トリップノートの紹介
Appcelerator Titanium 12日目の記事です。
1日目, 2日目 にならって、まずはこちらのビデオをご覧下さい。
といいたいところですが、残念ながら用意がないので、よろしければこの記事で紹介する トリップノートをダウンロードいただけるとうれしいです。
スマホ・PC両対応のウェブ版もあります。 https://tripnote.jp
あらためまして、こんにちは、岩手で Titanium を使っている @isseium です。
今年は、縁あってAppcelerator社を訪問できたことがTitanium関連で一番の思い出です。
トリップノートの紹介
トリップノートは、旅好きな人のための旅行のメディア・コミュニティサービスです。
旅のキッカケになるような世界各地の記事やスポット情報を続々追加していますので、旅好きの方はぜひご利用ください!
そして、アプリ版トリップノートはTitaniumで作られています!
使ってるモジュール
さて、次にアプリの機能紹介!といこうと思いましたが、Titanium アドベントカレンダーの記事でもあるので少し技術に寄って、使っているモジュールを紹介したいと思います!
なお最新バージョンは 5.0.2.GA でビルドをしています。
dk.napp.social
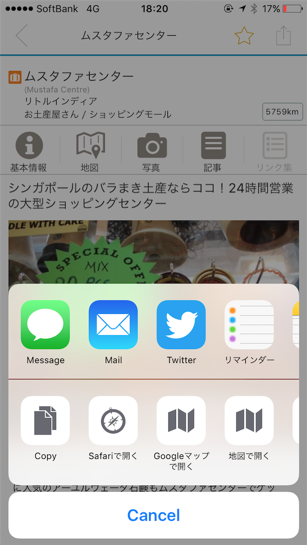
ソーシャルシェアを実現するためのモジュールです。この画面ですね。
トリップノートでは、使わなそうなシェア先を消したうえで、「Safariで開く」と「地図で開く」(GoogleMaps と Appleの地図アプリの2種類)を追加しています。「Safari で開く」は、どうやら通常のiOS開発だと指定できるようになっているようですが、Titanium だと指定できなかったので独自で追加しています。
ちなみに、地図で開くボタンが2種類ありますね。はじめは、GoogleMaps がインストールされていたら GoogleMaps で開くボタンのみを提示していたんですが、「GoogleMapsのみ開けるような仕様だとダメだよ」とAppleさんに怒られてしまったため2つ並べています。
Alloy.Globals.Social = require('dk.napp.social');
// シェアの基本設定
var shareConfig = {
text: e.text, // シェアのときのテキスト
url: e.url, // シェアするURL
removeIcons: "print,contact,camera,airdrop,readinglist", // 不要なソーシャルアイコン
};
// 独自のアクティビティを追加
// 1. URL を Safari で開く
var customActivities = [{
title: 'Safariで開く',
type: 'open.safari',
image: '/common/safari.png',
callback: function(e){
Ti.Platform.openURL(shareConfig.url);
}
}];
// 2. 地図アプリで開く
var googleMapsLink = "comgooglemaps://?q=" + 緯度 + "," + 経度 + "&zoom=15";
var appleMapsLink = "http://maps.apple.com/?ll=" + 緯度 + "," + 経度 + "&q=loc:" + 緯度 + "," + 経度;
// Google マップがすでにインストールされているときは「Goolgeマップで開く」を追加
if(Ti.Platform.canOpenURL(googleMapsLink)){
customActivities.push({
title: 'Googleマップで開く',
type: 'open.maps',
image: '/common/maps.png',
callback: function(e){
Ti.Platform.openURL(googleMapsLink);
}
});
}
// Apple の地図アプリは常に選択可能に(Appleからの指摘)
customActivities.push({
title: '地図で開く',
type: 'open.maps',
image: '/common/maps.png',
callback: function(e){
Ti.Platform.openURL(appleMapsLink);
}
});
Alloy.Globals.Social.activityView(shareConfig, customActivities);
dk.napp.appearance
Titanium のスタイル指定を拡張するモジュールです。
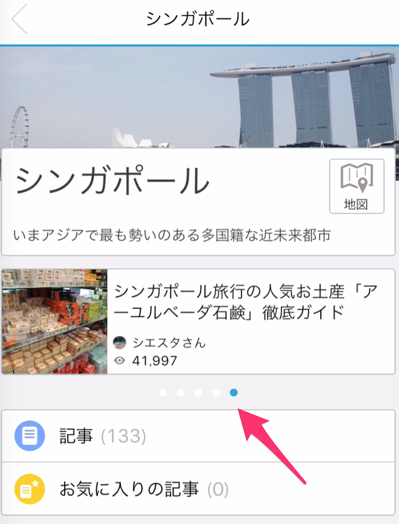
ActivityIndicator と ScrollableView は標準では色の指定ができないところがあったので、このモジュールをつかって細かな指定をしました。
var NappAppearance = require('dk.napp.appearance');
NappAppearance.setGlobalStyling({
pageControl:{ // id="pageControll" のコントローラに適用
currentPageIndicatorTintColor:"#09C",
pageIndicatorTintColor:"white"
},
activityIndicator:{ // id="activityIndicator" のコントローラに適用
color:"#09C",
},
});
com.moshemarciano.googlemaps
Google Maps を利用するために使いました!
手軽に使えるのですが、このモジュールはオープンソースでないことが若干ネックですね。
Alloy.Globals.GoogleMaps = require('com.moshemarciano.googleMaps');
Alloy.Globals.GoogleMaps.licenseKey(Alloy.CFG.googlemapapikey);
Alloy.Globals.GoogleMaps.myLocation = true;
<GoogleMap ns="Alloy.Globals.GoogleMaps" id="gmap"></GoogleMap>
analytics.google
アナリティクスを使うために導入しました。端折ってますが、計測したいところでこんな感じで埋め込みます。
Alloy.Globals.GA.tracker.trackScreen({
screenName: controllerName
});
自分で計測ポイントを指定するのは Web でアナリティクスを使ってきた人からすると若干面倒かもしれませんね。
net.ikmz.tigrowthpush
Titanium で GrowthPush を使うためのモジュールです!
自作しました!iOSではじめてのTitaniumモジュール開発でした。といっても、これ をラップしただけです。
こんな感じの記述をすることでGrowthPushが使えるようになります。
var GrowthPush = require('net.ikmz.tigrowthpush');
GrowthPush.setApplicationId( {
"applicationId":XXXX,
"secret": "XXX",
"debug":true
});
細かいことですが、メソッド名が setApplicationId なのに applicationId 以外も情報を登録するってのは個人的には好きじゃないですが本家がそういうメソッドだったので合わせました。
さいごに
この記事では、トリップノートの紹介とアプリ開発に使ったモジュールを紹介しました。
コードやアプリをみて、ここはこうしたほういいよ!ここどうやったの?みたいなご意見あればいつでもコメントいただければと思います!!
May the Titanium be with you.