本記事は、bytefish氏による「Use Chrome DevTools Like a Senior Frontend Developer」(2020年7月21日公開)の和訳を、著者の許可を得て掲載しているものです。
シニアフロントエンド開発者みたいにChromeデベロッパーツールを使おう
開発環境にChromeを選ぶなら知っておきたい12のテクニック
Photo by Morning Brew on Unsplash
さて、何らかの理由で、開発ブラウザとしてChromeを選んだとします。次は、デベロッパーツールを開き、コードのデバッグを開始します。
Consoleパネルを開いてプログラムの出力を確認したり、Elementsパネルを開いてDOM要素のCSSコードを確認したりします。
でも、Chromeデベロッパーツールを本当に理解していますか?実は、パワフルだけど知られていない機能がたくさん用意されていて、開発効率を大幅に改善できるのです。
ここでは、最も便利な機能を紹介します。お役に立てたら嬉しいです。
ChromeのCommandメニューから始めましょう。ChromeのCommandメニューは、LinuxのShellのようなものです。コマンドを入力してChromeを操作できます。
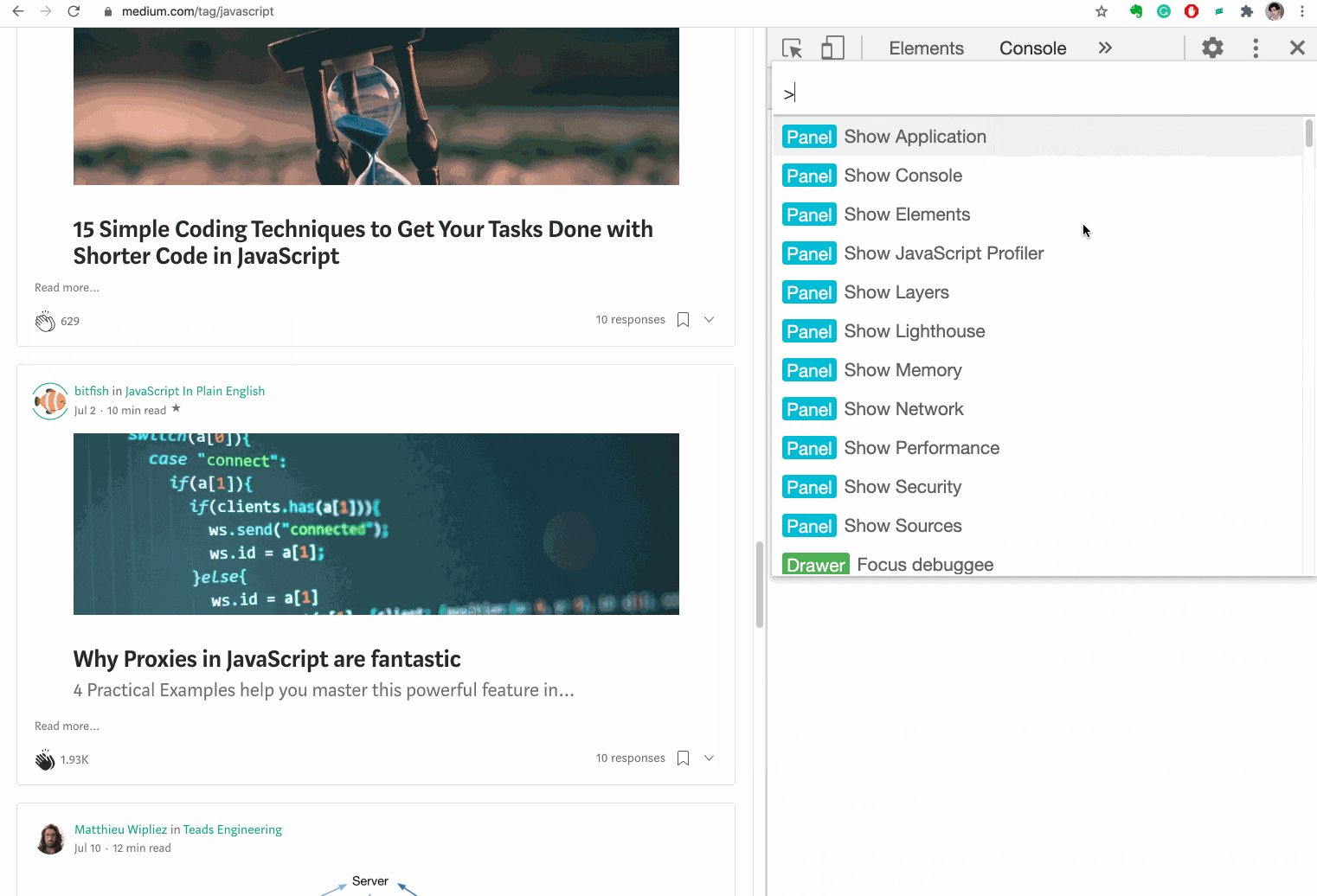
まず、Chromeデベロッパーツールを開き、次のショートカットでCommandメニューを開きます。
- windows:Ctrl + Shift + P
- macOS:Cmd + Shift + P
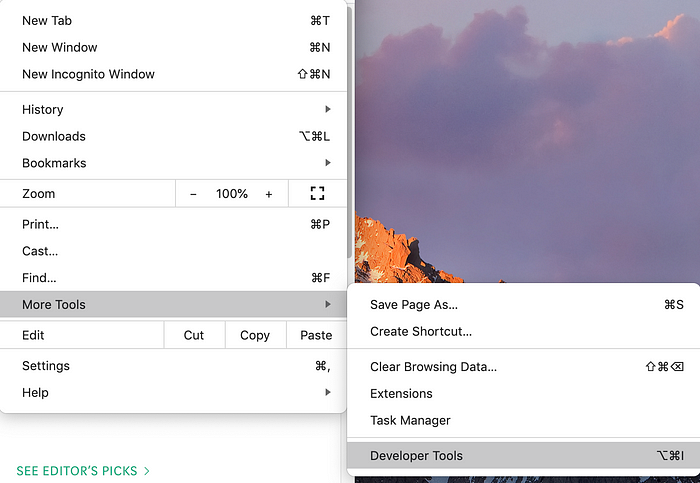
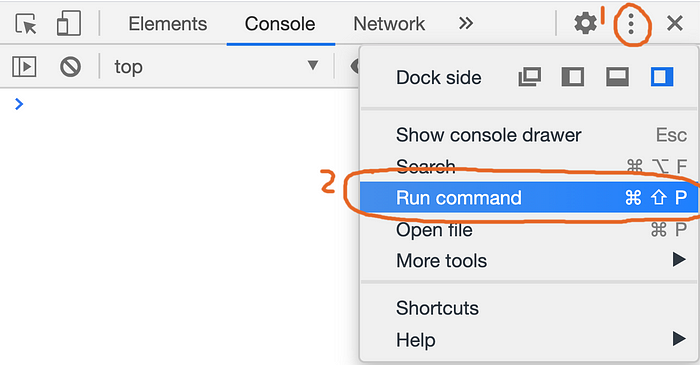
または、次のボタンをクリックして開くこともできます。
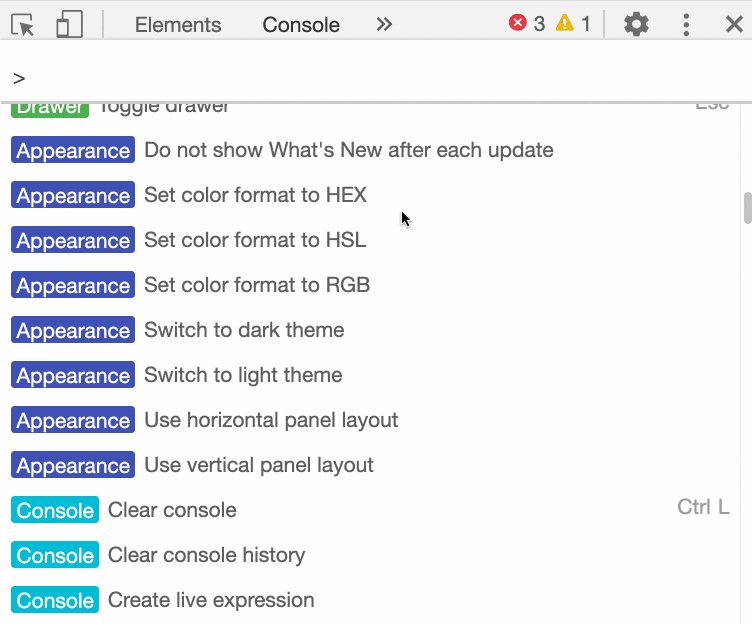
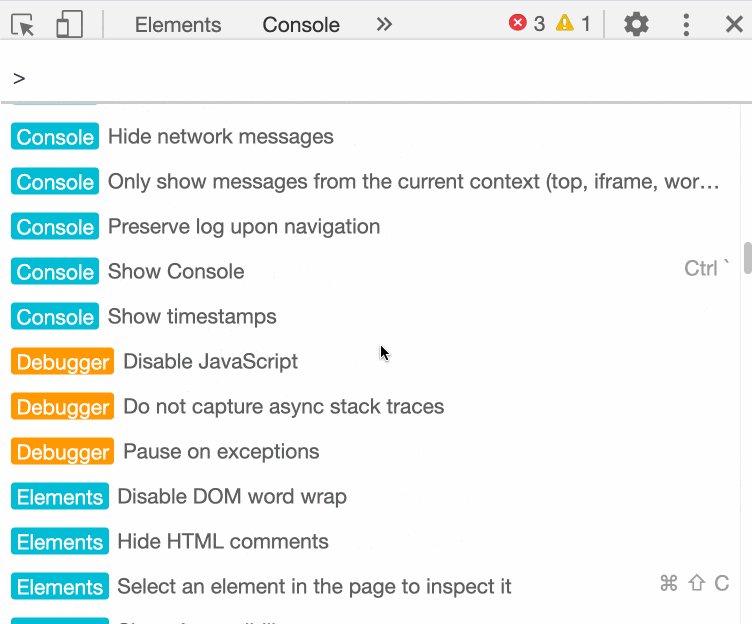
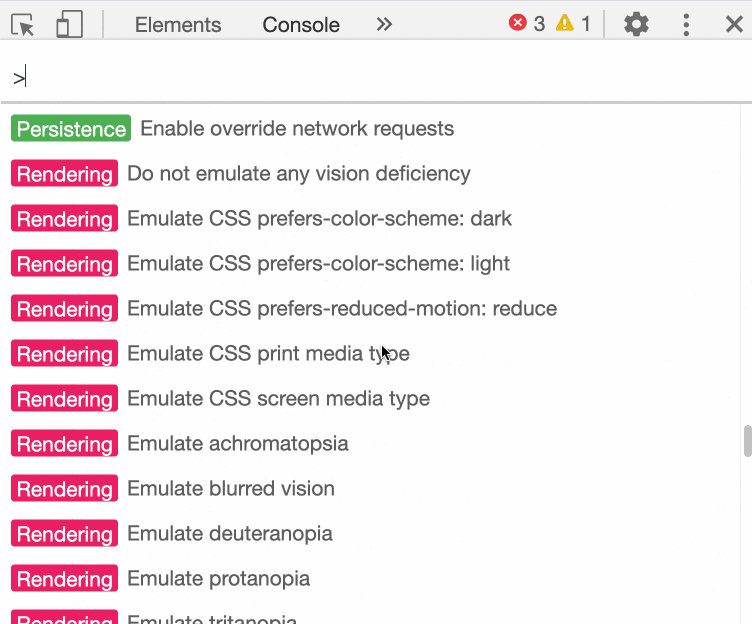
次に、Commandパネルに移動します。さまざまなコマンドで、さまざまなパワフルな機能を実行できます。
1. パワフルなスクリーンショットを撮る。
画面のキャプチャは日常的によく必要になるものなので、使っているコンピュータにとても便利なスクリーンショットソフトがもうあるでしょう。でも、次のようなことはできますか?
