はじめに
最近毎日違った予定が入りすぎて明日の予定を忘れがちになってきてしまいました。
Googleカレンダーの明日の予定をまとめてLINE Notifyに送ってくれるようにしました。
必要なもの
- LINEアカウント
- Googleアカウント(GoogleカレンダーとGASを使います)
LINE Notifyのトークンを取得する
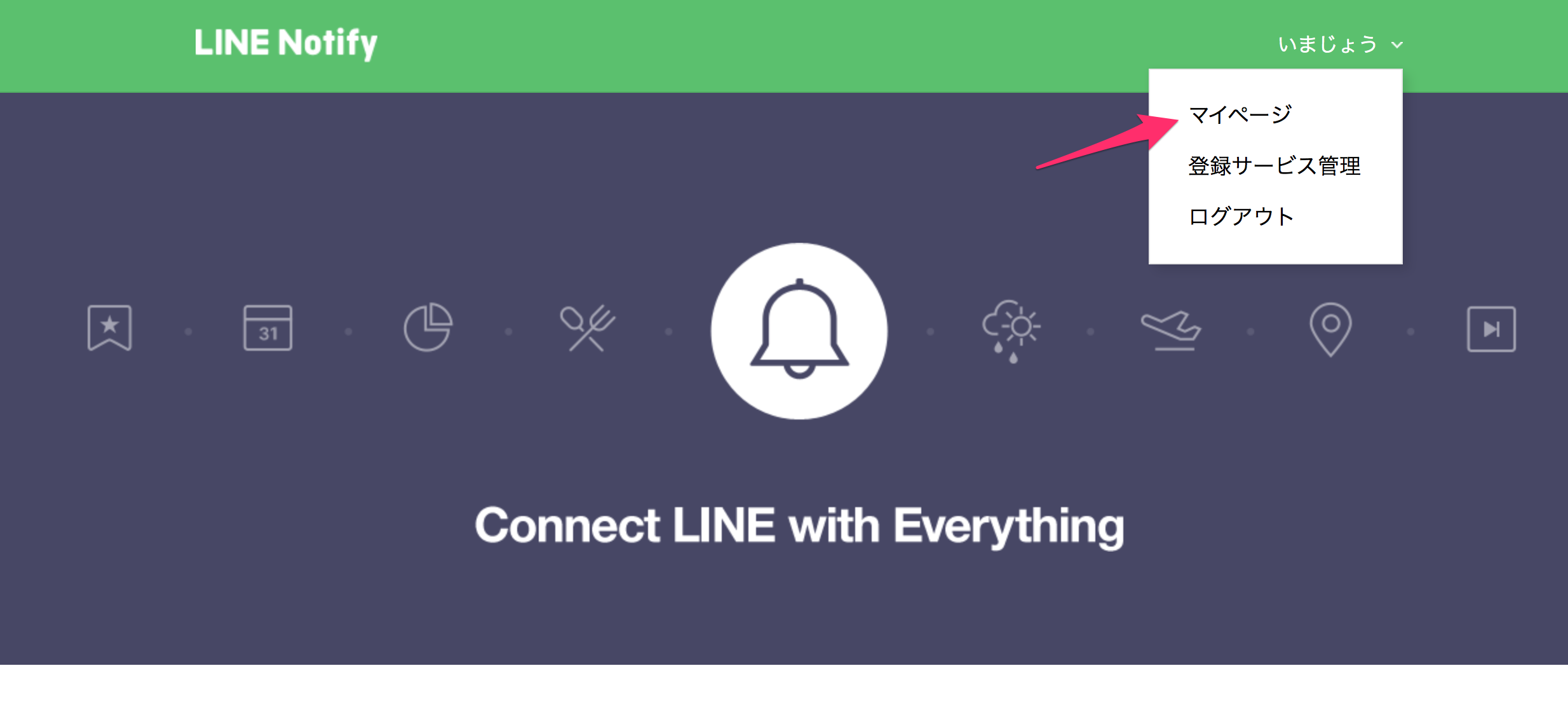
以下のページからログインし、マイページへ移動してください。

