Markdownでメモするといろいろ便利って話です。
gitでも管理しやすいし、githubに草生やすのもモチベーションになります自分の場合。
エディタ(メモ帳代わり)はVSCodeを使います。
非エンジニアでも英語学習とかにも使えそうです!
Markdown
マークダウンとは、アメリカ合衆国、フィラデルフィア出身のライター・コラムニストであるジョン・グルーバー(John Gruber)によって、2004年に開発された「フォーマット」のことを指します。
デジタル文章を作るときに使うHTML(HyperText Markup Language)などのマークアップ言語を、簡略化できるようにプログラムされました。
https://backlog.com/ja/blog/how-to-write-markdown/#i
QiitaやWikipediaもMarkdownで書くのがデフォルトになっています。
簡単に構造化されて統一感のある文章が書けます。
書き方はこのチートシートが便利です。
VSCodeインストール
ここからダウンロードしてください。
https://code.visualstudio.com/

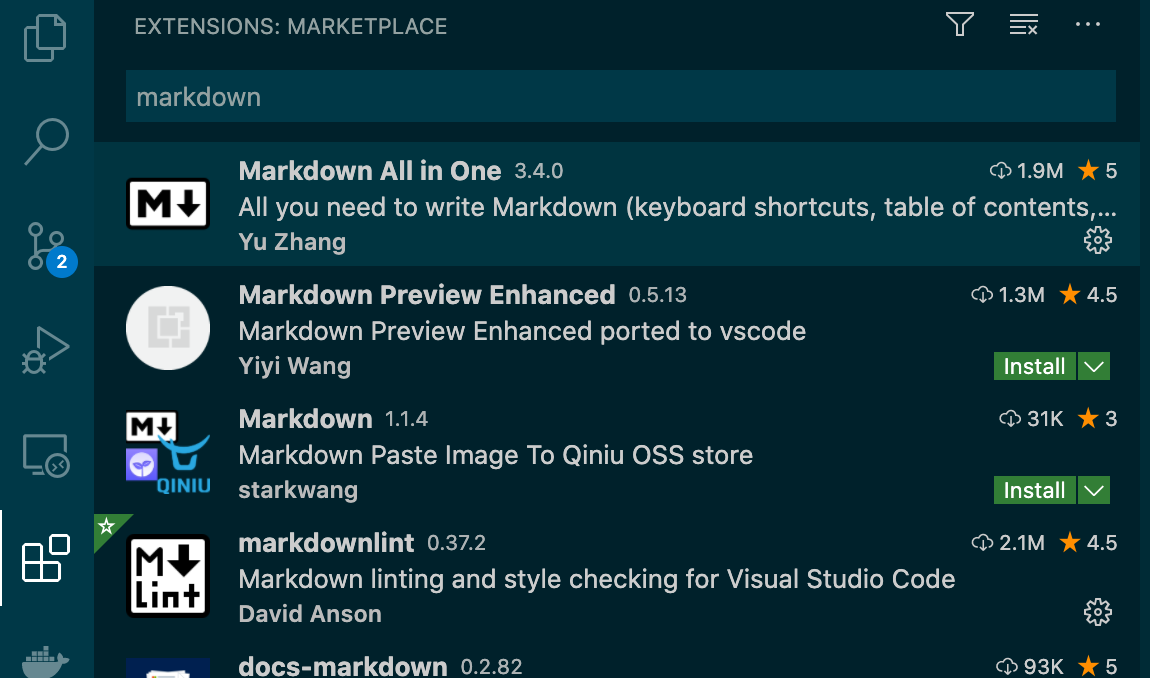
左のタブからブロックの絵をクリックして、Extentionsの検索窓でmarkdownと記載すると、
「Markdown All in One」があるのでこれをインストールします。
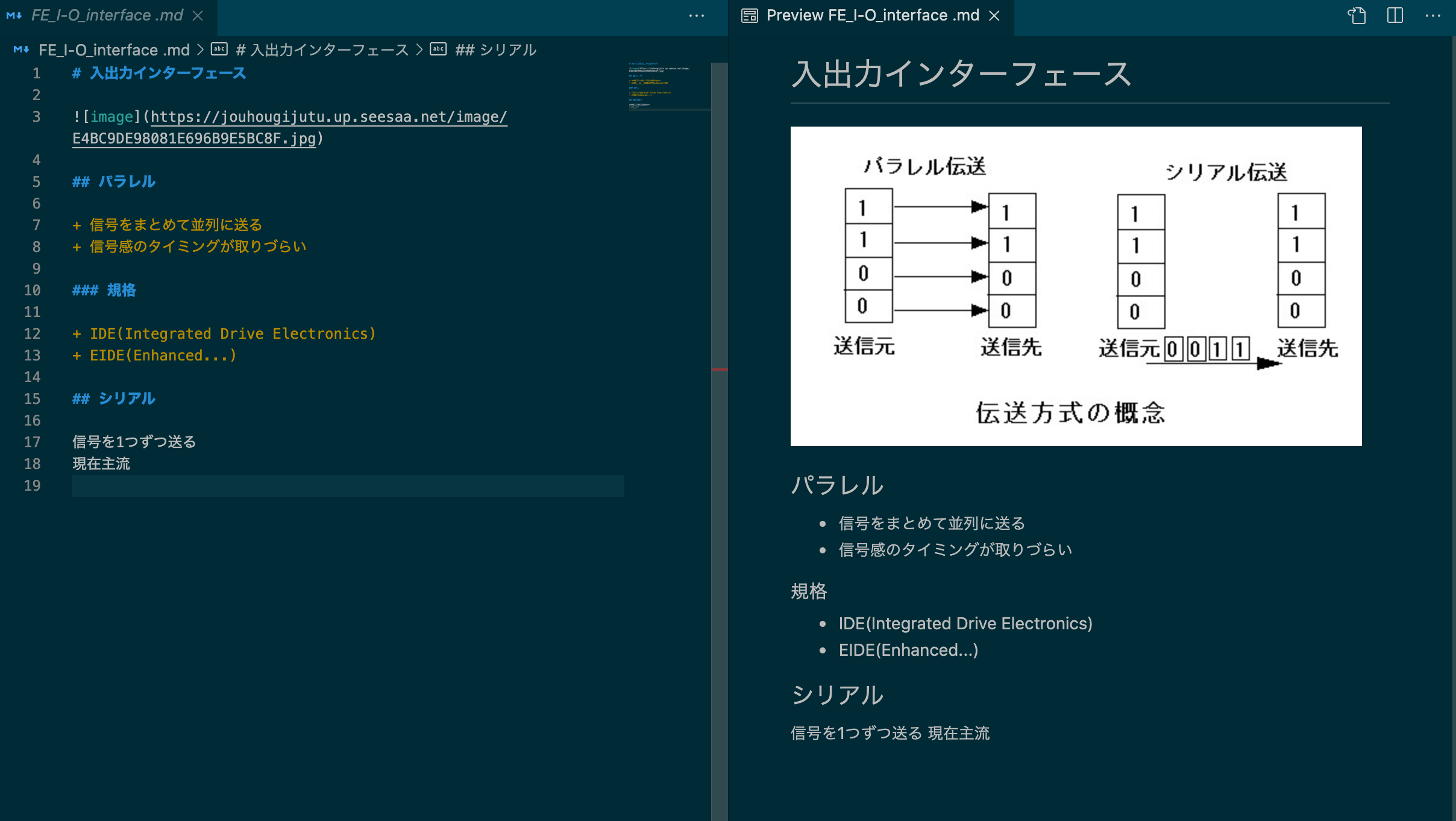
