学習がてらやってみたのでメモ。
作業環境
OS:
Mac OS X 10.9.5
Docker:1.6.2
前提として、Mac への Docker のセットアップは完了しているものとします。
また Docker のイメージはこれ(たぶん公式)を使います。
⇒ https://registry.hub.docker.com/_/node/
手順
Docker イメージの動作確認
まずは Node.js 用の Docker イメージ(公式)がきちんと動くか確認してみます。イメージ名は node のようです。
$ docker run -it node /bin/bash
初回はローカルにイメージをダウンロードするため時間がかかります。
接続したら、Node.js のバージョンを表示してみます。
# node -v
v0.12.4
$ docker runコマンドで利用できるオプションは$ docker help runで確認できます。
Node.js(Express)アプリケーションの用意
適当にプロジェクト用のディレクトリを作り $ npm init します。
$ mkdir express_app
$ cd express_app
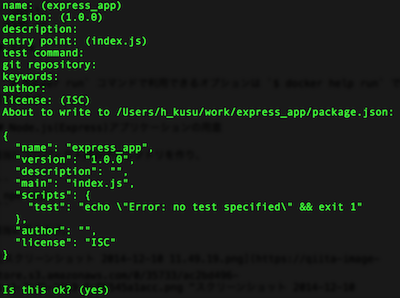
$ npm init
質問に適当に答えます。
すると package.json が作成されます。
{
"name": "express_app",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
好みに応じて修正します。私の場合は次のとおり。
{
"name": "express_app",
"version": "0.0.1",
"main": "index.js",
"scripts": {
"start": "node index.js",
"test": "echo \"Error: no test specified\" && exit 1"
},
"license": "MIT"
}
次に Express(Node.js 用のフレームワーク) を導入します。
$ npm install --save express
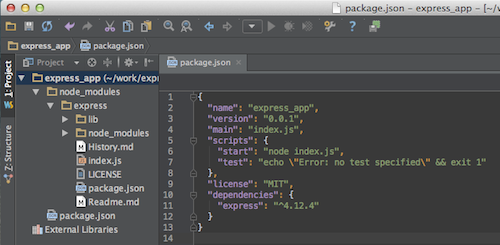
すると node_modules ディレクトリ配下に Express がインストールされ package.json にも Express が追記されます。
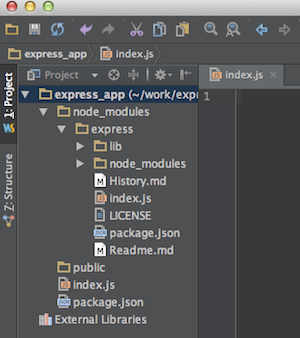
package.json と同じ階層に、静的ファイル用の public ディレクトリも一応、作っておきます。また同じ階層に index.js を新規に作成します。
index.js には次のように記載します。
var express = require('express');
var app = express();
app.set('port', 5000);
app.use(express.static(__dirname + '/public'));
app.get('/', function(request, response) {
response.send('Hello World!')
});
app.listen(app.get('port'), function() {
console.log("Node app is running at localhost:" + app.get('port'))
});
app.set()で設定しているポート番号(今回は5000)は何でもいいです。
もし手元の作業環境に Node.js がインストールされている場合、ここで一旦、動作確認します。アプリケーションを起動し、
$ node index.js
ブラウザで http://localhost:5000 へアクセスしてみます
Docker で Node.js(Express)アプリケーションを動かしてみる
先ほどのプロジェクト用のディレクトリ直下へ移動し、Docker を立ち上げます。
$ cd express_app
$ docker run -it -v `pwd`:/tmp -p 8080:5000 node /bin/bash
-vオプションにより、現在いる場所(プロジェクト用のディレクトリ)を、Docker 内の/tmpへマウントしています。また-pオプションにより、作業環境(Mac)のポート8080(任意)を5000(index.jsに設定したポート番号)へ転送しています。
接続したら、アプリケーションを起動します。
# node /tmp/index.js
ブラウザで Docker ホストの IP の、先ほど指定したポートへアクセスしてみます。
上記の Docker ホストの IP は、環境によって異なるかもしれません。
$ boot2docker ipで調べることができます。
おわりに
Docker 便利そうなので、他にもいろいろ試してみようと思います。