Nuxt.jsで作成したWebアプリにApplePay決済を実装したので、まとめておきます。
GooglePayの実装はこちらにまとめています。
Merchant IDの作成
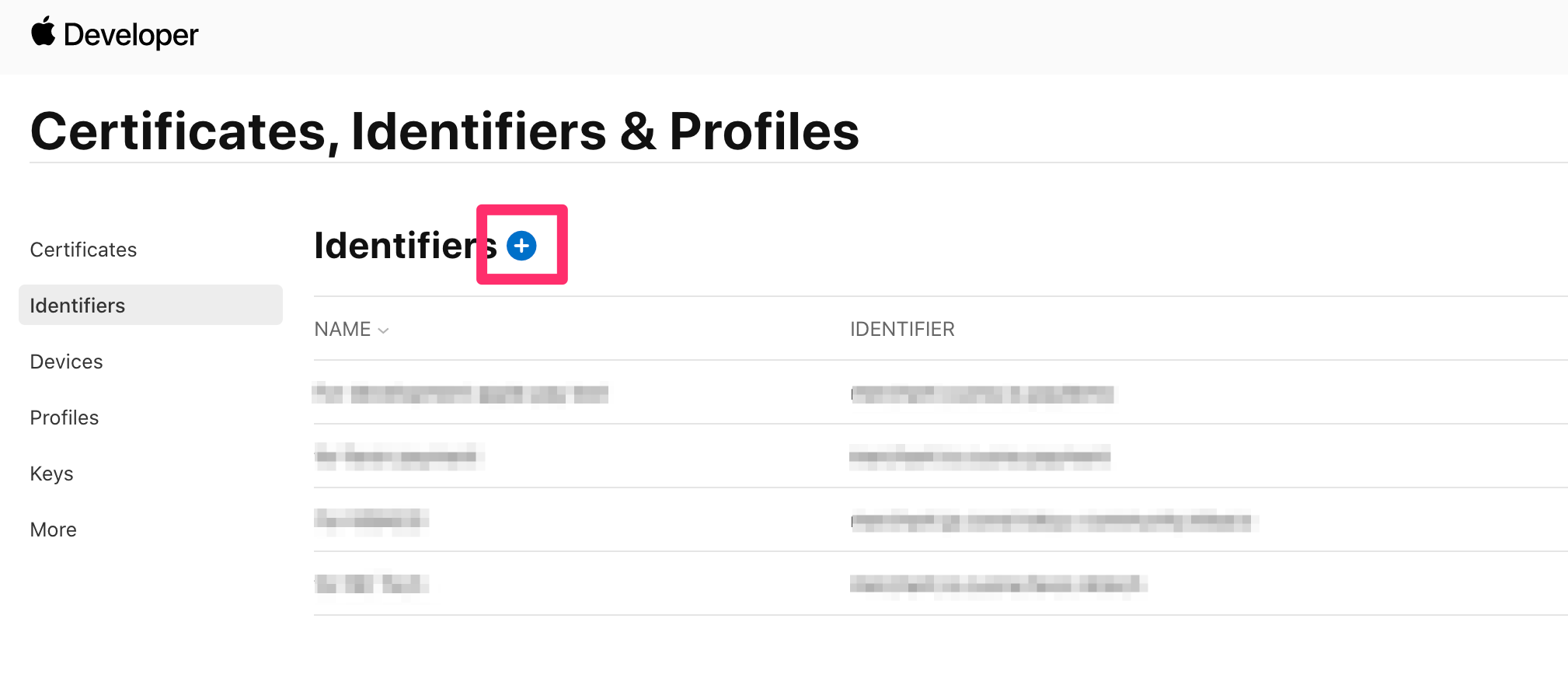
AppleDeveloperの Certificates, Identifiers & Profiles ページで、 Merchant ID を作成します。
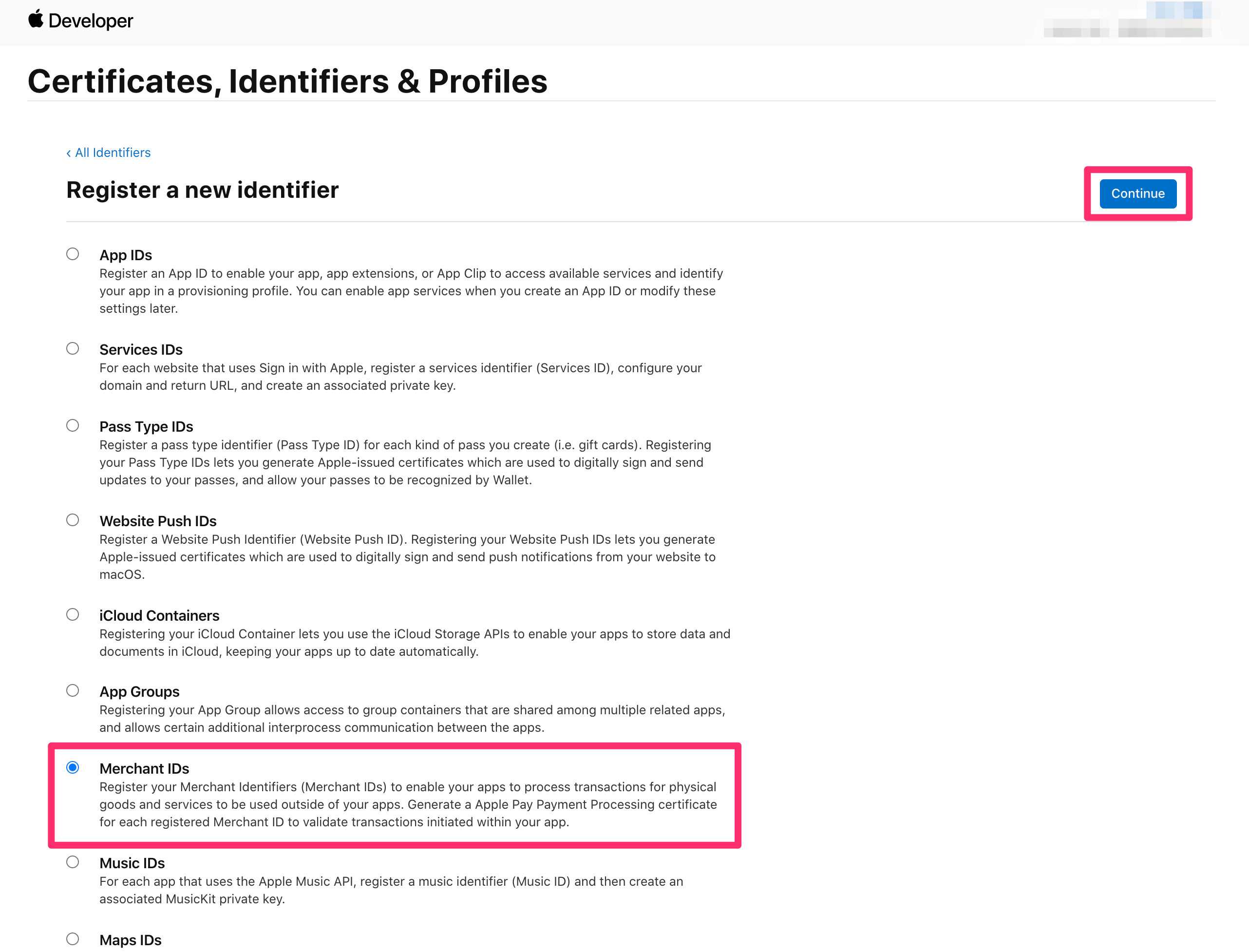