- ビジュアルウィンドウに表示されていないものも含めて、ウェブページ上のすべてのスクリーンショットを撮る。
- DOM要素のコンテンツを正確にキャプチャする。
この2つは日常的によく必要になるものですが、OS付属のスクリーンショットツールでは簡単に対応できません。このような場合、コマンドを使えばできます。
対応するコマンドは次の通りです。
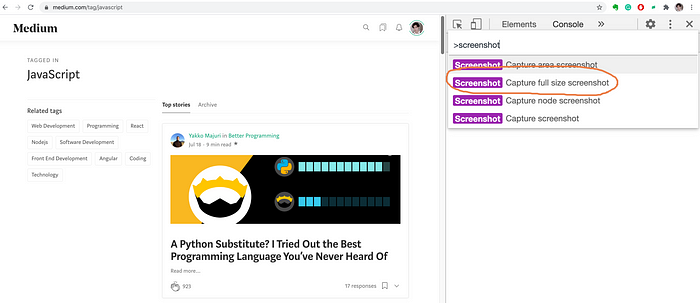
- Screenshot Capture full size screenshot
- Screenshot Capture node screenshot
例
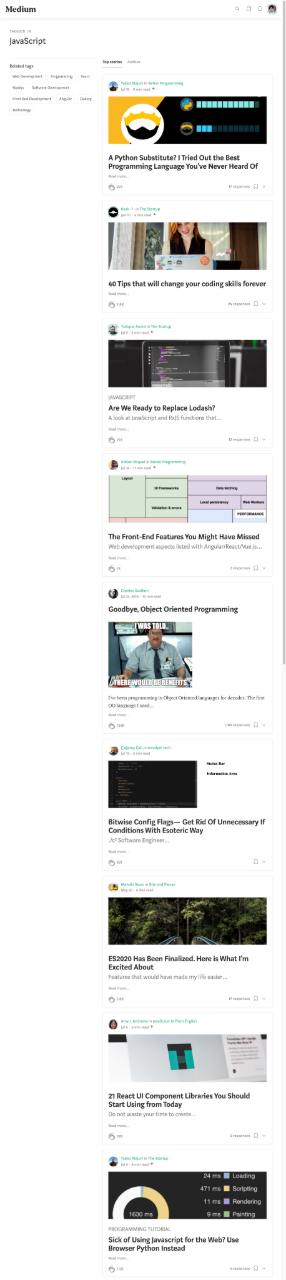
任意のウェブページを開きます。例えば、MediumのJavaScriptトップストーリーページなど。https://medium.com/tag/javascript
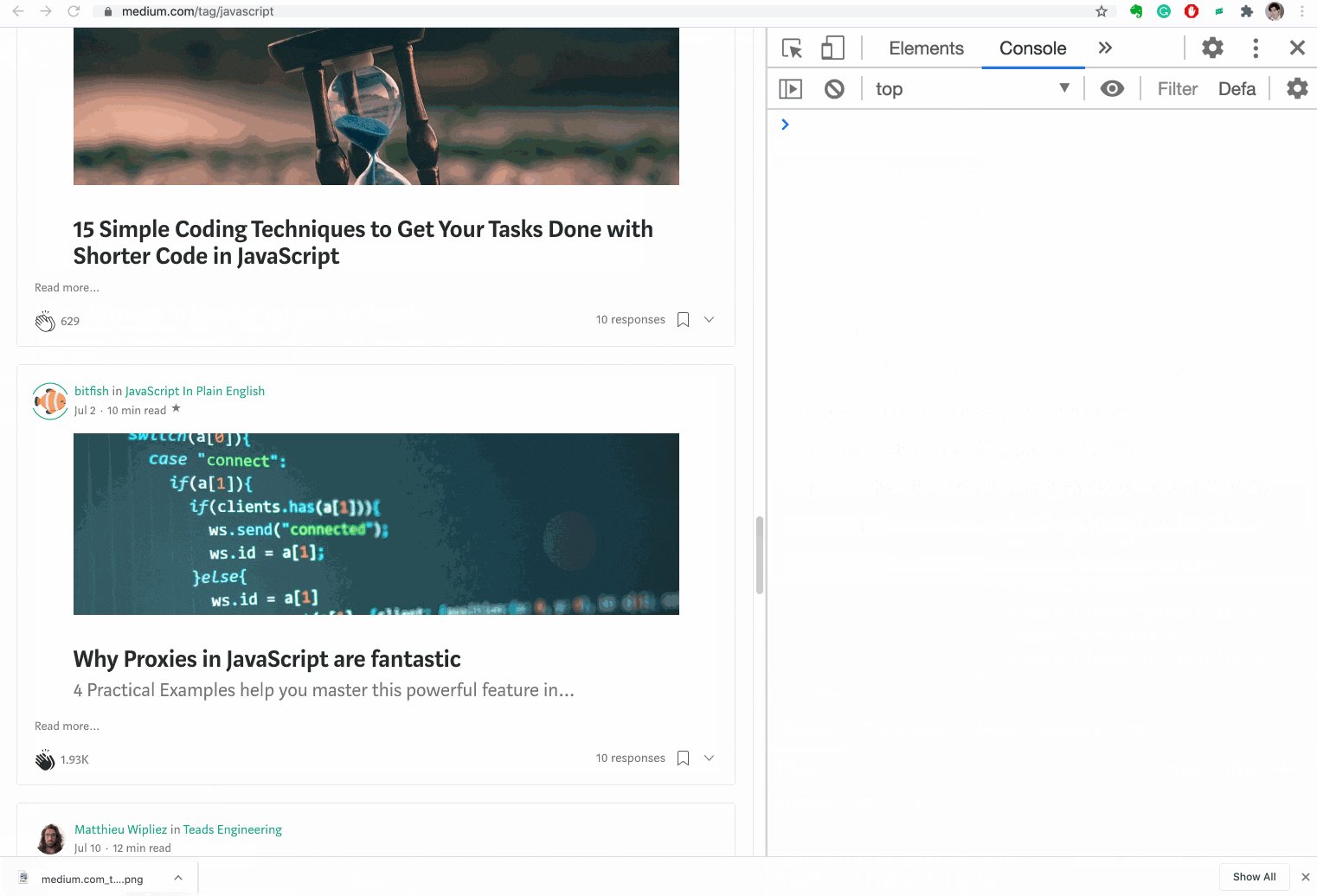
Commandメニューを開き、Screenshot Capture full size screenshotを実行します。
すると、現在のページのフルスクリーンショットを撮ることができます。
上のオリジナル画像はとても鮮明ですが、ここではトラフィックの節約のため圧縮画像をアップロードしています。
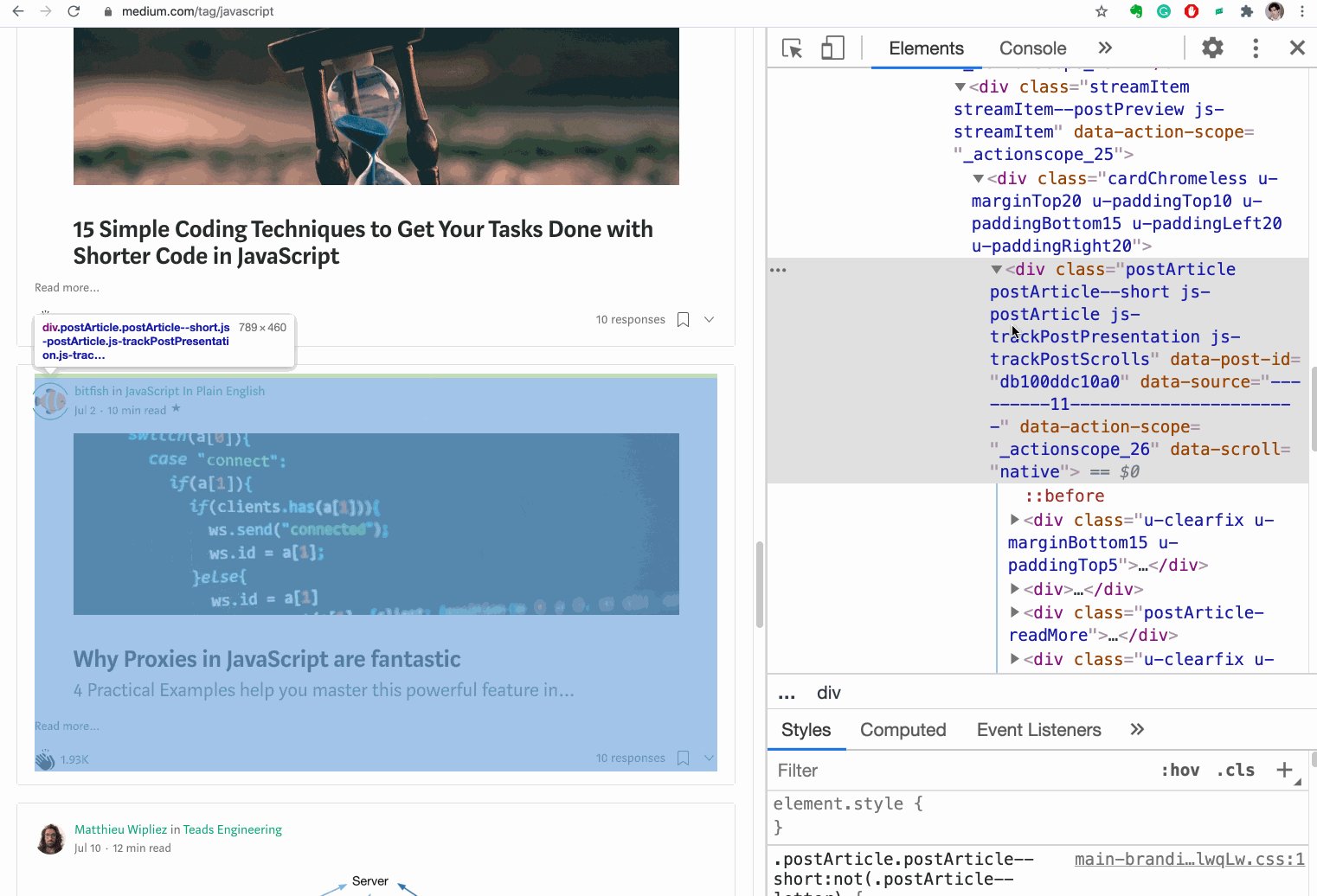
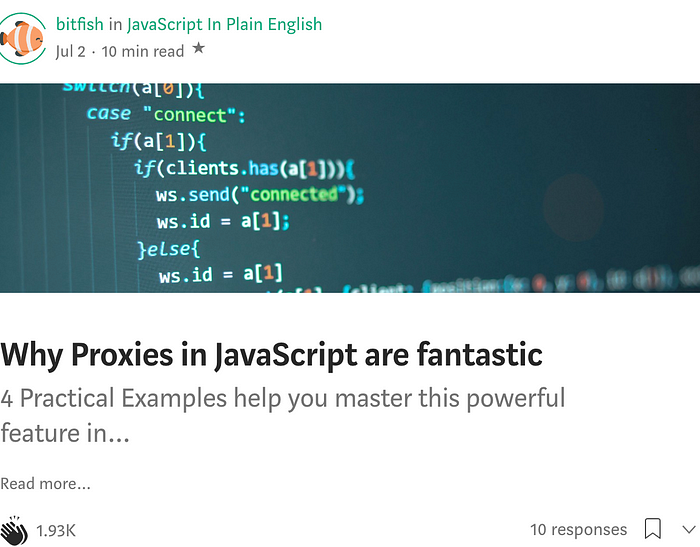
同様に、DOM要素のスクリーンショットを撮りたい場合、システム独自のスクリーンショットツールを使うことができますが、要素を正確にキャプチャすることはできません。このような場合、Capture node screenshotを使えばできます。
まず、Elementsパネルで要素を選択してから、コマンドを実行します。
これが正確なスクリーンショットの結果です。
2. 最後の操作結果をConsoleで参照する。
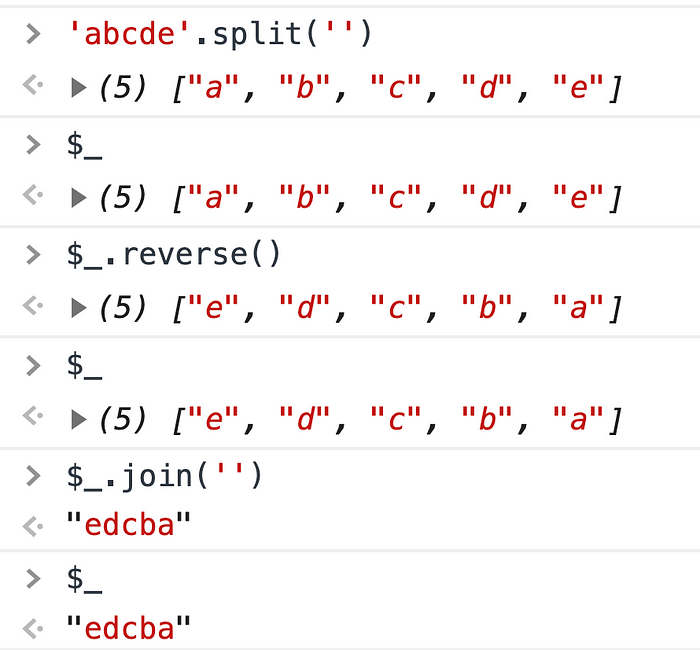
Consoleでのコードデバッグはよく必要になります。例えば、JavaScriptで文字列を逆順にする方法を知りたい時に、関連情報をウェブで検索して、次のコード行を見つけたとします。
'abcde'.split('').reverse().join('')
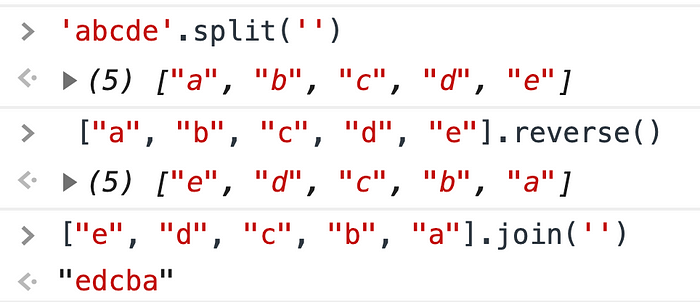
上のコードは文字列を逆順にしています。でも、split() reverse() join()メソッドが何をするのか、この中間ステップの実行結果をまだ理解していません。そこで、上のコードを段階的に実行したいなら、次のように記述します。
このステップを経て、実行した各メソッドの戻り値が分かりました。
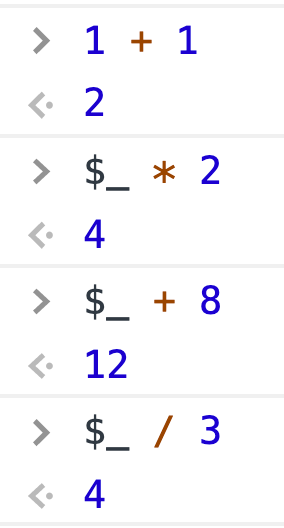
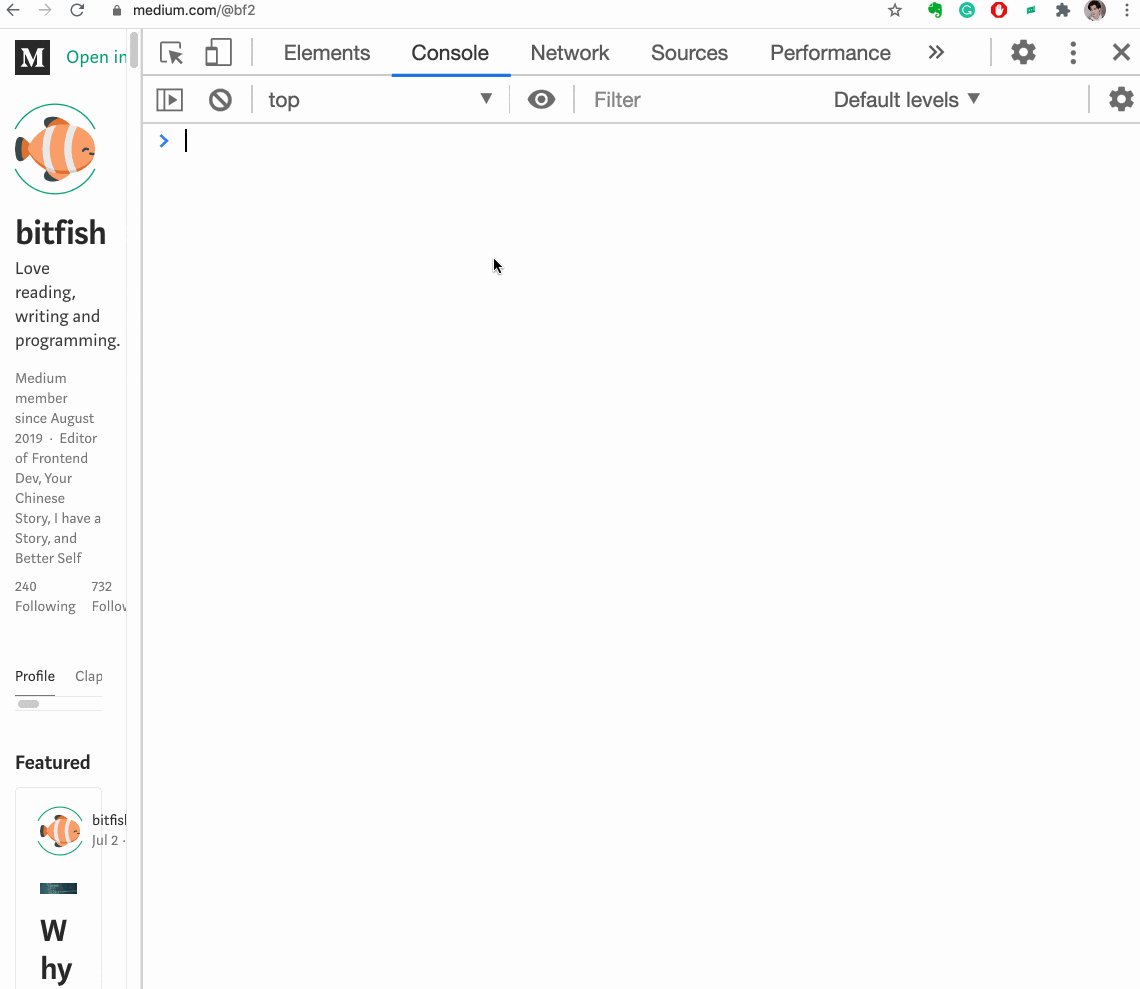
でも、これでは冗長です。エラーが発生しやすく、理解しにくいです。実はConsoleでは、魔法の変数$_を使って、前の操作の結果を参照できます。
$_は特別な変数で、値は常にConsoleの最後の操作の結果と等しくなります。このテクニックは、コードをデバッグするのに便利です。
3. XHRリクエストを再送する。
フロントエンドプロジェクトでは、データを取得するためによくXHRを使ってバックエンドにリクエストします。もし、XHRリクエストを再送したい時はどうしますか?
