はじめに
node.jsでflash messageを表示させたかったが、大変苦労した。
install
$ npm install express-session --save
$ npm install express-flash --save
$ npm install express-handlebars --save
Code
app.js
var express = require('express');
var path = require('path');
var cookieParser = require('cookie-parser');
var flash = require('connect-flash');
var session = require('express-session')
var sessionStore = new session.MemoryStore;
var app = express();
app.use(session({
secret: 'keyboard cat',
resave: true,
store: sessionStore,
saveUninitialized: true,
cookie: { maxAge: 60000 },
}))
app.use(express.json());
app.use(express.urlencoded({ extended: false }));
app.use(cookieParser());
app.use(express.static(path.join(__dirname, 'public')));
app.use(flash());
app.set('views', path.join(__dirname, 'views'));
app.get('/', function (req, res) {
res.render('home.ejs', {
message: req.flash('info')
})
});
app.get('/flash', function (req, res) {
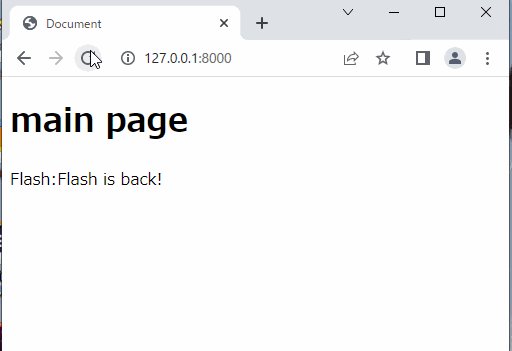
req.flash('info', 'Flash is back!')
res.redirect('/');
});
home.ejs
<h1>main page</h1>
<% if (message) { %>
<div>Flash:<%= message %></div>
<% } %>
package.json
{
"name": "myapp",
"version": "0.0.0",
"private": true,
"scripts": {
"start": "node ./bin/www"
},
"dependencies": {
"connect-flash": "^0.1.1",
"cookie-parser": "~1.4.4",
"debug": "~2.6.9",
"dotenv": "^16.0.3",
"ejs": "^3.1.8",
"express": "^4.18.2",
"express-flash": "^0.0.2",
"express-flash-notification": "^0.5.0",
"express-handlebars": "^7.0.2",
"express-session": "^1.17.3",
"http-errors": "~1.6.3",
"morgan": "~1.9.1",
"mysql": "^2.18.1",
"pug": "^3.0.2"
},
"devDependencies": {
"nodemon": "^2.0.21"
}
}
操作画面

ページを更新すると、flash messageは消える
これを応用してログイン時にエラーメッセージなどを表示することができる。
参考