Marchant IDs が選択されていることを確認して、「Continue」を押下します。
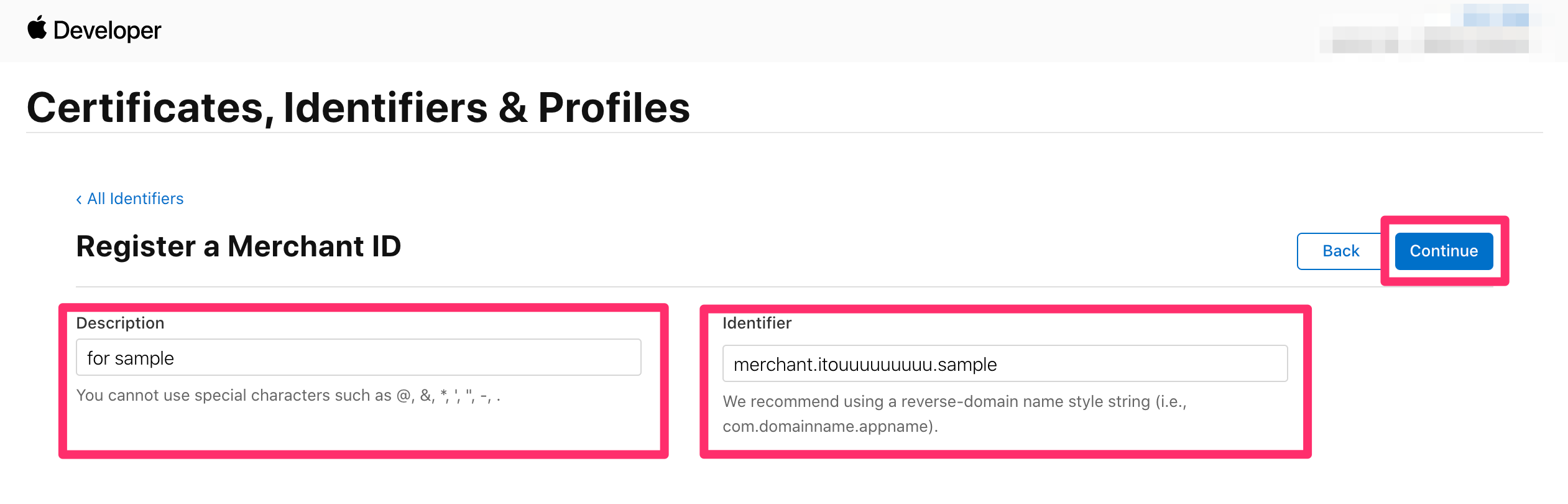
Description と Identifier に任意の値を設定し、「Continue」を押下します。
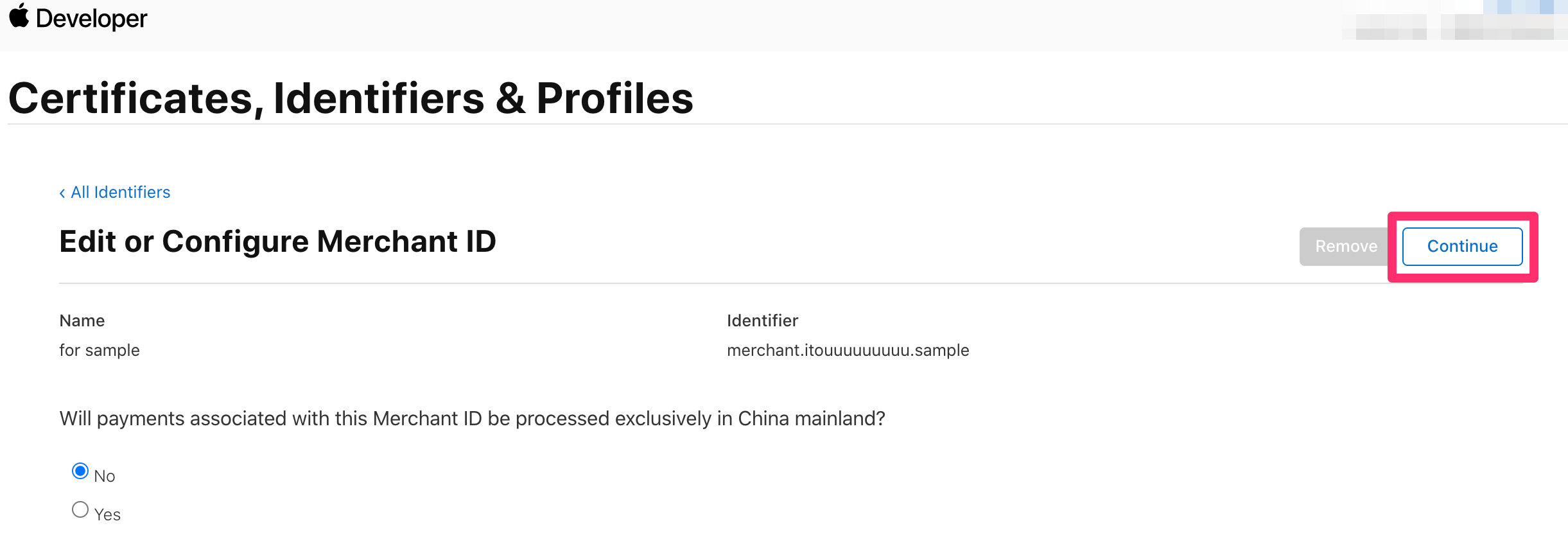
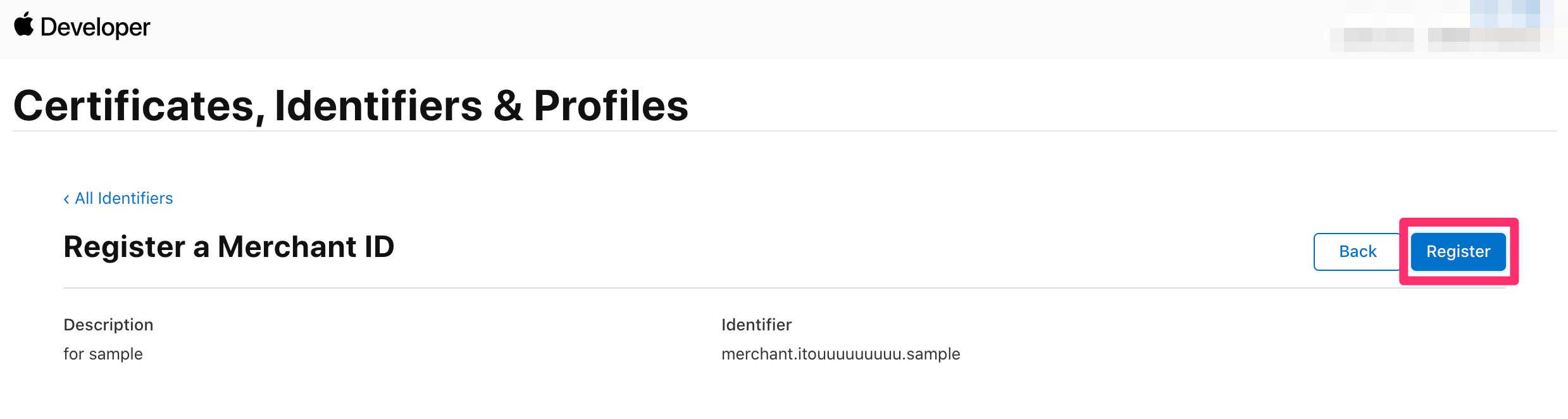
設定内容を確認して、「Continue」を押下します。
「Register」を押下します。
