cssのclassでkoroとfukusakiで違う値を設定したいです。
解決したいこと
cssのclassについて、
#stationNameHiraganaDisplaykoro {と
#stationNameHiraganaDisplayFukusaki {、
#stationNameRomanDisplaykoro {と
#stationNameRomanDisplayfukusaki {
で、それぞれ違う値を設定したいですが、
一部上書きされてしまいます。
ちなみに、最終形態は、文字を入力してボタンをクリックして、ラインカラーを選択したら駅名表が出来上がるという仕組みで、jsも用いておりますが、今回はcssのみで完結する話題ですので、議題にあげておりません。
逆に言うと、cssの#や、jsの文章を削除するのは誠に勝手ながらご遠慮いただきたいです。
発生している問題・エラー
または、問題・エラーが起きている画像をここにドラッグアンドドロップ
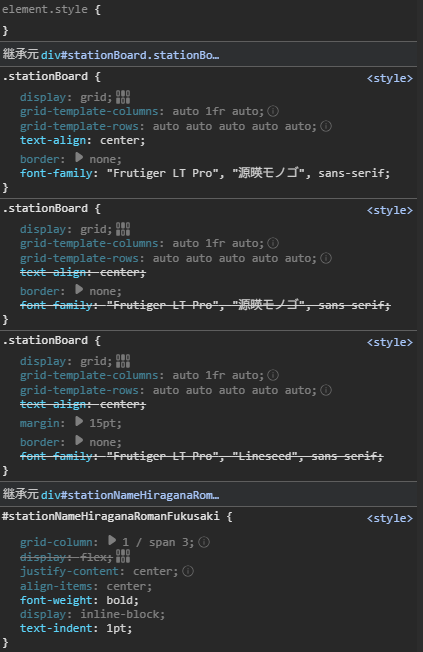
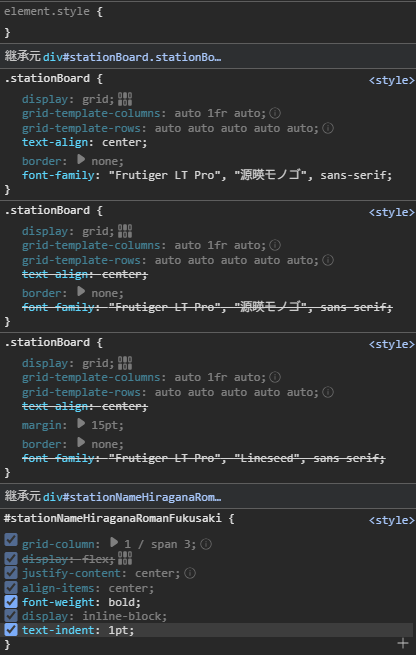
赤色と緑色で囲ったところのtransformscaleがどうしてもkoroとfukusakiで別々にならず、上書きされてしまいます。
ちなみに、表示上は甘地となっておりますが、甘地の値は、koroの設定にしております。

該当するソースコード
ソースコードを入力
例)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Station Board</title>
<style>
.stationBoard {
display: grid;
grid-template-columns: auto 1fr auto; /* autoに変更して矢印の位置を固定 */
grid-template-rows: auto auto auto auto auto;
text-align: center;
margin: 15pt;
border: none;
font-family: "Frutiger LT Pro","Lineseed", sans-serif;
}
.stationBoard > div {
padding: 7.5pt;
}
.lineColor {
grid-column: 1 / span 3;
height: 15pt;
}
#stationNameDisplay {
grid-column: 1 / span 3;
font-size: 80pt;
font-weight: bold;
transform:scale(1.1,1);
letter-spacing:1em;
text-indent:1em;
}
#stationNameHiraganaRoman {
grid-column: 1 / span 3;
display: flex;
justify-content: center;
align-items: center; /* 縦方向の中央揃え */
font-weight: bold;
transform:scale(1.12,1);
text-indent:0.8em;
}
#stationNameHiraganaDisplay{
font-size: 25pt;
letter-spacing:0em;
}
#stationNameRomanDisplay {
font-size: 30pt;
letter-spacing:0em;
text-indent:0.5em;
}
#previousStationDisplay {
grid-column: 1 / span 3;
grid-row: 3;
font-size: 15.5pt;
text-align: left;
padding-left: 15pt;
}
#nextStationDisplay {
grid-column: 1 / span 3;
grid-row: 3;
font-size: 15.5pt;
text-align: left;
}
#previousStationRomanDisplay {
grid-column: 1 / span 3;
grid-row: 5;
font-size: 12pt;
color: #777;
text-align: left;
padding-left: 15pt;
}
#nextStationRomanDisplay {
grid-column: 1 / span 3;
grid-row: 5;
font-size: 12pt;
color: #777;
margin-left: auto;
text-align: left;
}
#arrowDisplay {
grid-column: 1 / span 3; /* 中央に固定 */
grid-row: 4;
font-size: 30px;
margin-top: -50pt;
display: flex;
justify-content: space-between; /* 矢印を左右に配置 */
}
.arrow {
font-size: 18pt;
position:relative;top:57.5pt;
}
.container {
display: flex;
justify-content: space-between;
padding: 0 15pt;
grid-column: 1 / span 3; /* ⇐これを追加 */
}
.container > div {
display: flex;
flex-direction: column;
align-items: flex-start; /* テキストを左寄せに配置 */
display: inline-block;
}
.controls {
text-align: center;
margin-top: 15pt;
}
</style>
</head>
<body>
<div>
<label for="stationName">駅名 (漢字):</label>
<input type="text" id="stationName">
</div>
<div>
<label for="stationNameHiragana">駅名 (ひらがな):</label>
<input type="text" id="stationNameHiragana">
</div>
<div>
<label for="stationNameRoman">駅名 (ローマ字):</label>
<input type="text" id="stationNameRoman">
</div>
<div>
<label for="previousStation">前の駅 (ひらがな):</label>
<input type="text" id="previousStation">
</div>
<div>
<label for="previousStationRoman">前の駅 (ローマ字):</label>
<input type="text" id="previousStationRoman">
</div>
<div>
<label for="nextStation">次の駅 (ひらがな):</label>
<input type="text" id="nextStation">
