普段AWSを主に利用しているエンジニアがAlibabaCloudを学習するために調べた情報や手順を紹介します。
今回の内容は
- start-web-frameworkの紹介(再掲)
- 開発したソースコードをServerless Devsを用いてJavaフレームワークへデプロイ【Function Compute】
となります。
■ Disclaimer
本記事は掲載時点の情報であり、最新の情報とは異なる場合があります。
本記事は完全性、正確性、有用性、安全性などを保証するものではありません。
本記事をご利用の場合は自己責任にてお願いします。
■ Prerequisites
- Alibaba Cloudアカウントを作成済みであることを前提とします。
- AWSエンジニアが学習するAlibaba Cloud【Function Compute編 (6)】までを実施済みの環境であることを前提とします。
■ Overview
1. start-web-framework
前回の再掲となりますが、start-web-frameworkはAlibaba Cloudを活用したのWebフレームワーク応用事例となります。
Alibaba CloudのFunction ComputeへWEBフレームワークをデプロイする方法が公開されています。
また、Serverless Devsのプロジェクトのデフォルトレポジトリにもなっているようです。
- start-web-framework
現在start-web-frameworkへ公開されているWebフレームワークのデプロイ方法は以下のとおりとなっています。
start-web-frameworkへ表記されているWebフレームワークと違いがありますが正しい表記はこちらとなります。
※start-web-frameworkの表記は修正中のようです
| Node.js | Python | PHP | Go | Java | Others |
|---|---|---|---|---|---|
| Express [custom] | Flask [python3] | Think PHP [custom] | BeeGo | Tomcat/Jetty | Gatsby |
| Egg [custom] | Tornado [custom] | Laravel [custom] | Gin [custom] | SpringBoot [custom] | Hugo [custom] |
| Nextjs [custom] | Bottle [python3] | Discuz [custom] | - | Quarkus | - |
| Nuxtjs [custom] | Web.py [python3] | WordPress [custom] | - | - | - |
