0.前提
Expo SDK: 39.0.0
Node.js: 14.15.3
AndroidStudio: 4.1.1
Windows10にExpoの環境構築を行います
※Windowsのユーザー名(アカウント名)が日本語だとAndroid Studioのインストールに失敗するので、
ユーザー名が日本語の場合はアルファベットで新たにユーザーを作成して、そのユーザーで以下の手順を行ってください。
1.Node.jsのインストール
下記からダウンロードしてインストールする
https://nodejs.org/ja/
2.Expoのインストール
PowerShellを開き
下記コマンドでExpoのCLIをインストール
npm install --global expo-cli
WARNはいくつかでますが、ERRORが出てなければ問題ないはずです
インストールが完了したら、コマンドラインで利用できるかを確認
※「セキュリティエラー」と出てきたら以下のコマンドを実行し、実行ポリシーを変更してから再度上記コマンドをたたいてください。
Set-ExecutionPolicy RemoteSigned
下記コマンドを実行し、バージョン情報が表示されれば、インストールが完了しています。
expo --version
3.プロジェクトの作成
プロジェクトを作成したいディレクトリに移動して、
cd C:\ExpoProject
下記のコマンドで初期のプロジェクトを作成します。
「ProjectName」という名前のプロジェクトを作成する場合
expo init ProjectName
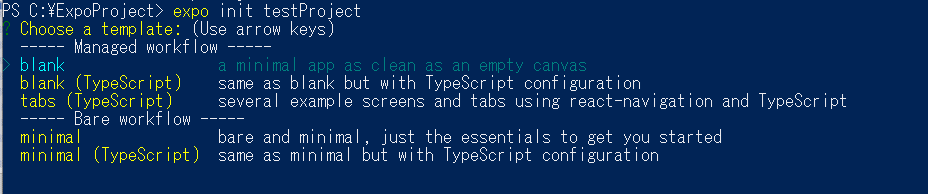
新規プロジェクト作成では、テンプレートが選択できます。ここでは blank を選びます(Enterキー)。

しばらく待つとプロジェクトが作成されます。
4.AndroidStudioのインストール
下記からインストーラをダウンロードし、インストールする。
https://developer.android.com/studio?hl=ja
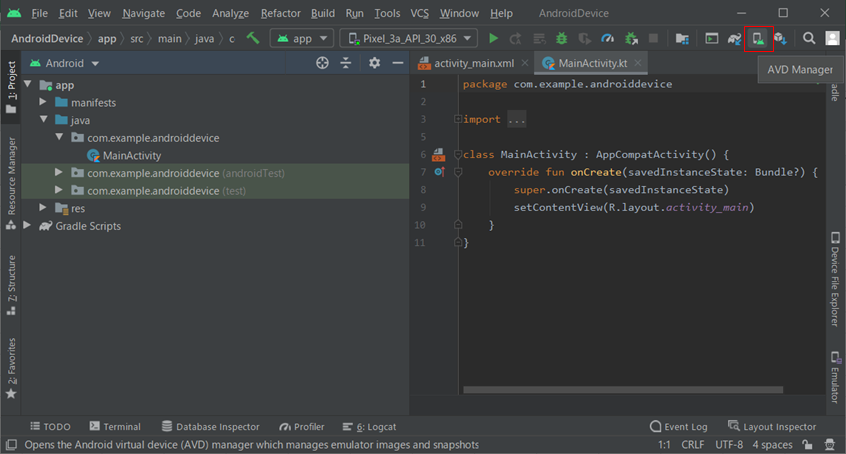
AndroidStudioを起動して適当な名前でプロジェクトを作成する
※こで作成するプロジェクトはAndroidデバイスのemulatorを起動させるためだけに作成します
作成したら右上のAVD Managerのアイコンをクリックする

