はじめに
GUIでの作成に慣れすぎて最近CLI叩いていない自分にユルめの喝を入れるべく、S3静的ウェブサイトのホスティングを自分の出来る限りCLIで構築していきます。
Cloudfrontを実装したり、ACMによるSSL/TLS証明、Lambda@EdgeによるBasic認証は次回におあずけして基本に立ち返り構築をしていきます。
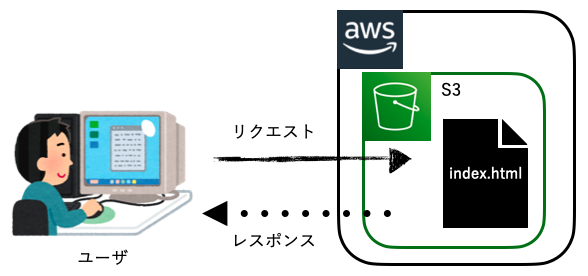
構成図
ハンズオン
1:公開用のS3バケットを作成
1.1 実行環境確認
tetutetu214@mbp ~ % aws --version
aws-cli/2.2.5 Python/3.9.10 Darwin/21.2.0 source/x86_64 prompt/off
1.2 バケット(aws-lesson-2022)を作成する
tetutetu214@mbp ~ % aws s3 mb s3://aws-lesson-2022
S3のバケット名は、リージョンに関係なくユニークな名前でないといけません 。 作成者が命名したバケットがユニークかどうかを調べる方法は、AWS公式に以下のように記載があります。
Amazon S3 コンソールを使用して、既存のバケットを確認できます。または、head-bucket AWS CLI コマンドを実行して、既にその名前を付けたバケットがあることを確認できます。
引用:Amazon S3 からの「バケット名が既に存在します (Bucket name already exists)」または「BucketAlreadyExists」エラーは、どのように解決できますか?
1.3 バケット(aws-lesson-2022)のパブリックアクセスブロックを設定、公開できる状態にする
tetutetu214@mbp ~ % aws s3api put-public-access-block --bucket aws-lesson-2022 --public-access-block-configuration "BlockPublicAcls=false,IgnorePublicAcls=false,BlockPublicPolicy=false,RestrictPublicBuckets=false"