初心者ならページを更新するかもしれませんが、これは面倒です。実は、Networkパネルで直接デバッグできるのです。
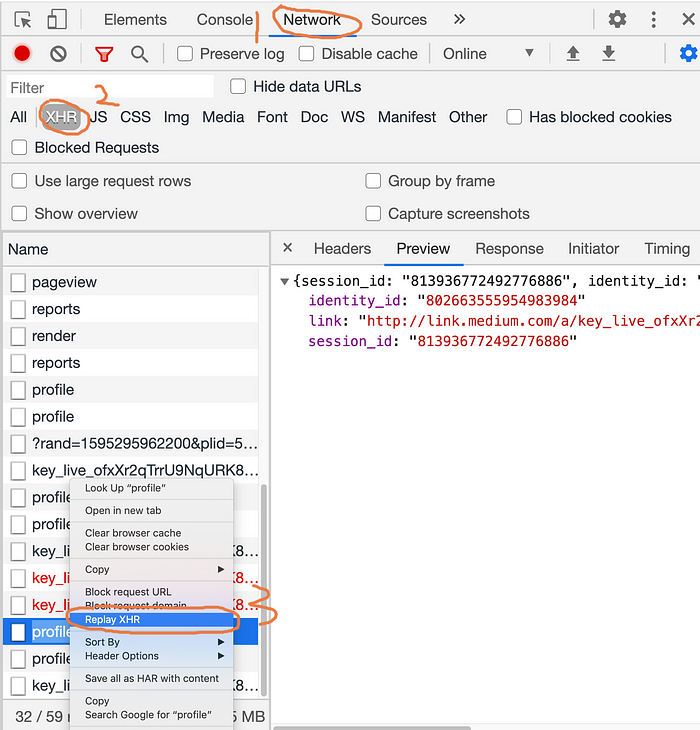
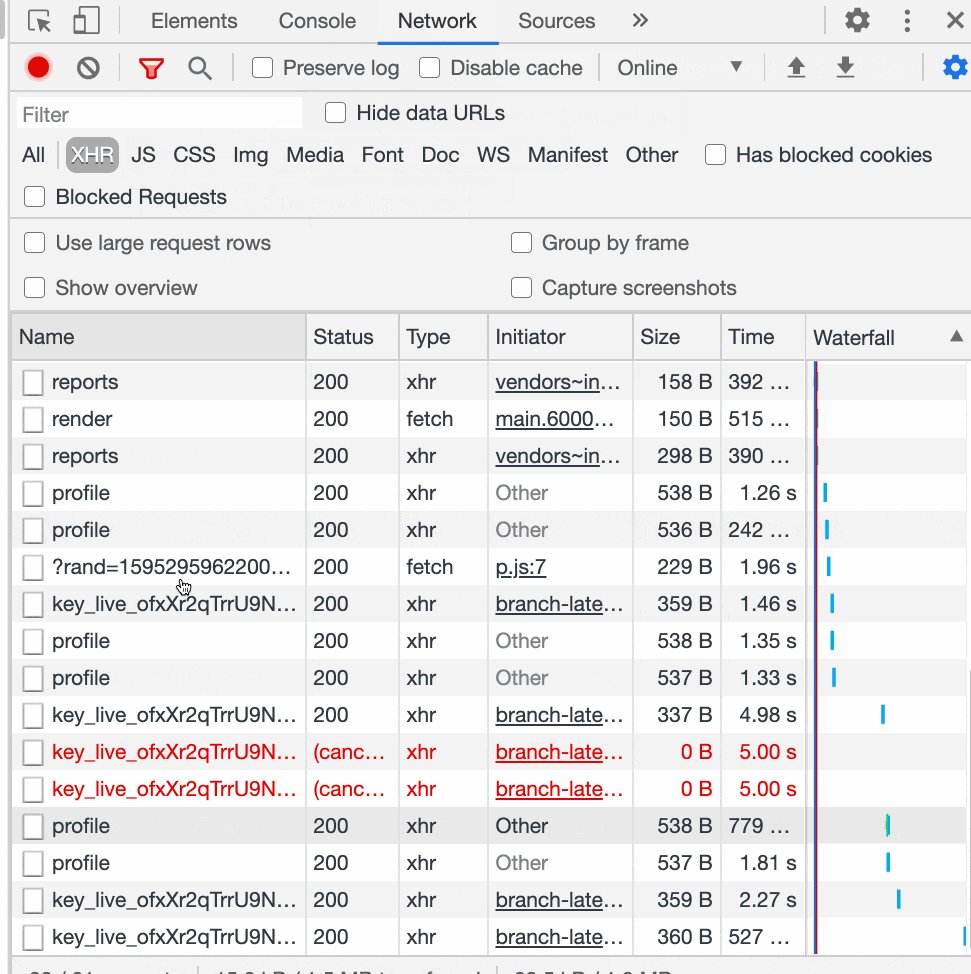
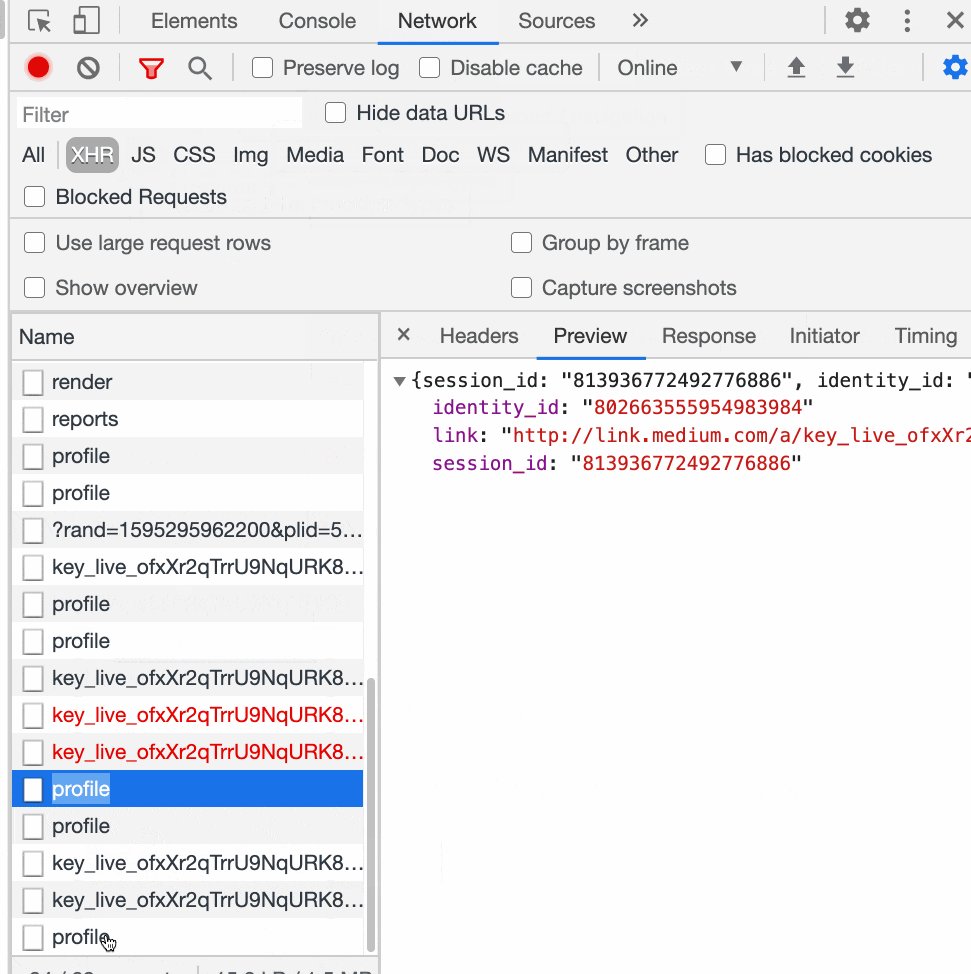
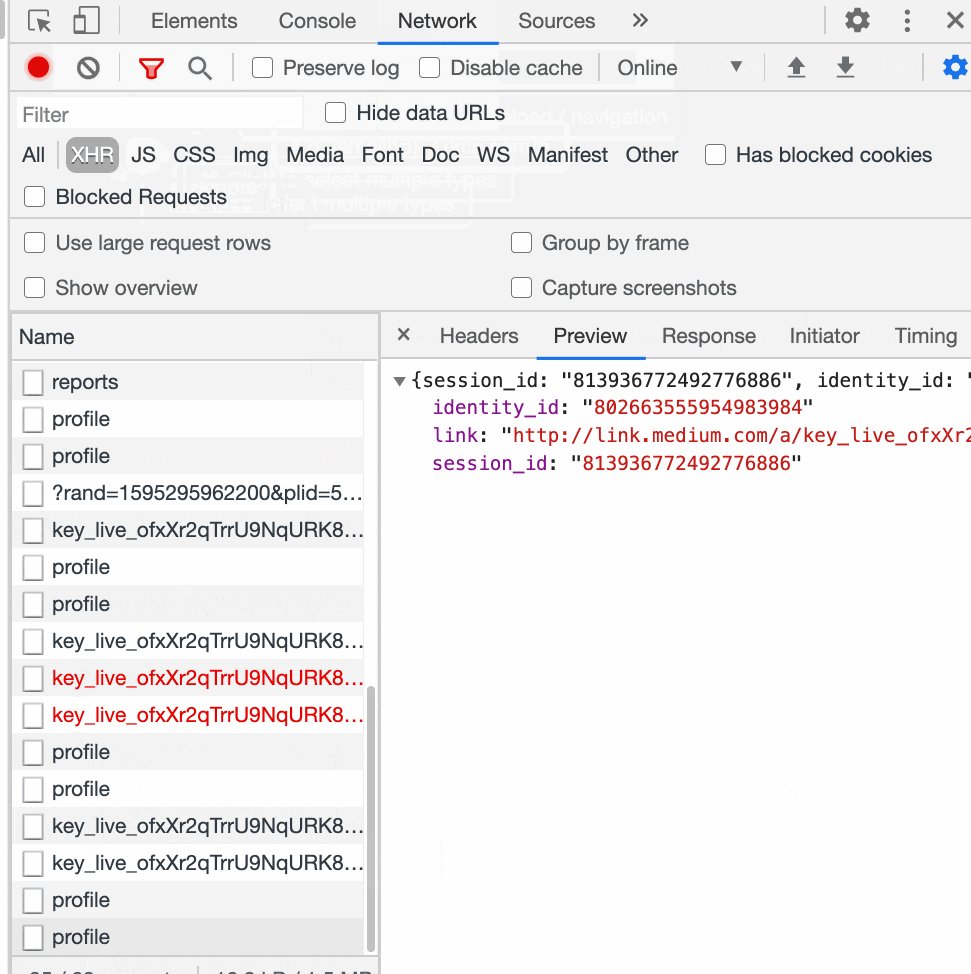
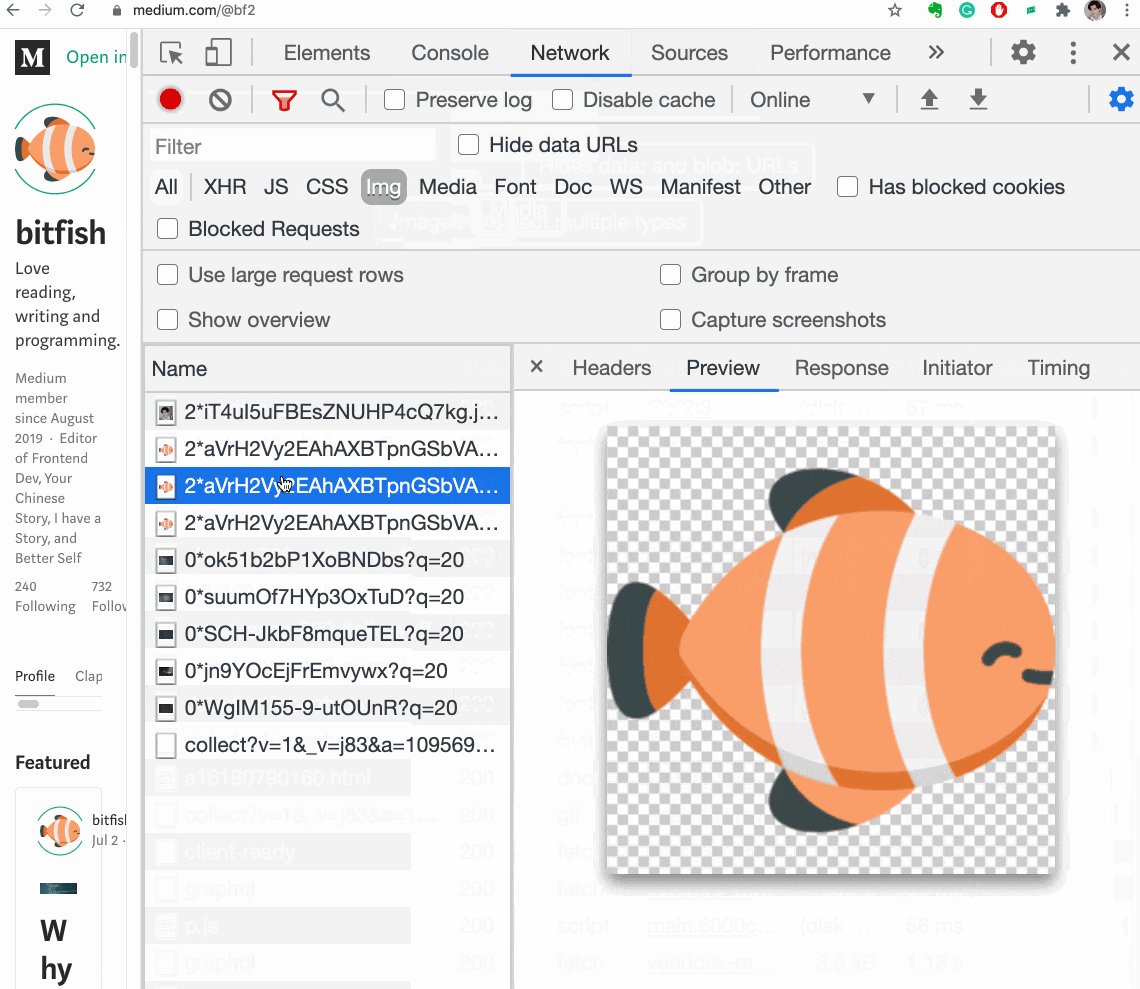
- Networkパネルを開く。
- XHRボタンをクリックする。
- 再送したいXHRリクエストを選ぶ。
- XHRを再生する。
例
4. ページの読み込み状況を監視する。
ページが最初から完全に読み込まれるまでに、10秒以上かかることがあります。このような場合、さまざまな時間帯でページの読み込み状況を監視する必要があります。
