はじめに
前回作成したS3静的ウェブサイトにCloudfrontを実装しました。バケットポリシーで少し詰まったので、今後の自分用の構築メモとして残します。
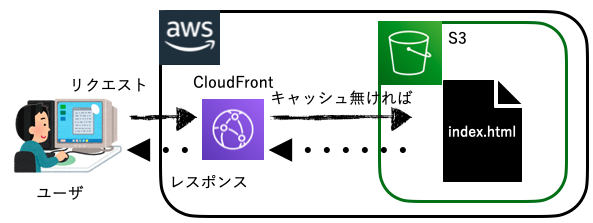
構成図
ハンズオン
0:前回のS3静的ウェブサイトの確認
前回からバケットを再度作成し直したのでバケット名が変わっていますが、構築は手順の通り構築しております
AWS CLIを利用してAmazon S3静的ウェブサイトのホスティング
1:CloudFrontで公開
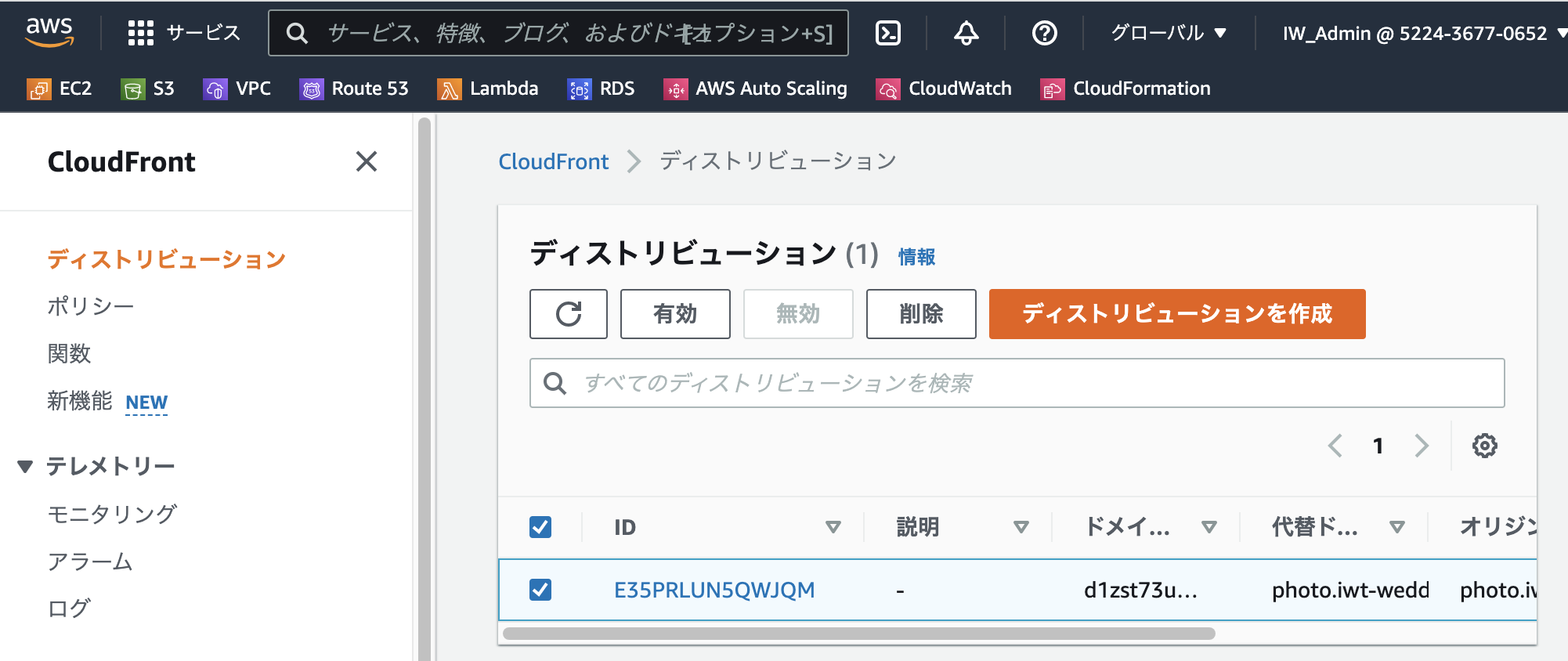
