今回、Vue.jsをなんとか覚えようと思って頑張ってみました。
巷でよく「デザイナーでもとっつきやすいVue.js」とありますが、私の場合、アニメーションなどのDOM操作を中心にjQueryを使用しているので、その場合は全然とっつきやすくはなかったです。
開発側でない為に、開発の基本的概念の知識が乏しく、Vue.jsの概念を理解したり、環境構築したり、というところでつまづいてしまいました。
であるならば、無理してまずはVue.jsで書ききる必要もなく、学習コストを下げるために一旦、Vue.jsとjQueryと併用で使いながらちょっとずつ覚えていけばいいんではないか・・・と思ったので、今回は併用する手段を紹介しようと思います。
1.VueをCDNもしくはローカルで読み込ませるパターン
Vue.jsがどのように動いているかを学ぶにあたって、このパターンが一番とっつきやすかったです。
LPなどの場合は正直vue-cli使うことなくこのやり方でもいいんじゃないかなと思っています。
以下、CDNを使用したサンプルです。
<div id="app">
{{ message }}
</div>
<button id="btn">クリックでテキスト挿入</button>
<p id="hogehoge"></p>
<script src="https://code.jquery.com/jquery-2.2.4.min.js"
integrity="sha256-BbhdlvQf/xTY9gja0Dq3HiwQF8LaCRTXxZKRutelT44="
crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
<script src="script.js"></script>
// Vueの記述
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})
//jQueryの記述
$('#btn').click(function() {
$("#hogehoge").text("テキスト挿入");
});
単純に、Vue.jsとjQueryを別々に読み込ませて、処理を別々に書いてるだけです。
処理を分けずにVueの中に書きたい場合は、 mounted の中に書くと良いです。
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
},
mounted: function() {
$('#btn').click(function() {
$("#hogehoge").text("テキスト挿入");
});
}
})
mounted はVueのライフサイクルフックの一つです。
Vueのライフサイクルとは、Vue.jsの処理の「始まり」から「終わり」までの一定のサイクルを示すものです。
公式には、以下のようなフローチャートがあります。
ライフサイクルフックとは、その「始まり」から「終わり」までに行われる特定のタイミングに処理を割り込ませるものです。
今回はDOM操作をしたいため、「DOMが生成された後」というタイミングで処理を書きたいので、そのタイミングは「mounted」となります。
よって「mounted」というフックを使用し、そこに処理を書いていけばDOMにアクセスできるようになります。
次のステップとして、このコードをVue.jsで書いてみましょう。
<div id="app">
{{ message }}
<button id="btn" v-on:click='click01'>クリックでテキスト挿入</button>
<p>{{ text01 }}<p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!',
text01: '',
},
methods: {
click01: function (ev) {
this.text01 = 'テキスト挿入'
}
}
})
このように少しずつVueに移植していき慣れ親しんでいければ良いかなと思います。
2.Vue-CLIを使用する場合
大規模な開発になってくると、Vue-CLIを使用することになってきます。
もし、開発者の方と一緒にプロジェクトを進めており、動きの部分を実装するというケースになったもののVueがまだ分からないのでjQueryで一旦書くしかない・・・そんなケースに有効です。
次の項から、Vue-CLIでjQueryを共存させる方法を紹介しますが、
こちらの記事を読み環境構築を済ませておきましょう。
1.npm installでjQueryをインストール
Vue-CLIの環境構築が済んだら、コマンドを開きプロジェクトフォルダへ移動します。
cd プロジェクトフォルダ
プロジェクトフォルダにて、以下のコマンドを叩きましょう。
npm install jquery@2.2.4 --save
jQueryのバージョンは @以降の数字 を書き換えるとそのバージョンがインストールされます。
しばらく待って、インストールは完了です。
2.main.jsでjQueryを使えるようにする記述を書く
main.jsを開き、
import jQuery from 'jquery'
global.jquery = jQuery
global.$ = jQuery
window.$ = window.jQuery = require('jquery')
この記述を追加しましょう。
3.あとはVueファイルに書くだけ!
<template>
<div>
<button id="btn">クリックでテキスト挿入</button>
<p id="hogehoge"></p>
</div>
</template>
<script>
export default {
mounted: function() {
$('#btn').click(function() {
$("#hogehoge").text("テキスト挿入");
});
}
}
</script>
あとはVueファイルにjQueryの処理を書いていけば動きます!
jQueryのプラグインを使いたい!
