普段AWSを主に利用しているエンジニアがAlibabaCloudを学習するために調べた情報や手順を紹介します。
今回の内容は
- start-web-frameworkの紹介(再掲)
- Vue.jsを実装および開発【開発用ECSインスタンス】
※Node.jsフレームワーク(Vue.js)をServerless Devsで実装する為の事前準備 - 開発したソースコードをServerless Devsを用いてJavaフレームワークへデプロイ【Function Compute】
となります。
■ Disclaimer
本記事は掲載時点の情報であり、最新の情報とは異なる場合があります。
本記事は完全性、正確性、有用性、安全性などを保証するものではありません。
本記事をご利用の場合は自己責任にてお願いします。
■ Prerequisites
- Alibaba Cloudアカウントを作成済みであることを前提とします。
- AWSエンジニアが学習するAlibaba Cloud【Function Compute編 (7)】までを実施済みの環境であることを前提とします。
■ Overview
1. start-web-framework
前回の再掲となりますが、start-web-frameworkはAlibaba Cloudを活用したのWebフレームワーク応用事例となります。
Alibaba CloudのFunction ComputeへWEBフレームワークをデプロイする方法が公開されています。
また、Serverless Devsのプロジェクトのデフォルトレポジトリにもなっているようです。
- start-web-framework
現在start-web-frameworkへ公開されているWebフレームワークのデプロイ方法は以下のとおりとなっています。
start-web-frameworkへ表記されているWebフレームワークと違いがありますが正しい表記はこちらとなります。
※start-web-frameworkの表記は修正中のようです
| Node.js | Python | PHP | Go | Java | Others |
|---|---|---|---|---|---|
| Express [custom] | Flask [python3] | Think PHP [custom] | BeeGo | Tomcat/Jetty | Gatsby |
| Egg [custom] | Tornado [custom] | Laravel [custom] | Gin [custom] | SpringBoot [custom] | Hugo [custom] |
| Nextjs [custom] | Bottle [python3] | Discuz [custom] | - | Quarkus | - |
| Nuxtjs [custom] | Web.py [python3] | WordPress [custom] | - | - | - |
| Hapi [custom] | Django [python3] | Zblog [custom] | - | - | - |
| Koa [custom] | FastAPI [custom] | Ecshop [custom] | - | - | - |
| Nest [custom] | Web2py | Metinfo [custom] | - | - | - |
