目標
開発環境
ruby 2.5.7
Rails 5.2.4.3
OS: macOS Catalina
前提
※ ▶◯◯ を選択すると、説明等が出てきますので、
よくわからない場合の参考にしていただければと思います。
投稿機能が既にできていると仮定して進めます。
流れ
1 gem refileの導入
2 カラムの追加
3 modelの編集
4 controllerの編集
5 viewの編集
gem refileの導入
Gemfile
gem 'refile', require: 'refile/rails', github: 'refile/refile'
補足
refileは、ファイルをアップロードできるようにするgemです。ターミナル
$ bundle install
カラムの追加
ターミナル
$ rails g migration AddPostImageIdToPosts post_image_id:string
ターミナル
$ rails db:migrate
t.string "post_image_id"が追加されていればOKです。
db/schema
create_table "posts", force: :cascade do |t|
t.integer "user_id"
t.string "title"
t.string "body"
t.datetime "created_at", null: false
t.datetime "updated_at", null: false
t.string "post_image_id" # <--これがあればOK
t.index ["user_id"], name: "index_posts_on_user_id"
end
modelの編集
app/models/post.rb
attachment :post_image
補足【refile使用のルール】
1 画像アップロードは、<%= f.attachment_field :image %>で実装 2 モデルに画像アップ用のメソッド「attachment」を追加し、imageを指定 ※今回はpost_image_idを追加したため、post_imageを指定。controllerの編集
下記を追加することで、post_imageの変更も許可する。
app/controllers/posts_controller.rb
def post_params
params.require(:post).permit(:title, :body, :post_image)
end
viewの編集
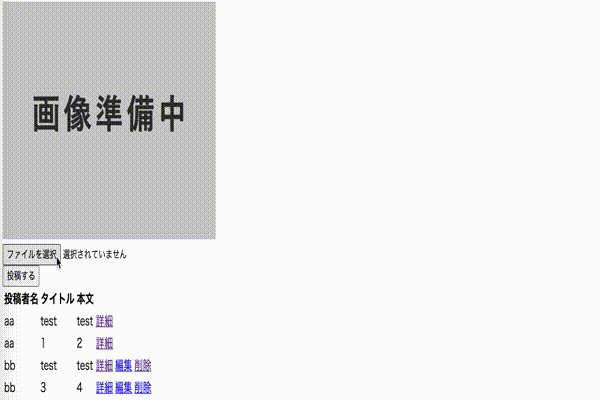
今回は先にデフォルトの画像を表示させておくため、
no-image.pngという画像ファイルを事前に用意しました。
保存場所は、app/assets/imagesの中になります。
app/views/posts/new.html.erb
<% form_with,...%>
...
<div>
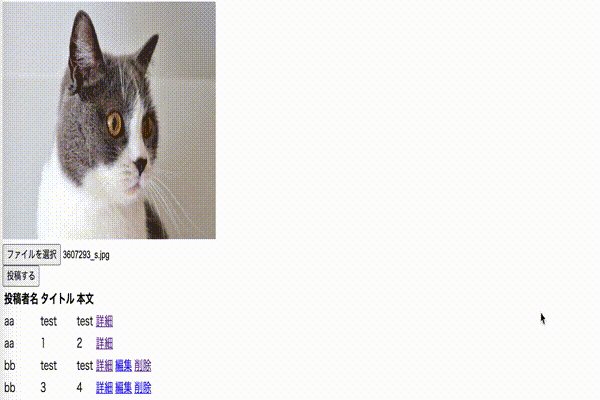
<%= attachment_image_tag @post, :post_image, fallback: "no-image.png", id: "img_prev", style: "height: 250px; width:300px;" %><br>
<%= f.attachment_field :post_image %>
</div>
...
<% end %>
...
<script>
$(document).on("turbolinks:load", function(){
function readURL(input) {
if(input.files && input.files[0]){
var reader = new FileReader();
reader.onload = function (e) {
$('#img_prev').attr('src', e.target.result);
}
reader.readAsDataURL(input.files[0]);
}
}
$("#post_post_image").change(function(){
readURL(this);
});
});
</script>
補足【attachment_image_tag】
refileで用意されたヘルパーメソッドで、imgタグを作成。補足【fallback】
何か問題が発生した際に表示する画像を指定。補足【turbolinks:load】
初回読み込み、リロード、ページ切り替えで動くよう設定。補足【Javascript動作について】
id=img_prevの属性を操作し、 changeメソッドでpostモデルのpost_imgの読み込みURLを変更補足【Runtime Errorが表示された場合】
エラー画面のコード上に ```Refile.secret_key = ...``` と表示されています。 そのRefile.secret_key= を含む一行をコピーし、 config/initializers/application_controller_renderer.rbの 一番下に追加すればエラーは解消できます。P.S.
TwitterではQiitaにはアップしていない技術や考え方もアップしていますので、
よければフォローして頂けると嬉しいです。
詳しくはこちら https://twitter.com/japwork