好きなファイル名で拡張子を.mdで保存して準備完了です。
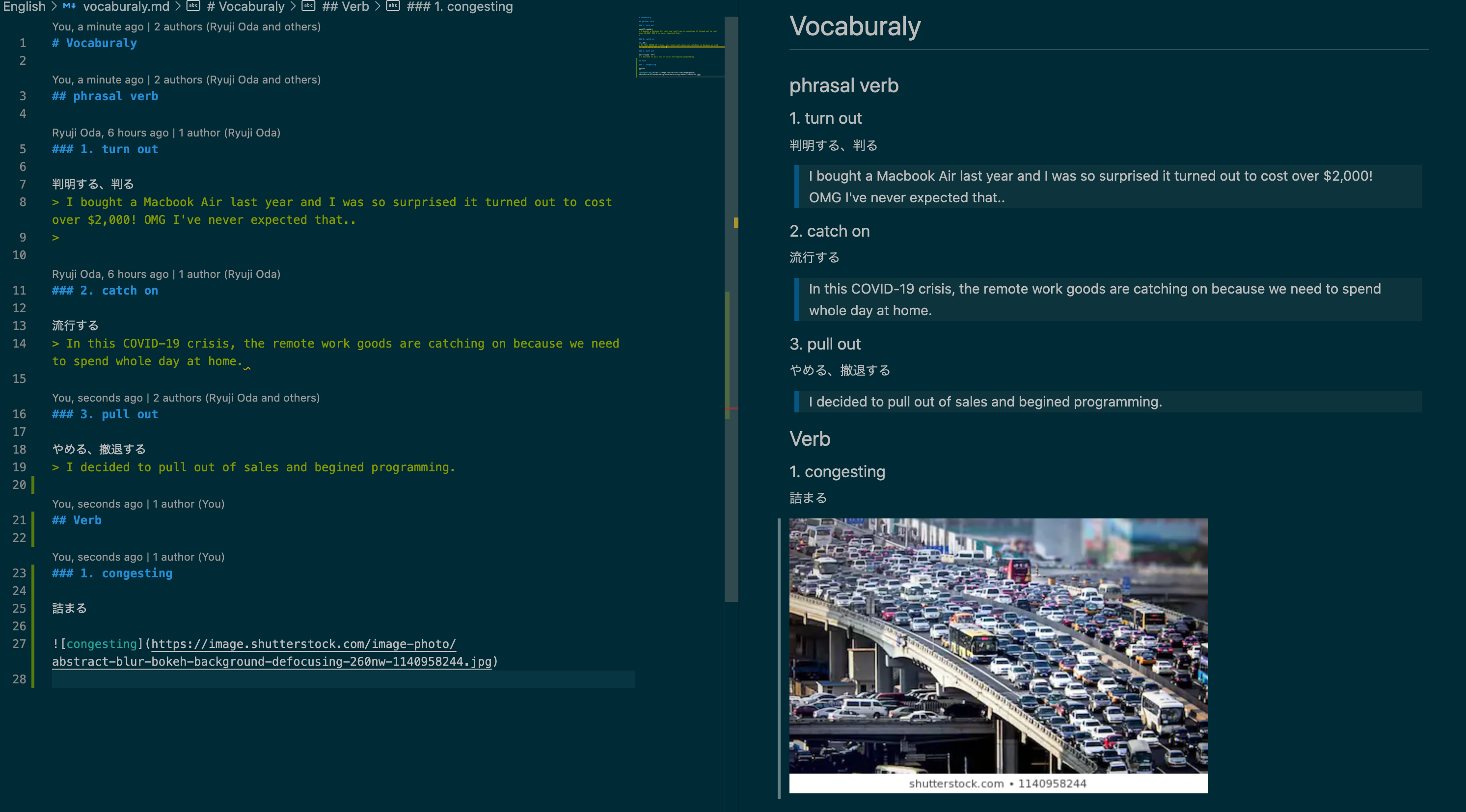
画像のURLを貼ることで表示できる

こうすることで、ネット上のファイルもエディタ内で表示できるので便利です。
何か勉強していて、イメージのつきにくいものなどをGoogleで検索して、そのまま貼り付けることができます。
プレビューは右上の虫眼鏡アイコンを押すと出てきます。

画像検索すればどういうシチュエーションで使われているかが想像しやすいので、
いざ英語を話したいときにイメージがパッと出てくる様になるかなと期待してます。
Atsueigoで同じ様なノートの取り方が解説されてたので笑
(markdownでメモりはじめたのが最近なので効果はまだわかりません!)