こちらの記事で書かせていただいたように、Vue.jsを使用してトリガーさえとれればCSSアニメーションで色々できます。
しかしながら複雑なアニメーションになってくると、CSSではなくjavascriptでゴリゴリ書くことはもちろんできるのですが、jQueryのプラグインを使用した方が動作的にも工数的にもよい場合があって、プラグインを使用するケースがたくさんあります。
Vue.jsにもjQueryのようにプラグインはありますが、jQueryほど多くはありません。
具体的には、
こういうテキストアニメーションのプラグインなど、絶対いちから実装するよりプラグイン使った方が早いですよね。。
よって次項よりプラグインの使い方について紹介しようと思います。
1.Vue.jsをCDNもしくはローカルで読み込ませ、プラグインを使用したいパターン
このケースはもっとも簡単です。
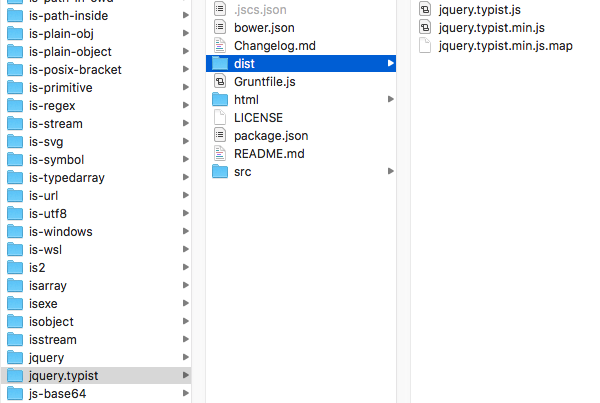
ここからプラグインをダウンロードしてきて、「dist」フォルダ内にある「jquery.typist.min.js」を任意のディレクトリに移動し読み込ませるだけです。
<p class="typist"></p>
<script src="https://code.jquery.com/jquery-2.2.4.min.js"
integrity="sha256-BbhdlvQf/xTY9gja0Dq3HiwQF8LaCRTXxZKRutelT44="
crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
<script src="任意のディレクトリ/jquery.typist.min.js"></script>
<script src="script.js"></script>
var app = new Vue({
el: '#app',
methods: {
//typist.mim.jsのオプション
$('.typist')
.typist({ speed: 12 })
.typistAdd('タイプライターされる文字列ですよ\n')
.typistPause(1000)
.typistAdd('タイプライターされる文字列ですよ');
}
})
また、似たようなVue.jsのプラグインで「vue-typer」というものがあります。
このようなVue.jsのプラグインを使用する場合も、Githubからローカルにダウンロードし、「dist」フォルダ内にある「vue-typer.min.js」を任意のディレクトリに配置し読み込ませれば使用できます。
<script src="任意のディレクトリ/vue-typer.min.js"></script>
2.Vue-CLIでプラグインを使用する場合
jQueryのプラグインはnpmで公開されているものがあります。
例えば、今回紹介した
このプラグインは、
こちらで「jquery.typist」と叩くと出てきます。
bower install jquery.typist --save
と書いてありますが、npm上に公開されているので、プロジェクトフォルダに移動し
npm install jquery.typist --save
と叩けばインストールされます。
インストールされたものは、以下のように「node_modules」フォルダ内に設置されます。
あとは、main.jsを開き、
// jQueryを読み込み
import jQuery from 'jquery'
global.jquery = jQuery
global.$ = jQuery
// jQueryプラグイン
import typist from 'jquery.typist/dist/jquery.typist.min.js'
このようにプラグインをimportさせて、
<template>
<div>
<p class="typist"></p>
</div>
</template>
<script>
export default {
mounted: function() {
// typist
$('.typist')
.typist({ speed: 12 })
.typistAdd('タイプライターされる文字列ですよ\n')
.typistPause(1000)
.typistAdd('タイプライターされる文字列ですよ');
}
}
</script>
と書けば動きます。
今回の場合は、特別読み込ませ方に指示がなく、
<script src="jquery.typist.js"></script>
のように直接ファイルを読み込ませるように指定されているケースだったので、上記のような手段で読み込ませましたが、もしプラグインのドキュメントに読み込ませ方の説明がある場合は、その読み込ませ方に従いましょう。
なお、Vue.jsのプラグインを読み込ませたい場合は、
こちらの記事に書いてあるように
// スクロール用のプラグイン
import VueObserveVisibility from 'vue-observe-visibility'
Vue.use(VueObserveVisibility)
として、Vue.use()を用いて読み込ませるとよいでしょう。
Vue.jsの場合は、大体読み込ませ方がドキュメントに書いてあります。
npmに使いたいjQueryプラグインがなかった場合
ググっていい感じのアニメーション効果を実現しているjQueryプラグインを見つけたが、Vue.jsにもnpmにもなかった・・・という場合の使用方法を紹介します。
例えば今回紹介した「jquery.typist.min.js」がnpm上になかったとします。
その場合は、
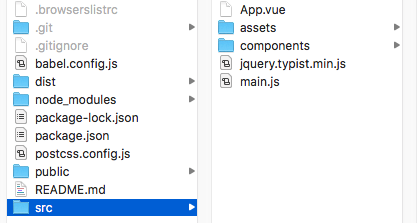
srcフォルダに該当のプラグインを設置し、
// jQueryを読み込み
import jQuery from 'jquery'
global.jquery = jQuery
global.$ = jQuery
// jQueryプラグイン
import typist from '../src/jquery.typist.min.js'
とすることで読み込むことができます。
プラグインの使用判断
上記にてjQueryのプラグインの使用方法について記載しましたが、できればVue.jsを使用している以上、Vue.jsのプラグインを使えば、無駄にjQueryを読み込ませることはなくなるのでスマートな構造になります。
また、Vue.jsに適して開発されているので、共存させる場合信頼度も高いでしょう。
よって、まずはjQueryのプラグインに頼るのではなく、Vue.jsのプラグインで似たようなものがないかどうかを検討してから探すようにすると良いでしょう。
Vue.jsのプラグインがまとまっている場所として、
が有名です。
jQueryのプラグインを探すときも、できればnpm上にあるものを使うことによって、package.jsonに記載されるため、「npm install」で設置できるため共有が便利です。