| Midway-koa [custom] | Pyramid [python3] | Whatsns [custom] | - | - | - |
| Vue.js [custom] | - | Typecho [custom] | - | - | - |
今回はNode.jsフレームワークであるVue.jsをstart-web-frameworkを参考にServerless Devsで実装してみます。
■ Let’s Get Started
今回はAWSエンジニアが学習するAlibaba Cloud【Function Compute編 (5)】で作成した開発用ECSインスタンスで
- Node.jsフレームワークを実装および開発【開発用ECSインスタンス】
- 開発したソースコードをServerless Devsを用いてJavaフレームワークへデプロイ【Function Compute】
を実施します。なお、開発についてはデモ画面の作成までとなります。
Node.jsフレームワークについてはstart-web-frameworkのJavaフレームワーク例で公開されているVue.jsをServerless Devsへデプロイする前提ですすめていきます。
また、本手順では管理画面から接続できる「ワークベンチ接続」を利用して開発用ECSインスタンスへ接続します。
1. 開発用ECSインスタンスの設定および接続
1.1. AlibabaCloudにサインイン
自分のアカウント(メールアドレス)とパスワードを入力の上、【サインイン】をクリックします。
1.2. 開発用ECSインスタンスの選択
ECS管理コンソールへ移動後、前回構築を行った開発用ECSインスタンスを選択します。
1.3. 開発用ECSインスタンスのセキュリティグループへルール追加
今回はブラウザ上にて動作確認を行う為、 開発用ECSインスタンスのセキュリティグループへルール追加を行います。
最初にECS管理コンソールのインスタンス詳細画面にて【接続】を選択します。
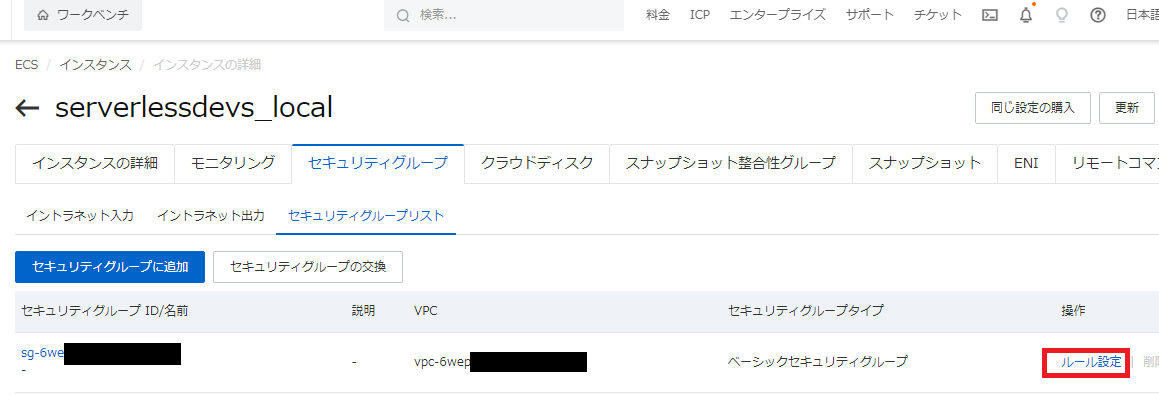
セキュリティグループ画面にて【ルール設定】を選択します。
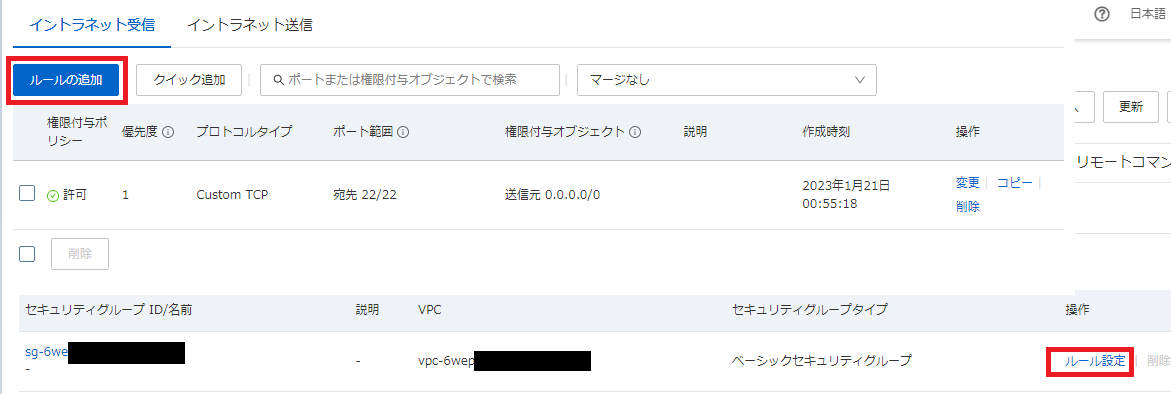
セキュリティグループのルール設定画面にて「イントラネット受信」の【ルールの追加】を選択します。
ルールの設定追加画面では以下の項目を入力または選択の上、【保存】を選択します。
- 権限付与ポリシー:許可
- 優先度:2
- プロトタイプ:Custom TCP
- ポート範囲:8080
- 権限付与オブジェクト:0.0.0.0/0
1.4. 開発用ECSインスタンスへの接続(ワークベンチ接続)
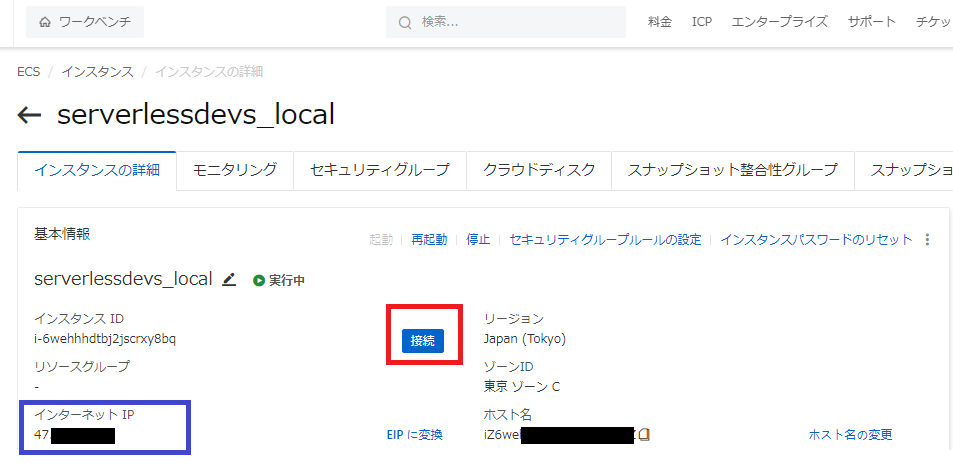
ECS管理コンソールのインスタンス詳細を選択します。
インスタンス詳細画面にある「インターネットIP」を控えた後、【接続】を選択します。
「インターネットIP」は後ほどの動作確認にて使用します。
開発用ECSインスタンスが停止済みの場合は【起動】を選択後、【接続】を選択します。
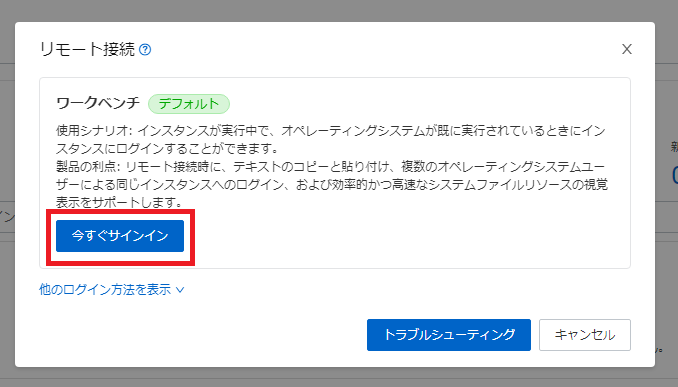
接続とコマンド画面にて「ワークベンチ(デフォルト)」の【今すぐサインイン】を選択します。
