ディップアドベントカレンダー 12日目 です
環境
Macで行なっておりますが、
AtomはWindowsでもMacでも同じパッケージをダウンロードすることができるので
Windowsの方もご覧頂ける内容かと思います。
また、すでにAtomをインストールされている方は
⭐️オススメのパッケージのご紹介
まで飛ばしていただいて構いません!
さっさといい感じにしたいんだよ!!急いでるんだよ!!
という方…安心してください。
⭐️apmで一括インストール
まで飛ばして頂ければ2stepでインストールできます。
はじめに
初めまして。ディップ株式会社のk-waragaiと言います。
さて、今回は開発者にとって最も重要と言っても過言ではない「エディタ」についてご紹介できればと思います。
この記事を見て、Atomユーザーが増えたら嬉しいです(๑˃̵ᴗ˂̵)
早速ですが、皆さん、**エディタ**は何を使っていますか?
無料のエディタ…
- サクラエディタ
- Atom
- Sublime Text
- Liveweave
- vi(vim)
- Emacs
統合開発環境として
- IntelliJ IDEA
- Visual Studio
- Xcode
- Eclipse
最近では無料のエディタがたくさん登場しどれを使ったらいいのか分からないよ!
という方も多いのではないかと思います。
そんな中でも今回は個人的に使っているオススメの
無料・早い・軽いそしてモダンなエディタ
「Atom」についてご紹介いたします
⭐️Atomとは
登場したのは2015年と比較的新しいエディタです。
拡張機能が数多く公開されており人気の拡張機能が標準機能として加わったりと、
進化し続けています。
AtomはGitHubの創業者Chris Wanstrath氏が
「Web技術を用いて、Emacsのように自由にカスタマイズできる新世代のエディタを開発する」
という思いから始まったオープンソースのエディタになります。
💎インストール方法
公式サイト:Atom

そのままAtom.zipを解凍して/Applicationsへ移動させましょう。
💎様々な拡張パッケージについて
Atomのもっとも優れているのは
この拡張パッケージです。
IDEにする拡張パッケージや、Teletypeが可能になる拡張パッケージなど
様々なものがあります。
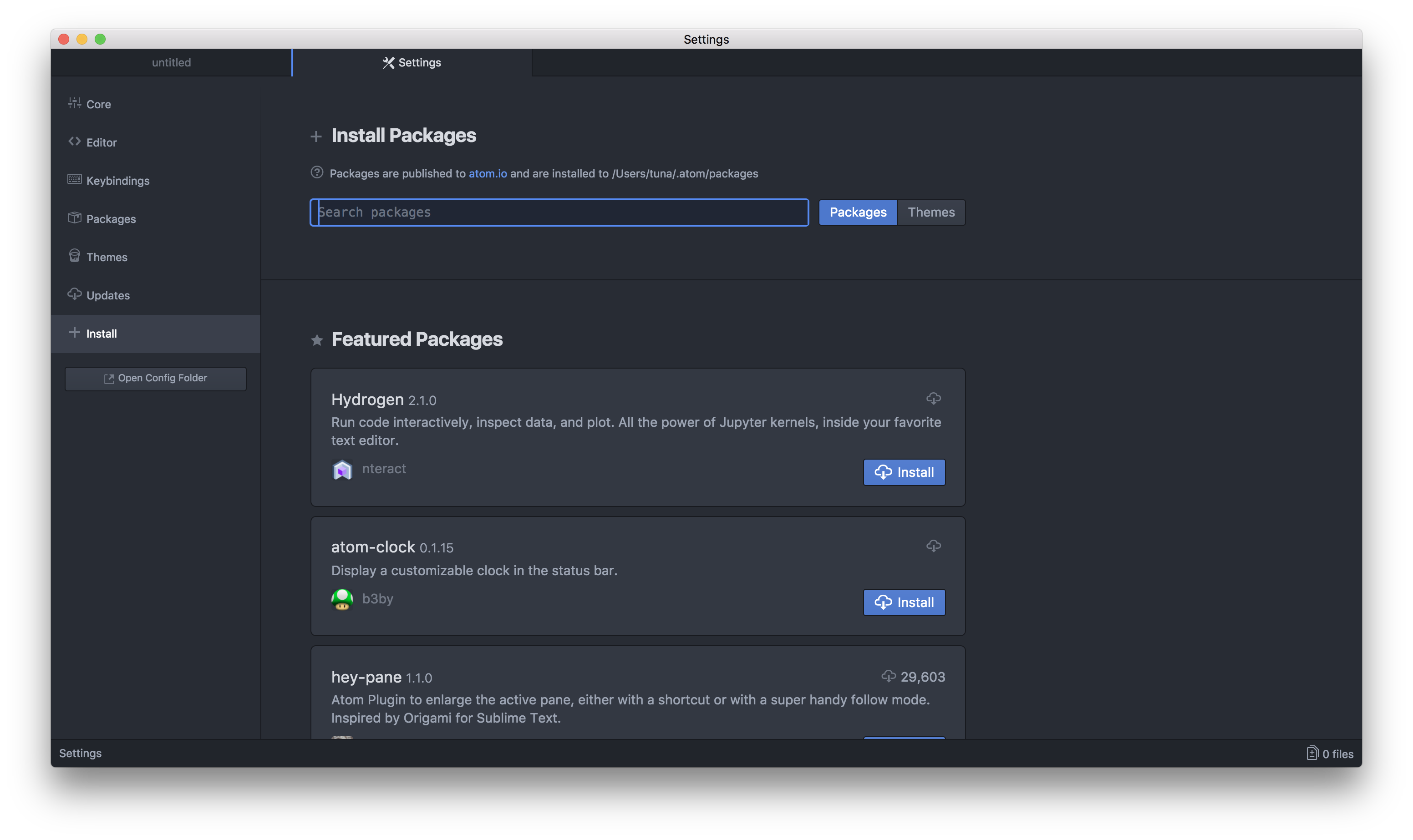
また、拡張パッケージの導入も簡単で、
