はじめに
立場上、数週間コードを書かずにパワポや Excel の仕様書を作るような上流工程を担当することが増えてきました。
もちろんそれはそれで大事なお仕事ですしそれなりにやり甲斐はありますが、クリックだけでポチポチと動かない成果物を作り上げるのはプログラマにとって苦痛しかないです。
エンジニア同士であればリバースエンジニアリングでコードから仕様書を生成した無骨な HTML だったり、マークダウンで箇条書きの README.txt を書き上げるのでも良いのですが、要件定義など非エンジニアな人への仕様書に関してはまだまだパワポの設計書が主流です。最近は Microsoft 製品以外にも便利なツールは出ていますが、
- ライセンスが高額なためNG
- オンラインサービスは情報セキュリティ指針上NG
などなかなか導入に至らず、結果的にパワポや Excel でチマチマ作図するのがいつものパターンで、
- Mac と Windows で微妙にレイアウトが異なる。
- ライセンスが入っているマシンしか編集できない。
- ツールが重い。メモリを食う。
- 変更時の差分が分からない。
- 差分管理のためファイル名に日付つける。
と言ったつらみを抱えながらプロジェクトを進行していく事になります。
mermaid との出会い
もういい加減このスパイラルから抜け出したいと思い、今回の設計フェーズでは mermaid という作図ツールを使用する事に決めました。
mermaid
https://github.com/mermaidjs/mermaidjs.github.io
以前からも Graphviz などのオープンソースでの作図ツールはありましたが動きがもっさりしていたりあまり良いイメージがなく敬遠していましたが、mermaid の特徴は、
- マークダウンで作図ができる
- 記述が直感的
- マークダウン(=テキスト)なので差分が明確
- アウトプットが綺麗
- CSS で表示もカスタムできる
- 書き出しはPNG/JPEGの他、
- SVG なので HTML との相性が良い
- 完全オープンソース(感謝!)
と、良いことづくめ。特にマークダウンで書けるというのはプログラマとの相性も良く魅力的だったので早速試してみました。
サンプル
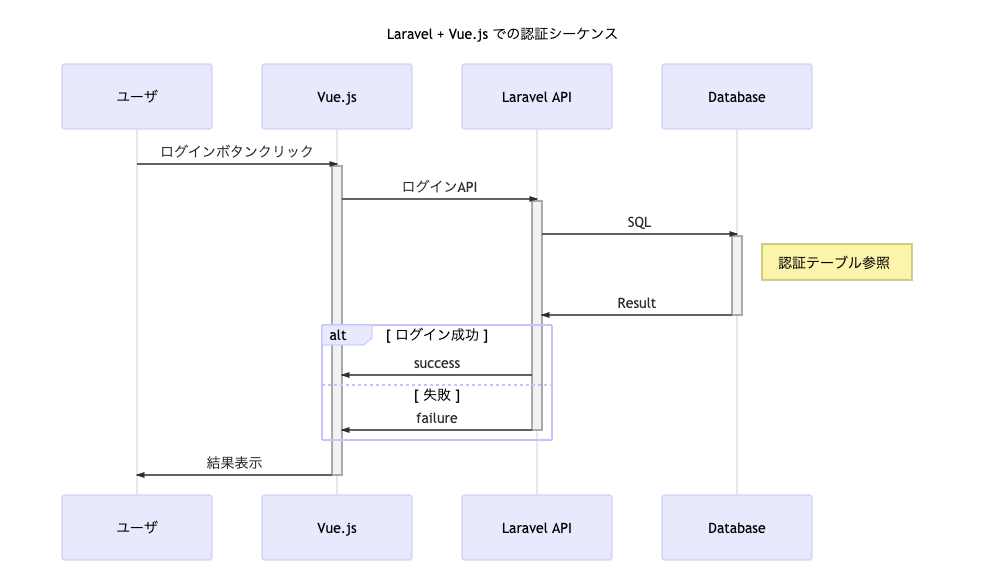
このシーケンス図を mermaid の記法で書くとたった12行で書けてしまいます。
sequenceDiagram