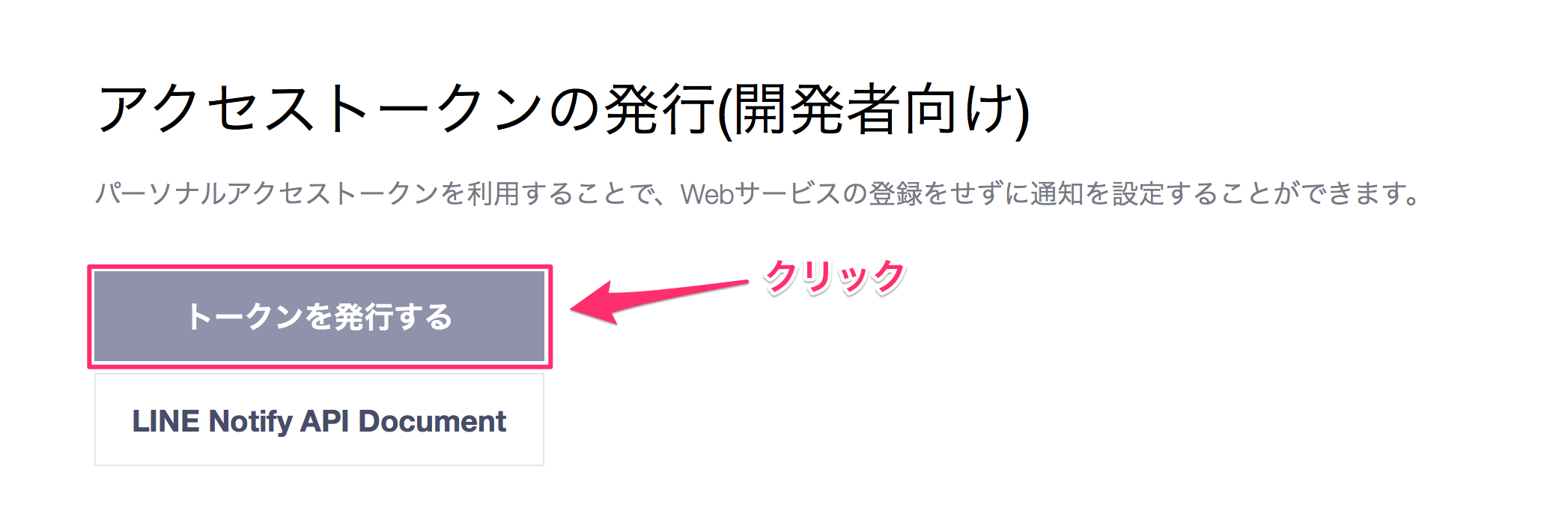
ページ下の方にある「トークンを発行する」ボタンをクリック。

すると、トークン発行画面が出てくるので、トークン名の入力と通知するトークルームを選択して「発行する」ボタンをクリック。

トークンが発行されるので、コピーしてメモしておく。

cRULコマンドで試してみる
トークンだけ変更して実行してみてください。
curl -X POST -H "Authorization: Bearer ACCESS_TOKEN" -F "message=ABC" https://notify-api.line.me/api/notify
以下の画像のような通知がくると思います。

