#はじめに
- mp4などの動画ファイルが重く、スプライトアニメーションで実装したい場合の変換フローの個人的備忘録です。
- 環境はMacです。
#動画から一定時間ごとのキャプチャをとる
VLC media playerというフリーの動画再生プレイヤーを利用します。
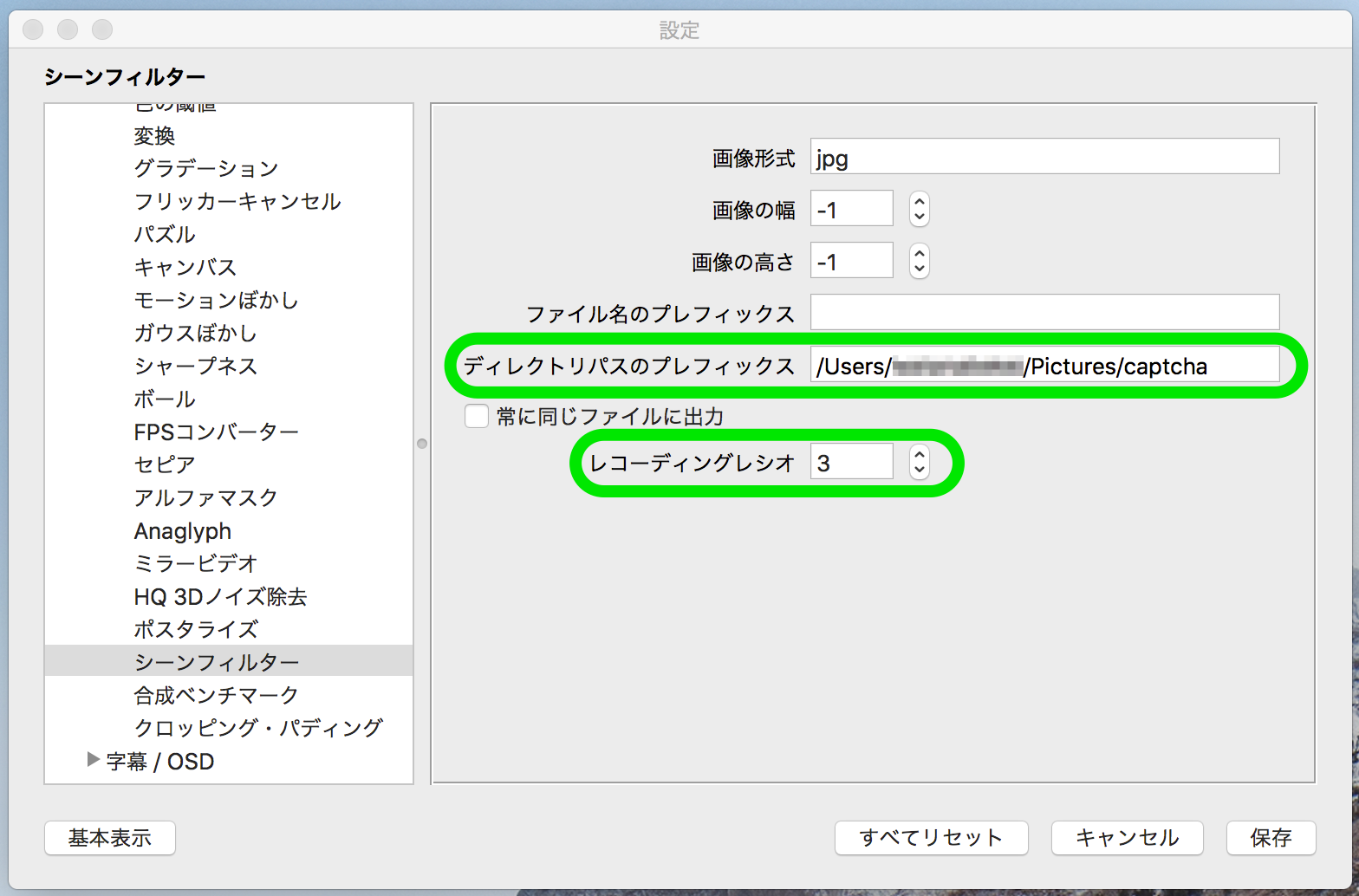
環境設定 → インターフェース → すべてを表示 → ビデオ → フィルター → シーンフィルター → (設定する) → 保存
(設定項目場所が、ふ…深い…。)

・「ディレクトリパスのプレフィックス」…キャプチャ画像が吐き出される場所を指定します。
・「レコーディングレシオ」…何コマおきにキャプチャ画像をとるかという設定です。当然、数値が少ないほどスプライトアニメーションはなめらかになりますが、画像は重くなりますので、そのあたりはバランスで。
あとは目的のmp4を再生するだけで自動的1にキャプチャ画像が生成されます。
ここでは3コマおきに設定しましたので、こんな名前で吐き出されます。
00001.jpg
00004.jpg
00007.jpg
00010.jpg
00013.jpg
00016.jpg
00019.jpg
00022.jpg
00025.jpg
#キャプチャ画像名を一括で変更する
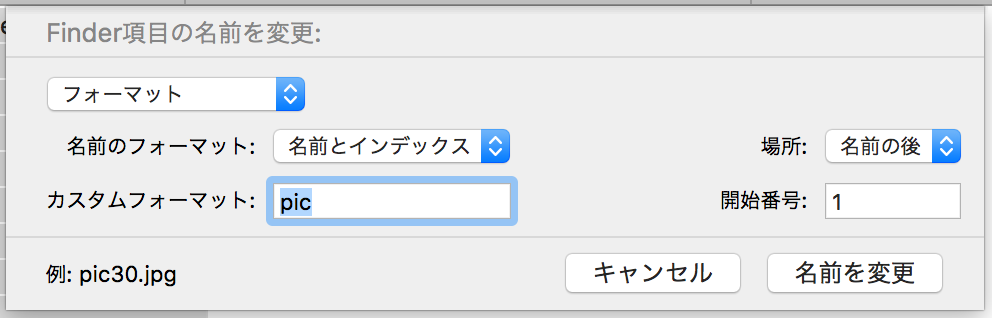
Macの場合、キャプチャ画像をすべて選択状態にして右クリックメニューの「(選択状態の画像数)項目の名前を変更…」で変更できます。
ここではとりあえずシンプルに「pic1.jpg」みたいな感じにしてみます。

pic1.jpg
pic2.jpg
pic3.jpg
pic4.jpg
pic5.jpg
pic6.jpg
pic7.jpg
pic8.jpg
pic9.jpg
pic10.jpg
#キャプチャ画像を結合してスプライト画像を作る
**ImageMagick**を利用します。
**HomeBrew**でインストール可能です。
ターミナルでキャプチャ画像の入ったフォルダに移動し、以下のコマンドを入力します。
以下はpic1.jpg〜pic10.jpgの10枚のキャプチャ画像をsprite.jpgという名前の画像に縦向きに結合する例です(横向きは+append)。
convert -append pic1.jpg pic2.jpg pic3.jpg pic4.jpg pic5.jpg pic6.jpg pic7.jpg pic8.jpg pic9.jpg pic10.jpg sprite.jpg