| Hapi [custom] | Django [python3] | Zblog [custom] | - | - | - |
| Koa [custom] | FastAPI [custom] | Ecshop [custom] | - | - | - |
| Nest [custom] | Web2py | Metinfo [custom] | - | - | - |
| Midway-koa [custom] | Pyramid [python3] | Whatsns [custom] | - | - | - |
| Vue.js [custom] | - | Typecho [custom] | - | - | - |
今回はJavaフレームワークであるTomcat/JettyやSpringBoot、Quarkusをstart-web-frameworkを参考にServerless Devsで実装してみます。
■ Let’s Get Started
Python版まではCloudShell上よりServerless Devsを実行してきましたがJava版からは以下の流れで実装します。
- 開発用ECSインスタンスを作成
- Javaフレームワークを実装および開発【開発用ECSインスタンス】
- 開発したソースコードをServerless Devsを用いてJavaフレームワークへデプロイ【Function Compute】
前回では「Javaフレームワークを実装および開発【開発用ECSインスタンス】」を実施しましたので今回は
「開発したソースコードをServerless Devsを用いてJavaフレームワークへデプロイ【Function Compute】」
までを実施します。
1.1. AlibabaCloudにサインイン
自分のアカウント(メールアドレス)とパスワードを入力の上、【サインイン】をクリックします。
1.2. 開発用ECSインスタンスへの接続
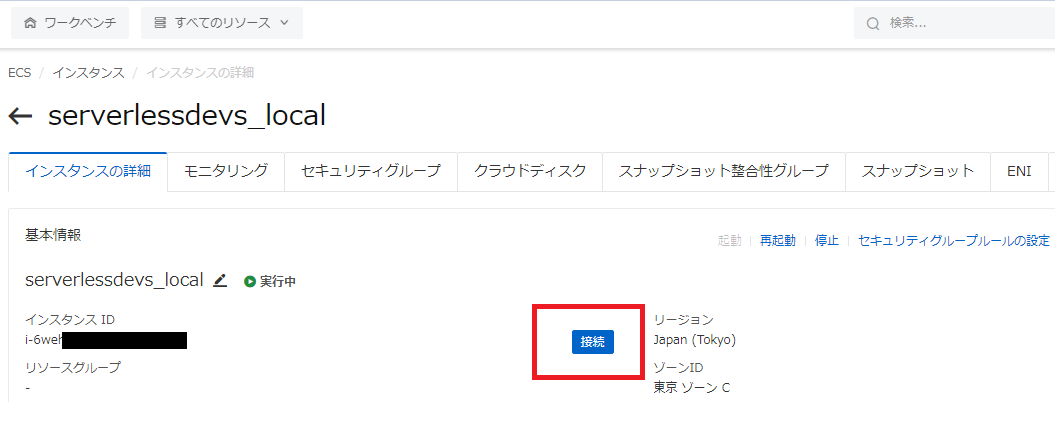
今回も「ワークベンチ接続」を利用して開発用ECSインスタンスへ接続しますのでECS管理コンソールへ移動後、前回構築を行った開発用ECSインスタンスを選択します。
ECS管理コンソールのインスタンス詳細画面にて【接続】を選択します。
開発用ECSインスタンスが停止済みの場合は【起動】を選択後、【接続】を選択してください。
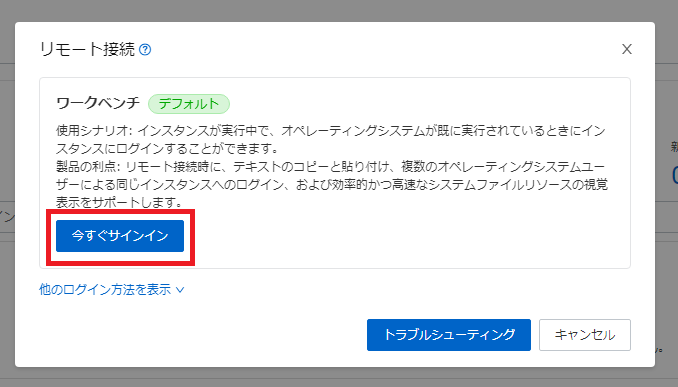
接続とコマンド画面にて「ワークベンチ(デフォルト)」の【今すぐサインイン】を選択します。
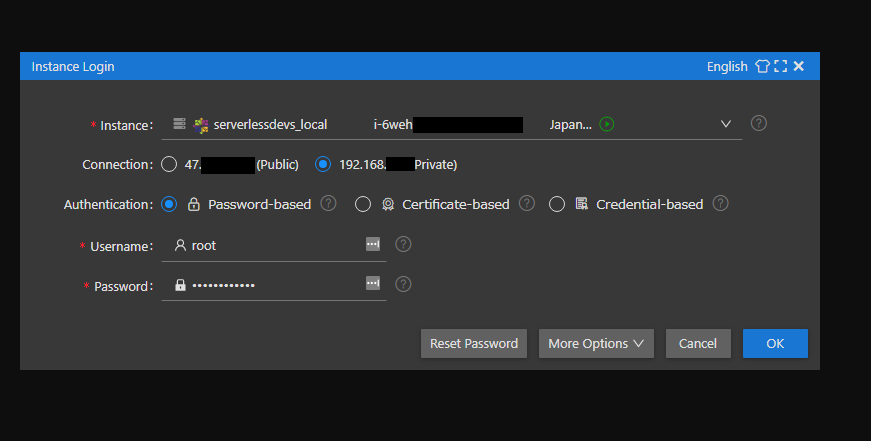