GoogleAppsScriptで毎日同じ時間に予定を通知する
カレンダーIDを取得する
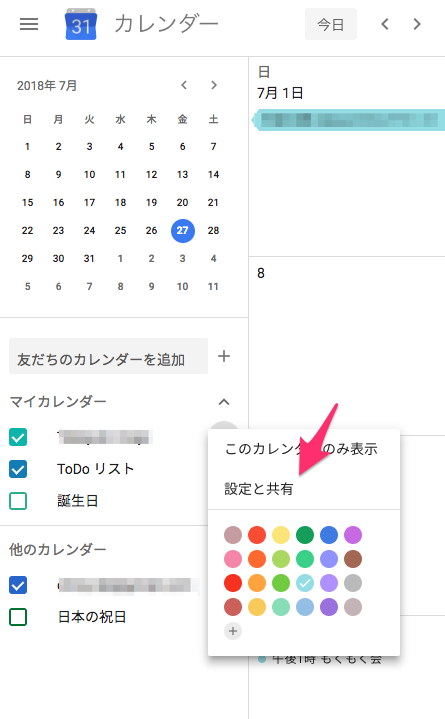
Googleカレンダーをブラウザで開きます。
左側のマイカレンダーから「設定と共有」を開きます。
カレンダーIDをメモします。
メインアカウントだとおそらくただのメアドだと思います。
GoogleAppsScriptで新規プロジェクト
GoogleAppsScriptで新規プロジェクトを作成し、以下のコードをコピペする。
(calIdはカレンダーIDに、keyはLINE Notifyで取得したトークンに変更する)
function myFunction() {
// カレンダーID
var calId = "カレンダーID";
// LINE Notifyのアクセストークン
var key = "access token";
var url = "https://notify-api.line.me/api/notify";
var cal = CalendarApp.getCalendarById(calId);
var now = new Date();
var tomorrow = new Date(now.getFullYear(), now.getMonth(), now.getDate() + 1);
// googleカレンダーより明日の予定を配列で取得。
var tomorrowEvent = cal.getEventsForDay(tomorrow);
// LINE Notifyに送るメッセージ
var msg = "";
// 予定がない時
if(tomorrowEvent.length === 0){
msg = "明日の予定はありません。";
}
// 予定がある時
else{
msg += "明日の予定は" + String(tomorrowEvent.length) + "件あります。\n\n";
msg += allPlanToMsg(tomorrowEvent);
}
var jsonData = {
message: msg
}
var options =
{
"method" : "post",
"contentType" : "application/x-www-form-urlencoded",
"payload" : jsonData,
"headers": {"Authorization": "Bearer " + key}
};
var res = UrlFetchApp.fetch(url, options);
}
// イベントの配列をテキストにして返す
function allPlanToMsg(events/* array */){
var msg = "";
events.forEach( function(event, index){
var title = event.getTitle();
var start = event.getStartTime().getHours() + ":" + ("0" + event.getStartTime().getMinutes()).slice(-2);
var end = event.getEndTime().getHours() + ":" + ("0" + event.getEndTime().getMinutes()).slice(-2);
// 予定が終日の時
if( event.isAllDayEvent() ){
msg += String(index + 1) + "件目: " + title + " 終日の予定です。\n\n";
return;
}
msg += String(index + 1) + "件目: " + title + " " + start + "~" + end + "\n\n";
});
return msg;
}
テストしてみる
うまくLINE Notifyに送れるかテストしてみます。
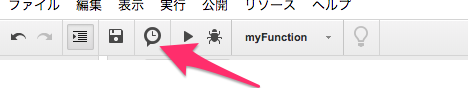
画面左上の関数をmyFunctionを選択し、実行ボタンを押してみます。
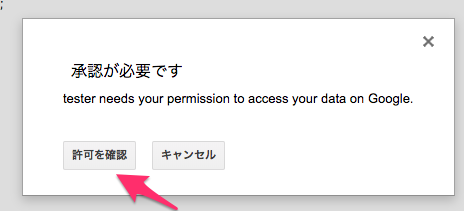
認証画面が出てくるので、認証を許可します。
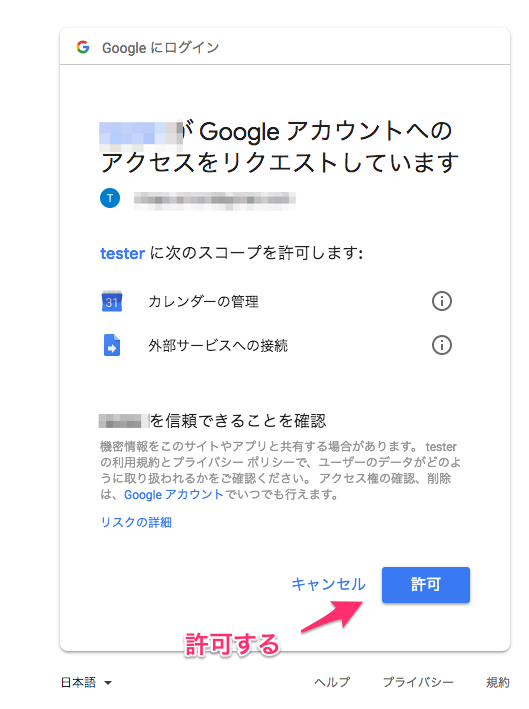
Googleアカウントのアクセスも許可します。
許可できたら、再度実行ボタンを押します。
以下のように通知がきたら成功です。

毎に同じ時間に実行する
手動で実行していたら意味がないので、自動的に毎日同じ(くらい)の時間に実行されるように設定します。
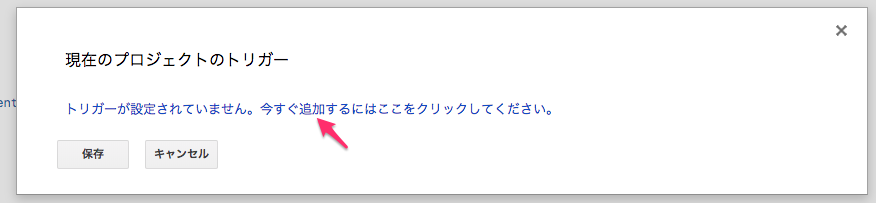
画面左上の時計見たいなボタンをクリックします。
トリガーの追加ボタンをクリック。
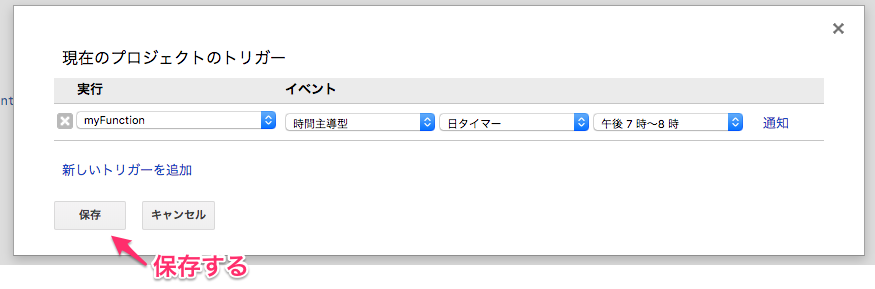
myFunctionを選択肢、お好きな時間帯を選択し、保存します。
おそらくこれで、毎日同じ時間に通知がくると思います。
参考
[超簡単]LINE notify を使ってみる - Qiita
毎朝、当日の予定をGoogleカレンダーから取得してチャットワークに送る