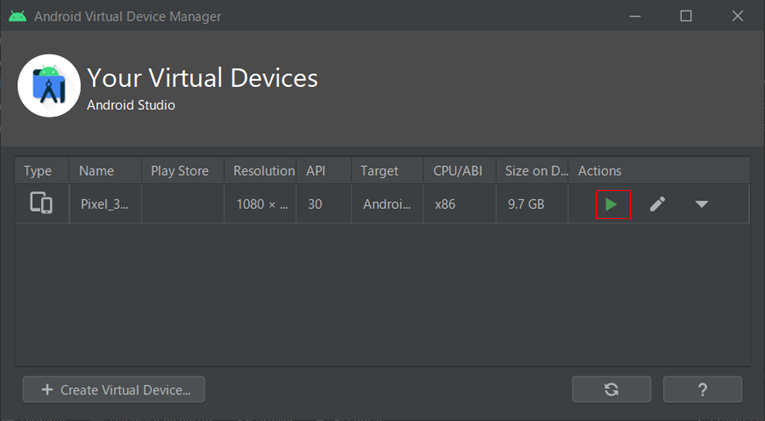
▶をクリックしてバーチャルデバイスを起動する(なければ作成してください)

5.AndroidStudioのemulatorを使って、アプリの動作確認をする。
3.で作成したプロジェクトフォルダに移動して下記コマンドを実行
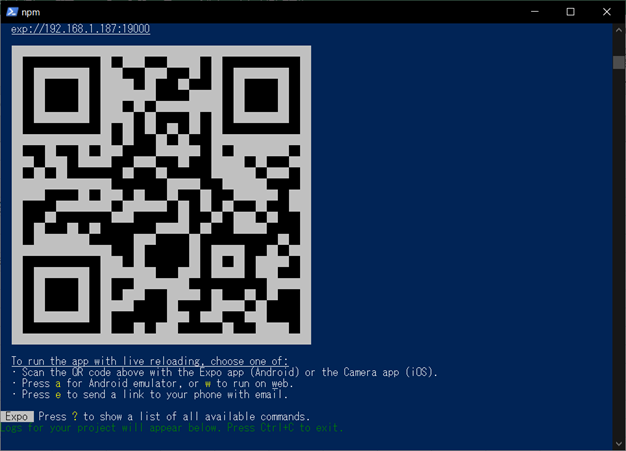
expo start
下記画面が表示され、ブラウザが立ち上がる(終了はCtrl + C)

※expo startすると毎回ブラウザが立ち上がる。ブラウザが立ち上がらいないようにしたい場合はexpo startした後にShift+Dで次回かたブラウザが立ち上がらなくなる。
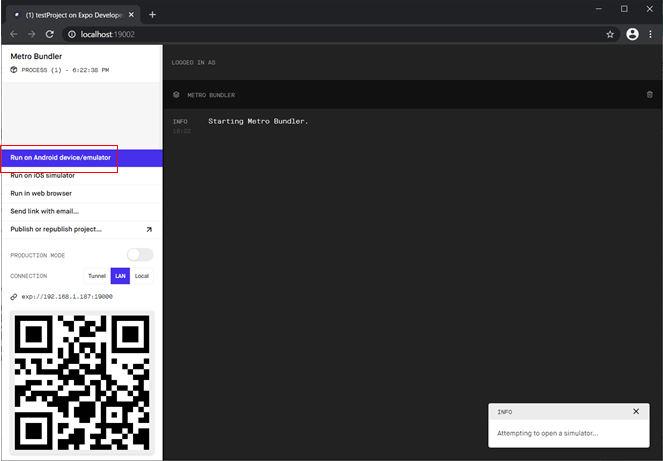
Android Emulatorを立ち上げ、ブラウザのRun on Android device/emulatorをクリック(コマンドライン上で、「a」を入力でもOK)

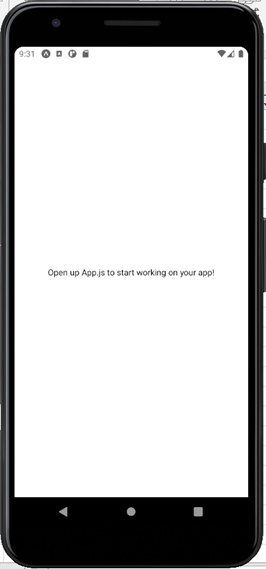
emulator上でアプリが起動し、「Open up App.js...」が表示されればOK

以上。