英語であれば
Atom > preferences >install
日本語であれば
Atom > 設定 > インストール
からパッケージをインストールすることができます。
パッケージのEnable・Disableの切り替えもワンボタンなのでとても楽です。
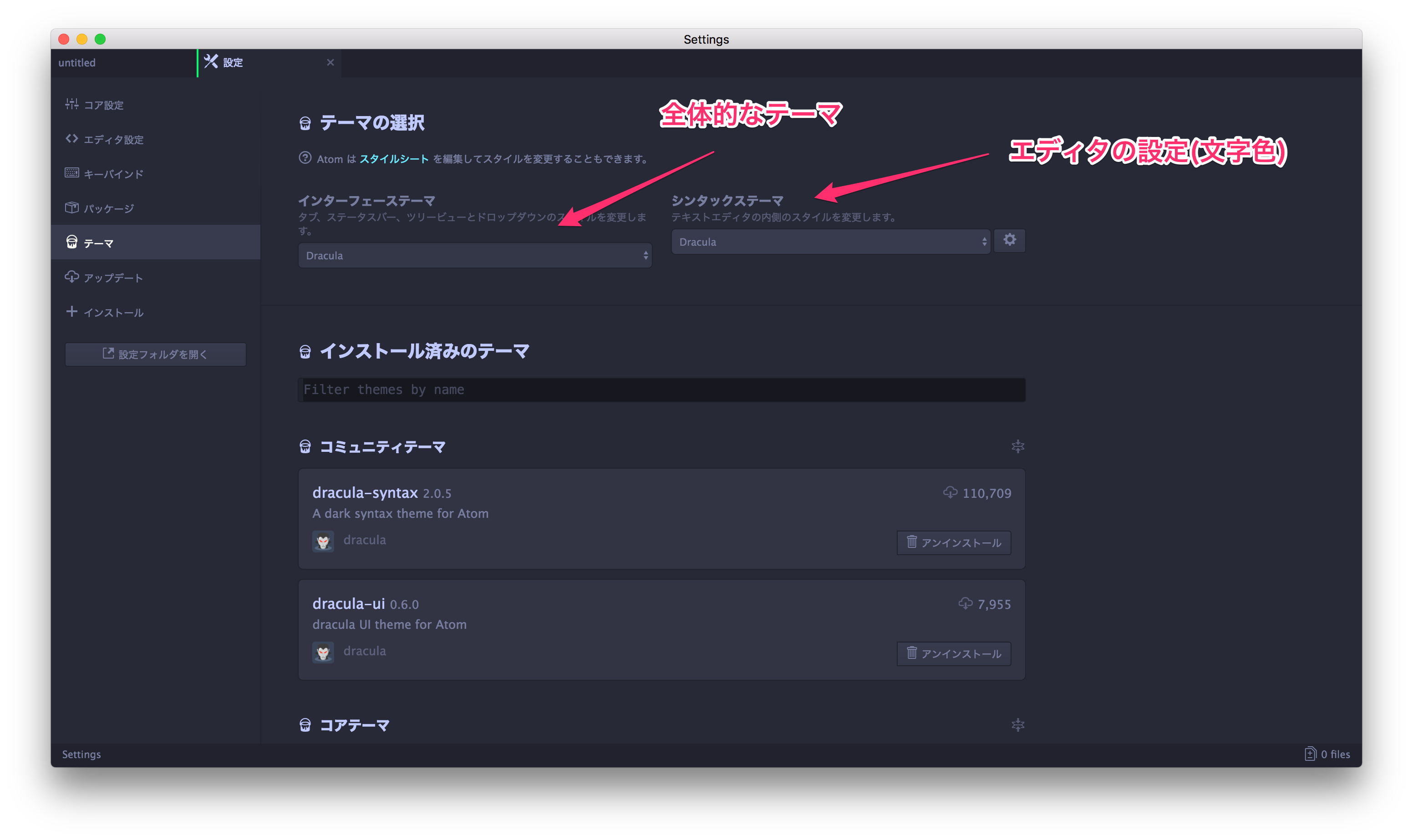
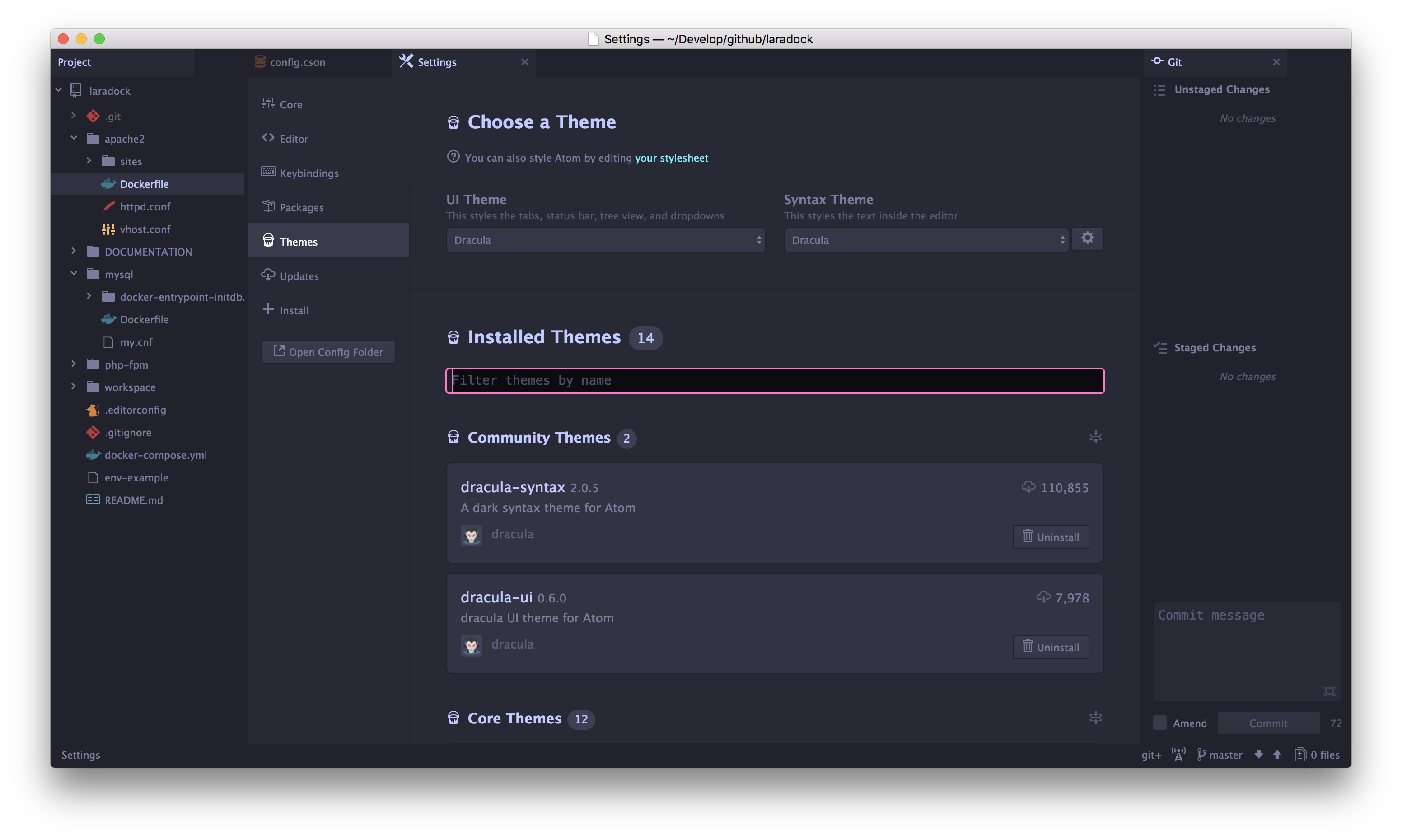
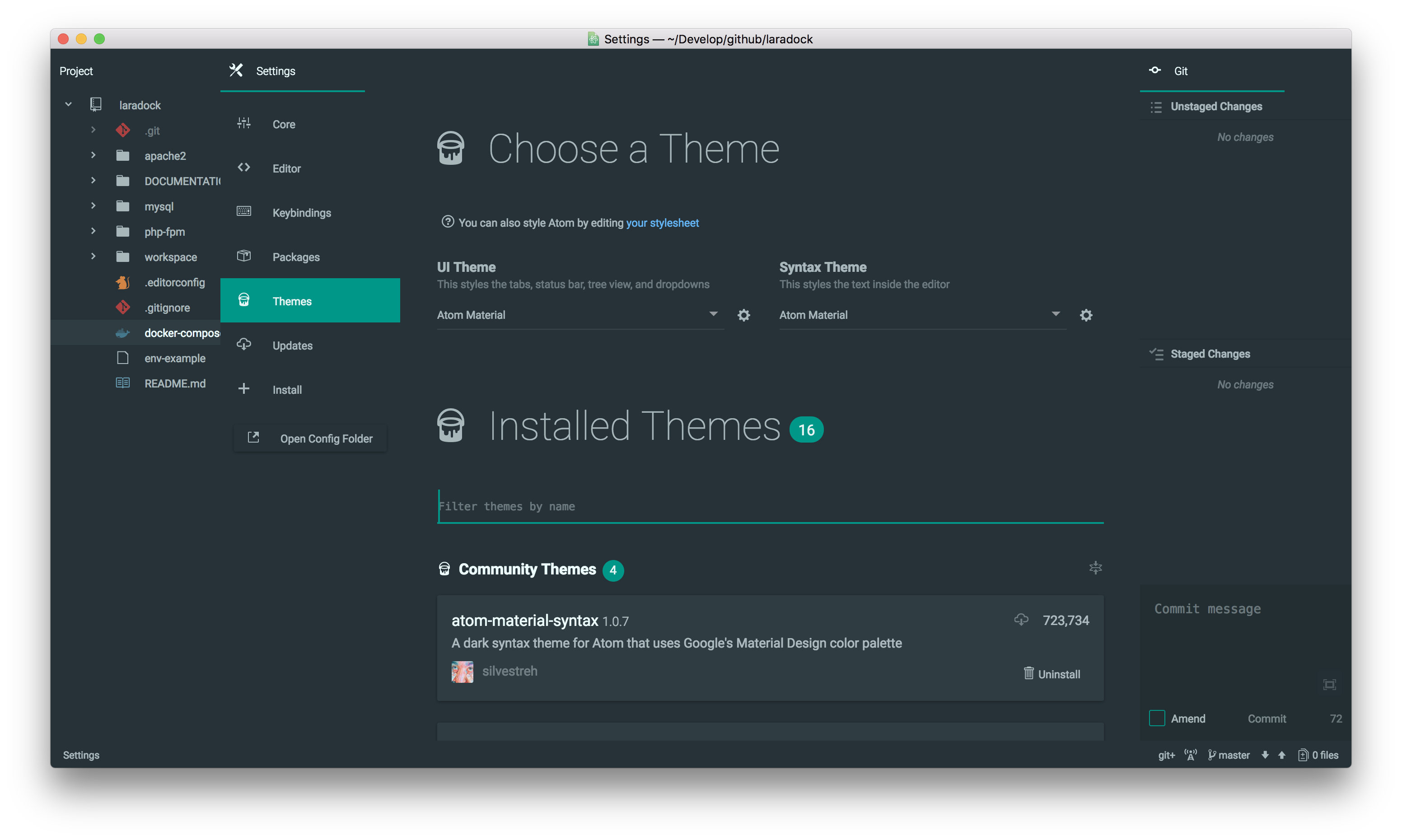
💎様々なテーマについて
AtomではたくさんのThemeを取り扱っています。
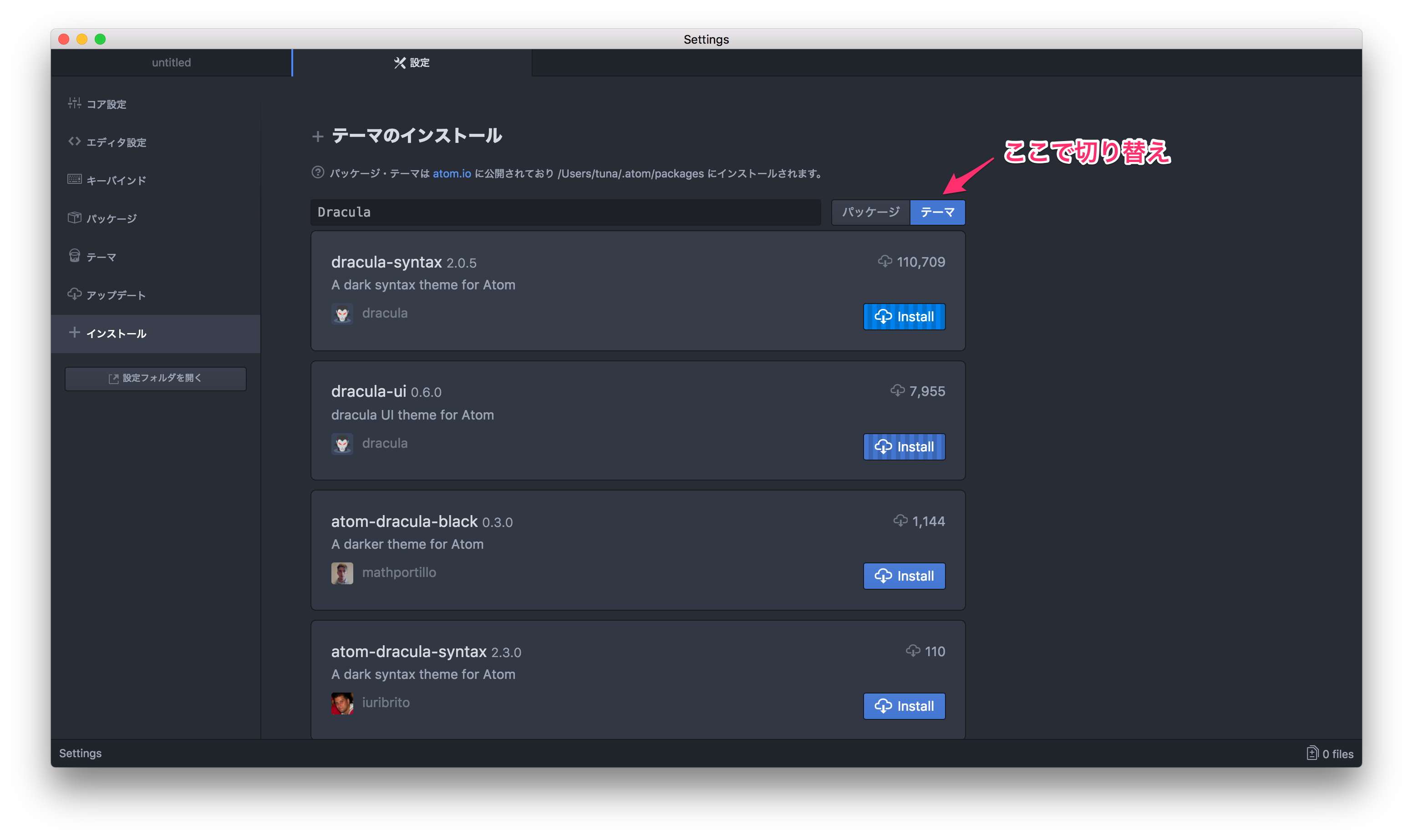
導入も簡単で
英語であれば
Atom > preferences >install
日本語であれば
Atom > 設定 > インストール
検索対象をテーマに変更してテーマをインストールし設定するだけです。
⭐️オススメのパッケージのご紹介
前置きが長くなって申し訳ありません。
ここからが本題です!
・ パッケージ名
・ 紹介
・ Atom Package Link
で紹介します
【基礎中の基礎編】