ユーザ ->> +Vue : ログインボタンクリック
Vue ->> +Laravel : ログインAPI
Laravel ->> +Database : SQL
Note right of Database : 認証テーブル参照
Database ->> -Laravel : Result
alt ログイン成功
Laravel ->> Vue : success
else 失敗
Laravel ->> -Vue : failure
end
Vue ->> -ユーザ : 結果表示
日本語も問題なく使え、マークダウン自体にも可読性があり差分も追いやすいですね。これで変更の多いプロジェクトも恐れることはないです。
エディタ・ツール
気になるプラットフォームですが、少し想像の斜め上に行っていて、node パッケージとして提供されていました。なので 最低限ブラウザがあれば動作します。もちろん画像書き出しも出来るので、作図データを非エンジニアに共有しやすいという点も採用の大きな理由でした。
手取り早く試すには CDN がおすすめ。
<html>
<head>
<link rel="stylesheet" href="https://unpkg.com/mermaid/dist/mermaid.min.css">
<script src="https://unpkg.com/mermaid/dist/mermaid.min.js"></script>
<script>mermaid.initialize({startOnLoad:true});</script>
</head>
<body>
<div class="mermaid">
〜ここに mermaid 記法を書く。〜
</div>
</body>
</html>
もっと面倒な人はオンライン上の LiveEditor を使用しましょう。
何ができるか
mermaid はシーケンス図の他にも、フローチャート、クラス図・エンティティ図、状態遷移図、ガントチャート、円グラフが作成できます。以下、簡単にサンプルを作ってみました。
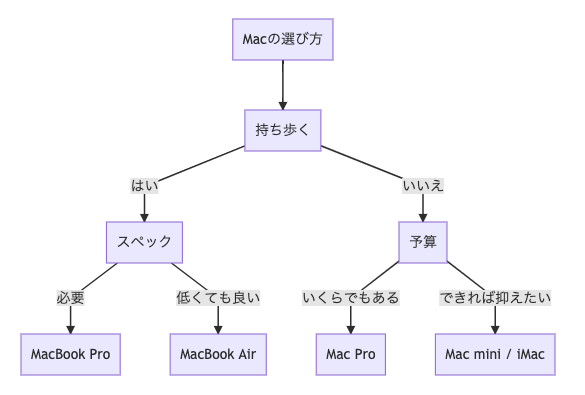
フローチャート
Markdown
graph TB
Macの選び方 --> 持ち歩く
持ち歩く -->|はい| スペック
持ち歩く -->|いいえ| 予算
スペック -->|必要| R1[MacBook Pro]
スペック -->|低くても良い| R2[MacBook Air]