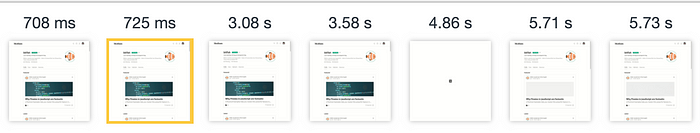
Chromeデベロッパーツールでは、NetworkパネルのCapture Screenshotsを使って、ページ読み込み中のスクリーンショットをキャプチャできます。
各スクリーンショットをクリックすると、対応する時間のネットワーク要求が表示されます。このように視覚的に表示することで、どのネットワーク要求が常に発生しているかをより正確に把握できます。
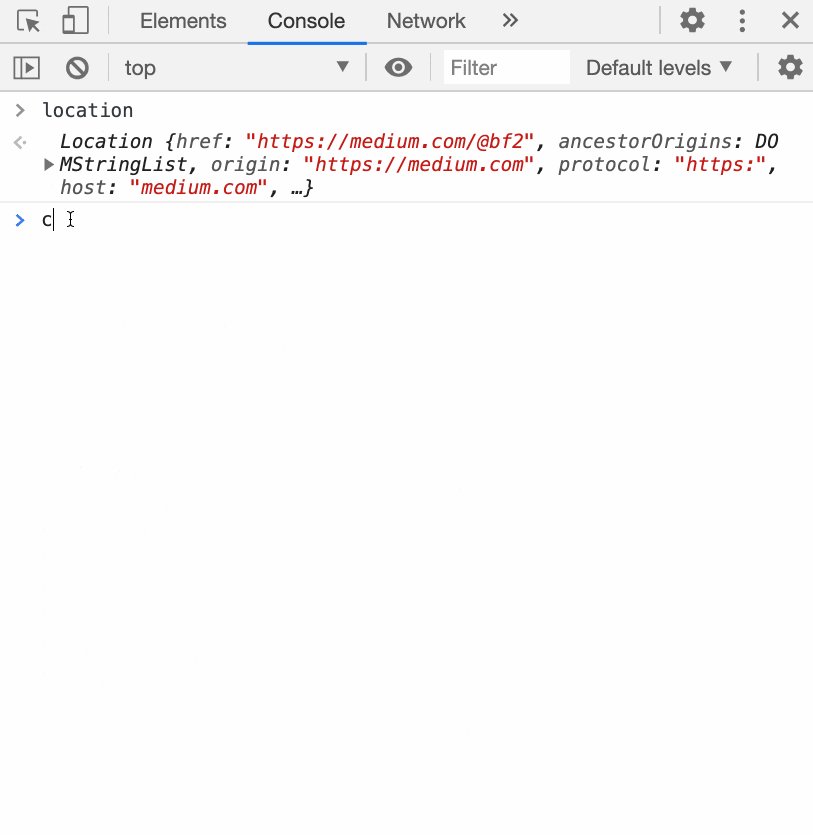
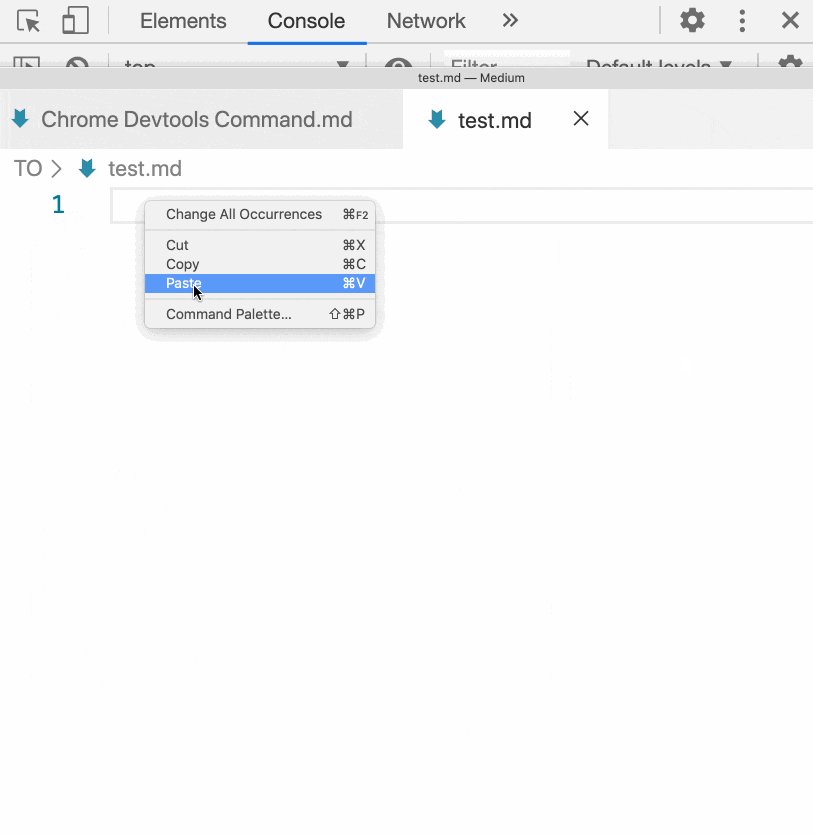
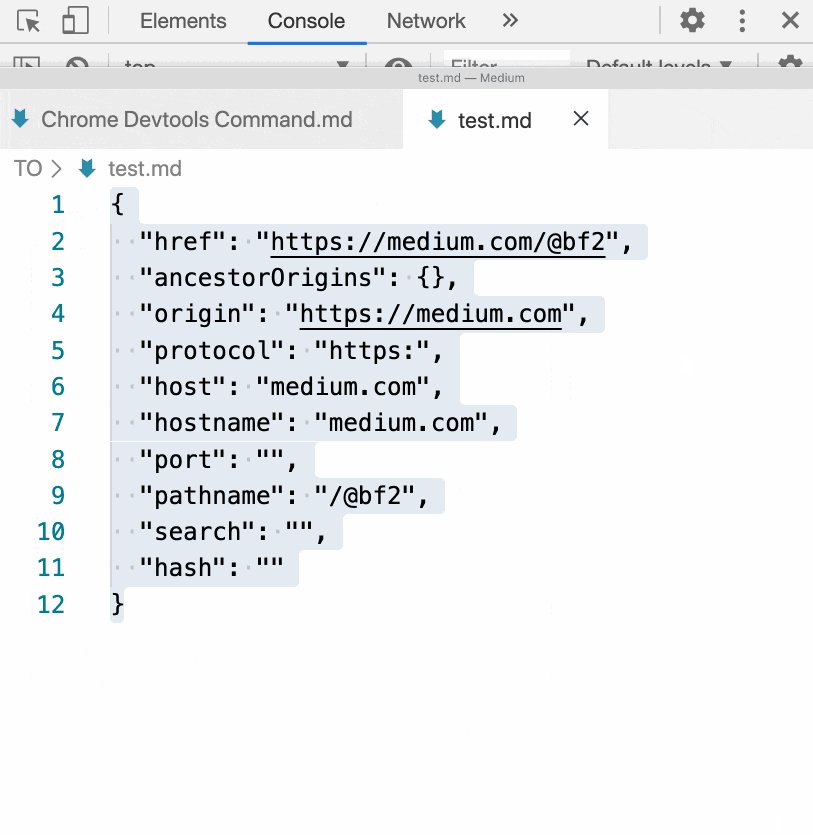
5. 変数をコピーする。
JavaScriptの変数の値を別の場所にコピーできますか?
