最近、Bluemixを触る機会が増えたのでメモーとして、まとめておきたいと思います。
Bluemix上にコードをデプロイするとき、多くの方が「cf」を使う人が多いのではないかと思いますが、BluemixはGITによるソースコードができるのと、ウェブエディターを使えばブラウザからコードの修正も可能。
まず、Bluemixのアカウントを取得。
Bluemixは、30日間無料で使えるのと、30日が過ぎたとしても無料で使える枠が用意されています。(クレジットカード登録は必要)
Bluemixの新規登録は、下記のリンクをご覧ください。
IBM Bluemixフリートライアルアカウント作成手順
Welcome to Bluemix!これから、Bluemixを楽しんでいきましょう!
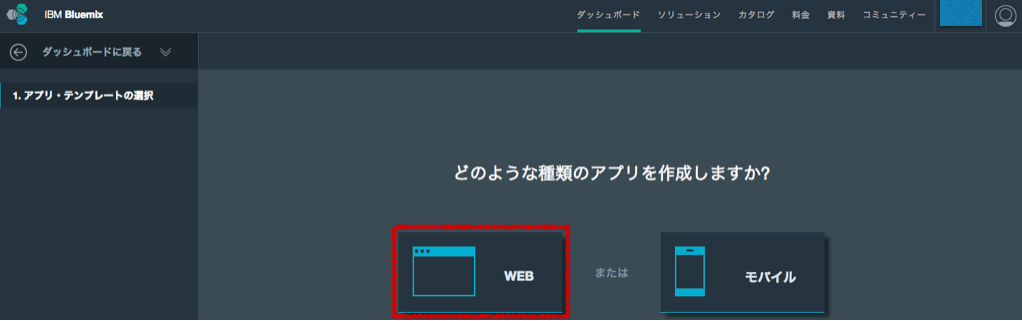
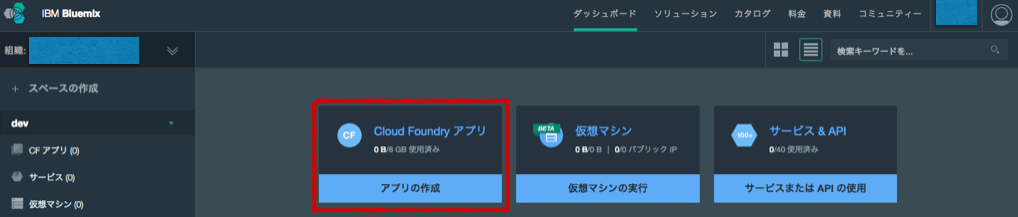
まず、Bluemixのアプリを生成してみます。
今回は「Cloud Foundryアプリ」を選びます。

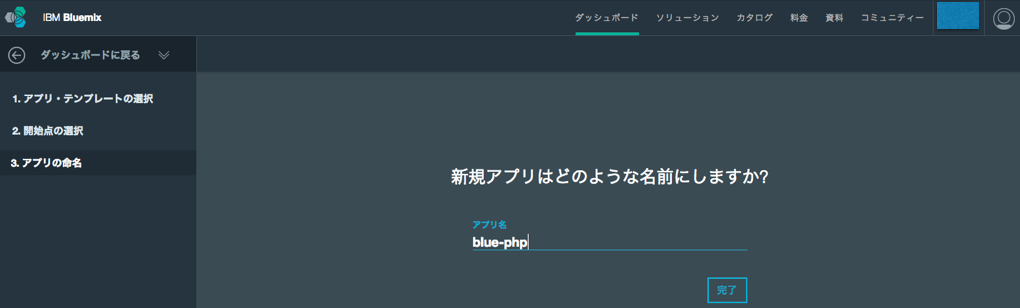
アプリ名を設定
この画面で「完了」をクリックすると、みなさん大好きな「ぐるぐる」が表れます。