1.1 CloudFrontサービスページに遷移して『ディストリビューション作成』を押下する
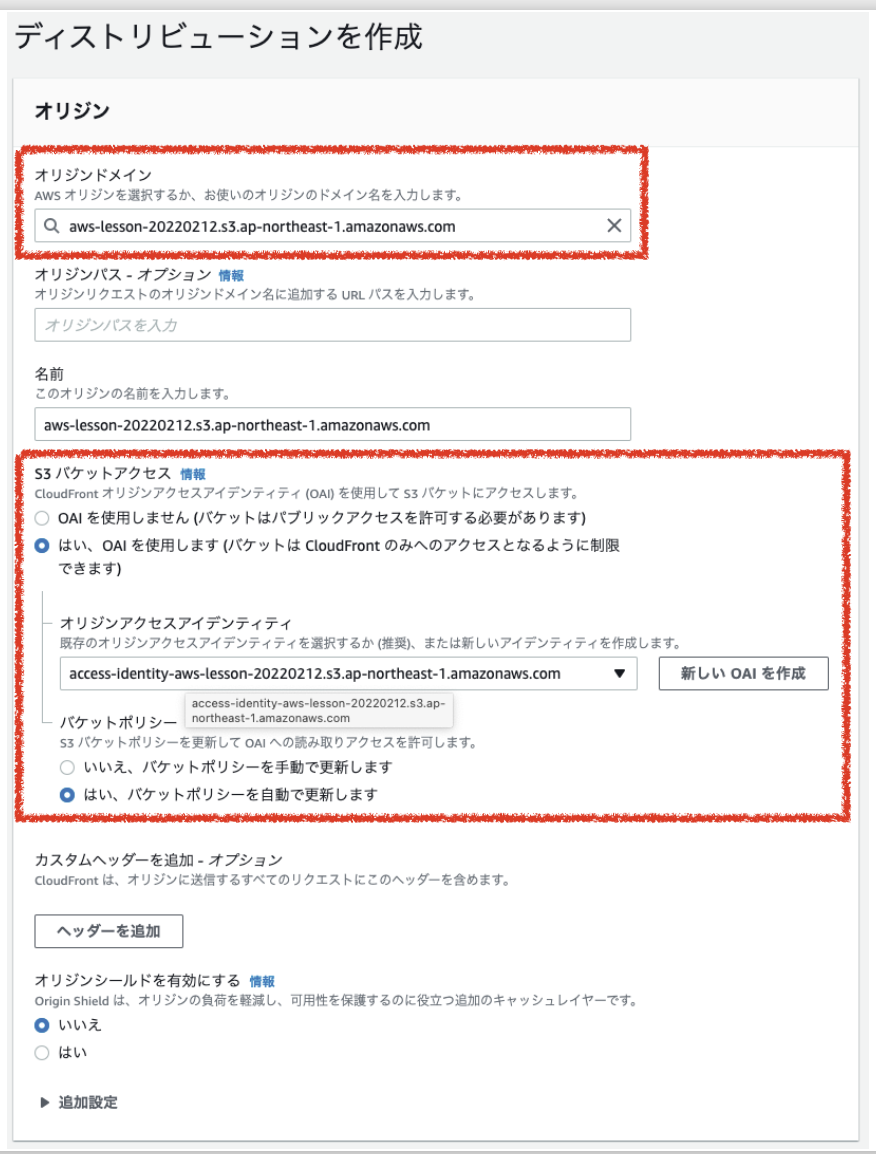
1.2 ディストリビューションを作成 オリジン部分の入力(赤枠部分)
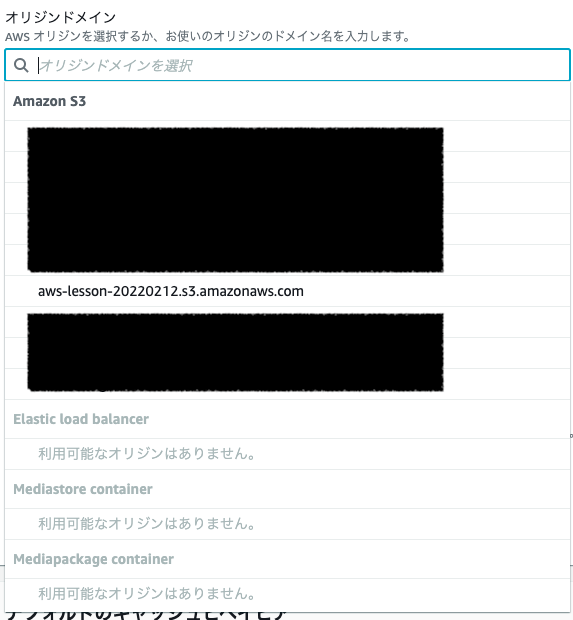
1.2.1:オリジンドメインにS3静的ウェブサイトのドメイン名を入力
【オリジンドメイン名は下記画像のようには表示され選択も可能】

1.2.2:S3バケットアクセスを『はい、OAIを使用します』を選択