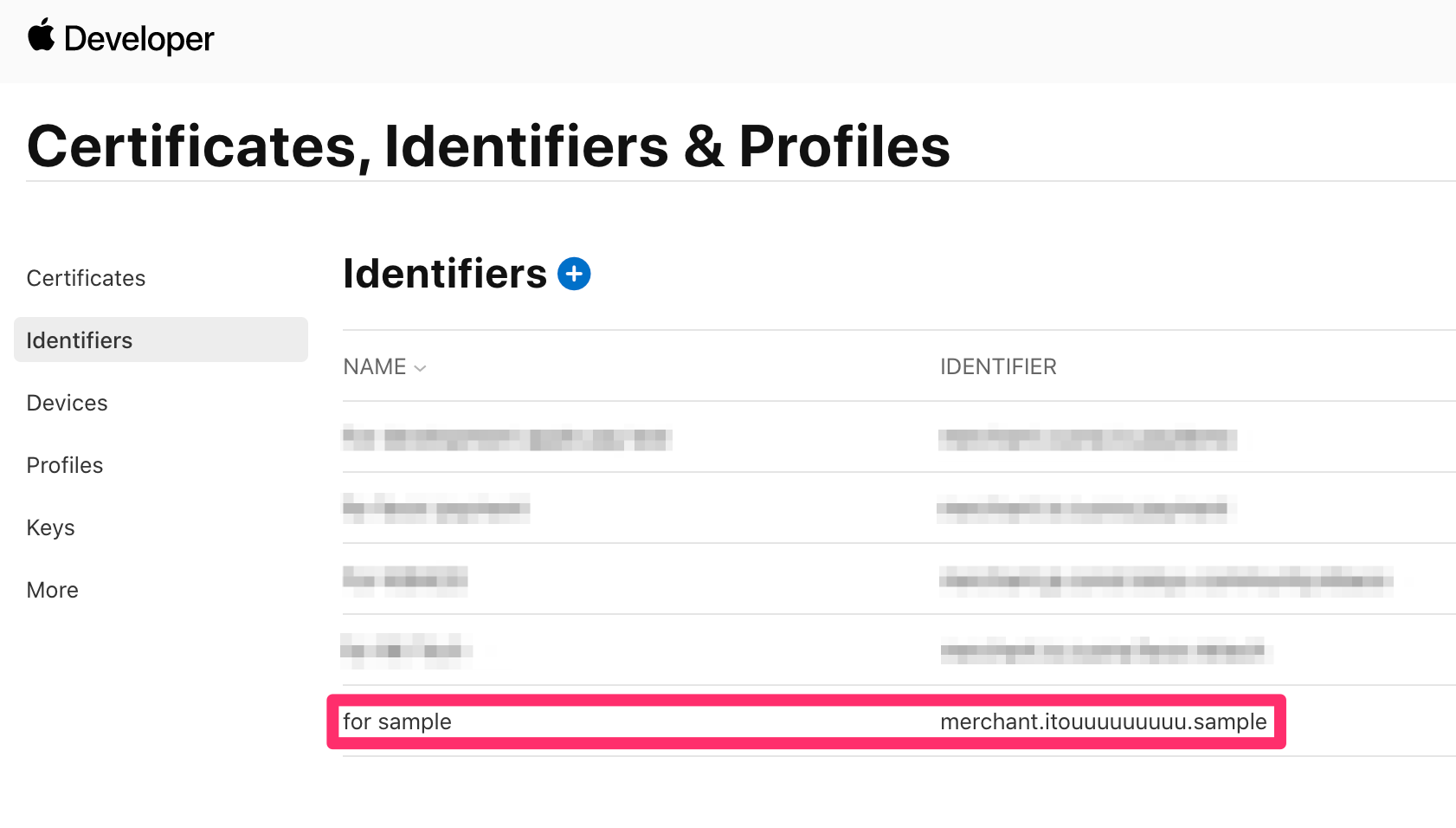
Merchant ID が作成されていることを確認します。
ドメイン登録(AppleDeveloper側)
WebでApplePayを使用するには、使用するWebページのドメインを事前に登録する必要があります。
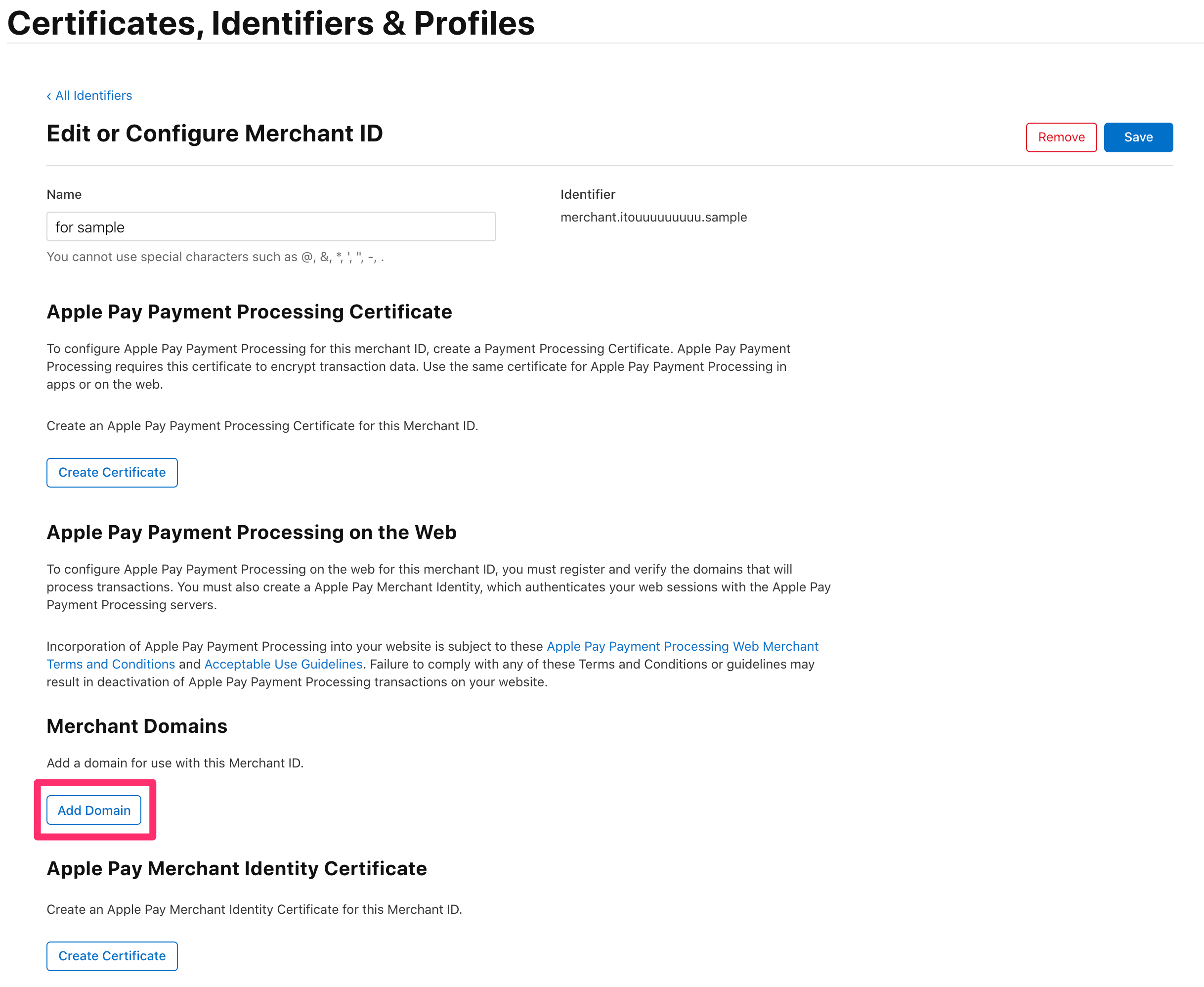
先程作成した Merchant ID を選択し、「Add Domain」を押下します。
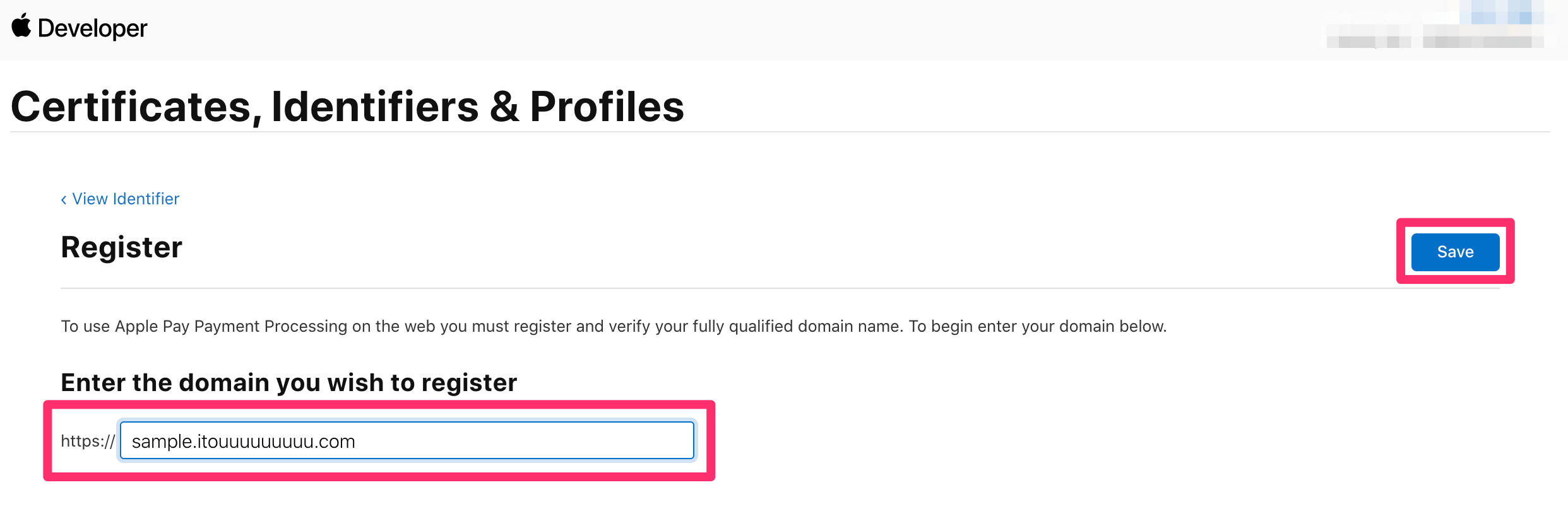