💎 japanese-menu
日本語化にしてくれる素晴らしいツールです。
導入後すぐに日本語化されます。
💎 file-icons

各ファイルにアイコンを付けてくれます
拡張子よりもアイコンの方が分かりやすくて作業効率が上がります。
公式:file-icons
💎 autocomplete-paths
自動でパス部分を保管してくれます。
💎 color-picker
フロントエンド向けにはなってしまいますが、
カラーピッカーが使えるようになります。
公式:color-picker
💎 atom-beautify
自動でインデントを綺麗に調整してくれます
【Github連携】
💎 git-plus

こいつがあればAtom上でAdd・commit・pushなど一連の流れをやってくれる
Git管理をしているなら必須
公式:git-plus
💎 git-log
git logなどをAtomで見れるようにしてくれる優れもの
公式:git-log
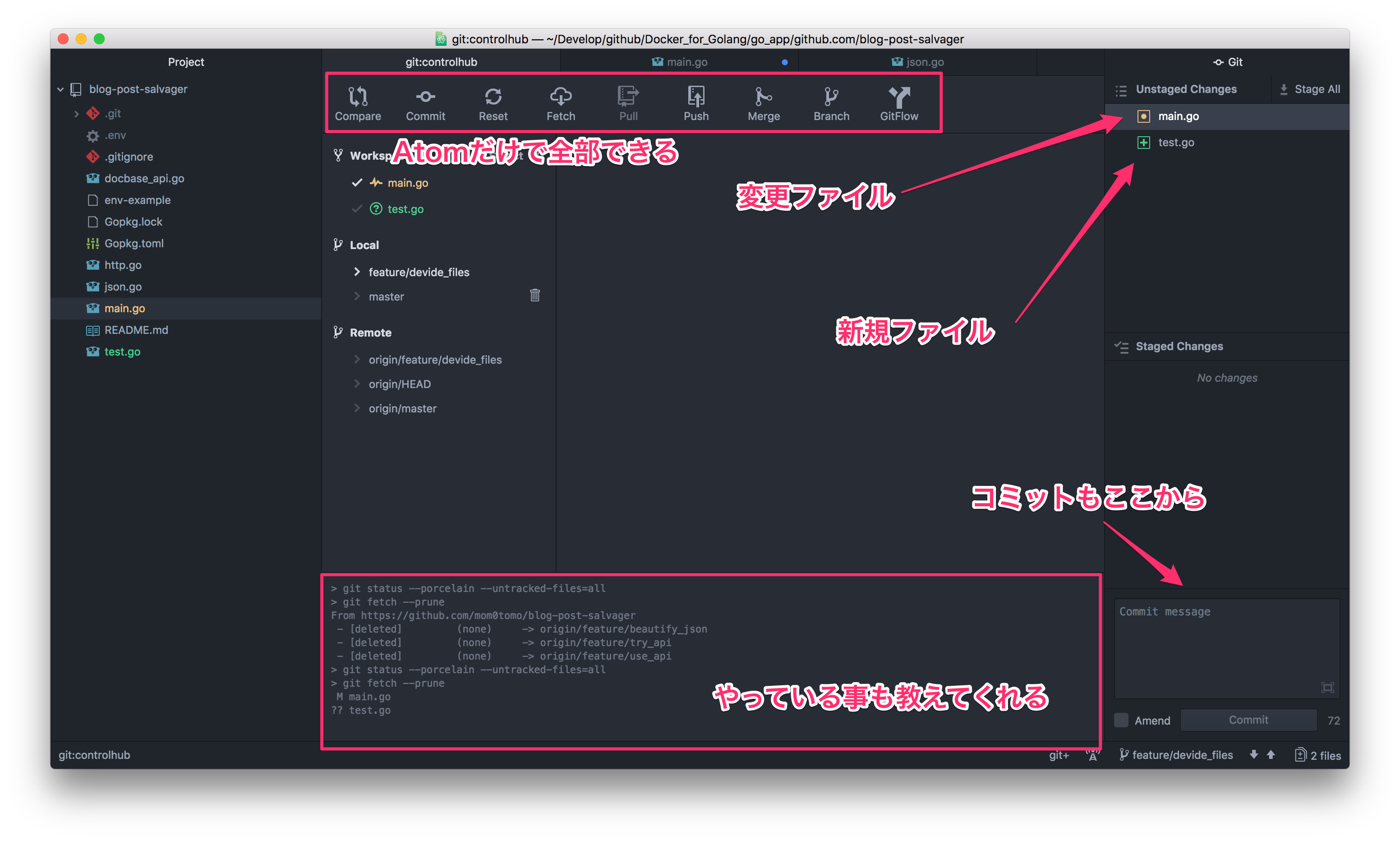
💎 git-controlhub
ペインまるまる一つがGUIベースのGITクライアントになりますので
Githubのコマンドが分からなくてもこれさえ入れれば問題ないです。