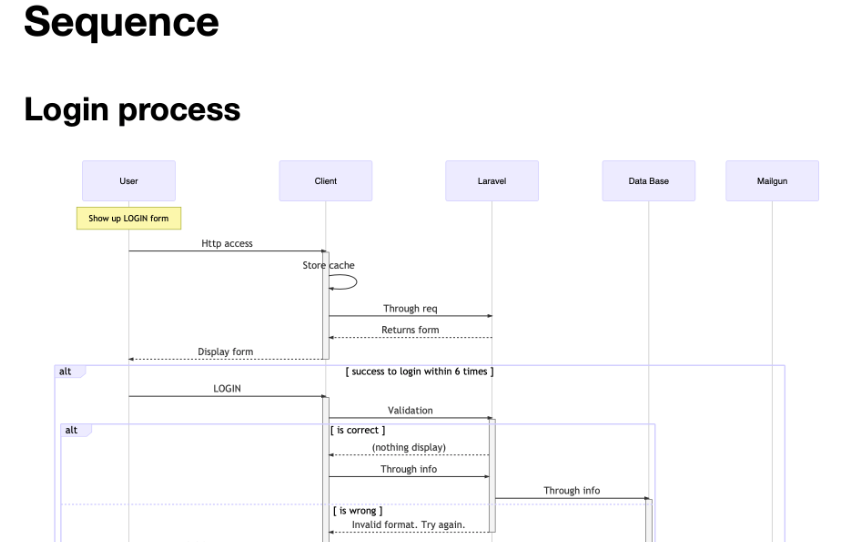
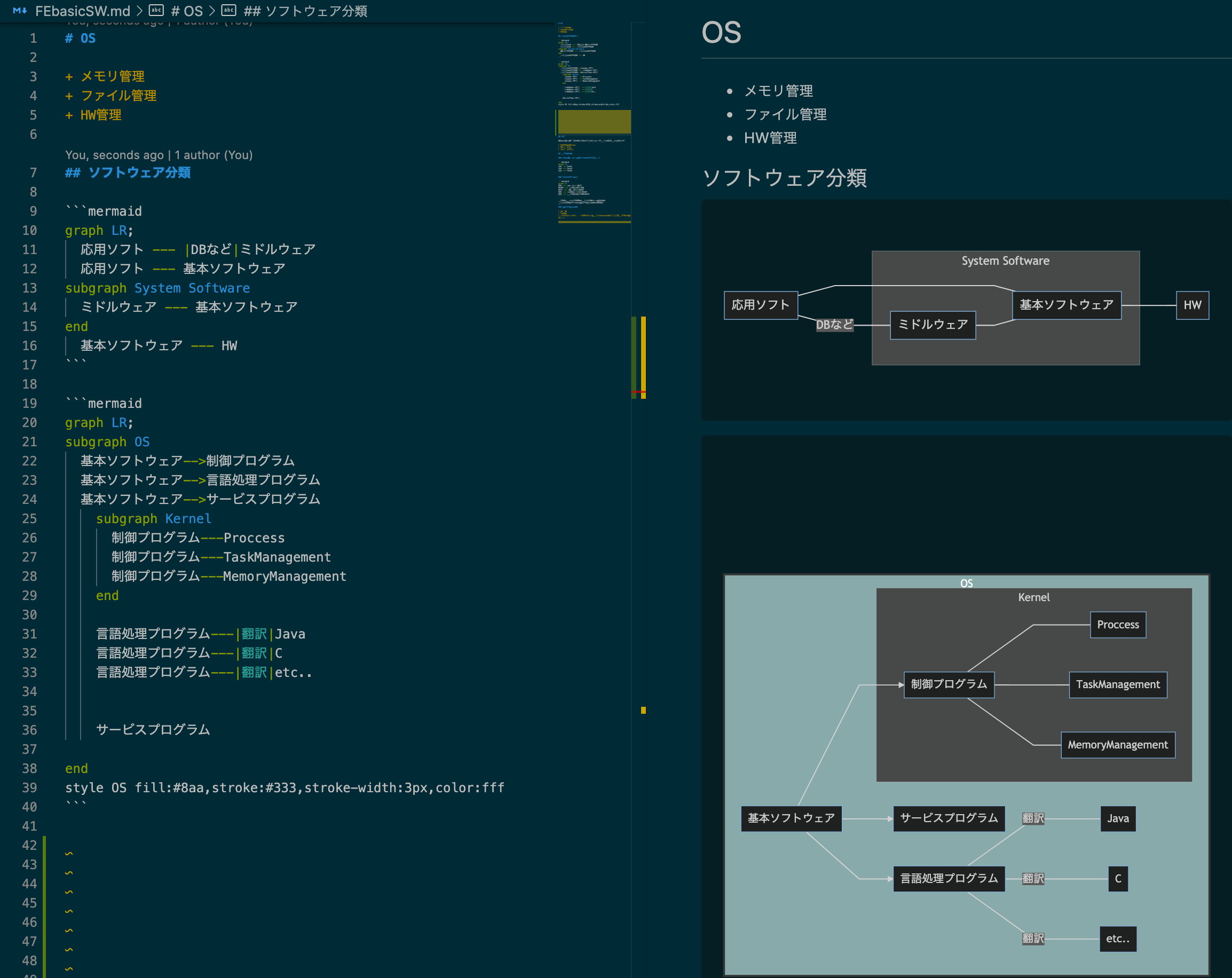
Mermaid.jsで描画もできる

カテゴリとか関係を覚えるときに、グラフ化することもできます。
PowerPointでぽちぽちするより楽だと個人的には思います。
```mermaid
graph TD; #上から下へ描画
A-->B;
A-->C;
B-->D;
C-->D;
graph LR; #左から右へ描画
基本ソフトウェア-->制御プログラム
基本ソフトウェア-->言語処理プログラム
基本ソフトウェア-->サービスプログラム