</div>
<div>
<label for="nextStationRoman">次の駅 (ローマ字):</label>
<input type="text" id="nextStationRoman">
</div>
<div>
<label for="lineSelect">ラインカラー:</label>
<select id="lineSelect">
<option value="#ff0000">環状線</option>
<option value="#00ff00">山手線</option>
<option value="#0000ff">中央線</option>
<!-- 他の路線を追加 -->
</select>
</div>
<div>
<button id="leftButton">左</button>
<button id="rightButton">右</button>
<button id="bothButton">両方</button> <!-- 新しいボタンを追加 -->
</div>
<div id="stationBoard" class="stationBoard">
<div id="stationNameDisplay"></div>
<div id="stationNameHiraganaRoman">
<span id="stationNameHiraganaDisplay"></span>
<span id="stationNameRomanDisplay"></span>
</div>
<div id="lineColorDisplay" class="lineColor"></div>
<div id="arrowDisplay">
<div id="leftArrow" class="arrow"></div>
<div id="rightArrow" class="arrow"></div>
</div>
<div class="container">
<div class="station">
<div id="previousStationDisplay"></div>
<div id="previousStationRomanDisplay"></div>
</div>
<div class="station">
<div id="nextStationDisplay"></div>
<div id="nextStationRomanDisplay"></div>
</div>
</div>
</div>
<script>
function updateLineColor() {
const lineSelect = document.getElementById('lineSelect');
const selectedColor = lineSelect.value;
lineColorDisplay.style.backgroundColor = selectedColor;
}
// Listen for change in the dropdown menu
lineSelect.addEventListener('change', updateLineColor);
// Initialize the line color
updateLineColor();
document.addEventListener('DOMContentLoaded', function() {
const stationNameInput = document.getElementById('stationName');
const stationNameHiraganaInput = document.getElementById('stationNameHiragana');
const stationNameRomanInput = document.getElementById('stationNameRoman');
const previousStationInput = document.getElementById('previousStation');
const previousStationRomanInput = document.getElementById('previousStationRoman');
const nextStationInput = document.getElementById('nextStation');
const nextStationRomanInput = document.getElementById('nextStationRoman');
const leftButton = document.getElementById('leftButton');
const rightButton = document.getElementById('rightButton');
const bothButton = document.getElementById('bothButton'); // 新しいボタンを取得
const stationNameDisplay = document.getElementById('stationNameDisplay');
const stationNameHiraganaDisplay = document.getElementById('stationNameHiraganaDisplay');
const stationNameRomanDisplay = document.getElementById('stationNameRomanDisplay');
const previousStationDisplay = document.getElementById('previousStationDisplay');
const previousStationRomanDisplay = document.getElementById('previousStationRomanDisplay');
const nextStationDisplay = document.getElementById('nextStationDisplay');
const nextStationRomanDisplay = document.getElementById('nextStationRomanDisplay');
const leftArrow = document.getElementById('leftArrow');
const rightArrow = document.getElementById('rightArrow');
let arrowState = 'left';
function updateStationBoard() {
const stationName = stationNameInput.value;
const stationNameHiragana = stationNameHiraganaInput.value;
const stationNameRoman = stationNameRomanInput.value;
const previousStation = previousStationInput.value;