#CSS3アニメーションで動かす
<div class="anime"><img src="img/sprite.jpg" alt=""></div>
.anime {
position: relative;
overflow: hidden;
width: 200px;
height: 200px;
img {
position: absolute;
top: 0;
left: 0;
animation: anime-sprite 1s steps(10) infinite;
}
}
@keyframes anime-sprite {
0% {
transform: translate(0, 0);
}
100% {
transform: translate(0, -100%);
}
}
- 上記コードはあくまでもイメージです。
-
animationの各プロパティの説明についてはここでは割愛します(stepsが肝です)。 - スプライト画像を背景画像にして
background-positionで操作すると、GPUレンダリングではないので再描画のため重くなりますし、IE11あたりで不具合が出た気もするので、画像にしてtransformするのがパフォーマンス的によろしいかと。まあ、ケースバイケースだと思いますが。
#まとめ
- gifアニメは修正やコントロールが大変なので、CSSスプライトアニメーションは便利だと思います。
- 上記フローがあれば作成にそれほど時間はかからなくて済むと思います。逆に言えば手作業では厳しいです。
- スプライト画像は長くなると結構重くなりますので、コマ数を削ったりサイズを小さくしたりするなど調整は必須です。
【参考サイト】
- 動画をVLC Playerで連続的に静止画像として書き出す方法 | 観て聴いて考えた軌跡
- Macで複数の画像を結合させて1枚の画像に変換する方法
- Imagemagickの使い方日本語マニュアル – 日本語のマニュアルが少ない画像加工ツールImageMagickの使い方を、初心者の方にも解りやすいよう詳しく丁寧に解説しています。
- はじめよう!スプライトアニメーション - Qiita
- CSSスプライトアニメーションをGPUレンダリングさせる - Qiita
-
今回の設定を解除しないかぎり動画再生のたびに自動的に画像が生成されますので、普通に動画を再生したい場合は今回の設定を解除する必要があります。 ↩