GithubがAtomのパッケージに
Teletypeをリリースしました!
公式サイト:Teletype for Atom
また9月には、Atomを統合開発環境にするという「Atom IDE」パッケージが出ましたね!
->Atomに統合開発環境パッケージが出たってよ
早速どんなものか説明したいと思います
Teletypeってなに?
簡単にまとめると
「離れていても複数人で同じファイルを**リアルタイムに編集**できる」ものです。
共同編集できるとなんなの?
例えば上司や先輩にコードレビューをしてもらうときにわざわざ対面で行う必要がなく、
自分のエディタにJoinしてもらうことで、どこでもレビューを行えます。
また、モニターなどを見せレビューしてもらう際に「そこそこ!!!違う!2行下!!!あーそこ!」みたいなこともなく
レビュー者が直接コメント行などを残せるのでレビューもしやすくなると思います。
手順や説明
(公式さんの画像をお借ります)
-
ホストが接続するためのユニークなKeyを発行します。
-
そのKeyをSlackやLineやらメールやらの連絡手段を使ってJoinして欲しいメンバーに知らせます

-
ゲストはそのKeyを使ってホストにJoinします
-
参加メンバーが確定するとキーを発行したサーバーは「あとは君たちに任せた」と言って眠りにつきます

- 結果的に以下の図ように中央サーバーなどを介さずメンバー同士で繋がることになります。

公式には
There's no centralized server to spy on your keystrokes, and Teletype uses WebRTC to encrypt all communication between collaborators. What happens in the portal stays in the portal.
とあり
作業内容を保持したり監視する中央サーバーがなく、Joinするメンバー同士でWebRTCという技術を使い
Peer to Peerで繋がっているそうです。
そのため私たち作業者で何かあった場合、私たちに問題があるということになります。
WebRTCについて :wiki WebRTC
peer-to-peerについて:wiki peer-to-peer
早速使ってみた
対象リポジトリ: https://github.com/tunagohan/atom_vs_vim.git
協力してもらったのは社内のmikimhkさん
早速始めたいと思います
⭐️まずは初期設定!
【インストール】
Atomの方でteletypeのパッケージをインストールします。
【許可】
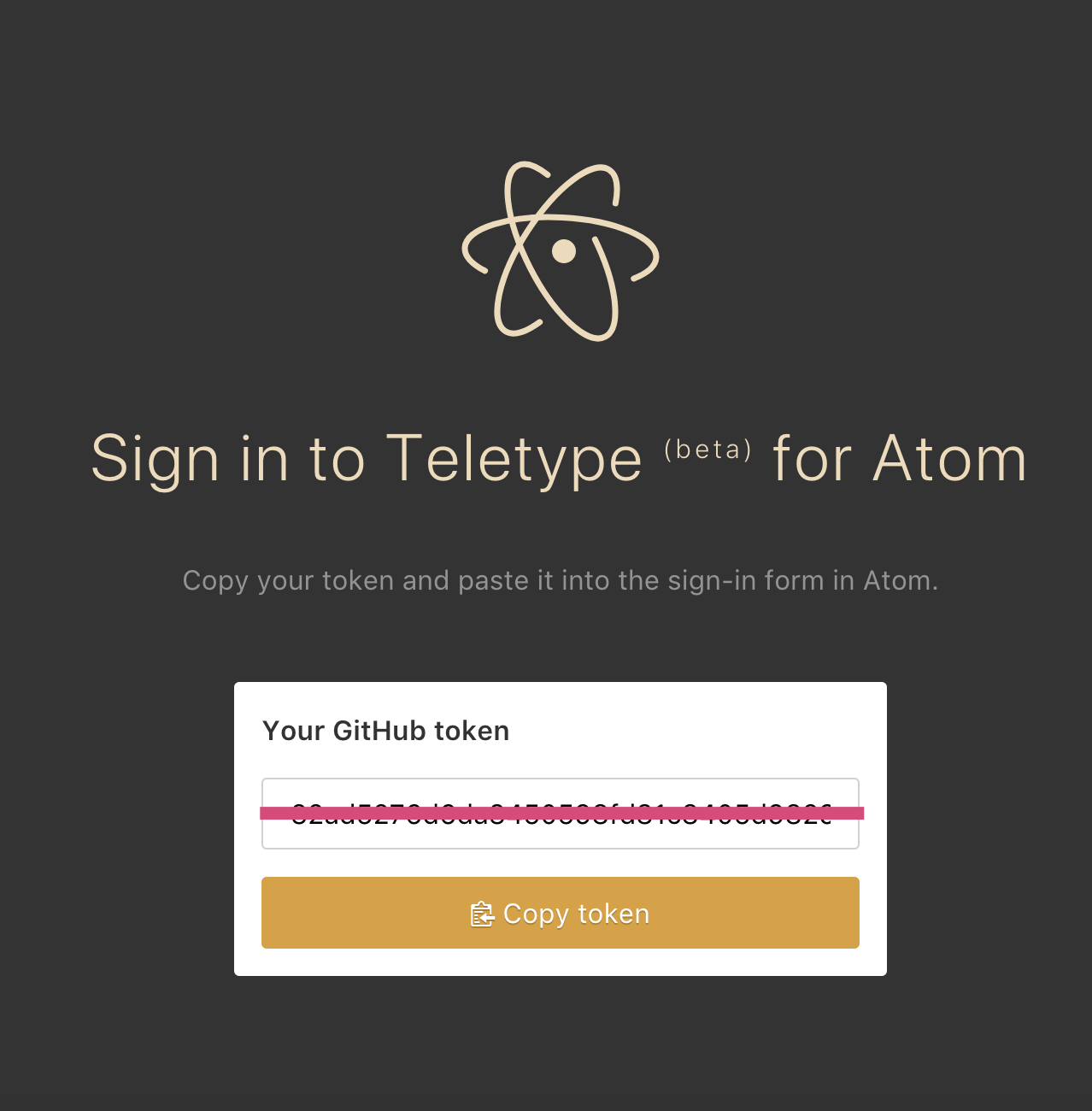
https://teletype.atom.io/login
こちらにアクセスしてTeletypeを許可してください。
そうしましたらこの下の画像の電波塔アイコンみたいな部分をクリックしてください

