はじめに
草野と申します。
今回の投稿は、プログラミングスクールを卒業後、同期生に声をかけチームを作り、行っている開発についてアウトプットを行います。自分用のメモのため、文章は拙いですが、少しでも初学者の助けになればと考えています
内容は、表題にもあるとおり、チーム開発によるアプリのログイン機能実装についてです。未熟な点も多いと思います。不備等ありましたらご指摘ください。随時改善して行こうと思います。ちなみに私は、Railsを学びLaravelを次に学んでいるという状況です。
Laravelの導入方法について
Laravelの導入方法については以下の記事を参考にさせて頂きました。
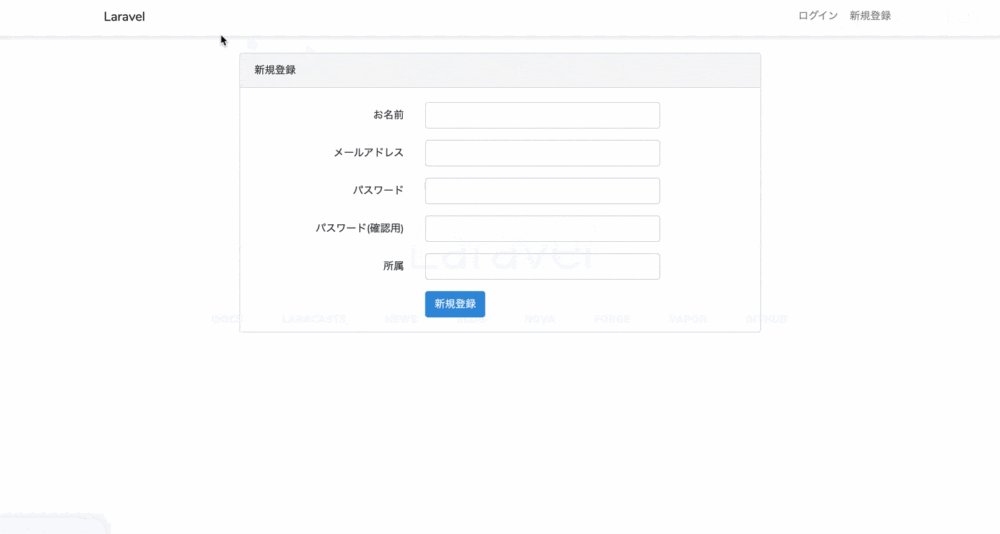
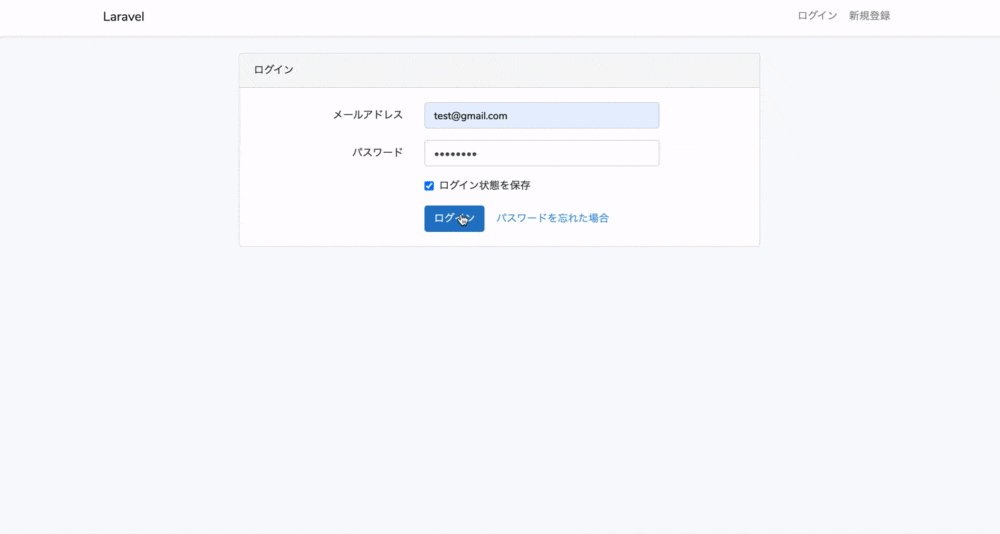
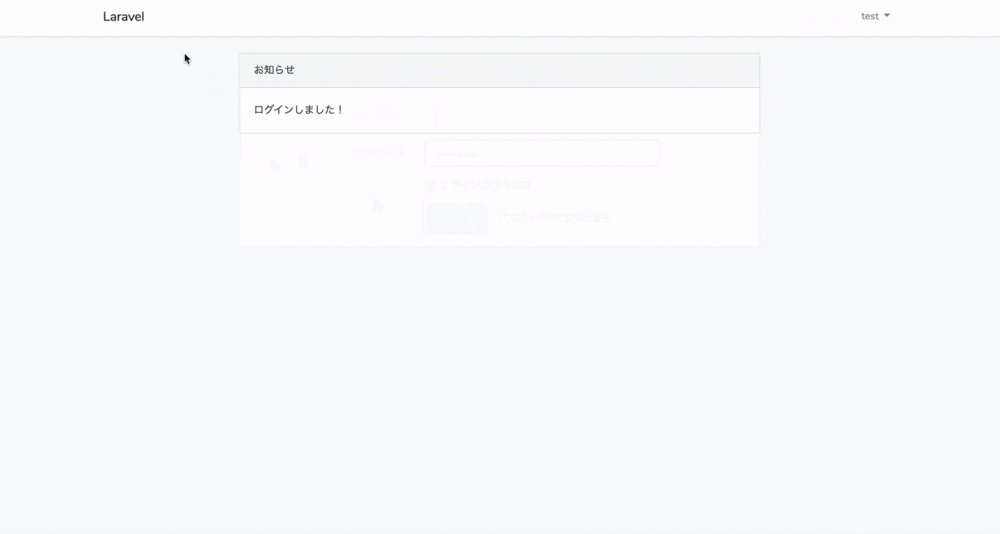
完成品
ログイン機能実装手順
※今回は% php artisan migrateまで行ったあとからの手順になります。DBはmysqlを使用しています。
1.環境設定
- laravel/uiライブラリのインストール
- ログイン、新規登録周りファイルのインストール(ここでvueを取り入れています)
- Node.jsのインストール
- npmのインストール
2.日本語化
- config.phpファイル内の設定変更
- 日本語フォルダインストール
- ビューの日本語化を行うため、ja.jsonファイル作成
3.ユーザー新規登録の編集
- usersテーブルへカラムの追加
- ビューへinputを追加
- コントローラー編集
- モデル編集
環境設定
ターミナルで以下のコマンドを実行します。
まずlaravel/uiライブラリをインストールします。
% composer require laravel/ui
- 変更されるファイル
- composer.json
- composer.lock
ログイン、新規登録周りファイルのインストールします。(ここでvueを取り入れています)
% php artisan ui vue --auth
- 追加されるファイル
- app/Http/Controllers/HomeController.php
- resources/js/components/ExampleComponent.vue
- resources/sass/_variables.scss
- resources/views/auth/login.blade.php
- resources/views/auth/passwords/email.blade.php
- resources/views/auth/passwords/reset.blade.php
- resources/views/auth/register.blade.php
- resources/views/auth/verify.blade.php
- resources/views/home.blade.php
- resources/views/layouts/app.blade.php
- 変更されるファイル
- package.json
- resources/js/app.js
- resources/js/bootstrap.js
- resources/sass/app.scss
- routes/web.php
- webpack.mix.js
Node.jsを導入するに当たり、サイトからダウンロードするやり方をしている人(これはYouTubeで見ました)もいましたが、バージョン管理などを行うことを考えるとnodebrewをインストールした方が良いです。
% brew install nodebrew
Nodebrewのインストールを確認します。
% nodebrew -v
nodebrew 1.0.1
Usage:
nodebrew help Show this message
nodebrew install <version> Download and install <version> (from binary)
nodebrew compile <version> Download and install <version> (from source)
nodebrew install-binary <version> Alias of `install` (For backword compatibility)