const previousStationRoman = previousStationRomanInput.value;
const nextStation = nextStationInput.value;
const nextStationRoman = nextStationRomanInput.value;
stationNameDisplay.textContent = stationName;
stationNameHiraganaDisplay.textContent = stationNameHiragana;
stationNameRomanDisplay.textContent = stationNameRoman;
previousStationDisplay.textContent = previousStation;
previousStationRomanDisplay.textContent = previousStationRoman;
nextStationDisplay.textContent = nextStation;
nextStationRomanDisplay.textContent = nextStationRoman;
// Set line color
lineColorDisplay.style.backgroundColor = lineSelect.value;
// Display arrow
if (arrowState === 'left') {
leftArrow.textContent = "←";
rightArrow.textContent = "";
previousStationDisplay.style.paddingLeft = '30pt';
previousStationRomanDisplay.style.paddingLeft = '30pt';
nextStationDisplay.style.paddingRight = '';
nextStationRomanDisplay.style.paddingRight = '';
} else if (arrowState === 'right') {
leftArrow.textContent = "";
rightArrow.textContent = "→";
previousStationDisplay.style.paddingLeft = '';
previousStationRomanDisplay.style.paddingLeft = '';
nextStationDisplay.style.paddingRight = '30pt';
nextStationRomanDisplay.style.paddingRight = '30pt';
} else if (arrowState === 'both') {
leftArrow.textContent = "←";
rightArrow.textContent = "→";
previousStationDisplay.style.paddingLeft = '30pt';
previousStationRomanDisplay.style.paddingLeft = '30pt';
nextStationDisplay.style.paddingRight = '30pt';
nextStationRomanDisplay.style.paddingRight = '30pt';
} else {
leftArrow.textContent = "";
rightArrow.textContent = "";
previousStationDisplay.style.paddingLeft = '';
previousStationRomanDisplay.style.paddingLeft = '';
nextStationDisplay.style.paddingRight = '';
nextStationRomanDisplay.style.paddingRight = '';
}
}
function moveArrowLeft() {
arrowState = 'left';
updateStationBoard();
}
function moveArrowRight() {
arrowState = 'right';
updateStationBoard();
}
function displayArrowsBoth() {
arrowState = 'both';
updateStationBoard();
}
stationNameInput.addEventListener('input', updateStationBoard);
stationNameHiraganaInput.addEventListener('input', updateStationBoard);
stationNameRomanInput.addEventListener('input', updateStationBoard);
previousStationInput.addEventListener('input', updateStationBoard);
previousStationRomanInput.addEventListener('input', updateStationBoard);
nextStationInput.addEventListener('input', updateStationBoard);
nextStationRomanInput.addEventListener('input', updateStationBoard);
lineSelect.addEventListener('change', updateStationBoard);
leftButton.addEventListener('click', moveArrowLeft);
rightButton.addEventListener('click', moveArrowRight);
bothButton.addEventListener('click', displayArrowsBoth); // 新しいボタンのイベントリスナーを追加
// Initialize
updateStationBoard();
});
</script>
</body>
</html>
<style>
.stationBoardKoro,stationBoardFukusaki {
display: grid;
grid-template-columns: auto 1fr auto; /* autoに変更して矢印の位置を固定 */
grid-template-rows: auto auto auto auto auto;
text-align: center;
border: none;
font-family: "Frutiger LT Pro","源暎モノゴ", sans-serif;
}
.lineColor {
grid-column: 1 / span 3;
height: 15pt;
}
#stationNameDisplayKoro {
grid-column: 1 / span 3;
font-size: 80pt;
font-weight: bold;
scale:(1.1,1);