ApplePayを使用するWebページのドメインを記入して、「Save」を押下します。
httpは指定できないので、注意してください。
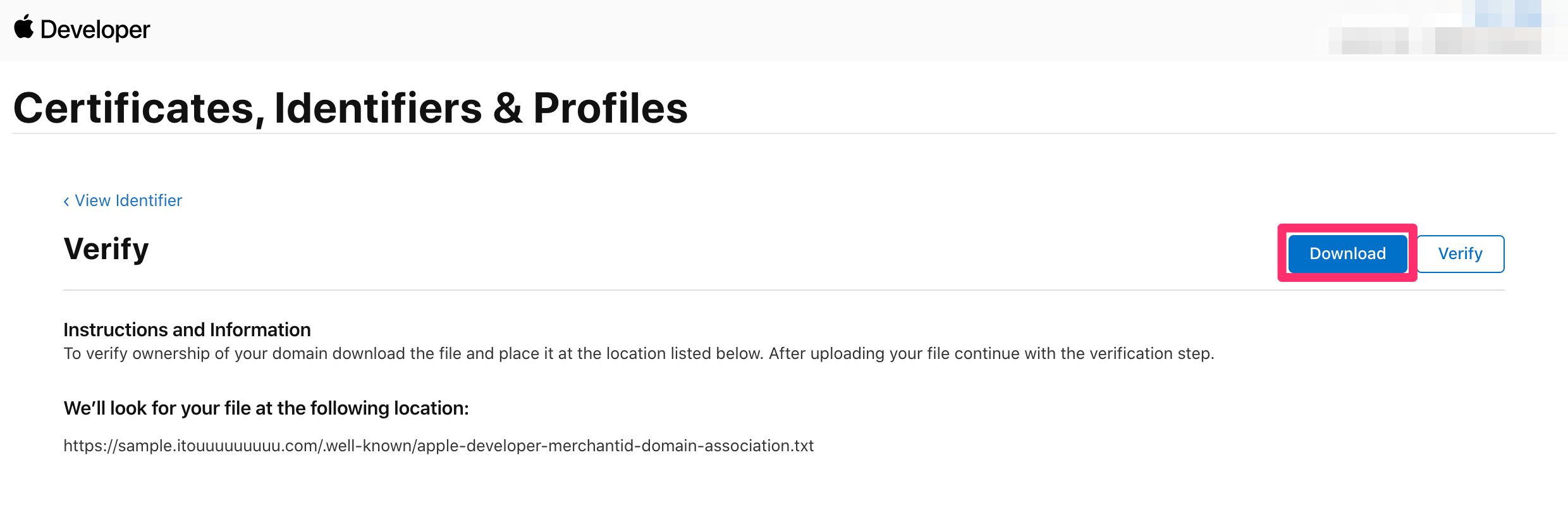
ドメイン登録後、 apple-developer-merchantid-domain-association.txt というファイルをダウンロード出来るようになります。
ApplePayを使用するWebページのルートに .well-known というディレクトリを作成し、このディレクトリにダウンロードしたファイルを入れてください。