nodebrew uninstall <version> Uninstall <version>
nodebrew use <version> Use <version>
nodebrew list List installed versions
nodebrew ls Alias for `list`
nodebrew ls-remote List remote versions
nodebrew ls-all List remote and installed versions
nodebrew alias <key> <value> Set alias
nodebrew unalias <key> Remove alias
nodebrew clean <version> | all Remove source file
nodebrew selfupdate Update nodebrew
nodebrew migrate-package <version> Install global NPM packages contained in <version> to current version
nodebrew exec <version> -- <command> Execute <command> using specified <version>
Example:
# install
nodebrew install v8.9.4
# use a specific version number
nodebrew use v8.9.4
次にNode.jsのインストールします。
% nodebrew install-binary stable
すると下記のようなエラーが出ました。
Fetching: https://nodejs.org/dist/v14.4.0/node-v14.4.0-darwin-x64.tar.gz
Warning: Failed to create the file
Warning: /Users/kyousuke_kusano/.nodebrew/src/v14.4.0/node-v14.4.0-darwin-x64.t
Warning: ar.gz: No such file or directory
インストール用のディレクトリが内容でしたので下記コマンドで作成し、再度% nodebrew install-binary stableコマンドを実行するとインストールに成功します。
% mkdir -p ~/.nodebrew/src
Node.jsのインストールを確認します。
% nodebrew --version
# 上部記述は省略
Example:
# install
nodebrew install v8.9.4
# use a specific version number
nodebrew use v8.9.4 ←
% nodebrew --versionコマンドで出力された『# use a specific version number』の下部に記載されているコマンドを実行します。するとnot installedと出るのでnodebrew install v8.9.4コマンドを実行し、再度下記コマンドを実行し、not installedと出なければOKです。
% nodebrew use v8.9.4
>use v8.9.4
Node.jsのバージョンが有効化されている事を確認します。
currentに上記と同じバージョンが記載されていれば完了です。
% nodebrew ls
# 中略
>current: v8.9.4
下記コマンドでパスを通します。
% echo 'export PATH=$PATH:~/.nodebrew/current/bin/' >> ~/.bashrc
「.bashrc」ファイルがログイン時に読み込まれるように設定していない場合は下記の手順を行います。
「.bash_profile」ファイルを開く
% vi ~/.bash_profile
下記内容を追記し保存します。
source ~/.bashrc
保存後に下記コマンドで「.bashrc」ファイルを読み込みます。
% source ~/.bashrc
パスが通っているか確認します。
command not foundにならなければOKです。