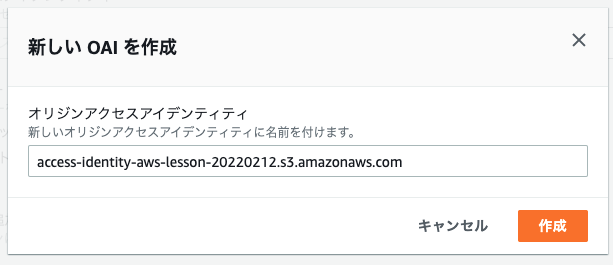
1.2.3:オリジンアクセスアイデンティティで新しいOAIを作成を押下
【下記画面が表示され作成を押下する】

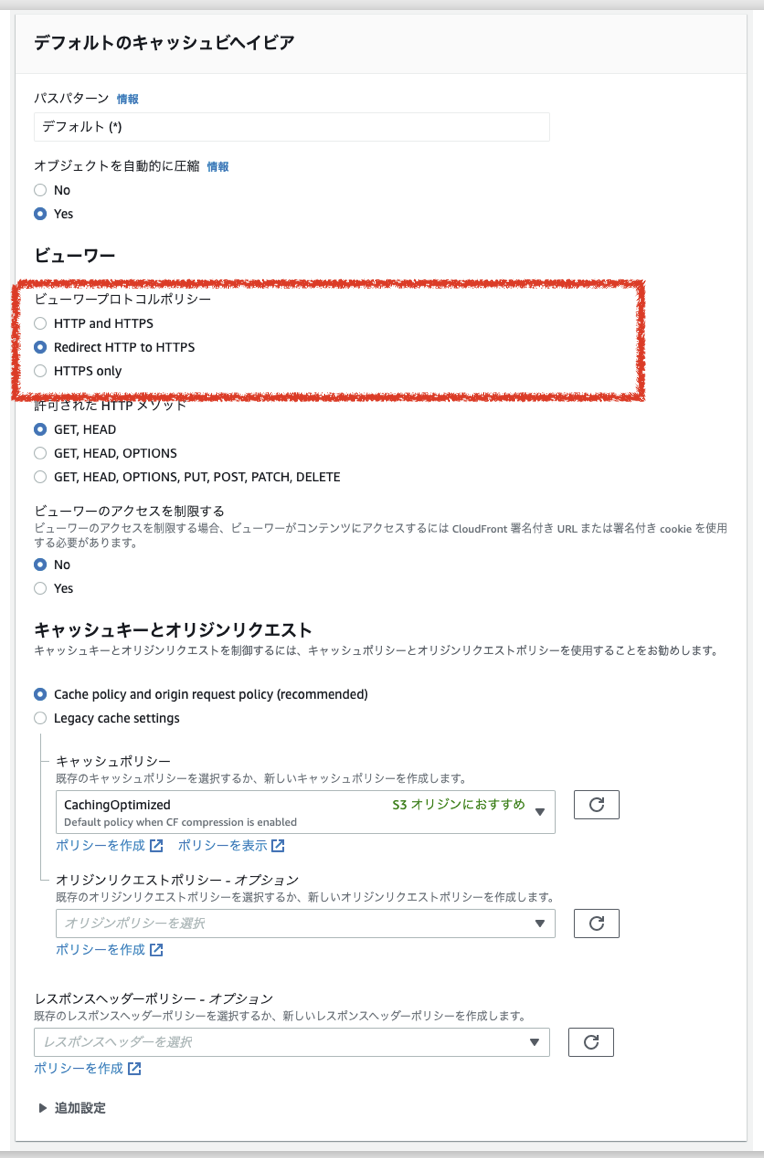
1.3 ディストリビューションを作成 デフォルトのキャッシュビヘイビア部分の入力
ビューワープロトコルポリシーを『Redirect HTTP to HTTP』にチェック

他変更なしで画面右下に表示されている『ディストリビューションの作成』を押下する