これは不可能なことに思えるかもしれませんが、Chromeには、変数をコピーするためのcopyという関数があります。
copy関数は、ECMAScriptでは定義されていませんが、Chromeでは提供されています。この関数を使えば、JavaScriptの変数の値をクリップボードにコピーできます。
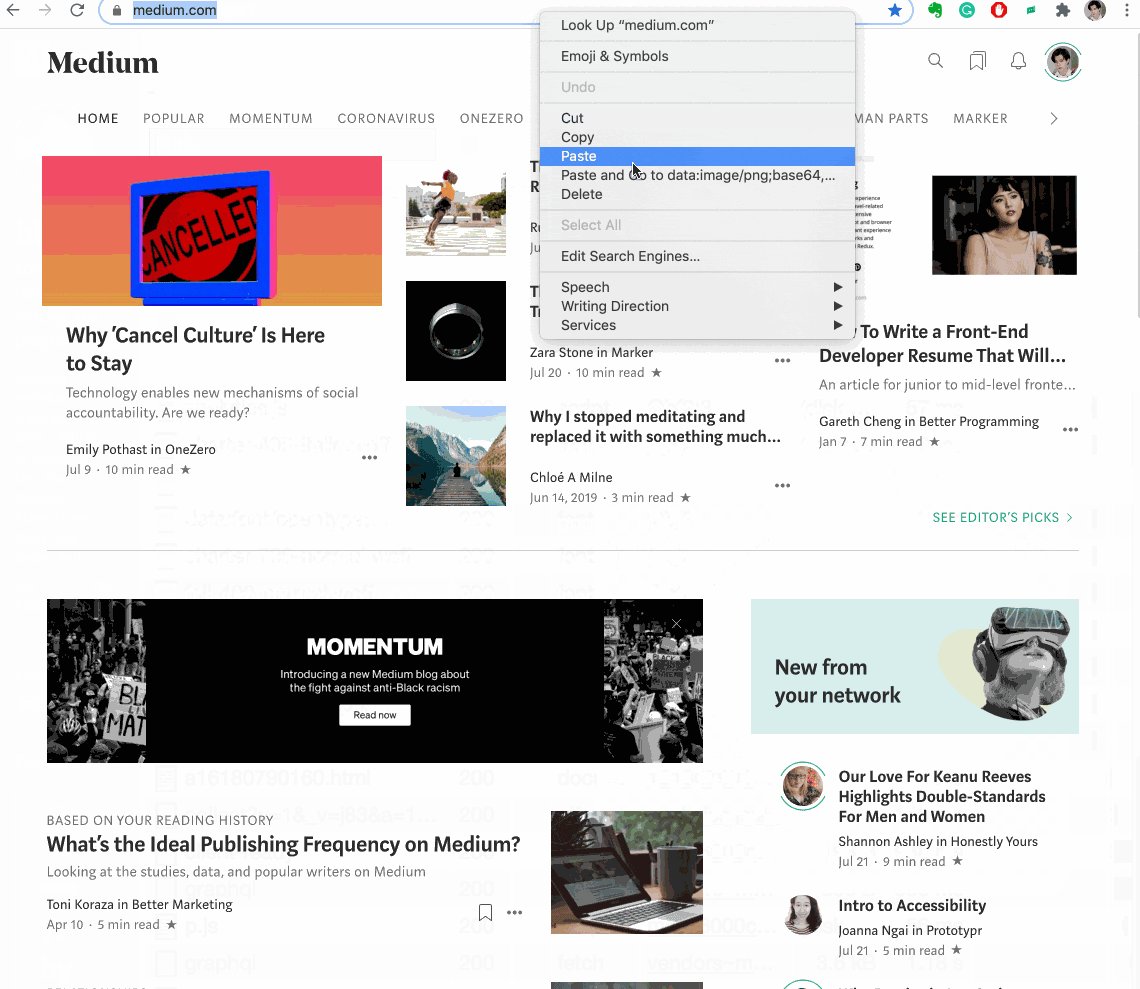
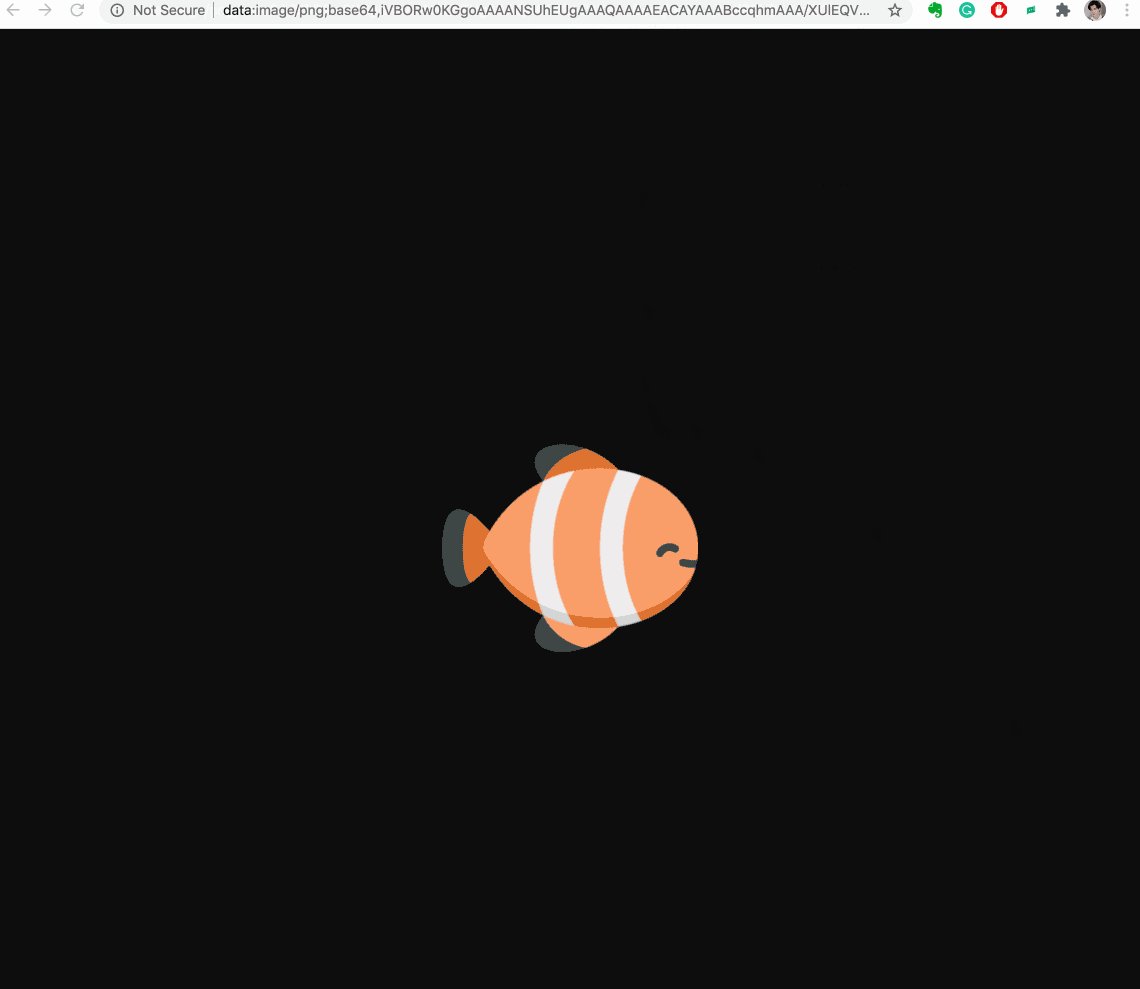
6. 画像をData URIとしてコピーする。
ページ上の画像を処理する方法には2つあります。外部リソースリンクで読み込む方法と、画像をData URLにエンコードする方法です。
Data URLとは、URLの前に
data:スキームをつけたもので、コンテンツ制作者が小さなファイルを文書の中にインラインで埋め込むことができるものです。以前は「data URI」と呼ばれていましたが、WHATWGがその名称を廃止しました。
小さな画像をデータURLにコーディングし、コードに直接埋め込むことで、ページが必要とするHTTPリクエストの数が減り、ページの読み込みが速くなります。
Chromeでは、どのように画像をデータURLにするのでしょうか?
例
7. オブジェクトの配列を表形式にする。
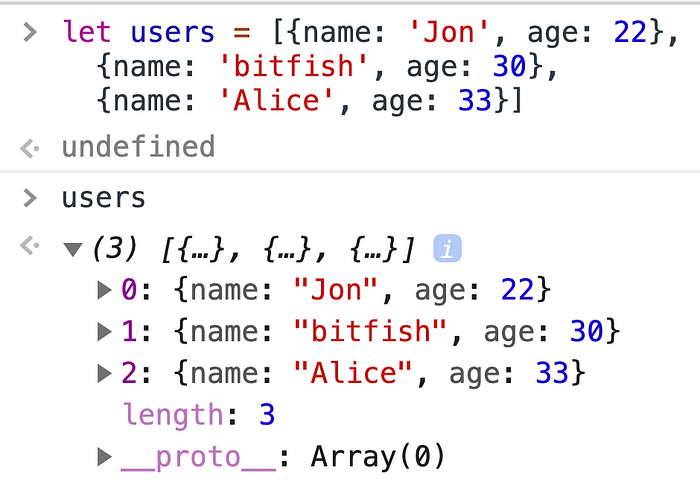
次のようなオブジェクトの配列があるとします。
let users = [{name: 'Jon', age: 22},
{name: 'bitfish', age: 30},
{name: 'Alice', age: 33}]
