概要
__Tailwind CSSで、CSSトランジションとレスポンシブ対応のためのメディアクエリを、WebフレームワークPhoenix__に導入・実装します。
Tailwind CSS
flex, pt-4, text-center, rotate-90 などのCSSクラスを準備している「ユーティリティ・ファースト」のCSSフレームワークです。
__モダンなWebサイトをすばやく構築__できます。(公式より引用和訳)
Phoenix
膨大なアクセスやデータに対する高速処理、堅牢性に強みのあるプログラミング言語__Elixir__製のWebフレームワークです。
※ 本記事ではTailwindCSSをメイントピックにしているので、Phoenixについては以下の拙記事などご覧ください。
- 【Elixir 1.11】Phoenix Framework + DB開発をDockerでやる #1(コンテナ開発環境構築~CRUD実装~テスト
- 【Elixir 1.11】Phoenix Framework + DB開発をDockerでやる #2(CIパイプライン導入)
実行環境・バージョン
- macOS
- VSCode
- Tailwind CSS 2.0.2
- Node.js 14.15.4
- Phoenix 1.5.7
- Elixir 1.11.2 (compiled with Erlang/OTP 22)
コードとセットアップ
Phoenixプロジェクトディレクトリ作成
任意の名前でディレクトリをつくって、その中に入ってmix phx.newを実行します。
$ mix phx.new . --app sample_app --no-ecto
$ mix deps.get && mix deps.compile
$ cd assets && npm install && node node_modules/webpack/bin/webpack.js --mode development
TailwindCSSセットアップ
-
/assets内で、Tailwind CSSと依存パッケージをインストール。
$ npm install --save-dev tailwindcss@2.0.2 postcss@8.2.2 autoprefixer@10.1.0 postcss-loader@4.1.0
-
postcss.config.jsを新規作成しwebpack.config.jsにpostcss-loaderを追加。
module.exports = {
plugins: {
tailwindcss: {},
autoprefixer: {},
}
}
use: [
MiniCssExtractPlugin.loader,
'css-loader',
'postcss-loader', // <-- add
'sass-loader',
],
- npxで
tailwind.config.jsを生成。
$ npx tailwindcss init
tailwindcss 2.0.2
✅ Created Tailwind config file: tailwind.config.js
- 最後に、CSS(SCSS)にインポート。
@import "tailwindcss/base";
@import "tailwindcss/components";
@import "tailwindcss/utilities";
フロントページにお試し実装
公式トップのプロフィールカードや、こちらのチートシートを参考にして、お試し実装していきます。
<main role="main" class="container">
<p class="alert alert-info" role="alert"><%= get_flash(@conn, :info) %></p>
<p class="alert alert-danger" role="alert"><%= get_flash(@conn, :error) %></p>
<!-- 追加ここから -->
<section>
<h1 class="text-center font-medium text-4xl">
<%= gettext "team %{name}", name: "im" %>
</h1>
</section>
<%= @inner_content %>
<%= @inner_content %>
<!-- 追加ここまで -->
<%= @inner_content %>
</main>
</body>
- 以下
index.html.eexコード中にベタ書いているclassが、Tailwindの持つCSSクラスになります。
<section class="my-8">
<figure
class="md:flex transition duration-500 ease-in-out bg-gray-100 hover:bg-indigo-200 transform hover:-translate-y-1 hover:scale-105 rounded-xl p-8 md:p-0"
>
<!-- プロフィール画像は`/assets/static/images/`に準備 -->
<img
class="w-32 h-32 md:w-56 md:h-56 rounded-full md:rounded-none mx-auto md:mx-0"
alt="im image"
src="<%= Routes.static_path(@conn, "/images/im.jpg") %>"
>
<div class="pt-6 md:p-8 text-center md:text-left space-y-4">
<p class="text-xl font-semibold">
"Aenean eleifend, massa id scelerisque lacinia, odio elit blandit diam, at varius nisi turpis ut neque. Nam at consequat erat."
</p>
<figcaption class="font-medium">
<div>
<p class="text-purple-600">im</p>
</div>
<div>
<p class="text-gray-500">Web Developer</p>
</div>
</figcaption>
</div>
</figure>
</section>
test "GET /", %{conn: conn} do
conn = get(conn, "/")
assert html_response(conn, 200) =~ "Welcome to Phoenix!" # <-- delete
assert html_response(conn, 200) =~ "team im" # <-- add
end
end
ここまできたら、mix phx.serverでローカルサーバー起動して、お使いのWebブラウザでlocalhost:4000を確認してみましょう。
実装は以上になります。
補足(Tailwind CSS IntelliSense)
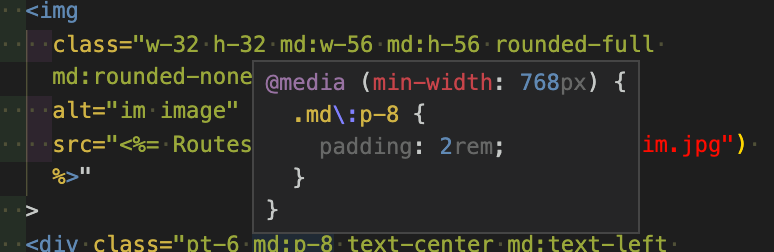
VSCodeのプラグインTailwind CSS IntelliSenseを導入すると、オートコンプリートやリンター機能のほか、Tailwind CSSクラスをホバーして生CSSを確認できたりするのでオススメです。

おわりに
Tailwind CSSをPhoenixフレームワークにお試し導入しました。
BootstrapみたいにUIコンポーネントが用意されているものではないのですが(例えばbtn btn-primaryのように一発でUI部品を作れない)、カスタマイズ性に優れていてPhoenixとの親和性も良いと感じました。
また、Tailwind CSSを導入することによって以下の効果が得られそうな予感を持ちました。
- CSSまわりのコードがスッキリする。(特にメディアクエリまわり)
- クラス名が直感的であり、お手軽にねらった効果を実装できる。
普段使いにも良さそうです。