これでNode.jsのインストール完了です。
% npm
次にnpmをインストールします。
% npm install
% npm run dev
下記のようにDONEと表示されれば完了です。
DONE Compiled successfully in 5385ms
Asset Size Chunks Chunk Names
/css/app.css 178 KiB /js/app [emitted] /js/app
/js/app.js 1.4 MiB /js/app [emitted] /js/app
これでまだ日本語化されていませんが、ログイン機能を実装できています。
日本語化
config.phpファイル内の設定を日本に変更します。
'timezone' => 'Asia/Tokyo',
# 中略
'locale' => 'ja',
# 中略
'fallback_locale' => 'ja',
# 中略
'faker_locale' => 'ja_JP',
次にインストーラーをダウンロードします。
Laravel 公式が日本語フォルダのインストールを記載してくれているので、利用します。
% php -r "copy('https://readouble.com/laravel/6.x/ja/install-ja-lang-files.php', 'install-ja-lang.php');"
インストーラーを起動します。
% php -f install-ja-lang.php
これでバリデーションエラーなどが日本語化されました。
次にビューの日本語化を行います。
下記のファイルは、% php artisan ui vue --authコマンドを実行した時に生成されたデフォルトのログイン画面のビューファイルです。
@extends('layouts.app')
@section('content')
<div class="container">
<div class="row justify-content-center">
<div class="col-md-8">
<div class="card">
<div class="card-header">{{ __('Login') }}</div>
<div class="card-body">
<form method="POST" action="{{ route('login') }}">
@csrf
<div class="form-group row">
<label for="email" class="col-md-4 col-form-label text-md-right">{{ __('E-Mail Address') }}</label>
<div class="col-md-6">
<input id="email" type="email" class="form-control @error('email') is-invalid @enderror" name="email" value="{{ old('email') }}" required autocomplete="email" autofocus>
@error('email')
<span class="invalid-feedback" role="alert">
<strong>{{ $message }}</strong>
</span>
@enderror
</div>
</div>
# 省略
上記ファイル内に**('Login')**という記述があります。
**( )というい記述は多言語化というもので中の英語を変換し表示することができます。
何も触らない場合はそのままLoginと表示されます。
ちなみにhome.blade.phpやwelcome.blade.phpファイル内にも__( )**を追加して日本語化しています。
次に**__( )**の英語を日本語化するため、resources/lang内にja.jsonファイルを作成し、下記の通り記述します。
}
"Login": "ログイン",
"Register": "新規登録",
"Forgot Your Password?": "パスワードを忘れた場合",
"Reset Password": "パスワード再設定",
"Send Password Reset Link": "パスワード再設定URLを送信",
"Name": "お名前",
