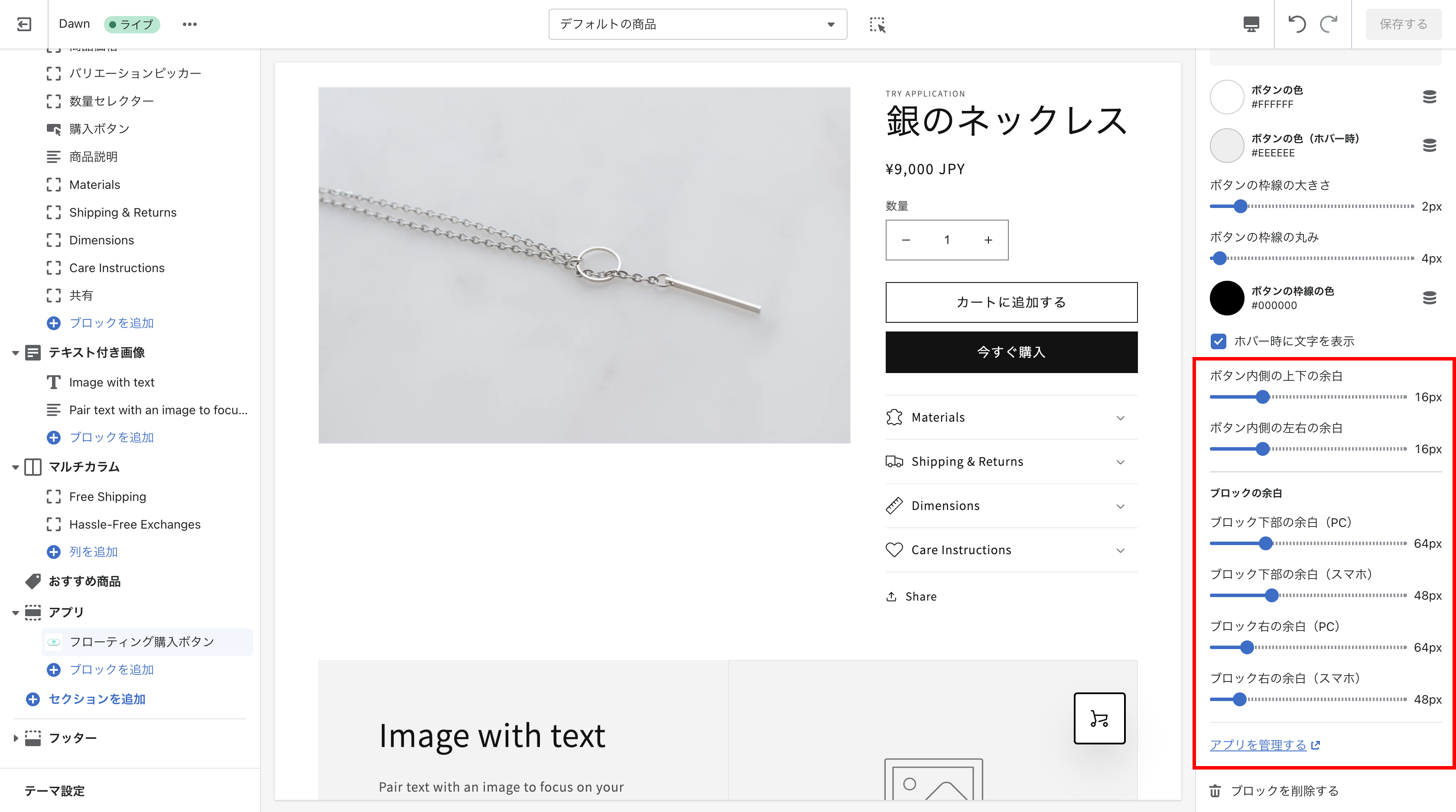
ボタンの余白
ボタンの余白
ボタンの内側と外側の余白があります。内側は上下と左右それぞれを編集できます。外側はPCの画面サイズとスマホの画面サイズで設定ができ、数値が全部0の場合は右下に配置されます。
終わりに
最後まで読んでいただき誠にありがとうございます!
『追従購入ボタンらくらく挿入|リテリア Buy Button』の解説はいかがでしたか?これならうちのストアでも導入できそうと思っていただけましたでしょうか?
こちらのアプリは7日間の無料トライアルもあるみたいなので気になる方はまずは入れてみるのもいいと思います。
また開発ストアではアプリを無料で試すことができます。Shopifyパートナーとしてストア構築をしている方もぜひ試してみてください!
最後にもう一度リンクを載せておきます。
また、別のアプリの調査記事も載せているので、よろしければご覧下さい。
【Shopifyアプリ】ランキング形式に表示できるアプリを導入してみた!
ShopifyアプリでLINEアイコンをストアに簡単に設置するアプリの解説してみた