VisualStuido2019とTypeScrptでAdobePremireを操作する
adobe製品ならすべてできると思います。
VisualStuido2019を使った理由
VisualStuido2019の方が環境構築が楽なため
Windows版VisualStuido2019をインストール
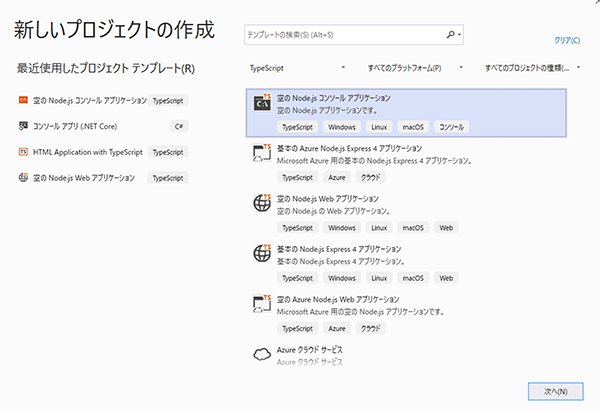
空のNodejsコンソールアプリケーションを選択
@types/nodeをアンインストールする

tsconfig.jsonを編集する

targetをes3にする
noLibを記入しtrueにする
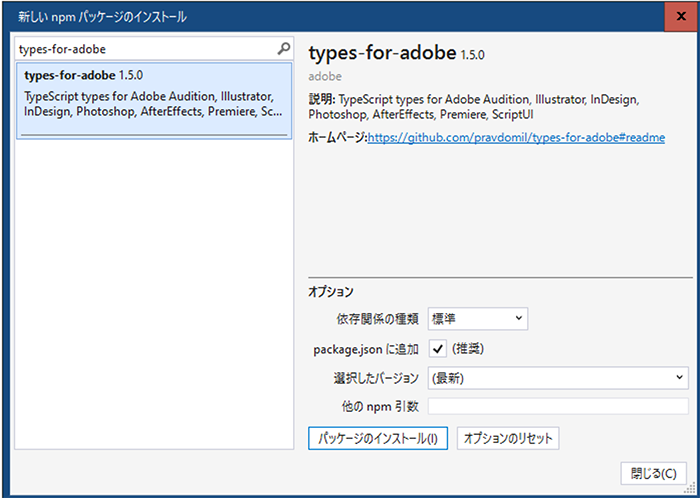
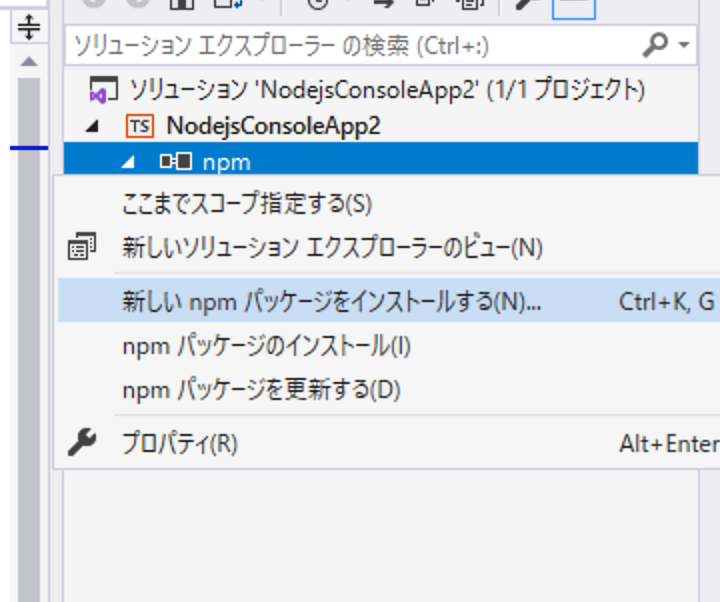
パッケージをインストールする
ソリューションのところで右クリック
types-for-adobe(アドビ製品の定義ファイル)
extendscript-es5-shim-ts(es3の環境でes5を使えるようにする)
JSON2(Jsonを利用するため)
をそれぞれインストールする

ソースを書く
/// <reference types="types-for-adobe/Premiere/2018" />
import "extendscript-es5-shim-ts";
import "JSON2";
class Main {
showBuildname() {
var app1: Application = app;
for (var pi0 in app.project.rootItem.children) {
var pi: ProjectItem = pi0 as unknown as ProjectItem;
alert(pi.name);
}
var obj = {
name: 'aaaa',
age: 30,
area: 'bbbbbbokyo'
}
const json2 = JSON.stringify(obj);
const jsondata2 = JSON.parse(json2);
$.write(b);
alert(jsondata2);
}
}
const main = new Main();
main.showBuildname();
ビルドする
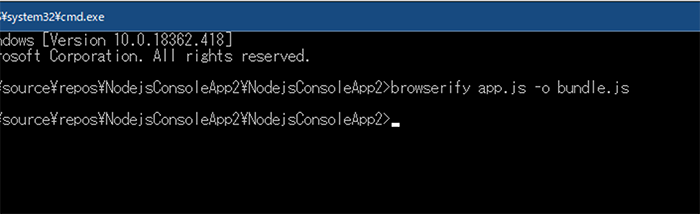
同じ階層でコマンドプロンプトを開く

browserifyというソフトをインストールしrequreを置き換える
npm install -g browserify
ローカル環境にNodeJSがインストールされた状態を想定
browserifyというソフトをローカルNodeJSにインストールする

browserifyはrequreをソースココードに置き換えてくれる
requre('json') → Jsonのソースに置き換えてくれる
browserify app.js -o bundle.js
 requreの部分がソースに置き換わる
requreの部分がソースに置き換わる
Extend Script ToolKitを立ち上げる

プレミアを指定して実行する

Premiere Pro & Media Encoder自動化サンプル集 (Adobe JavaScriptシリーズ(NextPublishing))
kindle本がとても役に立ちました。kindle本からソースをコピーペーストできます。