予算 --> |いくらでもある| R3[Mac Pro]
予算 --> |できれば抑えたい| R4[Mac mini / iMac]
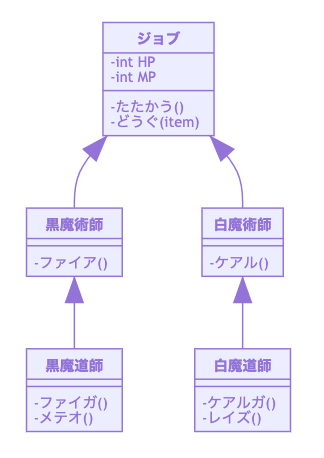
クラス図・エンティティ図
Markdown
classDiagram
class ジョブ {
-int HP
-int MP
-たたかう()
-どうぐ(item)
}
class 黒魔術師 {
-ファイア()
}
class 黒魔道師 {
-ファイガ()
-メテオ()
}
class 白魔術師 {
-ケアル()
}
class 白魔道師 {
-ケアルガ()
-レイズ()
}
黒魔術師 <|-- 黒魔道師
白魔術師 <|-- 白魔道師
ジョブ <|-- 黒魔術師
ジョブ <|-- 白魔術師
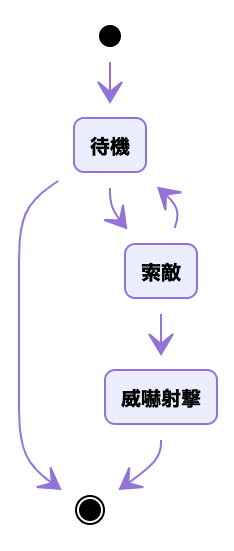
状態遷移図
Markdown
stateDiagram
[*] --> 待機
待機 --> [*]
待機 --> 索敵
索敵 --> 待機
索敵 --> 威嚇射撃
威嚇射撃 --> [*]
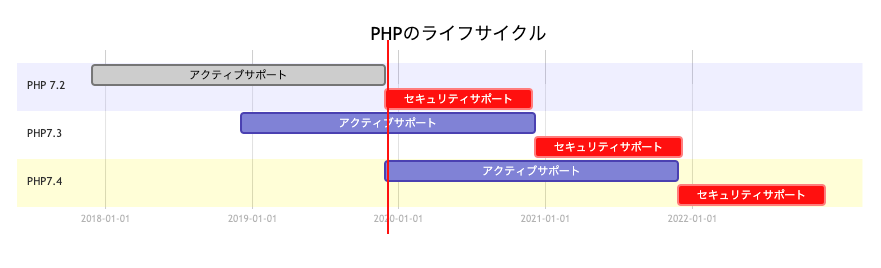
ガントチャート
gantt
title PHPのライフサイクル
section PHP 7.2
アクティブサポート : done, 2017-11-30, 2019-11-30
セキュリティサポート : crit, 2020-11-30
section PHP7.3
アクティブサポート : 2018-12-06, 2020-12-06
セキュリティサポート : crit, 2021-12-06
section PHP7.4
アクティブサポート : 2019-11-28, 2021-11-28
セキュリティサポート : crit, 2022-11-28
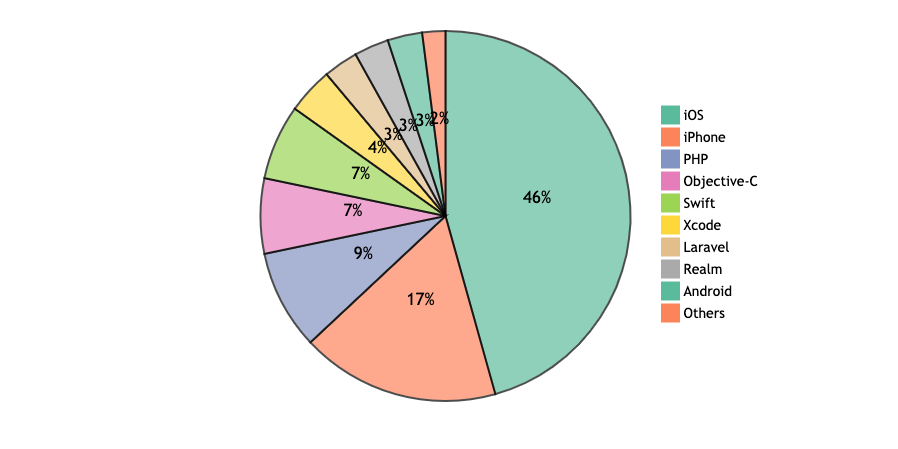
円グラフ
pie
"iOS": 45.2
"iPhone": 17.2
"PHP": 8.6
"Objective-C": 6.5
"Swift": 6.5
"Xcode": 4
"Laravel": 3
"Realm": 3
"Android": 3
"Others": 2
まとめ
プログラマであればパワポや作図ツールをポチポチ編集するよりも、マークダウンで記述した方がストレスが少ないですよね。
社内でも mermaid を広めて、仕様書作り大好きっ子を増やしたいと思います。