このような配列をコンソールで表示するのは簡単ではありません。配列が長く、要素が複雑になると、さらに理解しにくくなります。
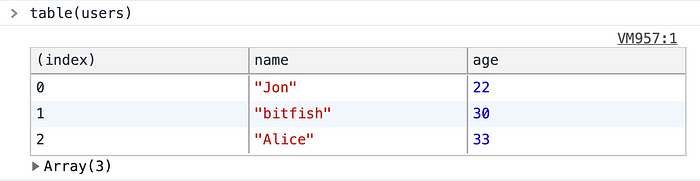
幸いChromeにはオブジェクトの配列を表形式にするtable関数が用意されています。
多くの場合、この関数はとても便利です。
8. Elementsパネルでドラッグ&ドロップする。
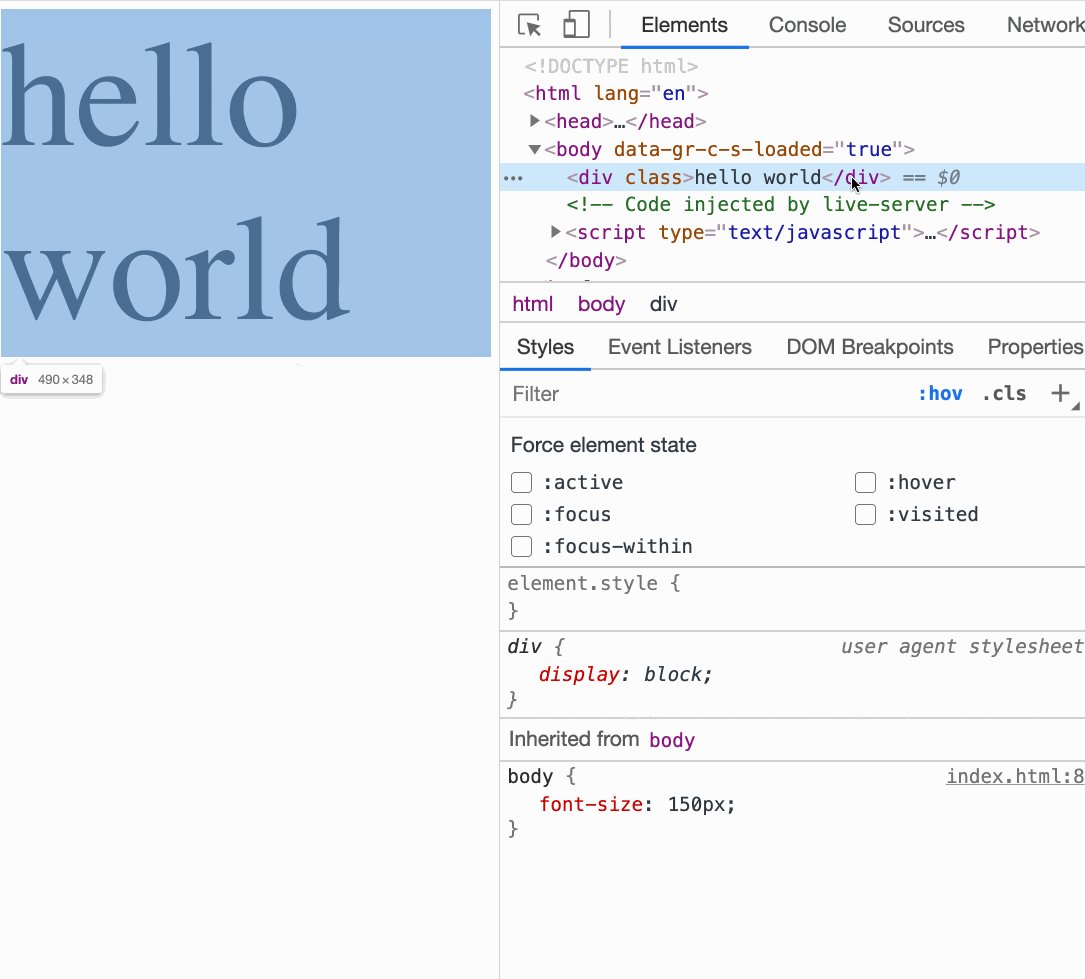
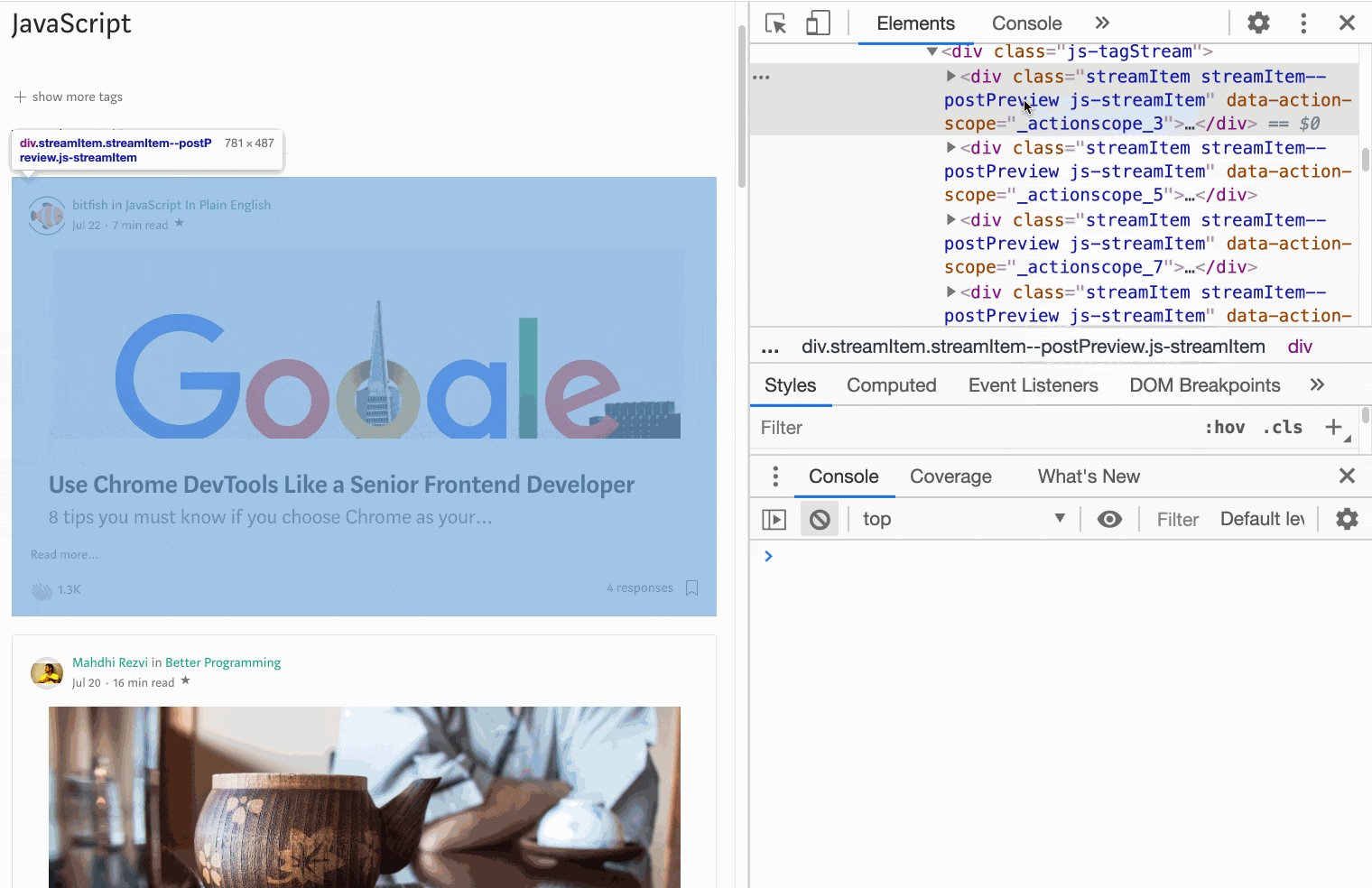
UI テストのために、ページ上の特定の DOM要素の位置を調整したいことがあります。Elementsパネルでは、任意のHTML要素をドラッグ&ドロップして、ページ上の位置を変更できます。
上の git では、Elementsパネルで divの位置をドラッグすると、ウェブページ上の位置が同期して変更されています。
9. 現在選択されている要素をConsoleで参照する。
$0は、Elementsパネルで現在選択されている要素を参照する、もう1つの魔法の変数です。
10. CSS疑似クラスをトリガーする。
擬似クラスを使用すると、ドキュメントツリーのコンテンツに関して要素にスタイルを適用するだけでなく、ナビゲータの履歴(
:visitedなど)、コンテンツの状態(特定のフォーム要素の:checkedなど)、マウスの位置(マウスが要素の上にあるかが分かる:hoverなど)のような外部要因に関してスタイルを適用できます。
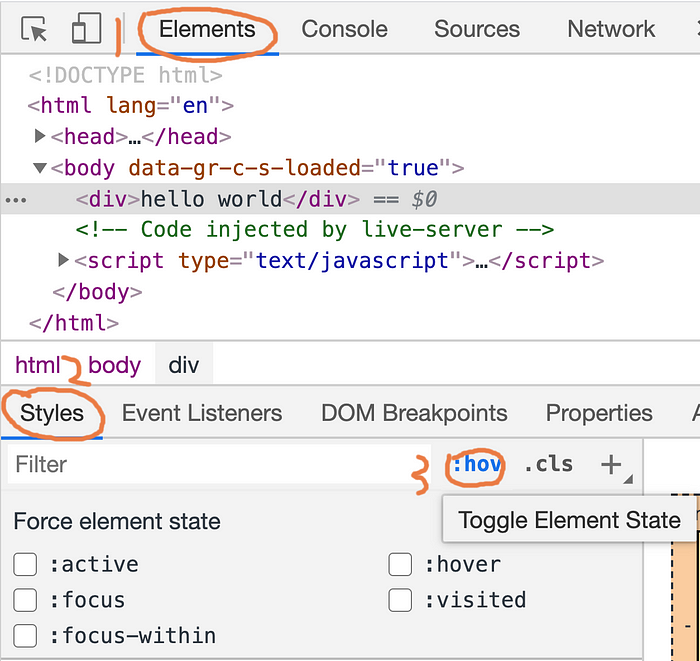
1つの要素に対して複数の擬似クラスを記述することがあります。スタイルのテストを簡単にするため、Elementsパネルで直接これらのスタイルをトリガーできます。