公式:git-control
💎 git-history
コミット履歴を見ることができます。
公式:git-history
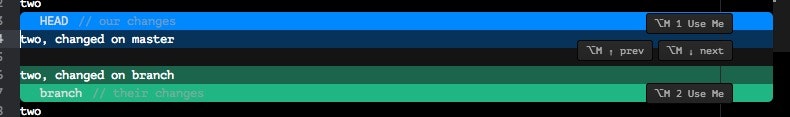
💎 merge-conflicts
コンフリクトが起こっている箇所を視覚的に分かりやすく表示してくれます。
クリックで解消できるので便利です。
【あると便利すごい機能】
💎 teletype
ペア(モブ)プログラミングが出来るようになる
複数人で同じファイルを編集できるようになるもの。
詳しくはこちらの記事へ
【リアルタイム共同編集】Atomで出来るようになったってよ
公式:teletype
💎 browser-plus
ライブプレビューをしながら編集ができるようになります。
公式:browser-plus
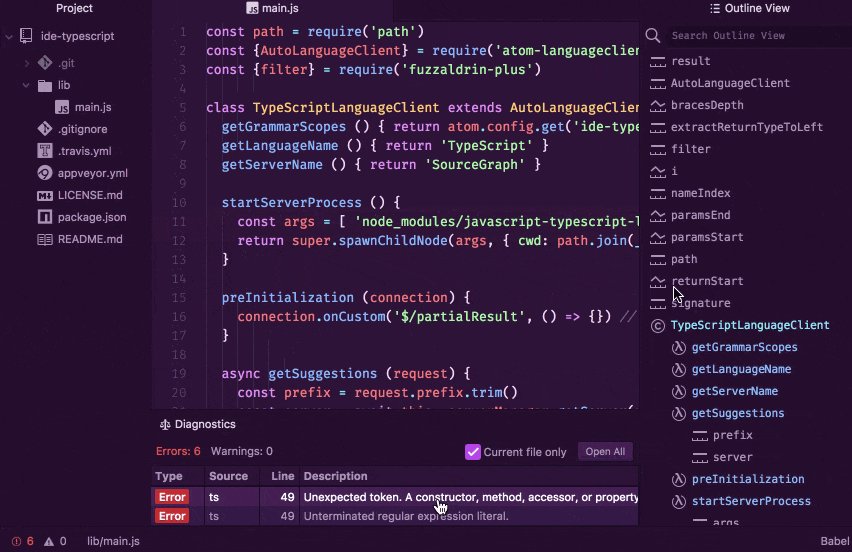
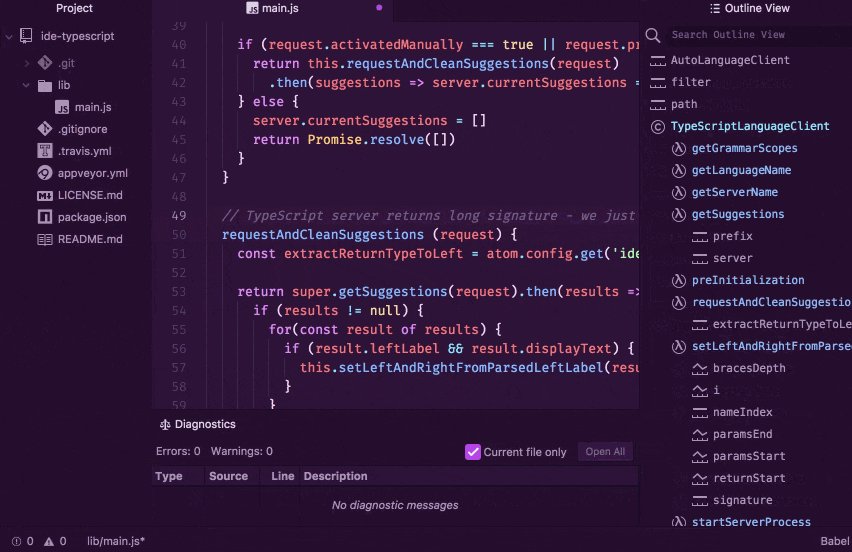
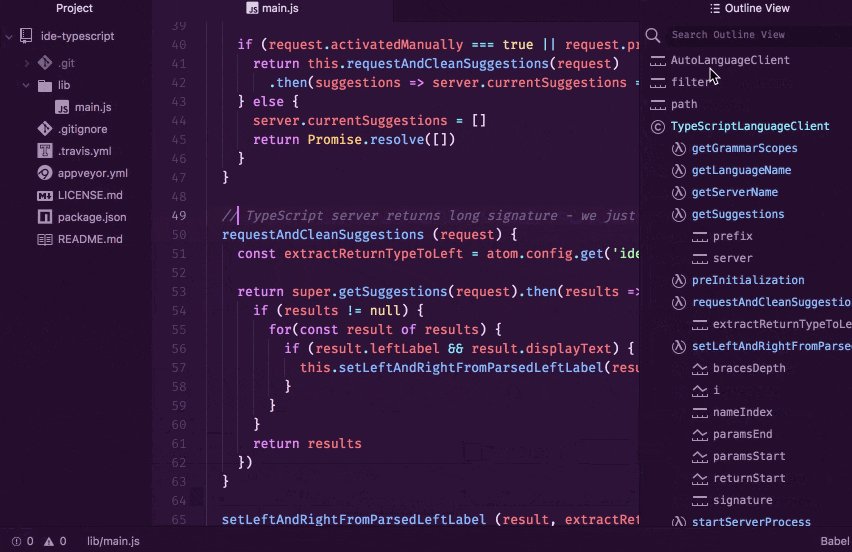
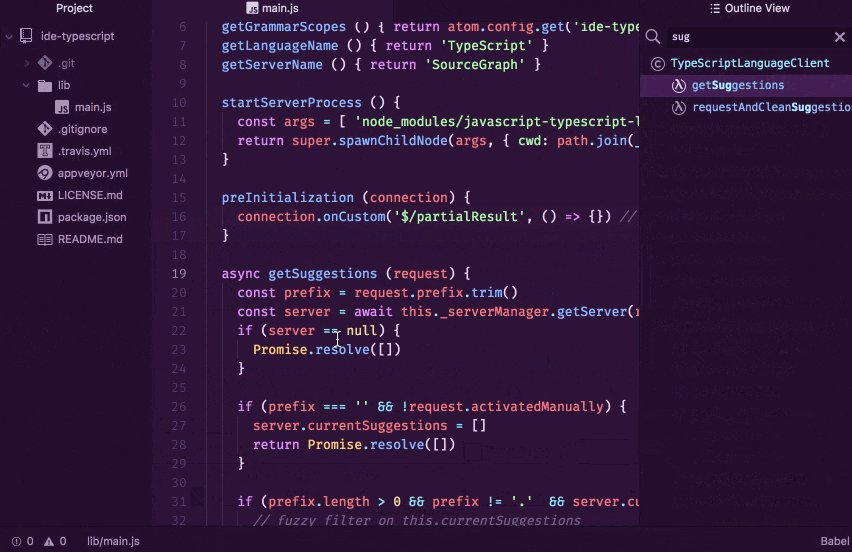