"E-Mail Address": "メールアドレス",
"Password": "パスワード",
"Confirm Password": "パスワード(確認用)",
"Remember Me": "ログイン状態を保存",
"Hello!": "ご利用ありがとうございます。",
"Reset Password Notification": "パスワード再設定のお知らせ",
"You are receiving this email because we received a password reset request for your account.": "あなたのアカウントでパスワード再発行のリクエストがありました。",
"This password reset link will expire in :count minutes.": "再設定URLの有効期限は :count 分です。",
"If you did not request a password reset, no further action is required.": "もしパスワード再発行をリクエストしていない場合、操作は不要です。",
"If you’re having trouble clicking the \":actionText\" button, copy and paste the URL below\ninto your web browser: [:actionURL](:actionURL)": "\":actionText\"ボタンを押しても何も起きない場合、以下URLをコピーしてWebブラウザに貼り付けてください。\n[:actionURL](:actionURL)",
"Regards": "よろしくお願いいたします",
"Home": "マイページ",
"Logout": "ログアウト",
"Dashboard": "お知らせ",
"You are logged in!":"ログインしました!"
}
これでビューに日本語が表示されます。
ユーザー新規登録の編集
usersテーブルへカラムの追加を行います。
今回開発するアプリではデフォルトに所属(belongs)というカラムを追加します。
制約等少々デフォルトから編集しております。
※今回% php artisan migrateを行ったあとに環境設定や日本語化を行っていましたので一度% php artisan migrate:rollbackを行った後に下記ファイルにカラム追加の記述を行います。
public function up()
{
Schema::create('users', function (Blueprint $table) {
$table->id();
$table->string('name')->unique();
$table->string('email')->unique();
$table->timestamp('email_verified_at')->nullable();
$table->string('password');
$table->rememberToken();
$table->string('belongs'); #これを追加
$table->timestamps();
});
}
そしてmigrateを実行し、カラムを追加します。
% php artisan migrate
Railsのgem deviseではなかった$table->timestamp('email_verified_at')->nullable();と$table->rememberToken();が気になり、少々調べました。
email_verified_atは、メールアドレス確認日時が保存されるカラムです。新規登録時に登録されたメールアドレスにメールが送られ、そのメールに設置されているボタンをクリックするとこのカラムに日時が保存されます。ローカル環境でも実験できるのかなどは確認できておらず、動作には問題なかったのでこのまま進めます。ちなみにこれは2段階認証が目的ではなく、確認処理による離脱対策として「未確認状態を(一定期間)許容することができる場合」にメールアドレス確認済みの判定を行うものです。
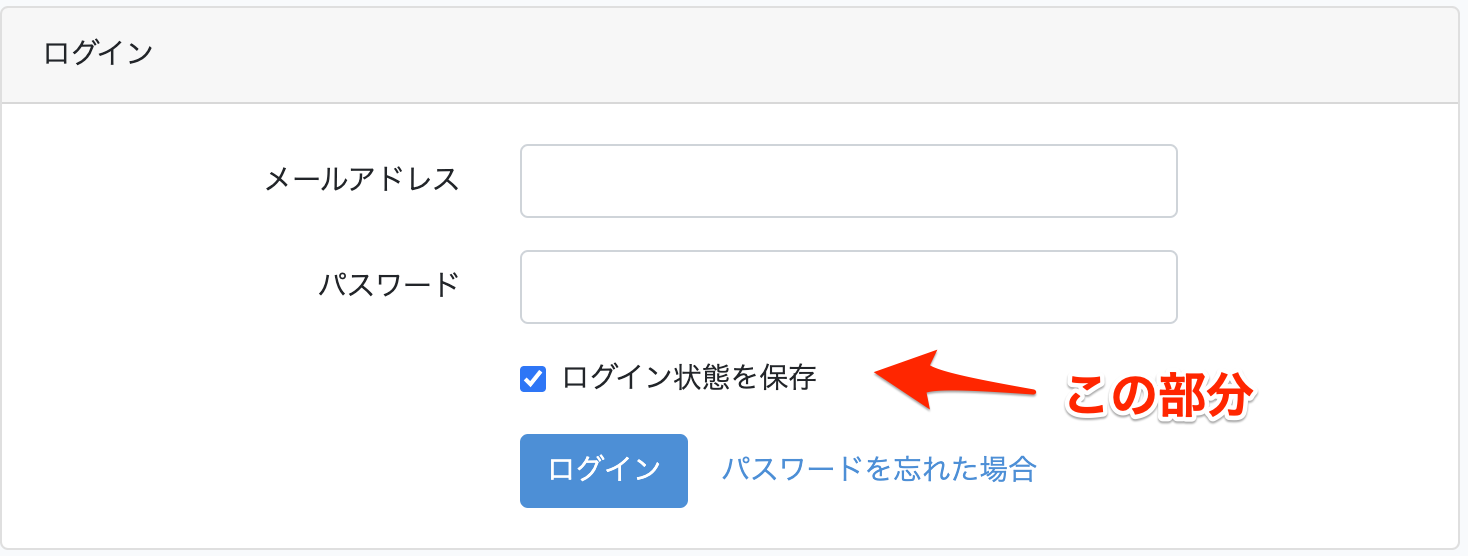
rememberTokenは、ログインを保持するためのもので保持期間がデフォルトでは5年に設定されているそうです。今回はその設定は触らず進めます。このカラムは、このチェックを入れてログインすると保存されるようです。