InstanceLogin画面にて前回RunInstanceコマンドにて入力したパスワードをPasswordの箇所へ入力後、【OK】を選択します。
ECS管理コンソールからECSインスタンスへ接続できたことを確認します。
1.3. Serverless Devs developer toolsの導入
ターミナル上より以下のコマンドを実行してnode.jsおよびServerless Devs developer toolsを導入します。
yum install -y nodejs
npm install @serverless-devs/s -g
1.4. Serverless Devsのプロジェクトの初期化およびデプロイ
Serverless Devs developer toolsを導入後、optディレクトリ以下にプロジェクトを初期化する為に以下のコマンドを実行します。
今回はinitの後ろに start-springboot を追加することでデフォルトレポジトリからSpringBootのプロジェクトテンプレートを取得します。
initコマンドの詳細はDocのinit commandをご確認ください。
cd /opt
s init start-springboot -d start-springboot
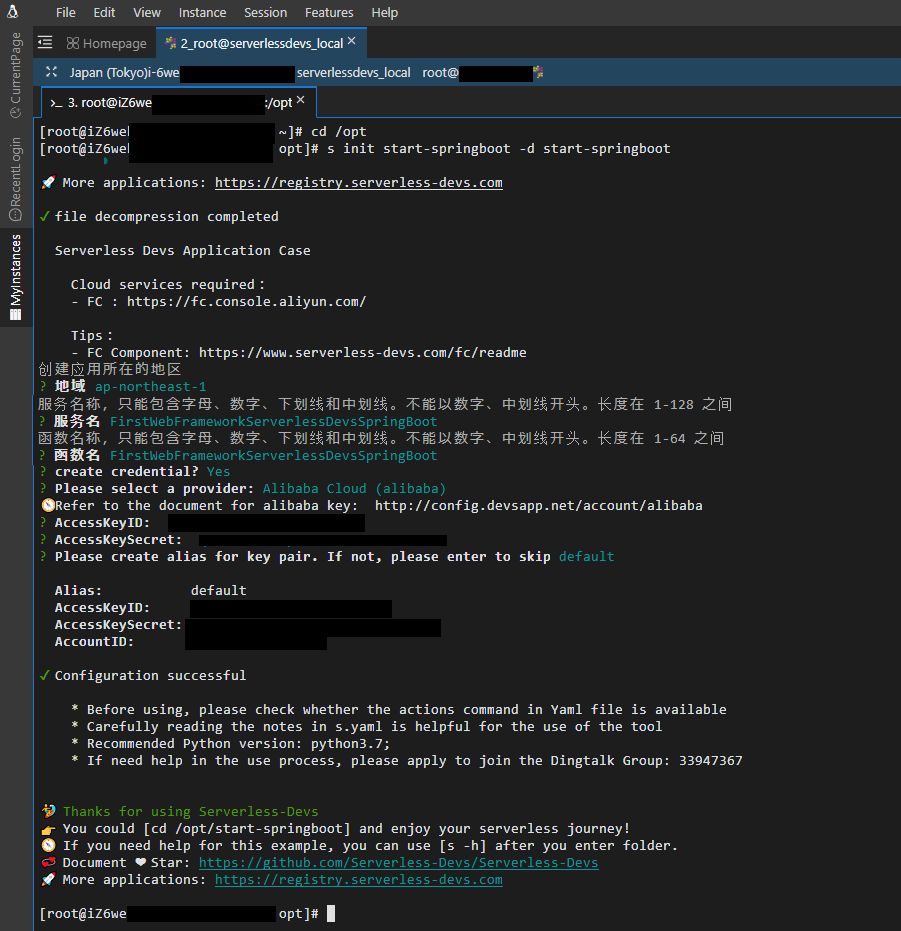
プロジェクトの初期化画面では以下の項目を入力または選択します。今回は選択画面の一部が中国語で表示されました。
こちらの表示は一時的なもので今後修正される予定のようですが本記事では回避策として画面通りの選択肢を記載します。
-
创建应用所在的地区
(訳:アプリケーションを配置するリージョンを作成する)
=> 東京リージョン(ap-northeast-1)を入力
-
服务名称,只能包含字母、数字、下划线和中划线。不能以数字、中划线开头。长度在 1-128 之间
(訳:サービス名。英字、数字、アンダースコア、下線のみ可。 数字やアンダースコアからの開始は不可。 文字数は1から128 まで)
=> Function Computeのサービス名を入力
(今回は「FirstWebFrameworkServerlessDevsSpringBoot」と入力)
-
函数名称,只能包含字母、数字、下划线和中划线。不能以数字、中划线开头。长度在 1-64 之间
(訳:関数名。英字、数字、アンダースコア、下線のみ可。 数字やアンダースコアからの開始は不可。 文字数は1から64 まで)
=> Function Computeの関数名を入力
(今回は「FirstWebFrameworkServerlessDevsSpringBoot」と入力)
- create credential?
