参考
https://jp.vuejs.org/v2/cookbook/debugging-in-vscode.html
https://qiita.com/hashimoto-1202/items/c81f5d4c271eef16d957
環境
vue-cli(この記事では3.0以上)
VScode
Chrome または FireFox
Debugger for Chrome/FireFox(VSCode拡張機能)
インストール
以下リンク、またはVSCodeの拡張機能検索からインストール
Debugger for Chrome
Debugger for Firefox
インストール後、vue-cli3で作成したプロジェクトフォルダ直下に
vue.config.js を作成し以下を記述する。
module.exports = {
configureWebpack: {
devtool: 'source-map'
}
}
VSCodeのデバッグビュー→歯車アイコンをクリックしlaunch.jsonファイルを開き
以下を記述する。

{
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "vuejs: chrome",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}/src",
"breakOnLoad": true,
"sourceMapPathOverrides": {
"webpack:///./src/*": "${webRoot}/*"
}
},
{
"type": "firefox",
"request": "launch",
"name": "vuejs: firefox",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}/src",
"pathMappings": [{ "url": "webpack:///src/", "path": "${webRoot}/" }]
}
]
}
機能
-
F5(メニュー→Debbug→StartDebugging)でブラウザ起動とlocalhost:8080の表示
npm run serve などをあらかじめ動かしておく必要あり