今回の例では、 https://sample/itouuuuuuuuu.com/.well-known/apple-developer-merchantid-domain-association.txt に配置します。
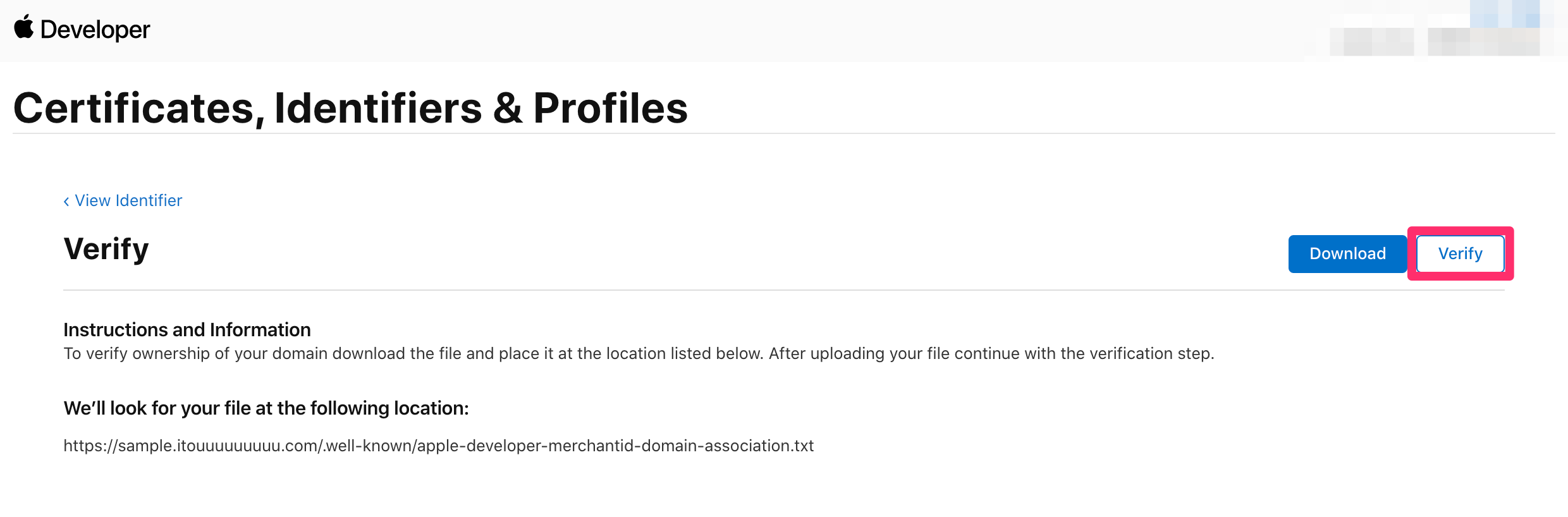
その後、「Verify」を押下します。
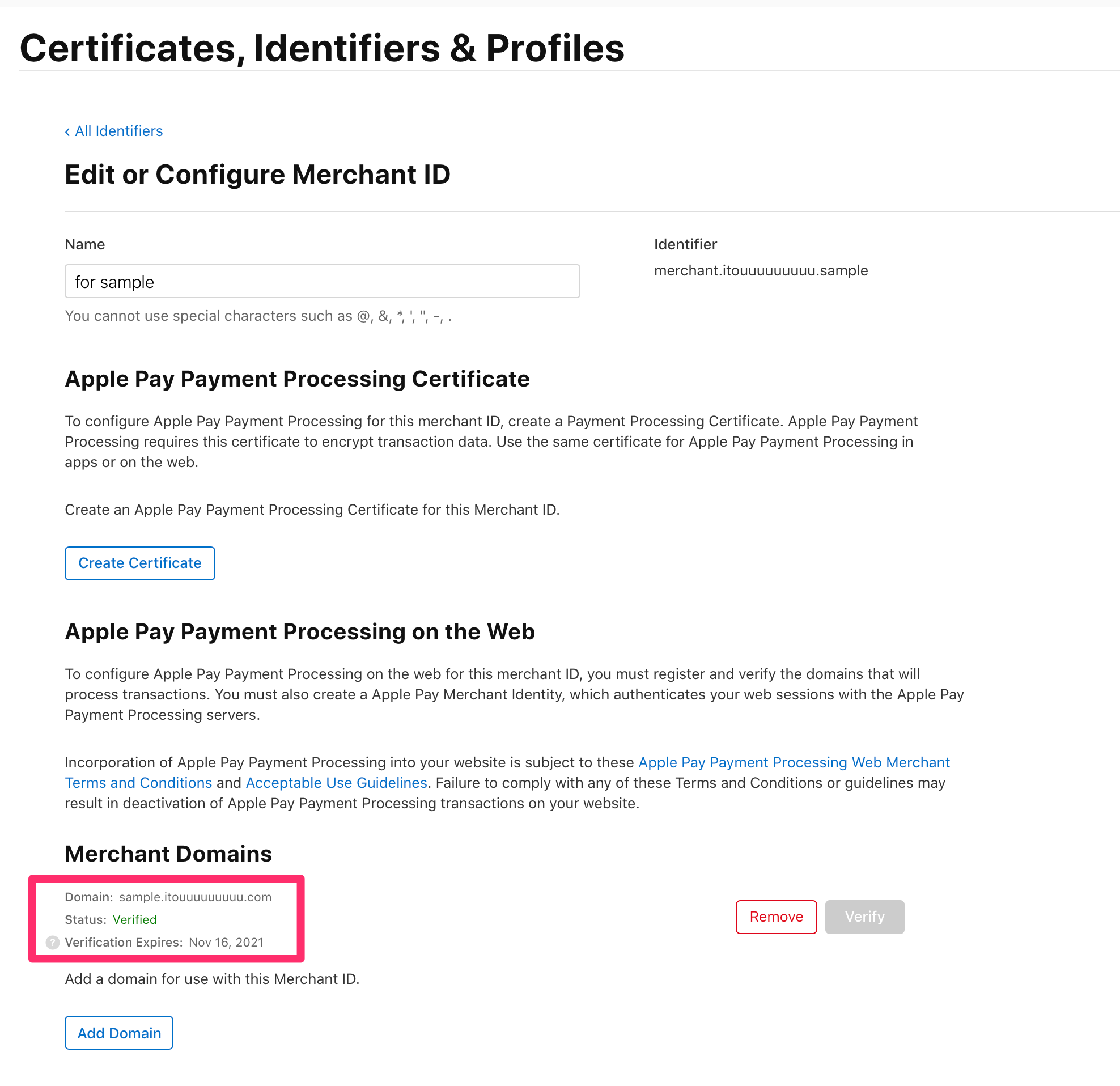
問題なければ、ステータスが Verified となっているかと思います。
ドメイン登録(Stripe側)