letter-spacing:1.0em;
text-indent:1.0em;
}
#stationNameHiraganaRomanKoro {
grid-column: 1 / span 3;
display: flex;
justify-content: center;
align-items: center; /* 縦方向の中央揃え */
font-weight: bold;
display:inline-block;
text-indent:0pt;
}
#stationNameHiraganaDisplayKoro {
font-size: 23pt;
scale:(1.1,1);
letter-spacing:0.1em;
text-indent:0.1em;
//letter-spacing:0.05em;
//margin-left:-1.85pt;
//display:inline-block;
transform-origin: right;
}
#stationNameRomanDisplayKoro {
font-size: 33pt;
scale:(1.1,1);
//display:inline-block;
transform-origin: left;
}
.blankKoro{
margin-right:18pt;
}
</style>
<style>
.lineColor {
grid-column: 1 / span 3;
height: 15pt;
}
#stationNameDisplayFukusaki {
grid-column: 1 / span 3;
font-size: 80pt;
font-weight: bold;
scale:(1.1,1);
letter-spacing:1.0em;
text-indent:1.0em;
}
#stationNameHiraganaRomanFukusaki {
grid-column: 1 / span 3;
display: flex;
justify-content: center;
align-items: center; /* 縦方向の中央揃え */
font-weight: bold;
display:inline-block;
text-indent:0pt;
}
#stationNameHiraganaDisplayFukusaki {
font-size: 23pt;
scale:(1,1);
letter-spacing:0.1em;
text-indent:0.1em;
//letter-spacing:0.05em;
//margin-left:-1.85pt;
//display:inline-block;
transform-origin: right;
}
#stationNameRomanDisplayFukusaki {
font-size: 33pt;
scale:(1,1);
display:inline-block;
transform-origin: left;
}
.blankFukusaki{
margin-right:10pt;
}
</style>
<div id="stationBoardKoro" class="stationBoardKoro">
<div id="stationNameDisplayKoro">香呂</div>
<div id="stationNameHiraganaRomanKoro">
<div id="stationNameHiraganaRomanKoro">
<span id="stationNameHiraganaDisplayKoro">こうろ</span>
<span class="blankKoro"></span> <!-- ここに固定の空白 -->
<span id="stationNameRomanDisplayKoro">Koro</span>
</div>
</div>
</div>
<div id="stationBoardKoro" class="stationBoardKoro">
<div id="stationNameDisplayKoro">甘地</div>
<div id="stationNameHiraganaRomanKoro">
<div id="stationNameHiraganaRomanKoro">
<span id="stationNameHiraganaDisplayKoro">あまじ</span>
<span class="blankKoro"></span> <!-- ここに固定の空白 -->
<span id="stationNameRomanDisplayKoro">Amaji</span>
</div>
<div id="stationBoardFukusaki" class="stationBoardFukusaki">
<div id="stationNameDisplayFukusaki">福崎</div>
<div id="stationNameHiraganaRomanFukusaki">
<div id="stationNameHiraganaRomanFukusaki">
<span id="stationNameHiraganaDisplayFukusaki">ふくさき</span>
<span class="blankFukusaki"></span> <!-- ここに固定の空白 -->
<span id="stationNameRomanDisplayFukusaki">Fukusaki</span>
</div>
<div id="stationBoardKoro" class="stationBoardKoro">
<div id="stationNameDisplayKoro">谷谷</div>
<div id="stationNameHiraganaRomanKoro">
<div id="stationNameHiraganaRomanKoro">
<span id="stationNameHiraganaDisplayKoro">TTTTT</span>
<span class="blankKoro"></span> <!-- ここに固定の空白 -->
<span id="stationNameRomanDisplayKoro">TTTTTTTTTT</span>
</div>
<div id="stationBoardFukusaki" class="stationBoardFukusaki">
<div id="stationNameDisplayFukusaki">谷谷</div>
<div id="stationNameHiraganaRomanFukusaki">
<div id="stationNameHiraganaRomanFukusaki">
<span id="stationNameHiraganaDisplayFukusaki">TTTTT</span>
<span class="blankFukusaki"></span> <!-- ここに固定の空白 -->
<span id="stationNameRomanDisplayFukusaki">TTTTTTTTTT</span>
</div>
自分で試したこと
コード生成aiの一種である、geminiやリートンで回答を求めましたが、無駄骨に終わってしまいました。