これで準備完了です!
⭐️自分がHostになる場合(自分のエディタに来て欲しいとき)
先ほどと同じように電波塔のようなアイコンをクリックすると
以下のようなものが現れると思いますのでShareをクリックしてください

このようにキーが生成されるので、これをmikimhkさんに教えます

ホスト側の操作は完了です
⭐️自分がGuestになる場合(自分が誰かのエディタに参加したい時)
ホスト側の方から、キーを受け取ってください
その後、同じように電波塔のようなアイコンをクリックして
以下の図のように入力しJoinを押してください。

これでゲスト側の操作は完了です。
操作開始!
このように参加者のアイコンが表示されます。

ホスト者の端末にゲストとして参加し途中で**Leave(退出)**しても
ホスト側に記録は残ります!
退出方法は同じように電波塔アイコンをクリックして
Leaveを押すだけです!

最後に
同期速度はネットワーク環境によると思いますが、
自分たちはちゃんとリアルタイムでした。
同期が爆速過ぎてビビりました…。
これならモブプロとか捗りますね(´꒳`)
良いAtomライフを!
おまけ
マイクロソフト社が提供しているVisual Studioでも
「Visual Studio Live Share」というものを発表し
無料のVSCodeを含むVisual Studioファミリー製品のあいだで、
リアルタイムにコードの編集やデバッグなどを共有できる新機能を提供したそうです!
詳細はこちら
http://www.publickey1.jp/blog/17/visual_studio_live_shareconnect_2017.html