最近、JavaScriptフレームワークであるVue.jsの勉強をしているのですが、jQueryを用いて開発を進めるときと比べるとデバックに時間がかかってしまいます。
何か良い解決策を探してみると「Vue.js Devtools」というchromeブラウザの拡張機能の存在を知りました。
早速導入してみると、 作業がとても捗った ので、導入方法や使い方を簡単にまとめたいと思います。
Vue.js Devtoolsとは
Vue.js Devtoolsは、Vue.jsの開発をサポートする Chromeブラウザの拡張機能 です。これを導入するとconsoleを開かなくてもdataの中身などを確認することができるようになります。
Vue.js Devtoolsの導入方法について
それではさっそくVue.js devtoolの導入方法について。まずは下記URLにアクセスして拡張機能を追加します。
Vue.js Devtools/Chrome ウェブストア
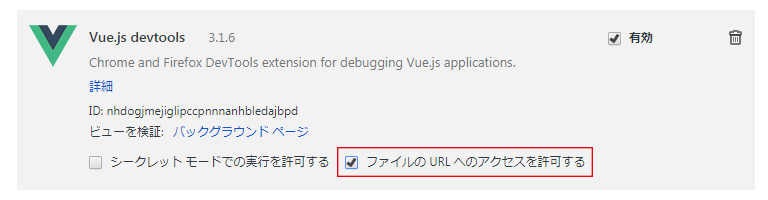
拡張機能を追加したら、拡張機能の設定画面を開き、「ファイルのURLへのアクセスを許可する」にチェックを入れます。
これをチェック入れていないとローカル環境で開発を進めている時にVue.js Devtoolsが使えないので必ずチェックしましょう。
これで、Vue.jsを読み込んでいるファイルをブラウザ上で開くと、Vue.js Devtoolsのアイコンがアクティブになります。ここまできたら導入完了!
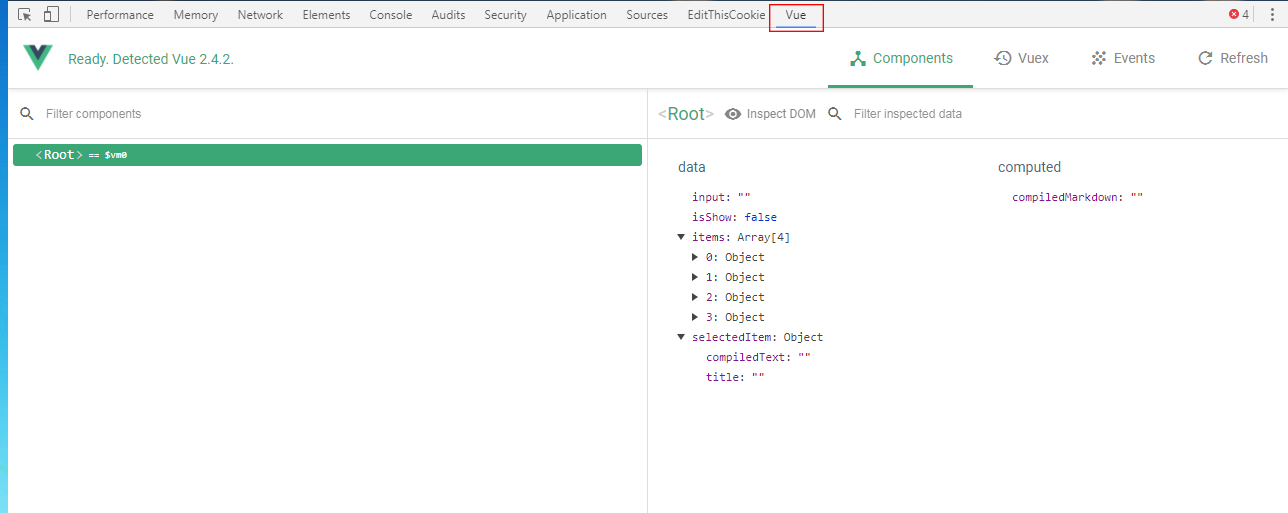
デベロッパーツールを開くと、vueというタブが追加されていますね!

Vue.js Devtoolsの機能について
ここからは簡単にVue.js Devtoolsの機能を紹介。このツールを用いて確認できる内容は下記3つ。
- Components
- Vuex
- Events
Componentsタブでは、各コンポーネントの親子関係や保持しているdataの内容などを確認することが可能になります。
次にVuexタブ。このタブではVuexを使っている場合、storeの中の状態を確認することが可能になります。
最後にEventsタブ。このタブをみるとイベントがトリガーされた履歴を確認することが可能になります。
まとめ
簡単に Vue.js Devtools の導入方法や機能についてまとめてみました。
実際に使ってみるとconsoleを記述してdataの中身を確認する手間が省けると、デバックがとても快適になると思います。
Vue.jsを開発に用いているけど、まだ使ったことがない方はぜひ利用してみて下さい!