Stripeの管理画面でも、ApplePayを使用するWebページのドメインを登録する必要があります。
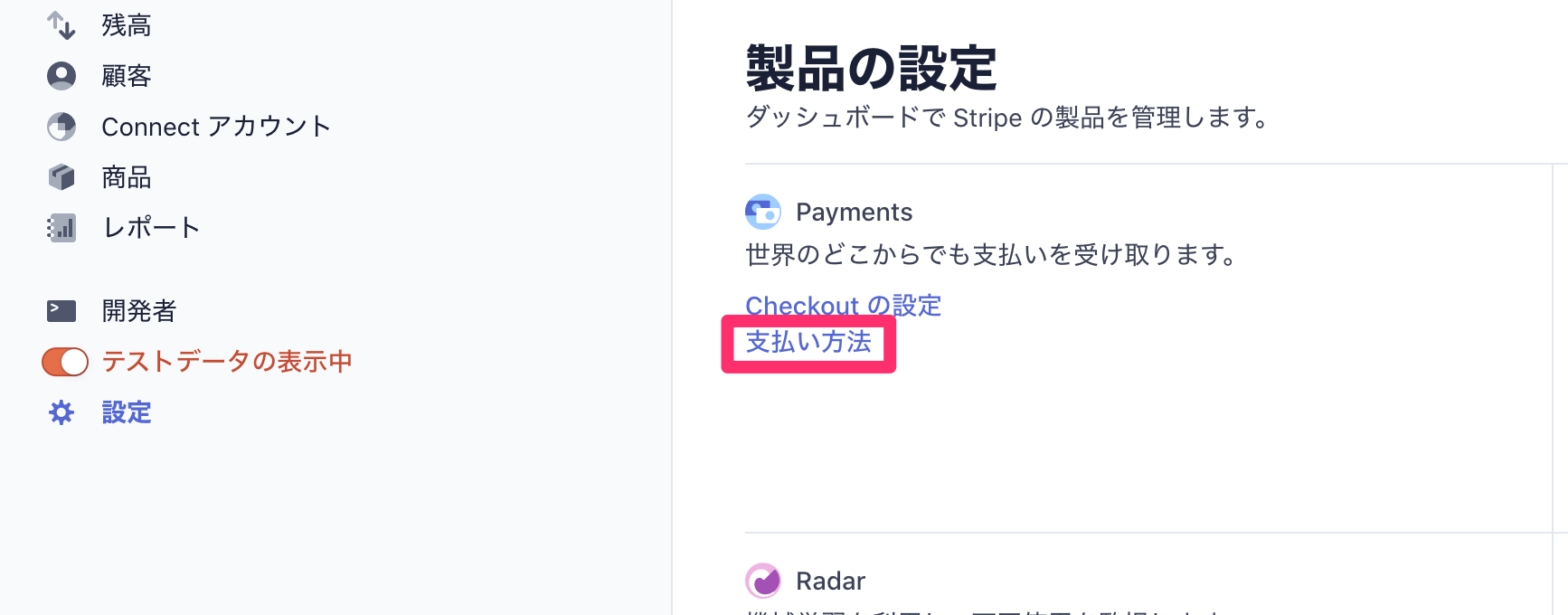
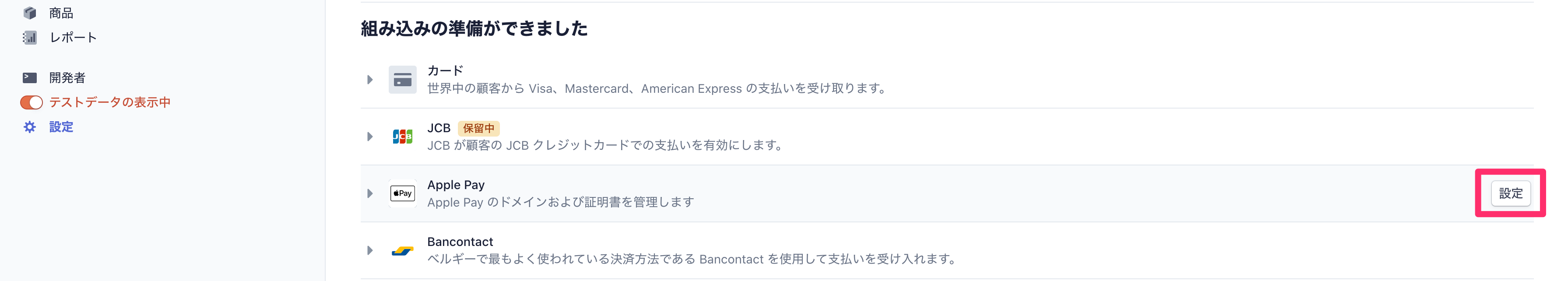
Stripeの管理画面から、「設定 -> 支払い方法」を選択します。
ApplePayの「設定」を押下します。
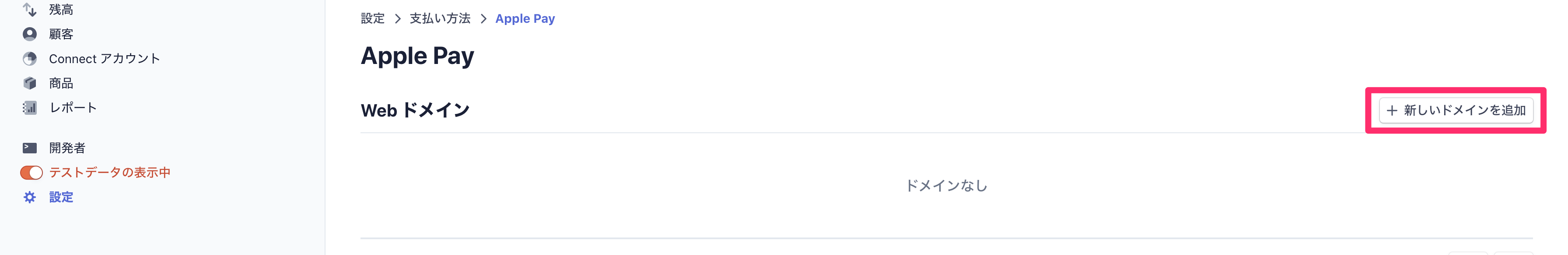
「新しいドメインを追加」を押下します。