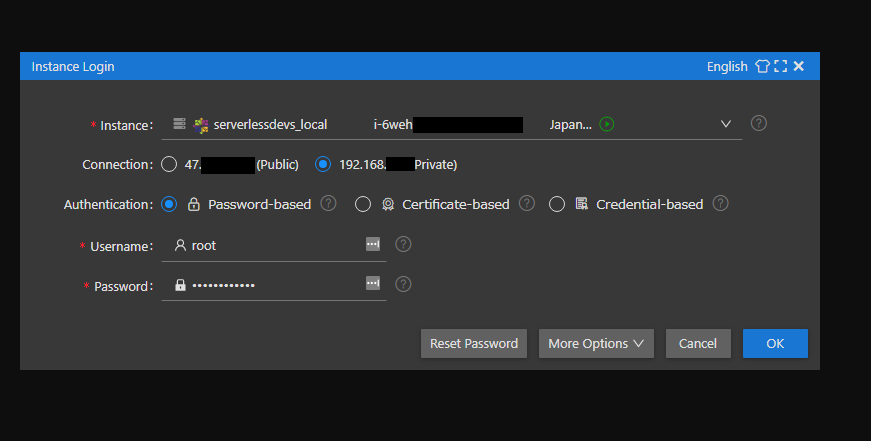
InstanceLogin画面にて前回RunInstanceコマンドにて入力したパスワードをPasswordの箇所へ入力後、【OK】を選択します。
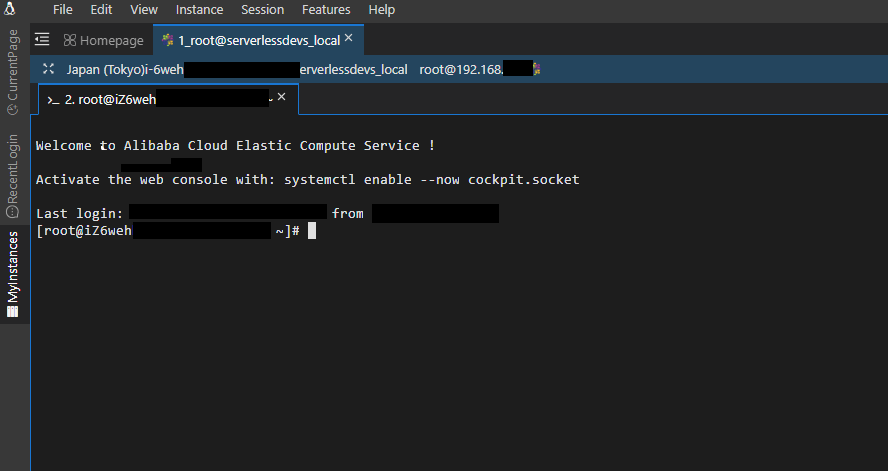
ECS管理コンソールからECSインスタンスへ接続できたことを確認します。
2. Vue.jsを実装および開発【開発用ECSインスタンス】
2.1. Vue CLI の導入
本手順はVue.jsに関する内容となりますので設定の詳細は省略します。node.jsは前回の手順で導入済の前提となります。
Vue.jsについて詳細を理解したい方はThe Progressive JavaScript Frameworkなどをご確認ください。
今回についてはVue CLIを用いてVue.jsの開発環境を構築しますのでnpmコマンドにてVue CLIをインストールします。
npm install -g @vue/cli
※インストールの際、「WARNING」が出力される場合がありますが「ERROR」が出力されなければ次へ進んで問題ありません
2.2. Vueプロジェクトの作成
/opt以下にデモ画面用のVueプロジェクトを作成します。プロジェクト名は「vuejsdemo」とします。
cd /opt
vue create vuejsdemo
Vueプロジェクトのセットアップオプション画面では以下の項目を入力または選択します。
- Please pick a preset: (Use arrow keys)
=> Default ([Vue 3] babel, eslint)
2.3. 開発サーバの起動
Vueプロジェクトのセットアップ完了後、プロジェクトディレクトリに移動して開発サーバを起動します。
cd vuejsdemo
npm run serve
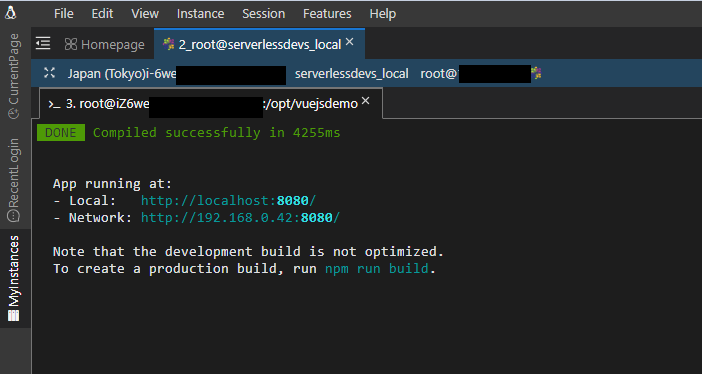
正常に起動した場合は下記のような画面となります。
次の手順の動作確認が終わり次第、[Ctrl + C] で終了します。
2.4. 動作確認
ブラウザ(Chromeなど)で動作を確認します。
2.5. デモ画面用コンテンツの作成
Vueプロジェクトディレクトリ以下で下記作業を実施します。
2.5.1. Demo.vueの作成
src/components ディレクトリ内にVueファイル(Demo.vue)をヒアドキュメントで作成します
cat << EOF > src/components/Demo.vue
<template>
<div>
<h1>デモ画面</h1>
</div>
</template>
<script>
export default {
name: "DemoScreen",
};
</script>
<style scoped>
h1 {
color: #42b983;
}
</style>
EOF
※上記内容をターミナルに貼付後、エンターを押してdemo.vueファイルを作成
2.5.2. App.vueの修正
sedコマンドを利用してApp.vueファイル内の「HelloWorld」の箇所を「Demo」へ変更します。
sed -i 's/import HelloWorld/import DemoScreen/' src/App.vue
