**普通、**ターミナル(Crostini, Crosh, Secure Shellなど)では自分好みのフォントを使いたいところですが、Chromebookは書き込み制限がされていて変更しにくいので、Webフォントを読み込んで表示させてます(デベロッパーモードにする必要はありません)
設定方法
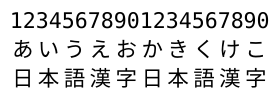
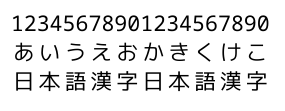
- お好みの日本語の等幅フォントをこことかから探し、Webフォントとして配布されていないか確認
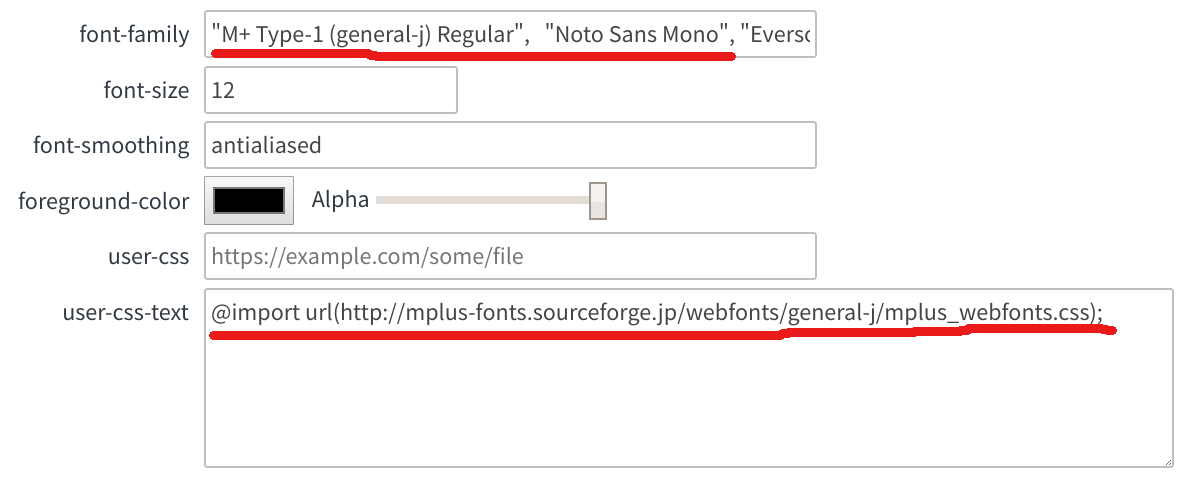
(ない場合はライセンスに気をつけながら自己責任で変換してどこかの外部サーバに置いて読み込む) - 今回はM+ webfontsのURLを参考にターミナルの設定画面(Ctrl-Shift+P)で下記のように設定すればすぐ反映されます。
font-family: "M+ Type-1 (general-j) Regular", "Noto Sans Mono"...
user-css-text: @import url(http://mplus-fonts.sourceforge.jp/webfonts/general-j/mplus_webfonts.css);
見栄えをCSSでカスタマイズ、さすがはブラウザOSです ![]()
![]()
![]()
以上です。
![]() FORK Advent Calendar 2018
FORK Advent Calendar 2018
![]() 10日目 画面キャプチャーをPuppeteerで取ってみる。 @karaage7
10日目 画面キャプチャーをPuppeteerで取ってみる。 @karaage7
![]() 12日目 単層ニューラルネットワークをPythonで実装する @fork_fujisawa
12日目 単層ニューラルネットワークをPythonで実装する @fork_fujisawa