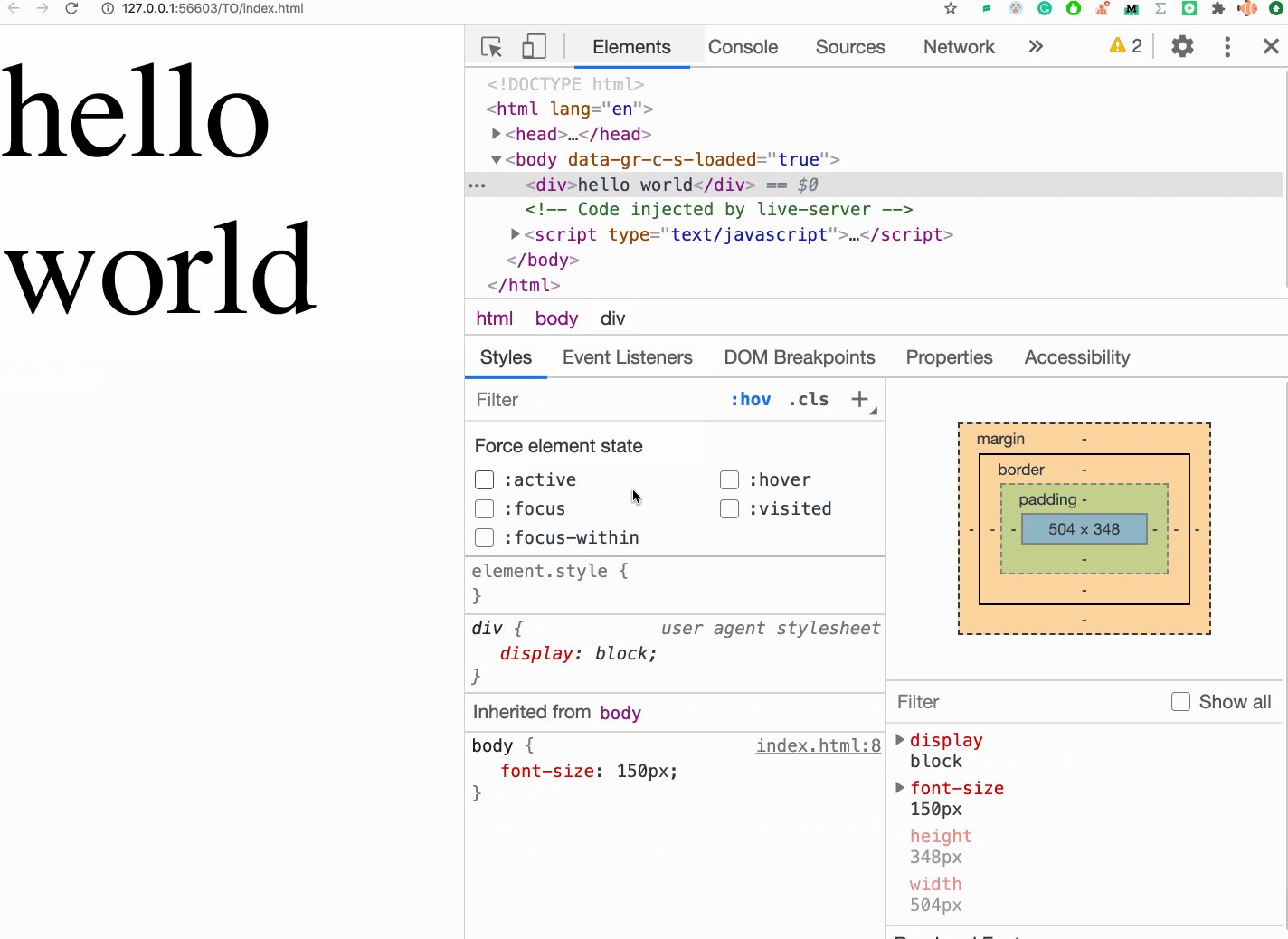
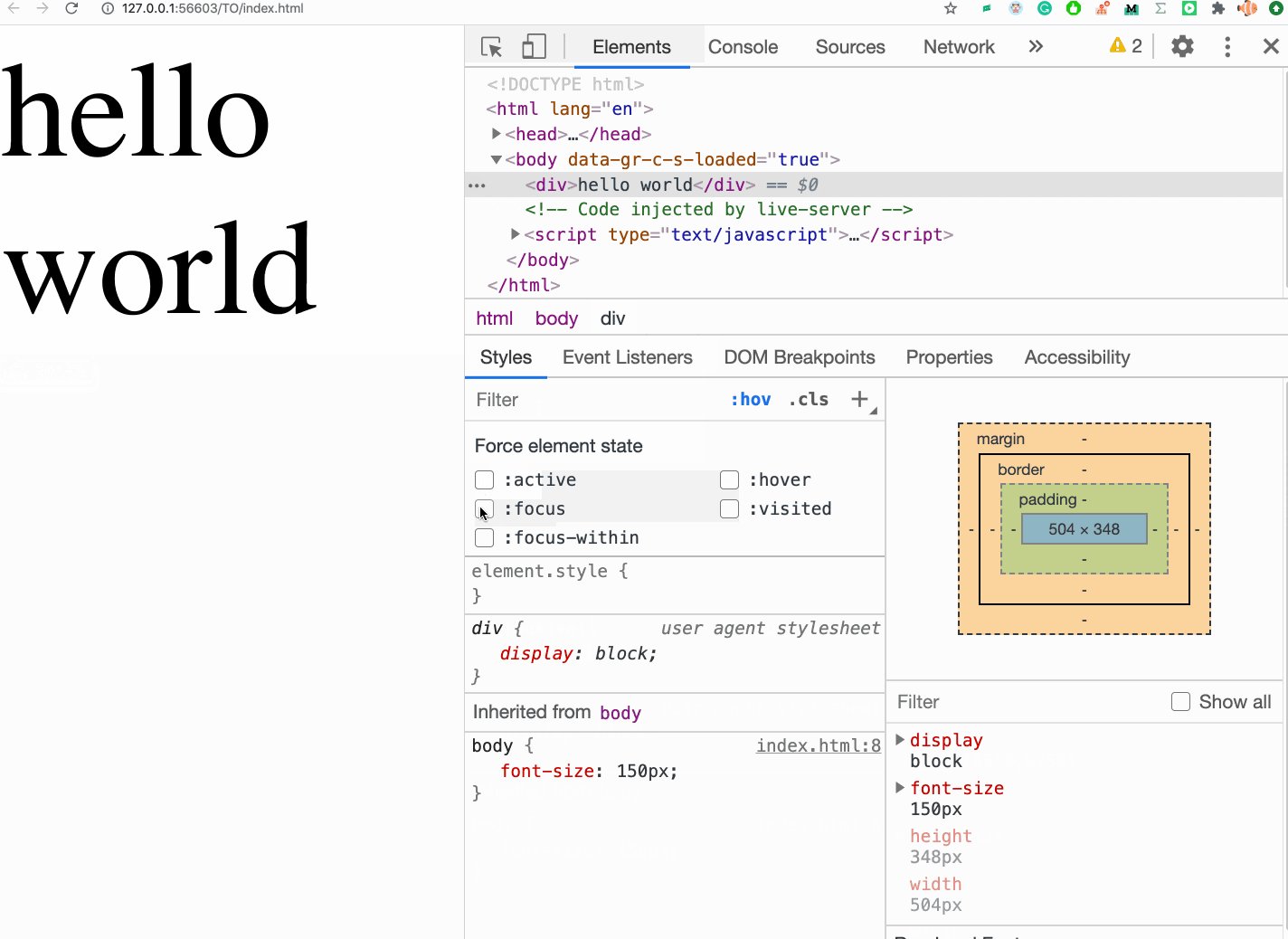
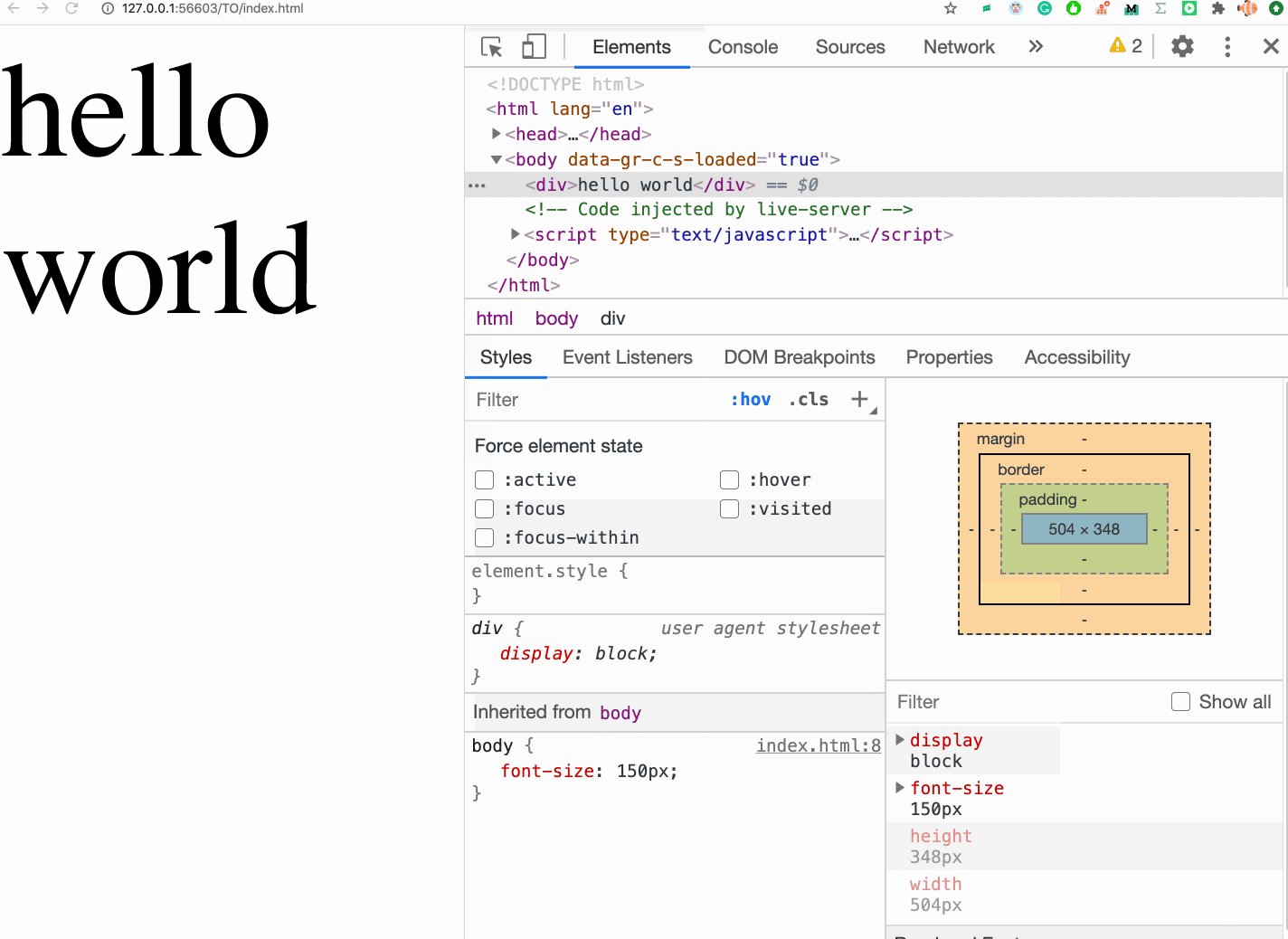
例
あるウェブページです。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{
font-size: 150px;
}
div:hover{
color: red;
}
div:active{
color: blue;
}
div:focus{
color: brown;
}
</style>
</head>
<body>
<div>hello world</div>
</body>
</html>
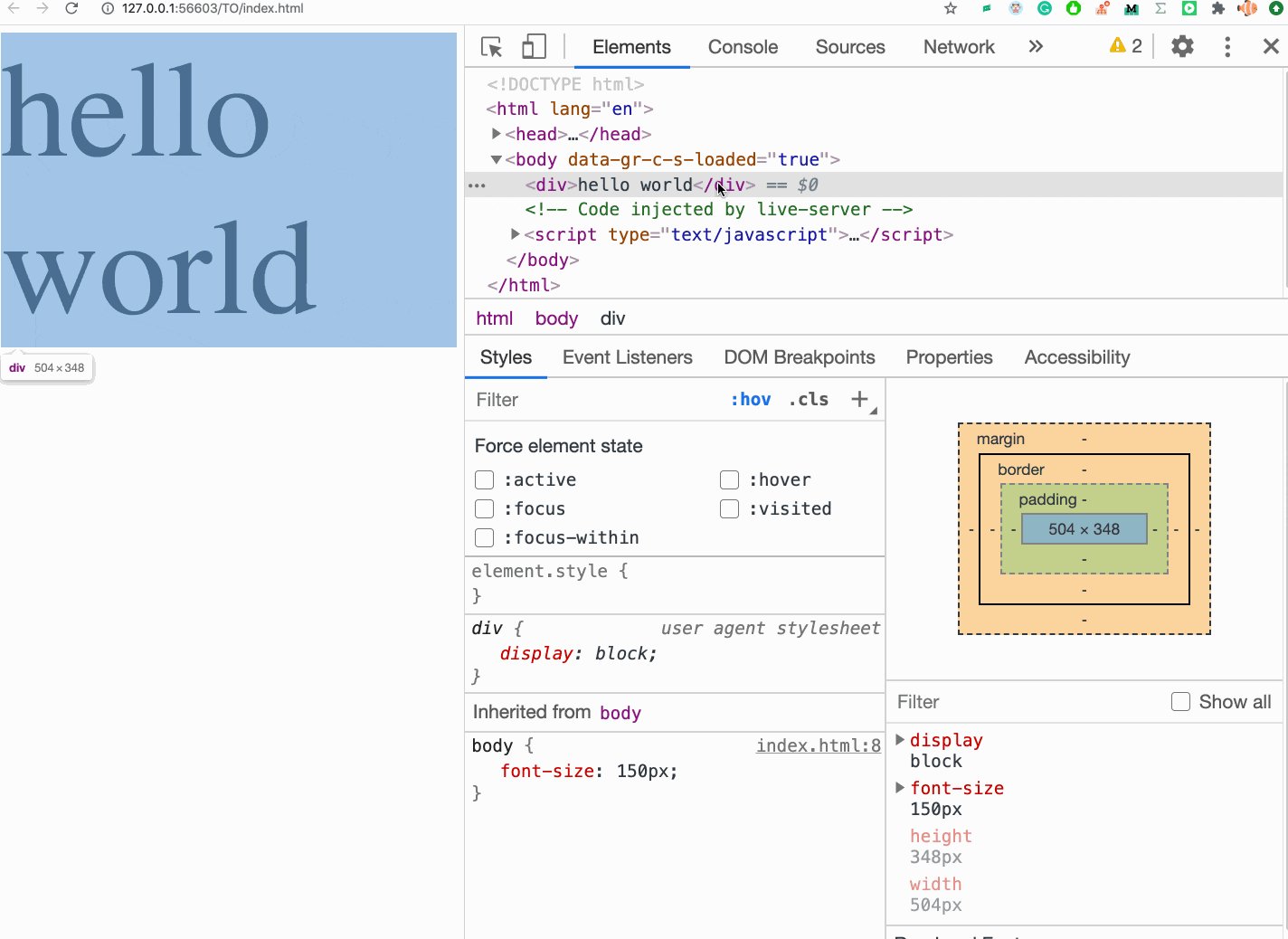
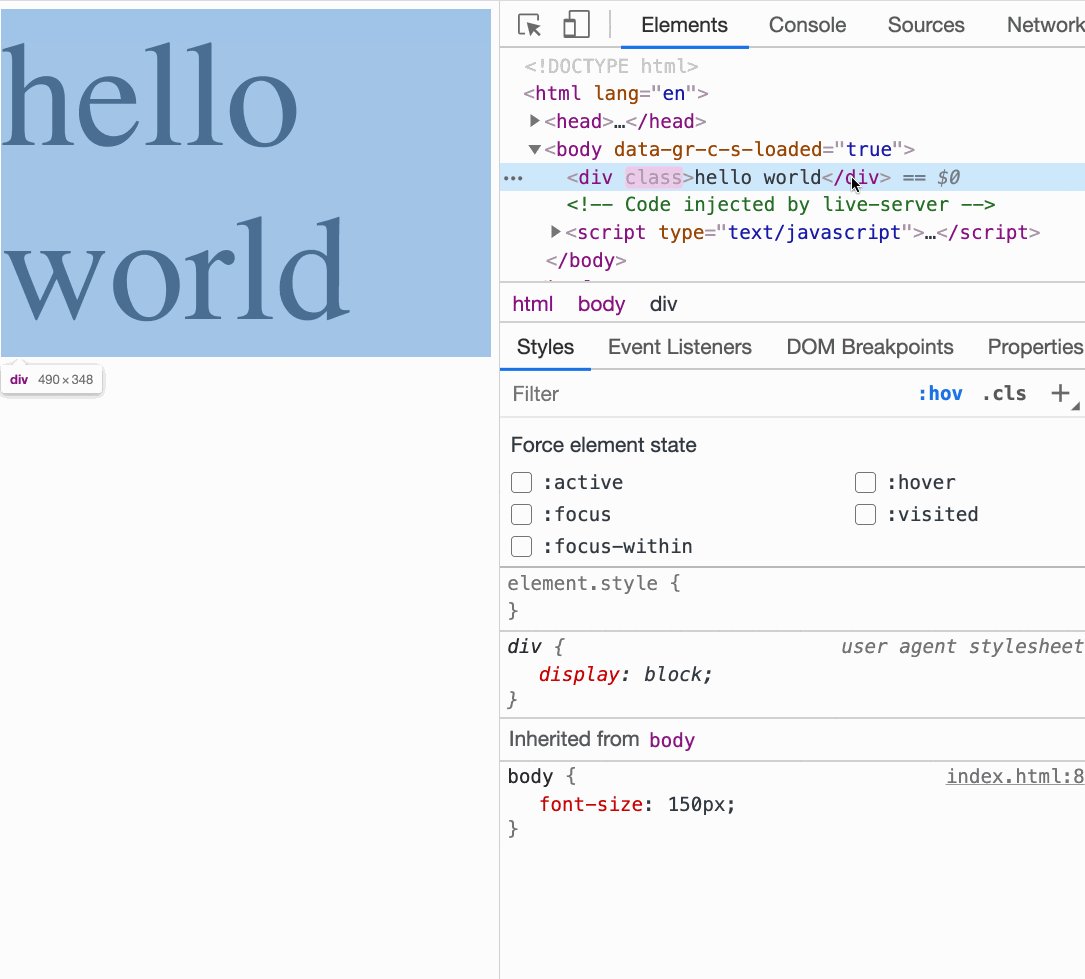
次にブラウザで開き、Elementsパネルから擬似クラスのスタイルをデバッグします。
11. ショートカットで要素を非表示にする。
CSSスタイルをデバッグする時に、要素を非表示にしたいことがよくあります。要素を選択してキーボードのHキーを押すと、要素を素早く非表示にできます。
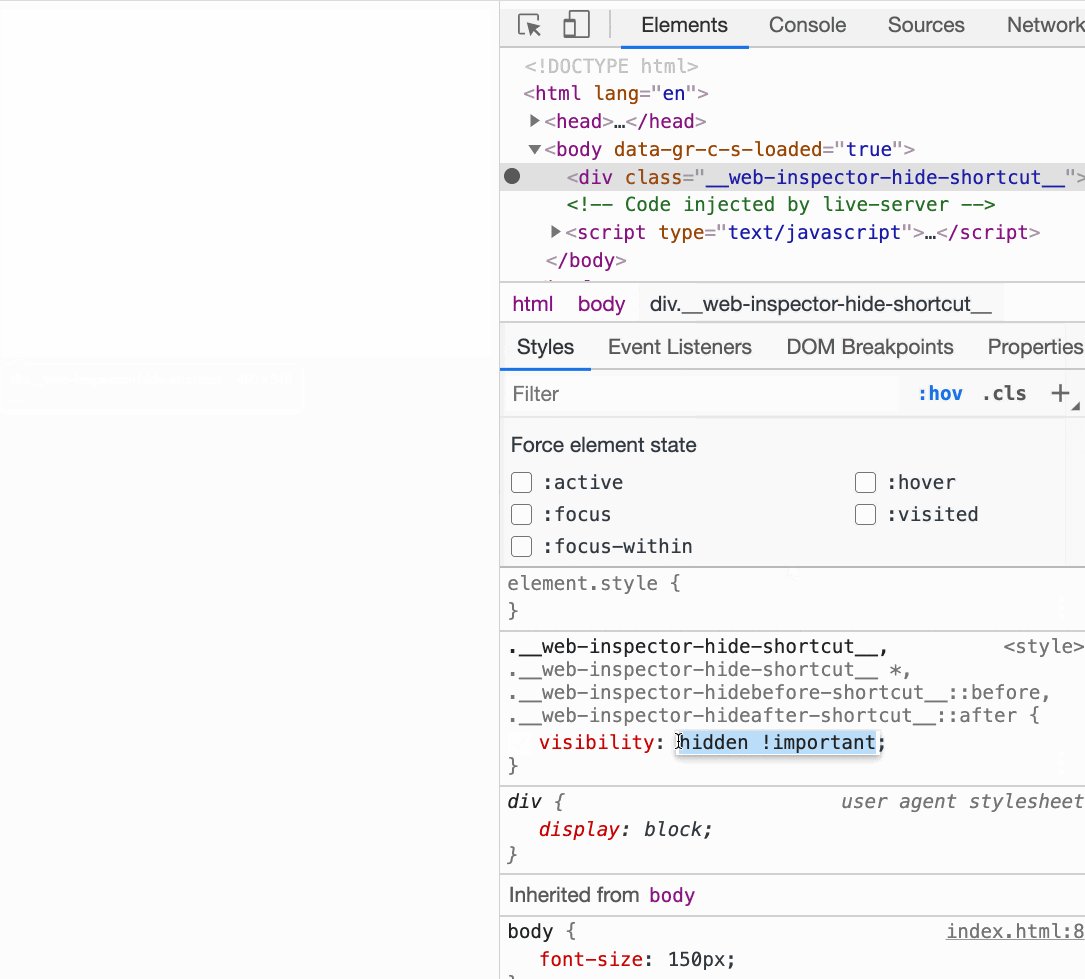
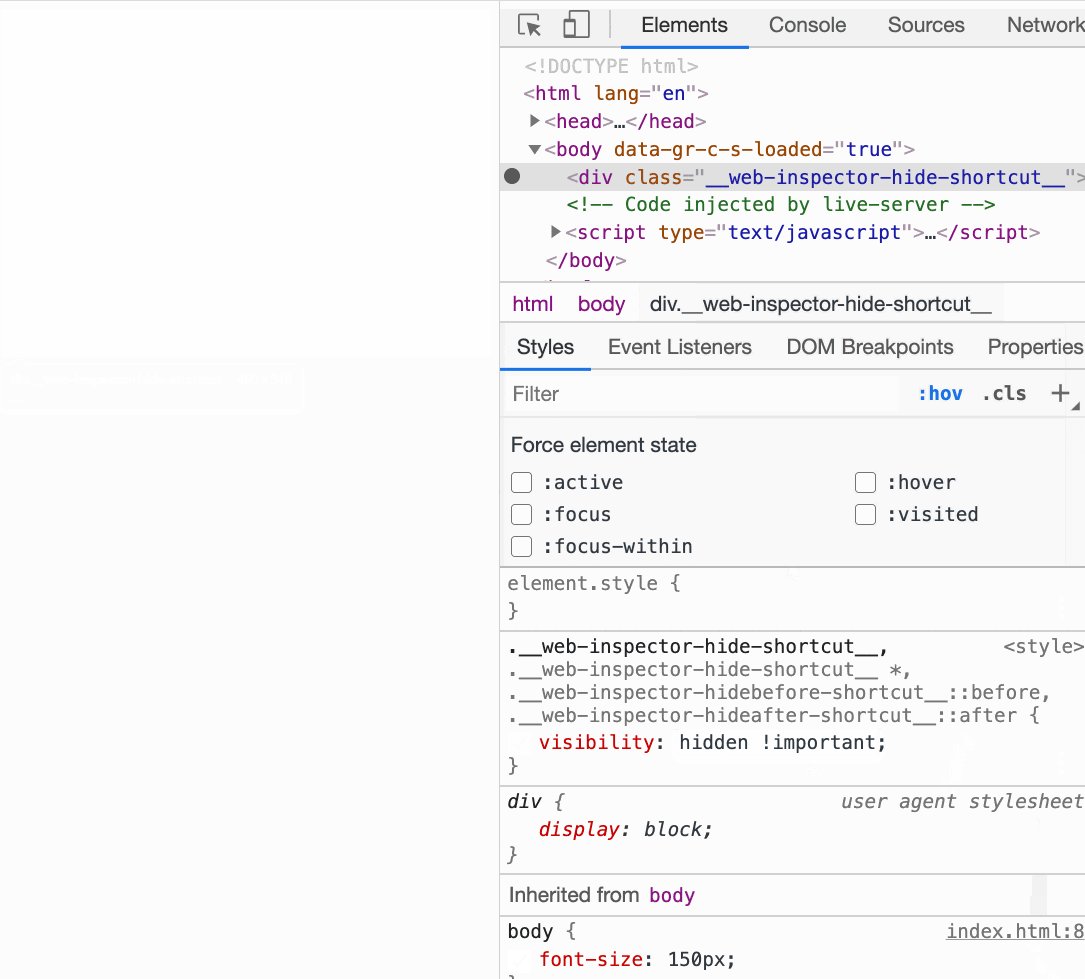
キーボードのHを押す。
この操作で、対応する要素にvisibility: hidden !important;のスタイルが追加されます。