sed -i 's/HelloWorld.vue/Demo.vue/' src/App.vue
sed -i 's/<HelloWorld>/<Demo>/' src/App.vue
sed -i 's/<\/HelloWorld>/<\/Demo>/' src/App.vue
sed -i 's/HelloWorld/DemoScreen/' src/App.vue
2.6. 開発サーバの起動
コンテンツ作成後、再度開発サーバを起動します。
npm run serve
正常に起動した場合は下記のような画面となります。
次の手順の動作確認が終わり次第、[Ctrl + C] で終了します。
2.7. 動作確認
ブラウザ(Chromeなど)でデモ画面の動作を確認します。
3. Vue.jsを実装および開発【開発用ECSインスタンス】
3.1. Serverless Devsのプロジェクトの初期化およびデプロイ
optディレクトリ以下にプロジェクトを初期化する為に以下のコマンドを実行します。
今回はinitの後ろに start-springboot を追加することでデフォルトレポジトリからVuejsのプロジェクトテンプレートを取得します。
initコマンドの詳細はDocのinit commandをご確認ください。
なお、Serverless Devs developer toolsは前回の手順で導入済の前提となります。
cd /opt
s init start-vue3 -d start-vue3
プロジェクトの初期化画面では以下の項目を入力または選択します。今回は選択画面の一部が中国語で表示されました。
こちらの表示は一時的なもので今後修正される予定のようですが本記事では回避策として画面通りの選択肢を記載します。
-
创建应用所在的地区
(訳:アプリケーションを配置するリージョンを作成する)
=> 東京リージョン(ap-northeast-1)を入力
-
服务名称,只能包含字母、数字、下划线和中划线。不能以数字、中划线开头。长度在 1-128 之间
(訳:サービス名。英字、数字、アンダースコア、下線のみ可。 数字やアンダースコアからの開始は不可。 文字数は1から128 まで)
=> Function Computeのサービス名を入力
(今回は「FirstWebFrameworkServerlessDevsVuejs」と入力)
-
函数名称,只能包含字母、数字、下划线和中划线。不能以数字、中划线开头。长度在 1-64 之间
(訳:関数名。英字、数字、アンダースコア、下線のみ可。 数字やアンダースコアからの開始は不可。 文字数は1から64 まで)
=> Function Computeの関数名を入力
(今回は「FirstWebFrameworkServerlessDevsVuejs」と入力)
- please select credential alias (Use arrow keys)
=> default を選択
プロジェクト初期化後、デプロイを行う為に以下のコマンドを実行します。
今回の環境ではyarnが未導入の為、yarnのインストールをデプロイ前に行います。
npm install --global yarn
cd start-vue3 && s deploy -y
デプロイ完了後にデプロイ結果が表示されますので確認します。
デプロイ結果(今回の場合は「framework」以下)は動作確認にて必要となる為、控えておきます。