起動ブラウザは左上でlaunch.jsonファイル記載のものが選択可能。

-
ブレイクポイントの設定が可能
行番号の左をクリックしてブレイクポイント設定
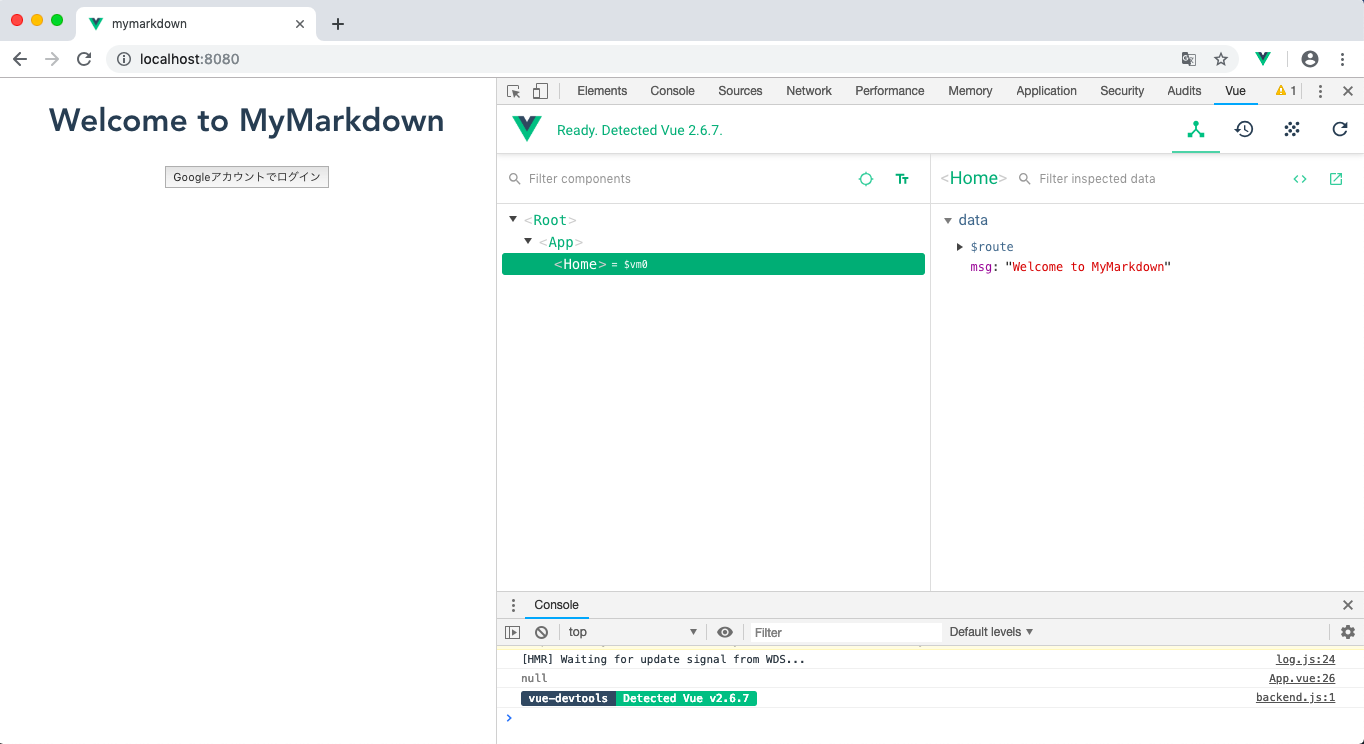
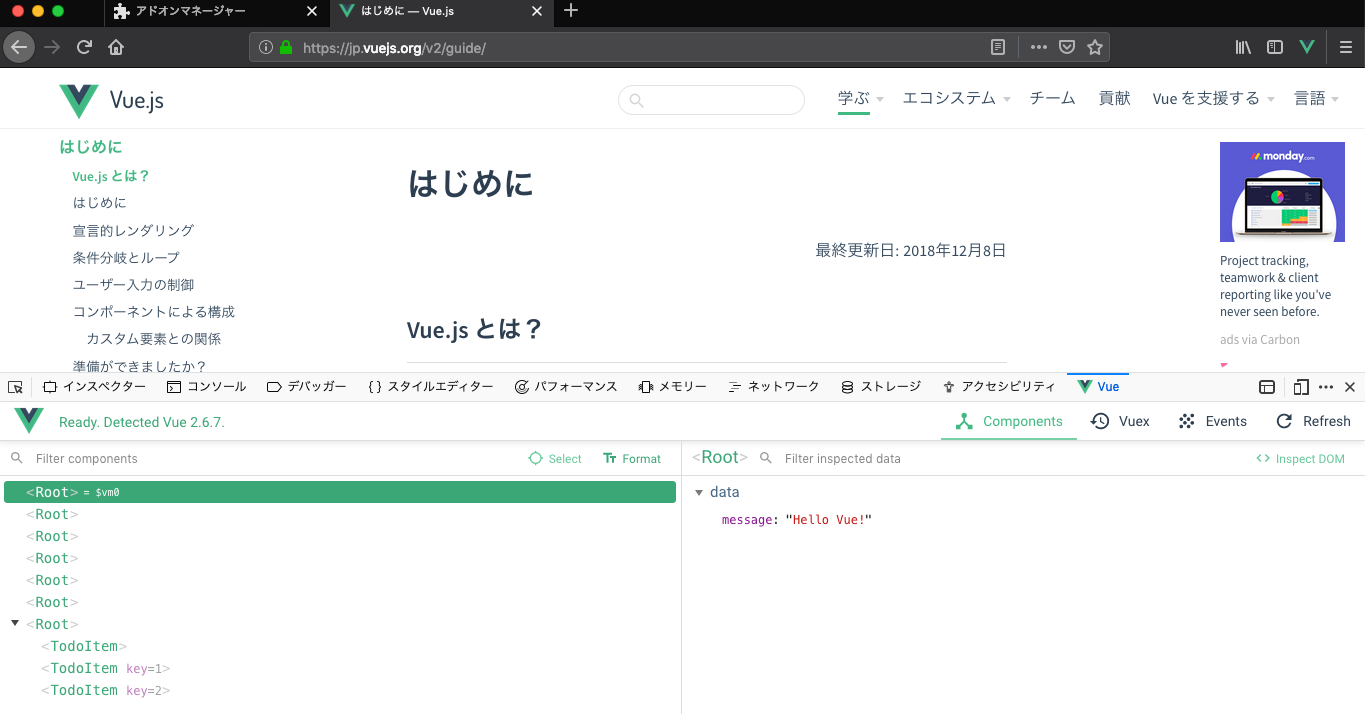
Vue Devtools(Chrome/FireFoxアドオン)
インストール
以下リンク、またはブラウザのアドオン検索からインストール
Vue.js devtools(Chrome)
Vue.js devtools(FireFox)
Chromeの場合インストール後に拡張器の設定を開き
「ファイルのURLへのアクセスを許可する」を有効にする。