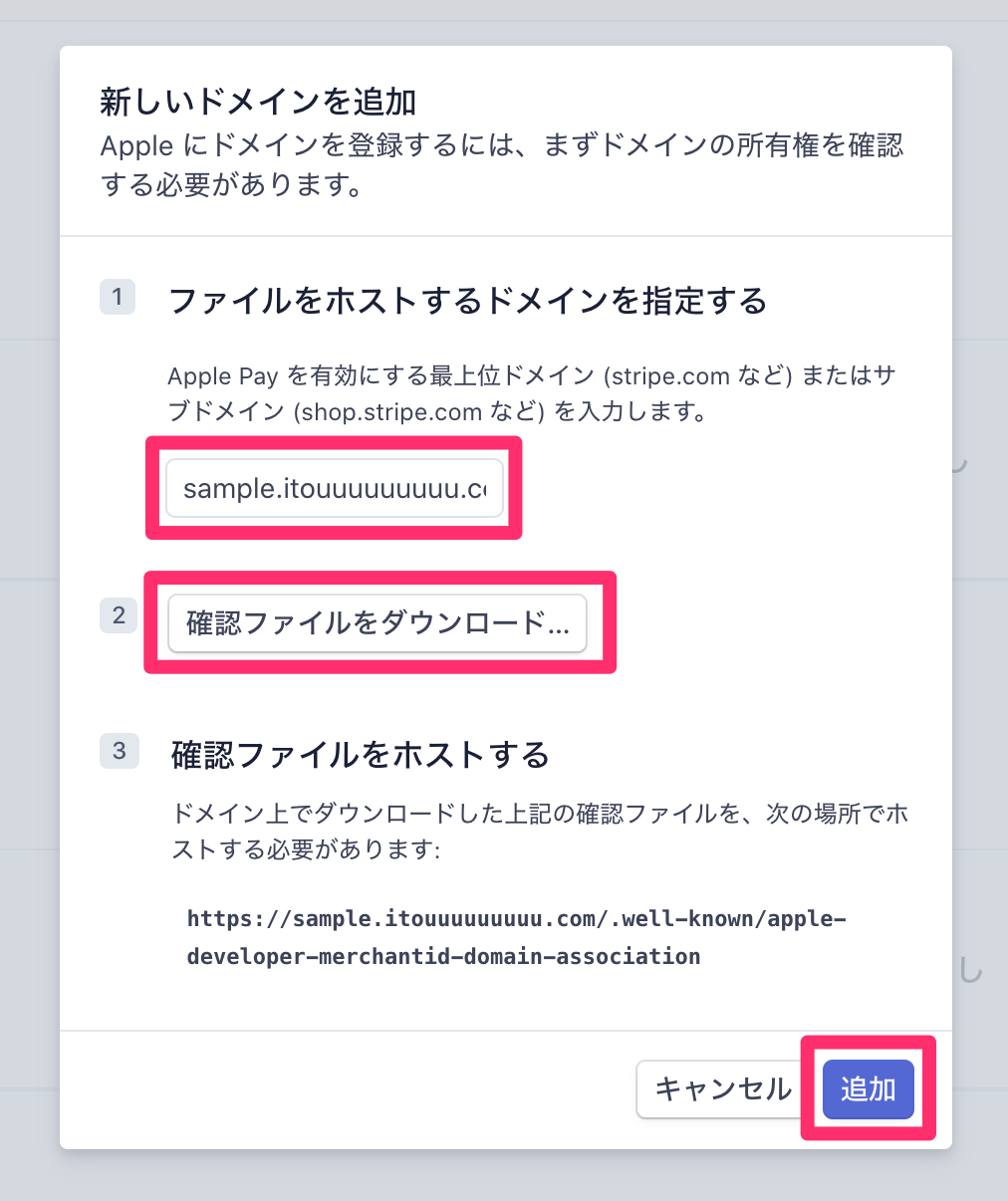
ApplePayを使用するWebページのドメインを指定し、「確認ファイルをダウンロード」を押下します。
apple-developer-merchantid-domain-association というファイルをダウンロード出来るので、このファイルを先程Webページのルートに作成した .well-known ディレクトリに入れてください。
AppleDeveloperでダウンロードした apple-developer-merchantid-domain-association.txt とは別のファイルなので、注意してください。
