勝手に公式サイトの下記Tipsを改造してみたいと思います。
スペースフィールドに表示するだけだった集計値ですが、
詳細画面を開いたら「集計値フィールド」に上書き保存するようにしてみたいと思います。
アプリの準備
というわけで、まずは、↓コチラを完成させてください👀
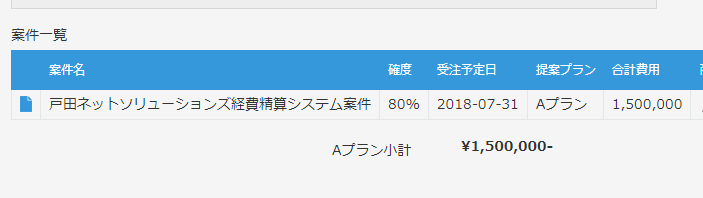
関連レコードの項目を条件付きで集計
こんな感じに集計値が表示されたら次のステップ
フィールドの追加
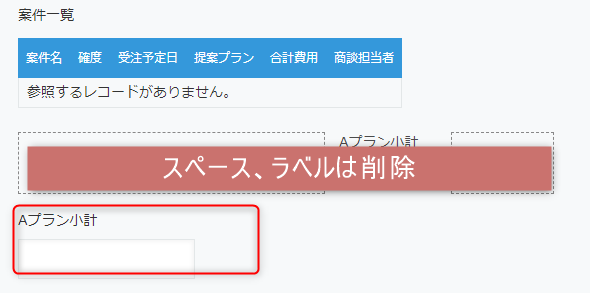
数値フィールドを1つ追加しましょう。
スペースフィールドとラベルフィールドは削除します。
| フィールド種類 | フィールドコード | 備考 |
|---|---|---|
| 数値 | Aプラン小計 | 桁区切りを表示するにチェック! |
JavaScript書き換える
改造の方針
集計値と、Aプラン小計(数値フィールド)の値が異なっていたら更新するようにします。
※スペースフィールド、ラベルフィールドは使いません。
コード
なるべく原作リスペクトで書きましたが
var は const, let に変更したり functionはアロー関数に変更したりしました。
あと、forループで集計していた部分はreduce使いました。
(() => {
"use strict";
kintone.events.on(["app.record.detail.show"], (event) => {
const clientRecordId = event.recordId;
// 関連レコード集計用リクエストパラメータ準備
const relatedAppId = kintone.app.getRelatedRecordsTargetAppId("案件一覧");
const query =
'顧客管理レコード番号_関連レコード紐付け用="' +
clientRecordId +
'" and 提案プラン in ("Aプラン")';
const outputFields = ["合計費用"];
const appUrl = kintone.api.url("/k/v1/records");
const params = {
app: relatedAppId,
query: query,
fields: outputFields,
};
kintone.api(appUrl, "GET", params, (resp) => {
// 合計金額集計
const amount = resp.records.reduce(
(preV, p) => preV + parseFloat(p.合計費用.value),
0
);
// Aプラン小計計算結果と、数値フィールドAプラン小計の値が同じだったら更新しない
if (Number(event.record.Aプラン小計.value) === Number(amount)) {
return event;
}
// 更新用リクエストパラメータ
const body = {
app: kintone.app.getId(),
id: kintone.app.record.getId(),
record: {
Aプラン小計: {
value: amount,
},
},
};
// レコード更新(数値フィールドの更新)
kintone.api(
kintone.api.url("/k/v1/record", true),
"PUT",
body,
(resp) => {
// 画面リロード
location.reload();
}
);
});
});
})();
まとめ
詳細画面に集計値を表示するだけではなくて、保存したい!という声をちらほら聞いた気がしたので、
詳細画面開くだけで更新するような改造をしてみました。
実際の動作↓