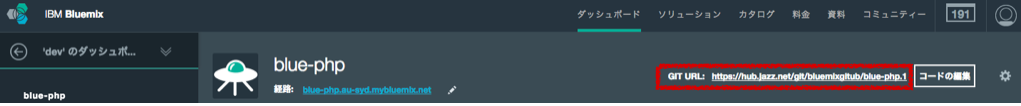
YES!できました。「ぐるぐる」が終わったら下記のように、Bluemixアプリが生成されます。
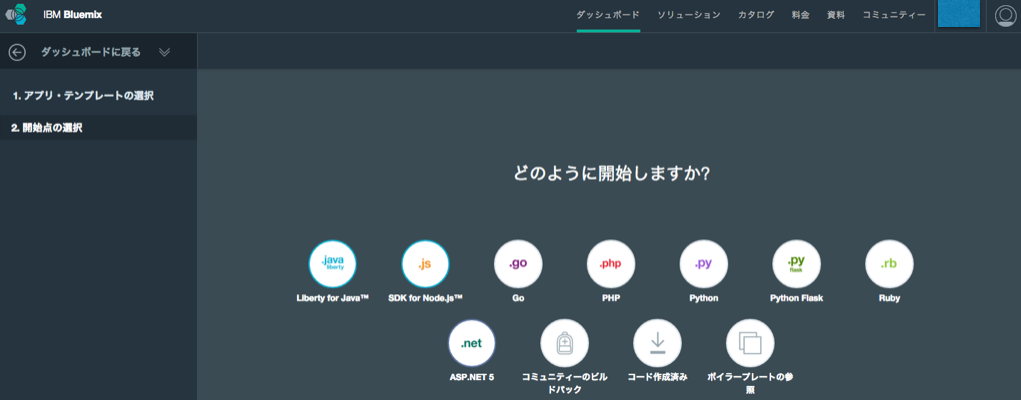
今回は、コーディング方法選択から「GIT」を選択。

上記の画面で、「GIT」を選択すると説明がでますのでその説明のとおり、下記の画面の「①、②」をクリック。
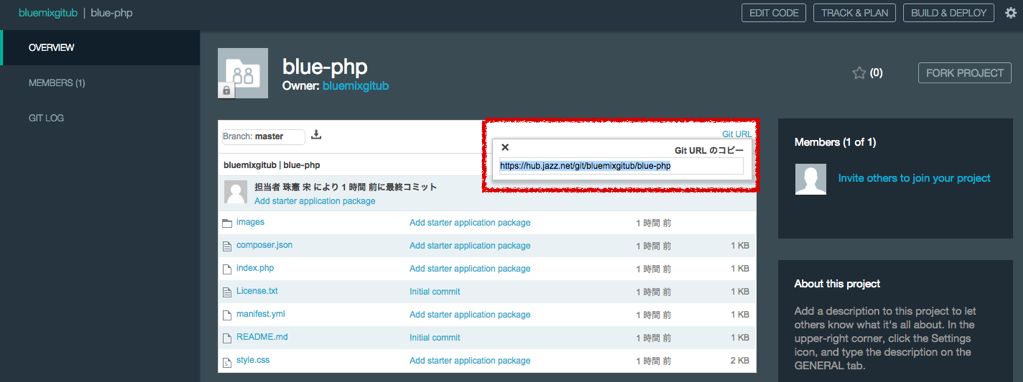
アプリ管理画面の左の「概要」→ 「GIT の追加」