デプロイ結果を控えていない場合は後ほど以下のコマンドを実行することで確認可能です。
cd [プロジェクト名]
s info
3.2. Serverless Devsプロジェクト作成後の動作確認(初期画面)
デプロイ結果に出力されているURLに対して、ブラウザ(Chromeなど)で動作を確認します。
- system_url : https://firstweevsvuejs-firstweevsvuejs-*********.ap-northeast-1.fcapp.run
- Vuejsの初期画面が出力されたHTMLファイルを取得
- 実際にはJavaScrpitが有効になっていない旨のエラーが出力されたHTMLファイルを取得
- Vuejsの初期画面が出力されたHTMLファイルを取得
- custom_domain : http://firstwebflameworkserverlessdevsvuejs.firstwebflameworkserverlessdevsvuejs.*************.ap-northeast-1.fc.devsapp.net
- 「Vue.js」の初期画面が表示
3.3. Serverless Devsプロジェクトへデモ画面の実装およびデプロイ
Serverless Devsプロジェクトへ開発用ECSインスタンスで開発したVuejsのデモ画面を実装およびデプロイを行います。
今回の実装についてはVuejsデモ画面のプログラムのコピーを実施します。
およびコントローラークラス(DemoController.java)内のpackageの名前変更を実施します。
cp -ip /opt/vuejsdemo/src/components/Demo.vue /opt/start-vue3/code/src/components/Demo.vue
cp -ip /opt/vuejsdemo/src/App.vue /opt/start-vue3/code/src/App.vue
※上書き確認のメッセージが表示された場合、"y"キーを押して上書きを許可してください
プロジェクト配下で再度デプロイを実施します。
s deploy -y
3.4. Serverless Devsプロジェクト作成後の動作確認(デモ画面)
デプロイ結果に出力されているURLに対して、ブラウザ(Chromeなど)で動作を確認します。
- system_url : https://firstweevsvuejs-firstweevsvuejs-*********.ap-northeast-1.fcapp.run
- デモ画面が出力されたHTMLファイルを取得
- 実際にはJavaScrpitが有効になっていない旨のエラーが出力されたHTMLファイルを取得
- デモ画面が出力されたHTMLファイルを取得
- custom_domain : http://firstwebflameworkserverlessdevsvuejs.firstwebflameworkserverlessdevsvuejs.*************.ap-northeast-1.fc.devsapp.net
- 「デモ画面」が表示
■ Next Time
次回ですが、ジェネレーティブAIがトレンドとして人気を集めているため、Function ComputeのGPUインスタンスを利用したAIによる画像生成に挑戦してみたいと思います。