パブリックアクセスの種類は4つ
・決められることはバケットに対しての公開についての設定
BlockPublicAcls:未来にパブリックなACLに変更することを阻止する
IgnorePublicAcls:現在のパブリックなACLを無効化する
BlockPublicPolicy:未来にパブリックなポリシーに変更することを阻止する
RestrictPublicBuckts:現在のパブリックなポリシーを無効化する
※下記コマンドでバケットに付与されているパブリックアクセスを確認できる
tetutetu214@mbp ~ % aws s3api get-public-access-block --bucket aws-lesson-2022
{
"PublicAccessBlockConfiguration": {
"BlockPublicAcls": false,
"IgnorePublicAcls": false,
"BlockPublicPolicy": false,
"RestrictPublicBuckets": false
}
}
2:バケットポリシーを作成 して、S3バケットにアタッチする
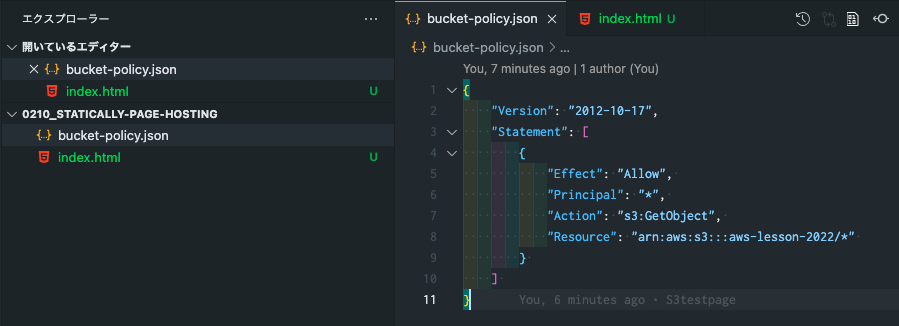
2.1 ポリシーを作成する
{
"Version": "2012-10-17",
"Statement": [
{
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::aws-lesson-2022/*"
}
]
}
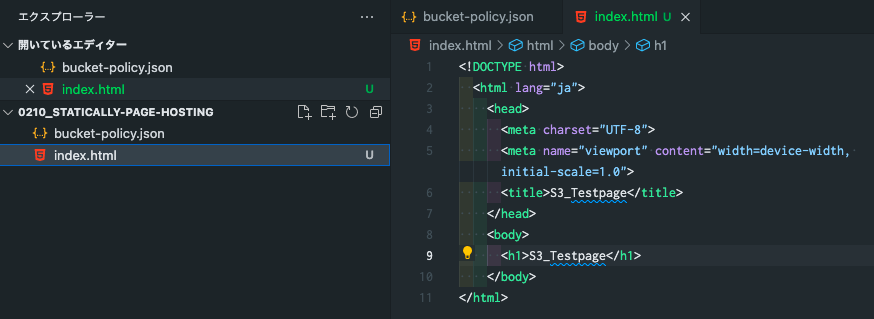
【VSCodeで作成画面(次に作成するHTMLファイルも写真には存在しています)】

2.2 S3バケットに1.4で作成したポリシーをアタッチする
tetutetu214@mbp ~ % aws s3api put-bucket-policy --bucket aws-lesson-2022 --policy file://bucket-policy.json