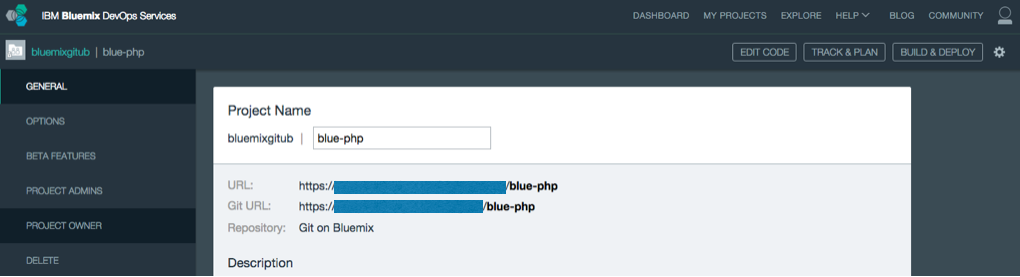
GITを追加したら、下記の画面にてURLの確認ができるようになります。

さあ!BluemixからGITを使うことができるようになりました。
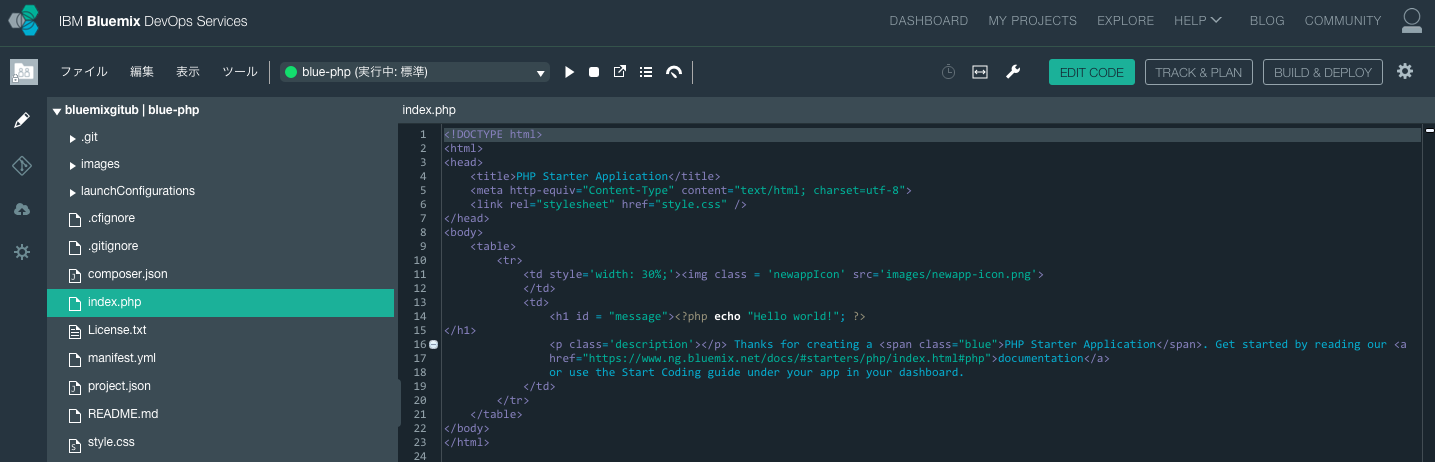
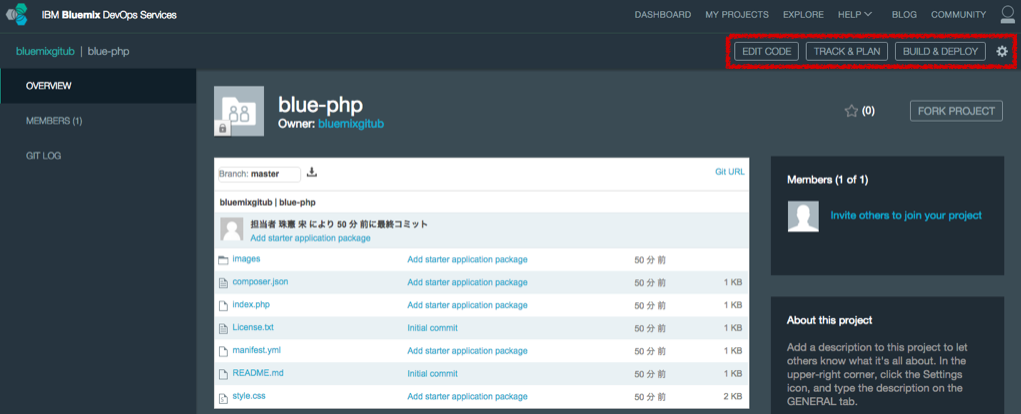
下記の画面の赤い枠のメニューにて追加したGITの設定を変更することができます。
なお、「EDIT CODE」では、ブラウザ上でそのままコードの修正も可能。

最後に、上記画面のメニューのハグルマから、今回追加したGITのURLを確認できます。

プロジェクトによって、ソースコード管理やバージョン管理方法は様々だと思いますが、Bluemixはローカルで管理されているソースコードをデプロイできる「CF」やGIT、Git Hubとの連動などいろんなデプロイ方法を提供しています。
Enjoy the Bluemix!