完了後、「追加」ボタンを押下してください。
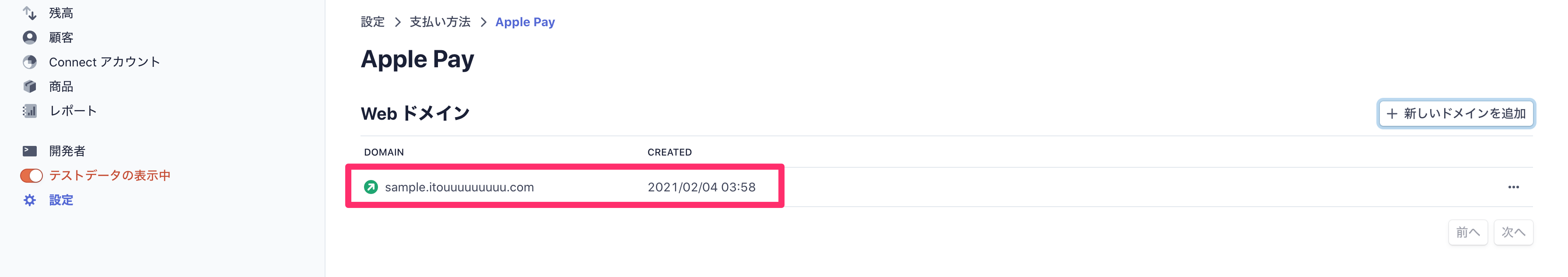
正しくドメインが登録されていれば完了です。
Nuxt.jsでWebアプリを作成
上記までの設定が終われば、Nuxt.js側の設定は GooglePay決済時と同じです。
ただし、AppleDeveloperとStripeに登録したドメインでしかApplePayの支払いボタンは表示されないので、ローカル環境で開発する際は注意してください。