=> Y を選択
- Please select a provider
=> Alibaba Cloud(alibaba) を選択
- AccessKeyID
=> RAMユーザー作成時のAccessKey IDを入力
(AccessKey IDについてはAWSエンジニアが学習するAlibaba Cloud【Function Compute編 (2)】の「1.3. RAMユーザー作成」実行時のAccessKey IDを使用)
- AccessKeySecret
=> RAMユーザー作成時のAccessKey Secretを入力
(AccessKey IDについてはAWSエンジニアが学習するAlibaba Cloud【Function Compute編 (2)】の「1.3. RAMユーザー作成」実行時のAccessKey Secretを使用)
- Please create alias for key pair. if not, please enter to skip
=> default を選択
プロジェクト初期化後、デプロイを行う為に以下のコマンドを実行します。
cd start-springboot && s deploy -y
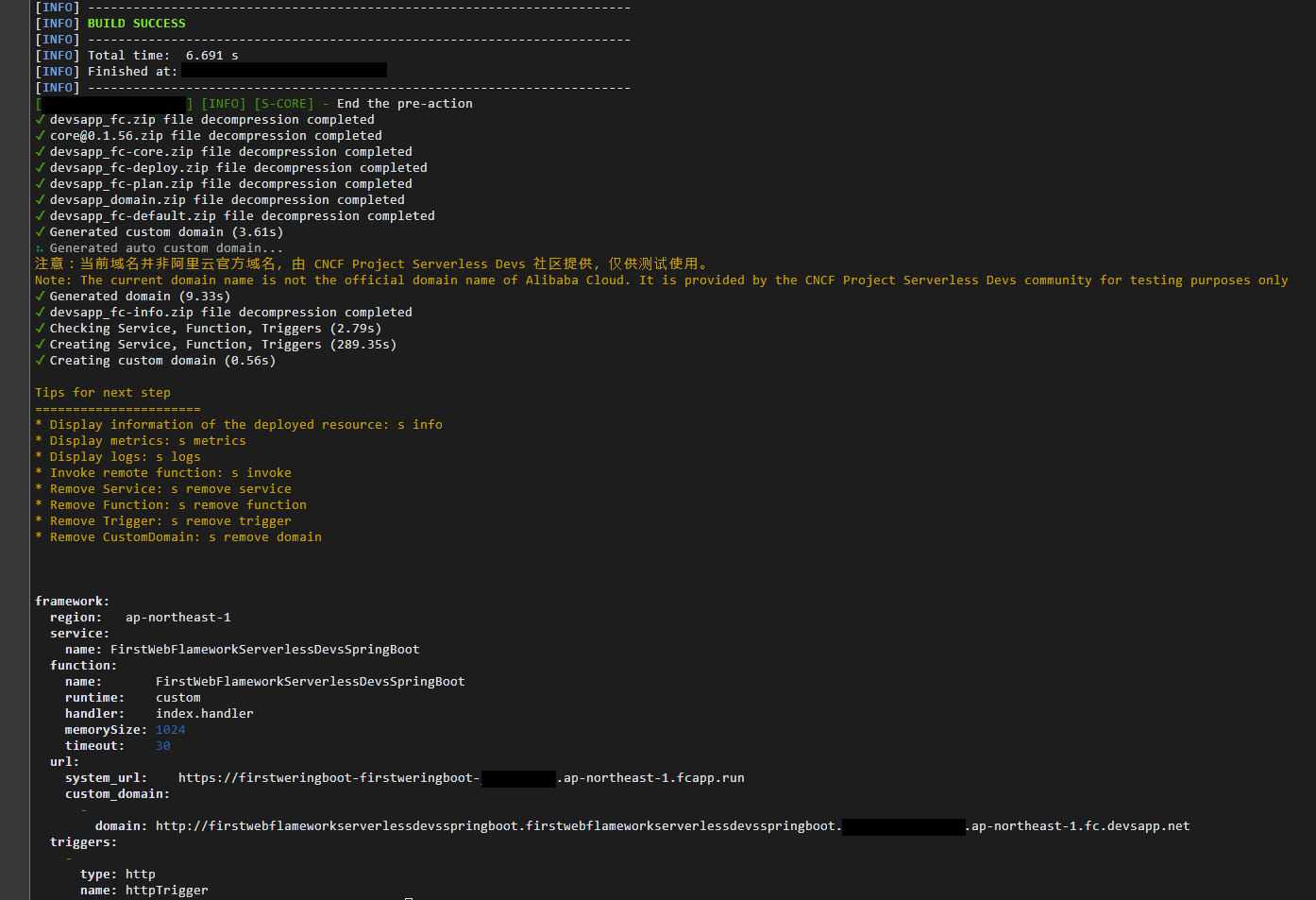
デプロイ完了後にデプロイ結果が表示されますので確認します。
デプロイ結果(今回の場合は「framework」以下)は動作確認にて必要となる為、控えておきます。
デプロイ結果を控えていない場合は後ほど以下のコマンドを実行することで確認可能です。
cd [プロジェクト名]
s info