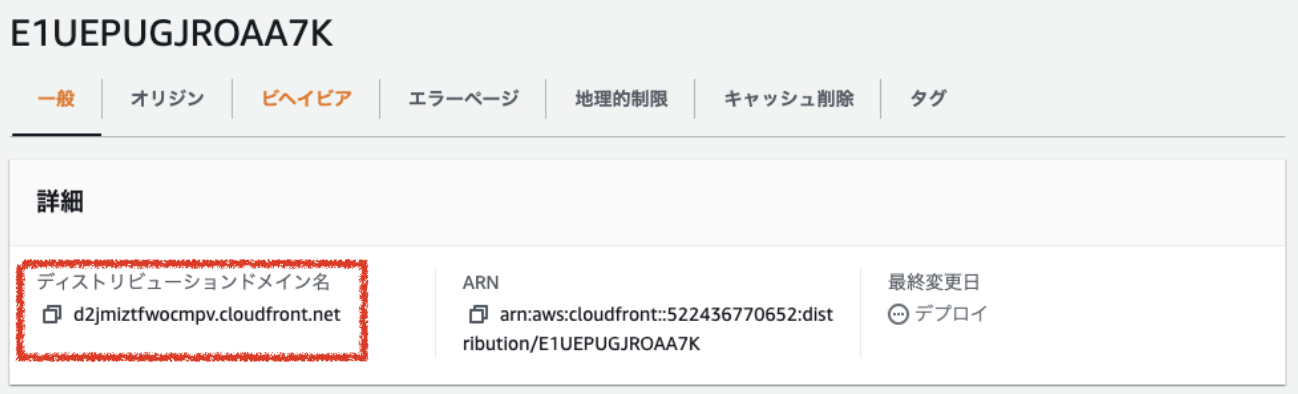
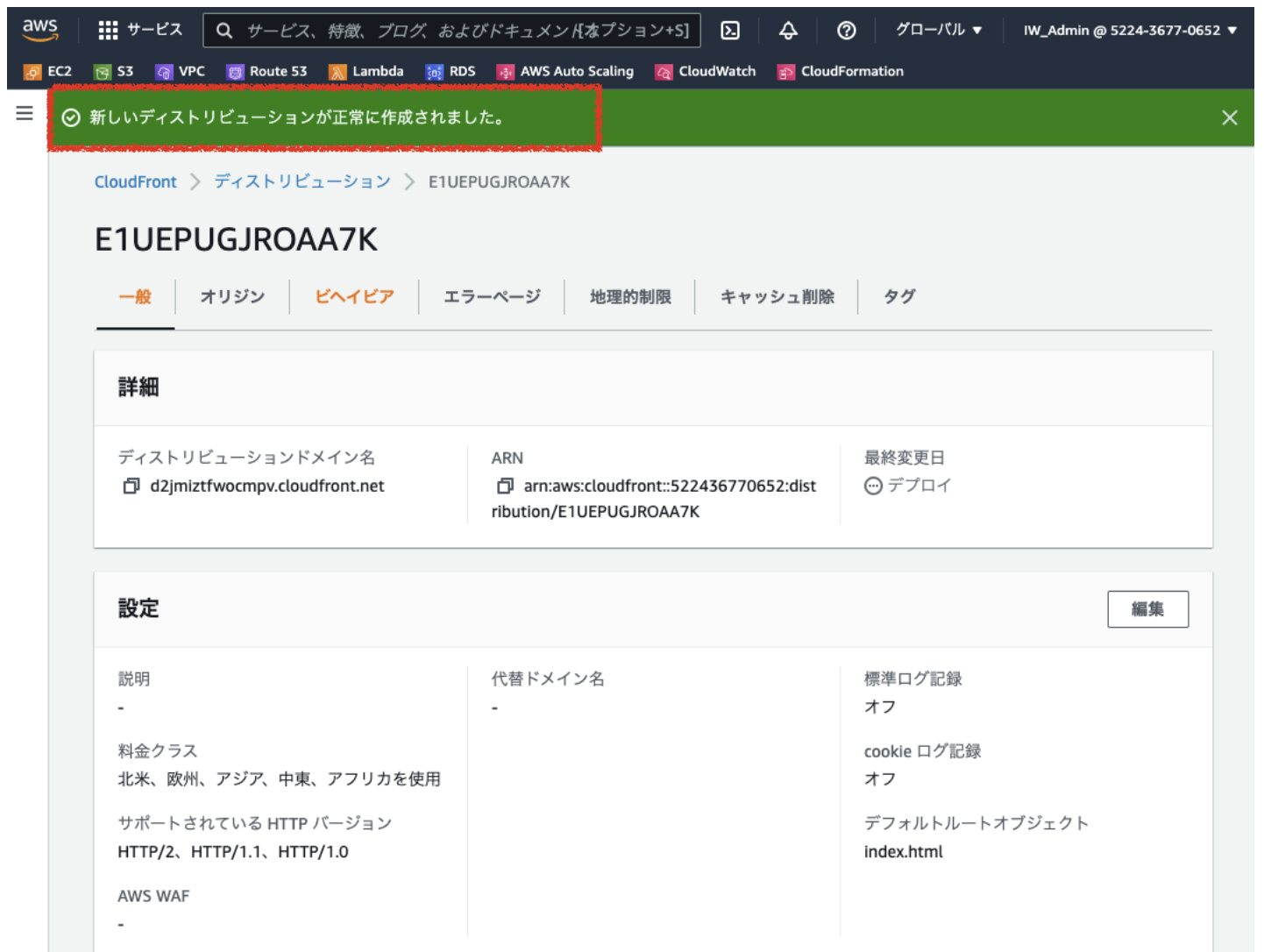
1.4 CloudFrontディストリビューションが有効になる
1.3の『ディストリビューションの作成』後に自動的にページが遷移される

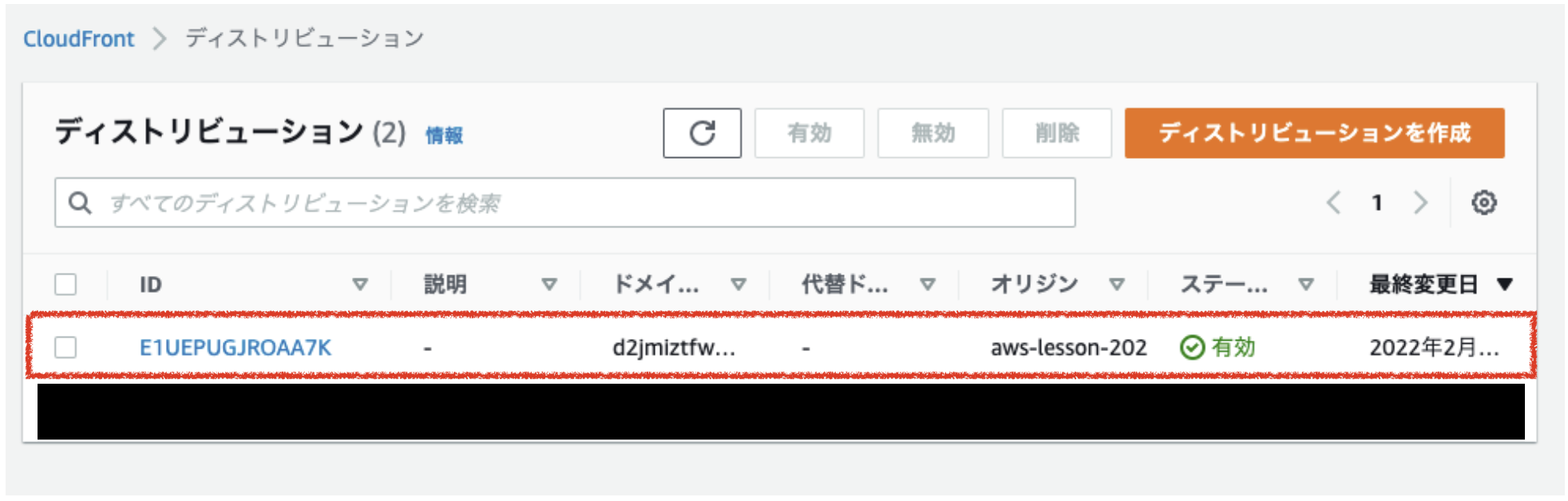
CloudFrontのメニューよりステータスが有効になっていることを確認する

2:挙動の確認
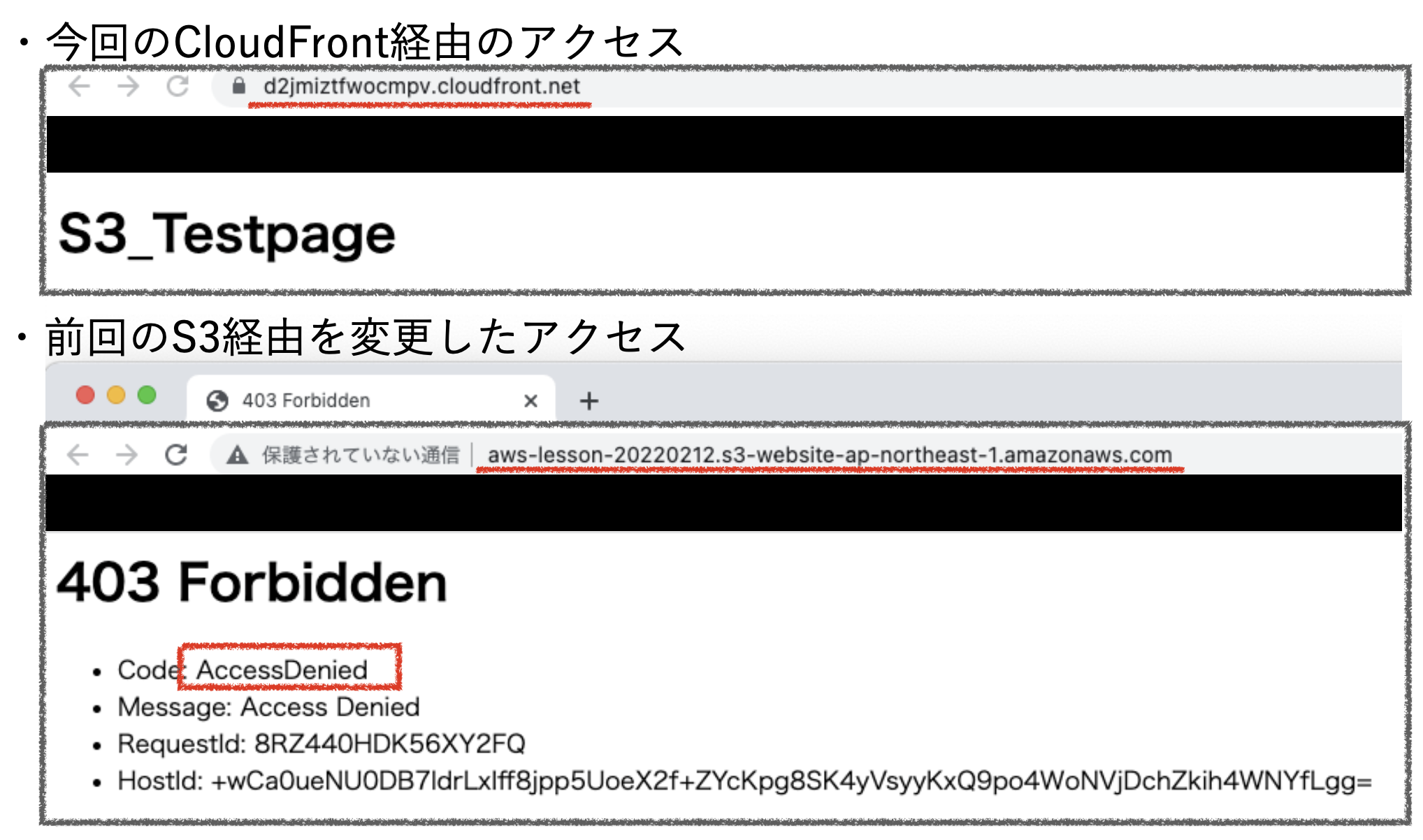