subgraph Kernel # 枠で囲ってグルーピングできる
制御プログラム---Proccess
制御プログラム---TaskManagement
制御プログラム---MemoryManagement
end
```
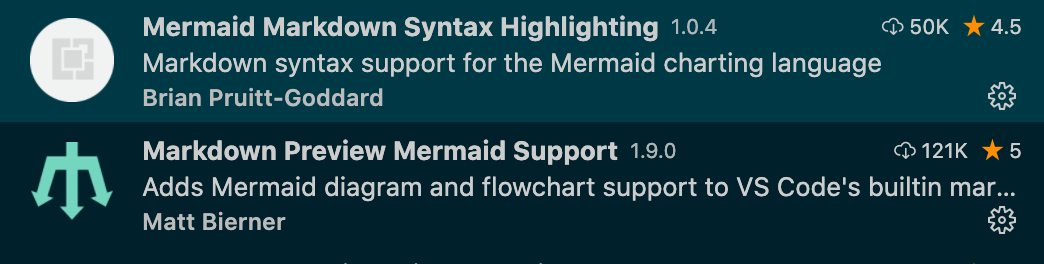
VSCode上では、下記の2つのExtentionを入れています。

詳しくは下記…
mermaid.js参考
https://mermaid-js.github.io/mermaid/#/
https://qiita.com/caesar_cat/items/e8a116a585863633d15a