1.5. Serverless Devsプロジェクト作成後の動作確認(初期画面)
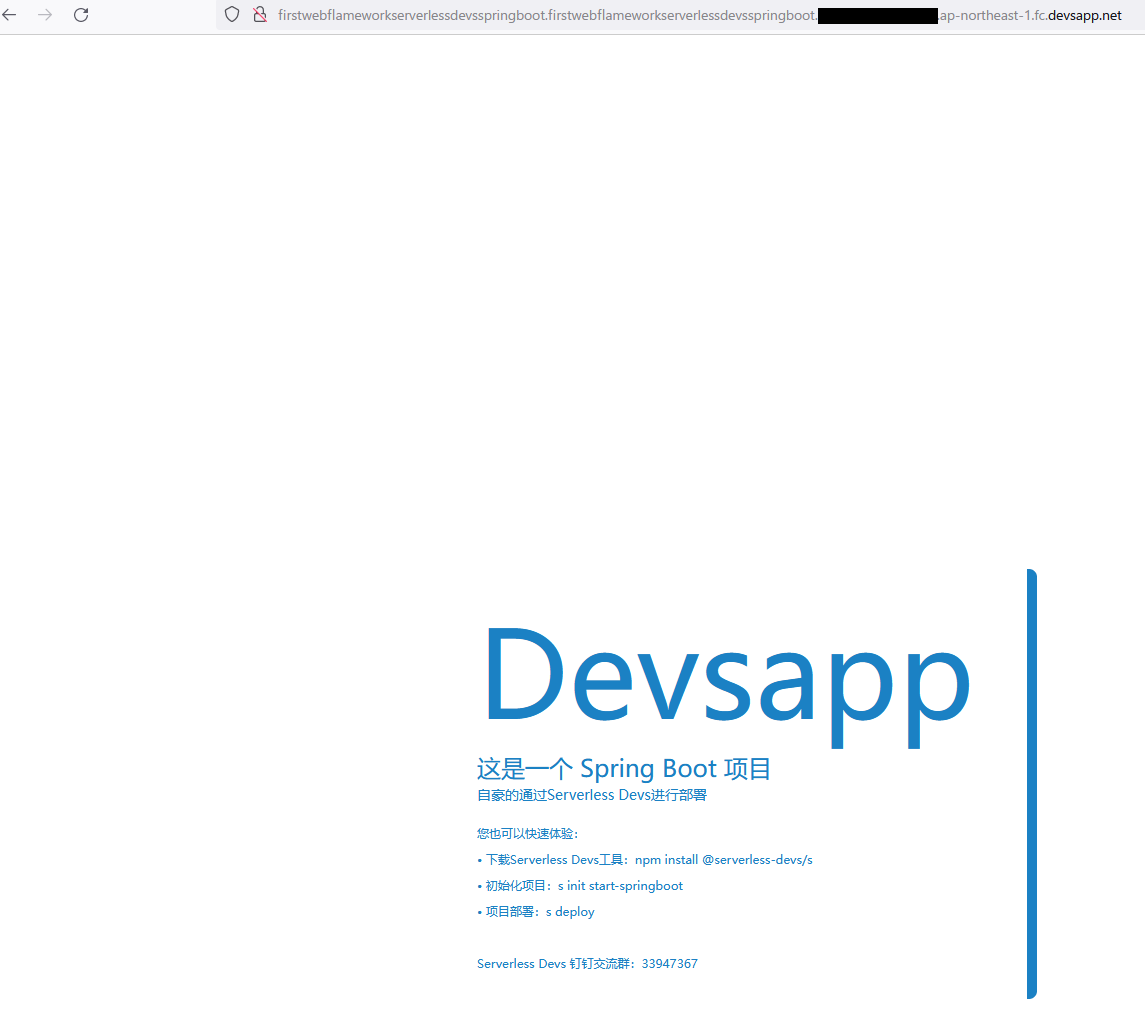
デプロイ結果に出力されているURLに対して、ブラウザ(Chromeなど)やコマンド(curlなど)で動作を確認します。
- system_url : https://firstweringboot-firstweringboot-*********.ap-northeast-1.fcapp.run
- SpringBootの初期画面が出力されたHTMLファイルを取得
- custom_domain : http://firstwebflameworkserverlessdevsspringboot.firstwebflameworkserverlessdevsspringboot.*************.ap-northeast-1.fc.devsapp.net
- 「SpringBoot」の初期画面が表示
1.6. デモ画面の実装およびデプロイ
前回開発を行ったSpringBootのデモ画面の実装およびデプロイを行います。
今回の実装については前回開発を行ったSpringBootデモ画面のプログラムのコピーおよびコントローラークラス(DemoController.java)内のpackageの名前変更を実施します。
cp -Rip /opt/springbootdemo/src/main/resources/static code/src/main/resources/
cp -ip /opt/springbootdemo/src/main/java/com/example/springbootdemo/DemoController.java code/src/main/java/com/example/webframework/
sed -i -e "s/com.example.springbootdemo/com.example.webframework/g" code/src/main/java/com/example/webframework/DemoController.java
プロジェクト配下で再度デプロイを実施します。
s deploy -y
1.5. Serverless Devsプロジェクト作成後の動作確認(デモ画面)
デプロイ結果に出力されているURLに対して下記のように/demo/を追加した上で、ブラウザ(Chromeなど)やコマンド(curlなど)で動作を確認します。
- system_url : https://firstweringboot-firstweringboot-*********.ap-northeast-1.fcapp.run/demo/
- SpringBootのデモ画面が出力されたHTMLファイルを取得
- custom_domain : http://firstwebflameworkserverlessdevsspringboot.firstwebflameworkserverlessdevsspringboot.*************.ap-northeast-1.fc.devsapp.net/demo/
- 「SpringBoot」のデモ画面が表示
■ Next Time
次回は他のWebフレームワークを試してみます。