2.1 CloudFrontで接続できることを確認する
上記ドメインを入力しCloudFront経由で表示されていることを確認する

しかしこのままではS3のURLでアクセスが可能のままとなってしまう

3:S3のポリシーを変更する
前回構築したS3静的ウェブサイトのバケットポリシーが残ったままなので、このままではhttp://aws-lesson-2022.s3-website-ap-northeast-1.amazonaws.comからでもアクセスが出来てしまう状況のため変更をしていく
3.1 ブロックパブリックアクセスの変更
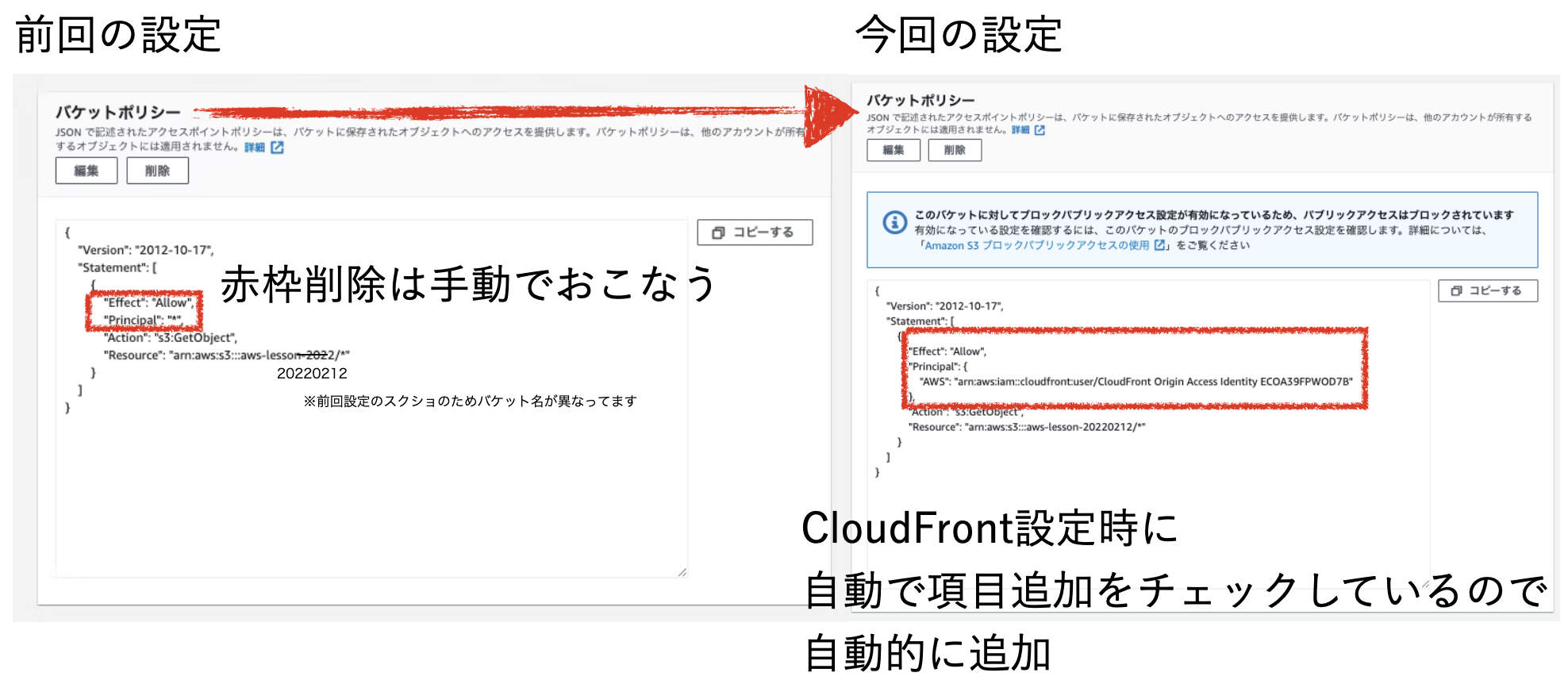
3.2 バケットポリシーの変更
{
"Version": "2012-10-17",
"Statement": [
{
"Effect": "Allow",
"Principal": {
"AWS": "arn:aws:iam::cloudfront:user/CloudFront Origin Access Identity ECOA39FPWOD7B"
},
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::aws-lesson-20220212/*"
}
]
}
4:再度挙動の確認
CloudFront経由のアクセスだとS3へ保存しているHTMLを見られるが、S3経由のアクセスだとHTMLが見ることが出来ないことが確認できる
さいごに
S3のブロックパブリックアクセスに関する知識が甘かったこと、バケットポリシーについても改めて整理するキッカケともなりました。
次回はRoute53とACMを導入して、Basic認証などの確認が出来ればいいかなと思っています。連休も今日で終わりですが、まだまだ新しいことを学んでいきたいと思います。