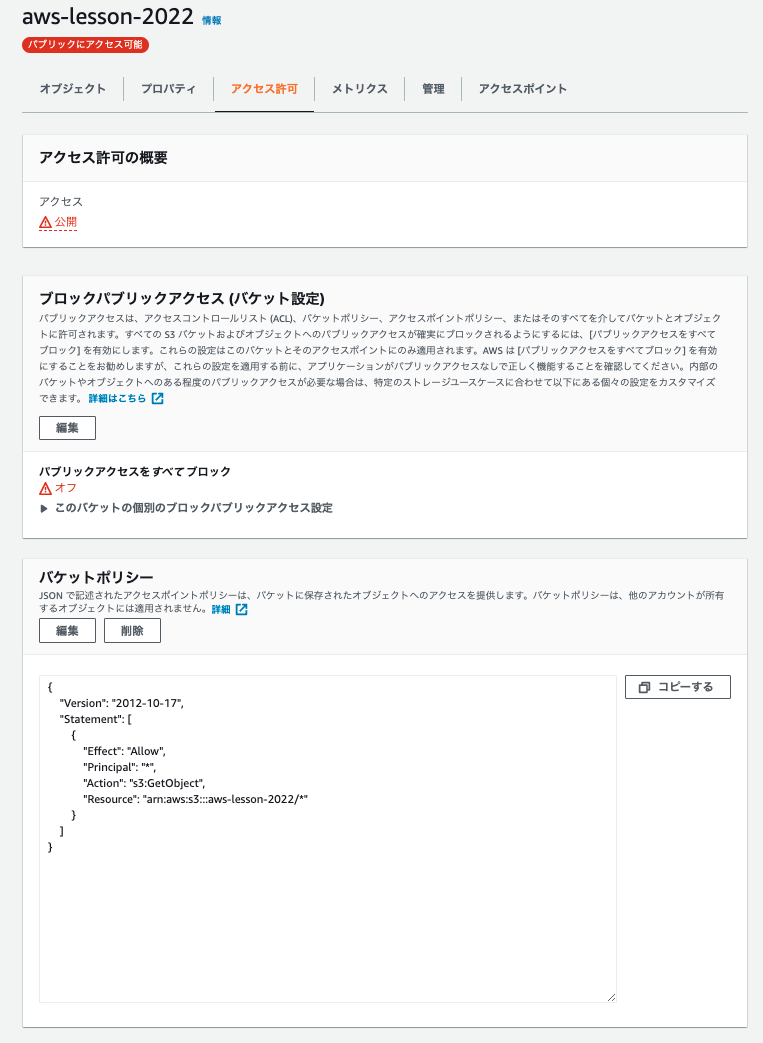
【AWSコンソールでの画面状態】
バケットポリシー部分にアタッチされたポリシーが表示されていることが確認できる

3:テストページをS3にアップロードする
3.1 テストページを作成する
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>S3_Testpage</title>
</head>
<body>
<h1>S3_Testpage</h1>
</body>
</html>
3.2 index.htmlページをS3にコピーしてアップロードする
tetutetu214@mbp ~ % aws s3 cp index.html s3://aws-lesson-2022/index.html
4:S3バケットにウェブサイトの設定をする
4.1 テストページを作成する
・S3コマンドを今回は利用しています(s3apiコマンド方法あり)
tetutetu214@mbp ~ % aws s3 website s3://[backet-name] --index-document index.html
5:挙動の確認
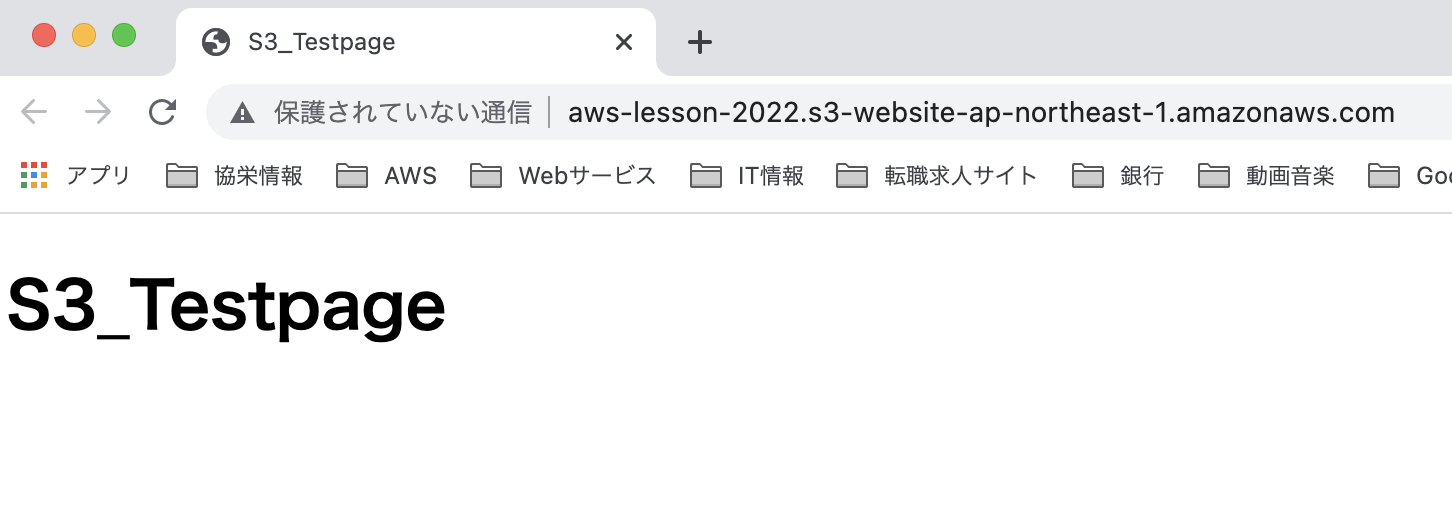
5.1 インターネットから接続できるか確認を行う
tetutetu214@mbp ~ % open http://aws-lesson-2022.s3-website-ap-northeast-1.amazonaws.com
3.1で作成したHTMLが確認されれば完成です
さいごに
Lambda@EdgeによるBasic認証の挙動を確認しようとする前提としての静的ホスティングのメモでした。
GUIで作るのもいいですが改めてCUIを利用しながら書いたりすると、パブリックアクセスってどう設定するのかなどで学ぶことがありました。
連休中ですが、どんどん構築して新しいことを学んでいきたいと思います。