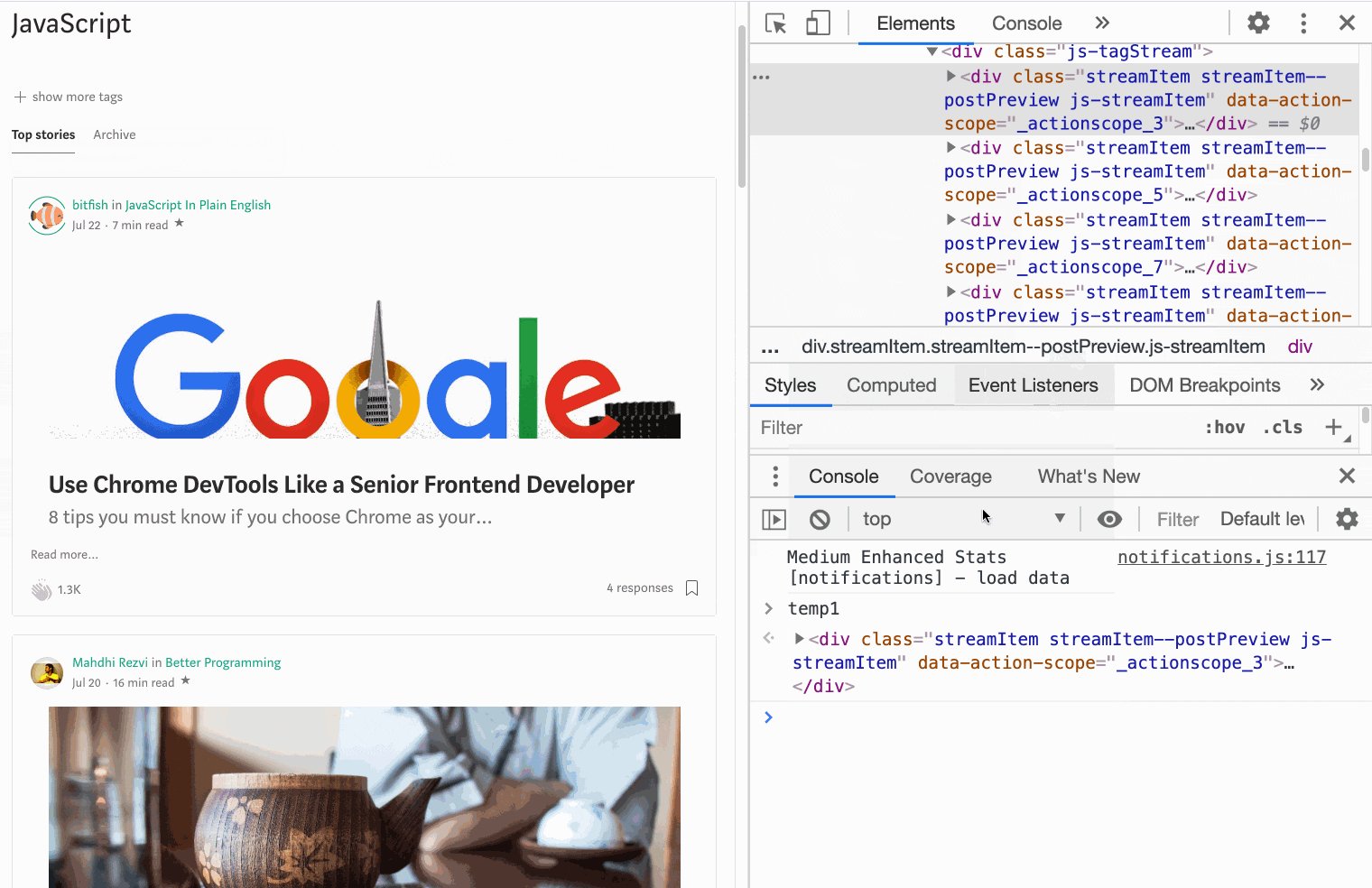
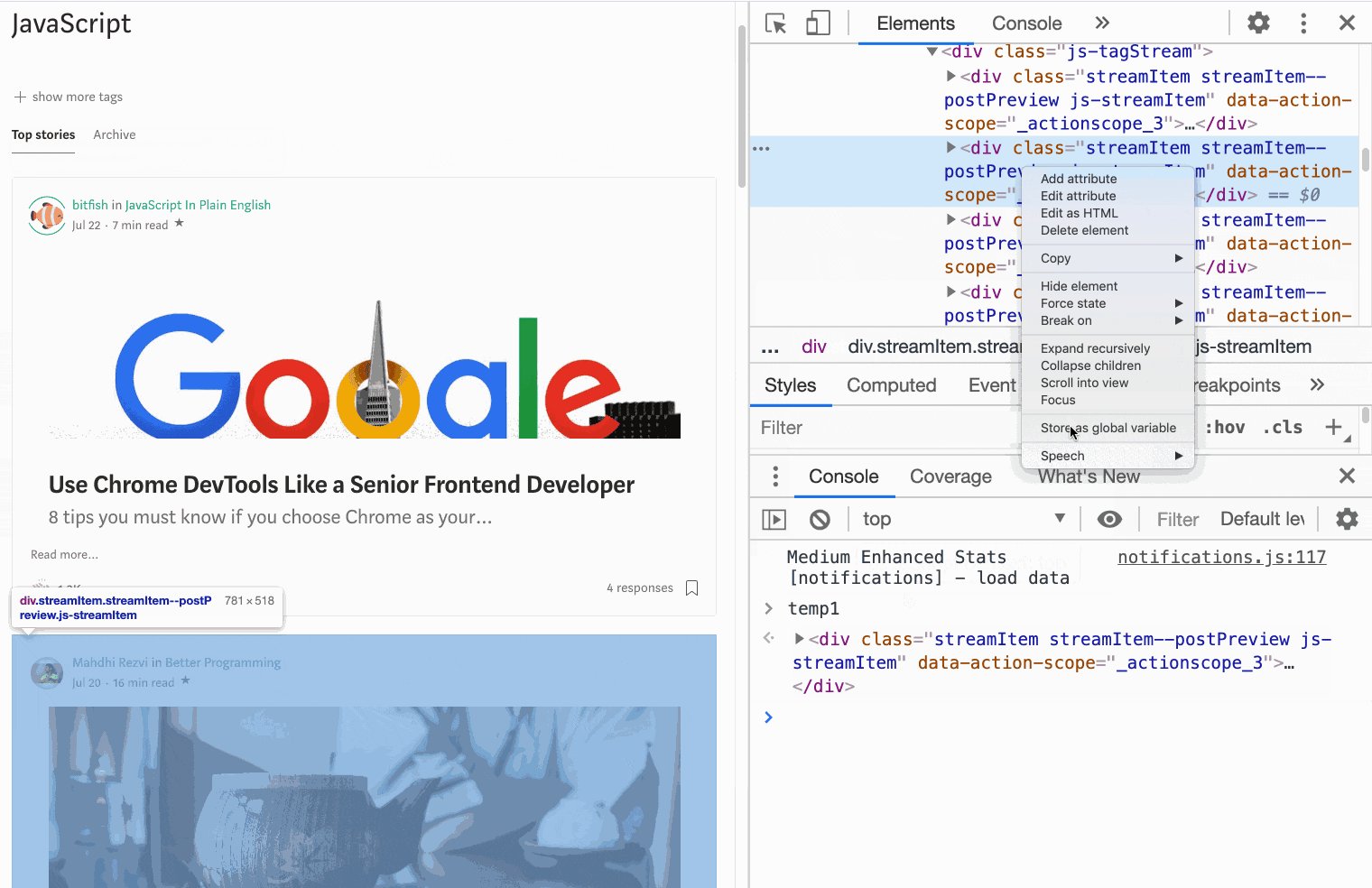
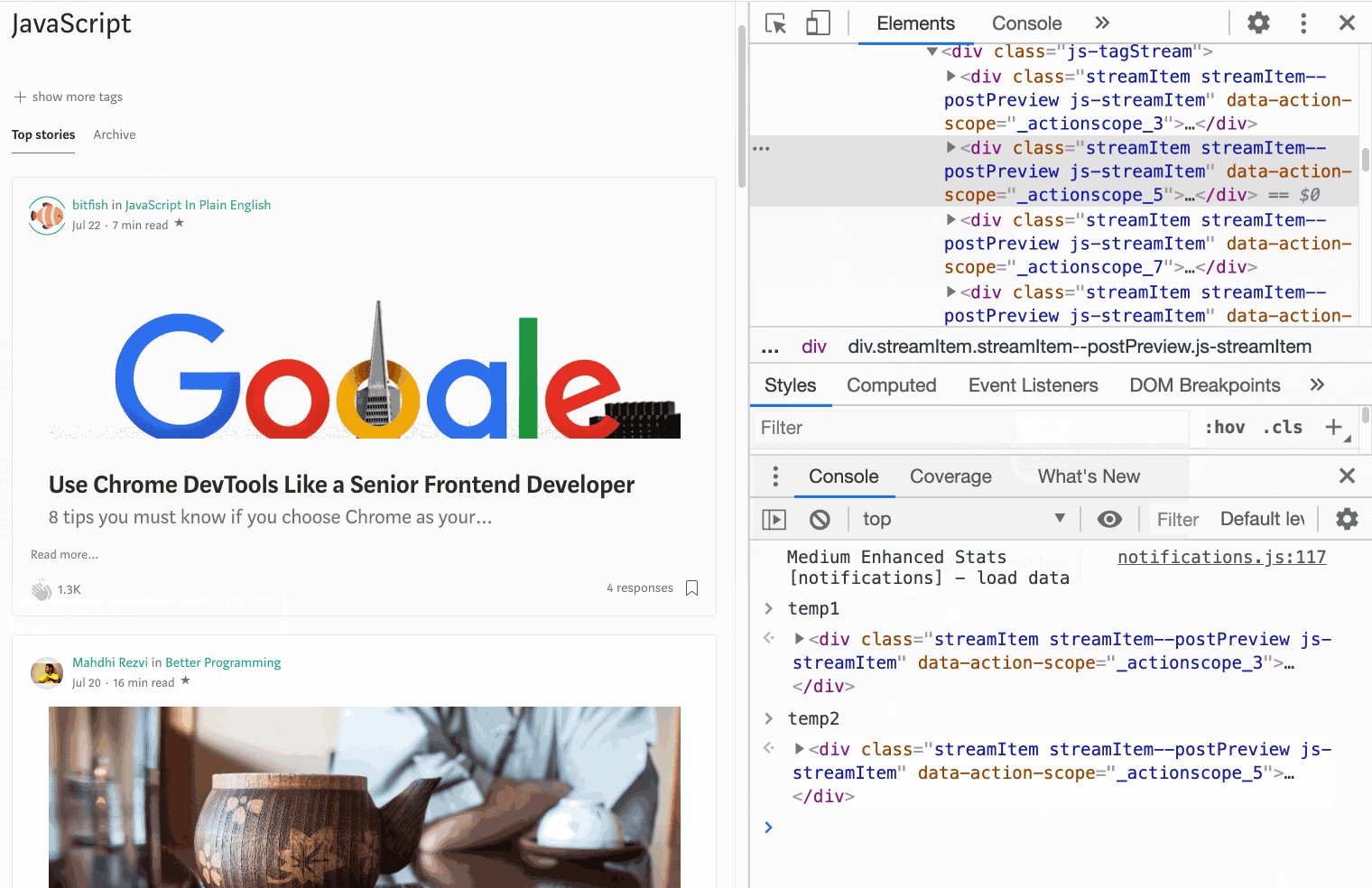
12. DOM要素をグローバル一時変数に格納する。
ConsoleでDOM要素を素早く参照したい場合は、次のようにします。
- Elementsを選択する。
- マウスを右クリックする。
- グローバル変数として保存する。
関連記事
シニア開発者みたいにVSCodeを使おう
コードエディタにVSCodeを選ぶなら知っておきたい5のテクニック
levelup.gitconnected.com
翻訳協力
この記事は以下の方々のご協力により公開する事ができました。改めて感謝致します。
Original Author: bytefish
Original Article: Use Chrome DevTools Like a Senior Frontend Developer
Thank you for letting us share your knowledge!
選定担当: @gracen
翻訳担当: @gracen
監査担当: -
公開担当: @gracen
ご意見・ご感想をお待ちしております
今回の記事はいかがでしたか?
・こういう記事が読みたい
・こういうところが良かった
・こうした方が良いのではないか
などなど、率直なご意見を募集しております。
頂いたお声は、今後の記事の質向上に役立たせて頂きますので、お気軽に
コメント欄にてご投稿ください。Twitterでもご意見を受け付けております。
皆様のメッセージをお待ちしております。