次にビューファイルに所属情報を入力する欄を追加します。
今回は、デフォルトのパスワード(確認用)の部分をコピペしてlabelタグやinputタグ等のオプションを少々触った程度です。
# 省略
<div class="form-group row">
<label for="belongs" class="col-md-4 col-form-label text-md-right">所属</label>
<div class="col-md-6">
<input id="berongs" type="text" class="form-control" name="belongs" required autocomplete="organization" value="{{ old('belongs') }}">
@error('belongs')
<span class="invalid-feedback" role="alert">
<strong>{{ $message }}</strong>
</span>
@enderror
</div>
</div>
# 省略
次にコントローラー編集します。
バリデーションを追加します。(必須、文字列、最大文字数255文字となります。)
# 省略
protected function validator(array $data)
{
return Validator::make($data, [
'name' => ['required', 'string', 'max:255'],
'email' => ['required', 'string', 'email', 'max:255', 'unique:users'],
'password' => ['required', 'string', 'min:8', 'confirmed'],
'belongs' => ['required', 'string', 'max:255'], #ここを追加
]);
}
# 省略
DBに保存するための記述をします。
# 省略
protected function create(array $data)
{
return User::create([
'name' => $data['name'],
'email' => $data['email'],
'password' => Hash::make($data['password']),
'belongs' => $data['belongs'], #ここを追加
]);
}
# 省略
次にモデル編集します。
$fillableは定義した値しかモデルへ入らないようにするものです。
# 省略
protected $fillable = [
'name', 'email', 'password', 'belongs', #belongsを追加
];
# 省略
これで新規登録に追加したカラムの入力情報がDBへ保存されるようになります。
ここまで読んで頂きありがとうございます。
参考にさせて頂いた記事
環境設定ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
Laravel6 ログイン機能を実装する @ucan-lab様
Mac HomebrewでNode.jsをインストールする @miriwo様
Node.jsとはーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
初心者向け!3分で理解するNode.jsとは何か?
日本語化ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
Laravelの言語を日本語に変更qiita @mitashun様
Laravel の言語を日本語に変更
ログイン認証機能の日本語化(laravel6)
vue.jsの使い方ーーーーーーーーーーーーーーーーーーーーーーーーーーーー
合わせてvue.jsについて調べた際に今後参考になりそうだと思い、閲覧させて頂いた記事をご紹介させて頂きます。
Vue.jsでjQueryと共存させる方法 @g-taguchi様
jQuery から Vue.js へのステップアップ @mio3io様
1週間でVue.jsをマスターしようと思った時に参考にしたサイト @mimoe様