💎 atom-ide-ui
Atomを丸ごとIDE(統合開発環境)にしてしまうものです。
メインパッケージであるatom-ide-uiをインストールした後
好きな言語のideパッケージをインストールすることで使用することができます。
対応している言語は以下の通り
| 言語名 | パッケージ名 |
|---|---|
| TypeScript & JavaScript | ide-typescript |
| Flow | ide-flowtype |
| C# | ide-csharp |
| Java | ide-java |
| PHP | ide-php |
公式:atom-ide
💎 remote-edit
サーバー内のファイルを編集する際に、Atomから編集できるようになります
公式:remote-edit
【その他いいと思ったものたち】
💎 linter
こやつはbase的存在のパッケージ。
・linter-rubocop
・linter-ruby
・linter-php
などを入れて静的解析ができるようになります。
公式:linter
💎 minimap
安定のミニマップ
公式:minimap
⭐️オススメのテーマのご紹介
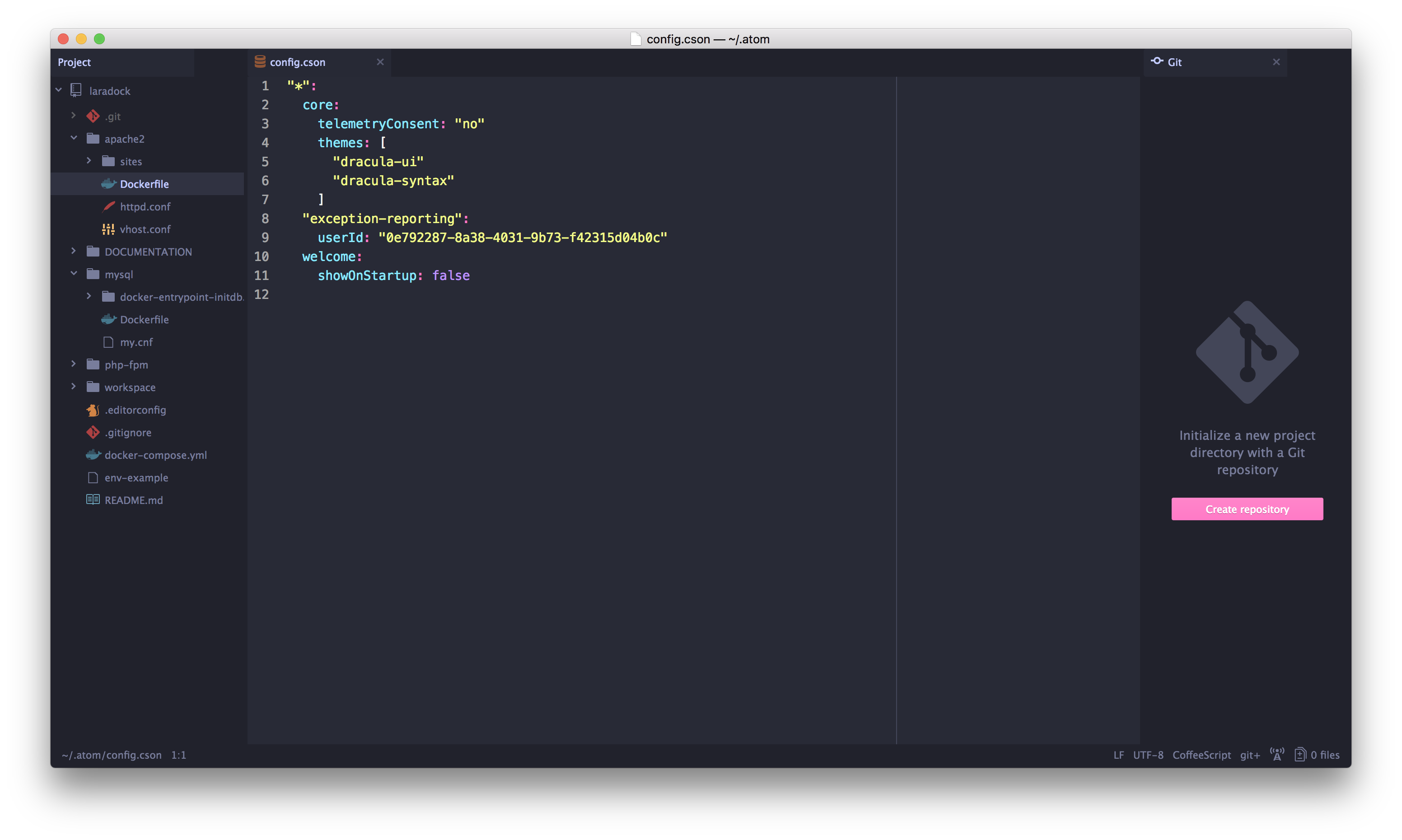
🚀 Dracula
- dracula-ui
- dracula-syntax
中二病をくすぐるダークな感じ!!
🚀 atom-material
- atom-material-ui
- atom-material-syntax
一気に近未来のようなファンタジーな感じになりますね!!
ポップな感じがかわいい!
⭐️apmで一括インストール

Atom > install shell commandsでシェルコマンドを使えるようにします。
apm install --packages-file {ファイル名}でまとめてインストールができます。
atom-beautify@0.30.9
atom-material-syntax@1.0.7
atom-material-ui@2.0.6
autocomplete-paths@2.12.1
dracula-syntax@2.0.5
dracula-ui@0.6.0
file-icons@2.1.14
git-controlhub@0.4.0
git-log@0.4.1
git-plus@7.10.0
japanese-menu@1.13.0
teletype@0.2.3
上記のは自分がメインで入れているもののリストです。こちらをDownloadsかどこかに保存して
apm install --packages-file ~/Downloads/test.txt
でまとめてインストールができます。
⭐️最後に
パッケージインストール後は必ずAtomを再起動をしましょう!
そうすることで反映されるものもありますので。
自分のiTerm2ではAtomと同じ「Dracula」のテーマを使っています。

公式:Dracula
好きなテーマで統一する事により開発も捗ります✌︎('ω'✌︎ )
また、上記のパッケージで紹介しているものは
GUI操作が可能なものばかりですが、ショートカットキーを覚えるともっと早く作業ができます。
最後に、自分はGithub管理がメインなのでGithubの創業者が作っているAtomは超便利です。
Atomのおかげで作業効率も上がりとても助かっております…。
また、このパッケージは必須だよという事があればどしどしコメントください!
皆さんのオススメ枠としてご紹介させていただきます٩( 'ω' )و
明日もあるのでぜひみてください!
明日は【fish shellでモダンなターミナル環境を構築】です!