この記事は、「【連載】初めてのWindows用Laravel 5.7開発環境構築入門」の孫記事です。環境などの条件は、親記事をご覧ください。
この記事は、「XAMPPでPHP+MariaDB(MySQL互換)環境を構築する 2018年12月版」の子記事です。
前回はPHPが動作するところまでいきましたので、今回はVisual Studio CodeでXAMPPのPHPコーディングが気持ちよく行えるようになる状態まで環境を構築していきます。
Visual Studio Codeのインストール
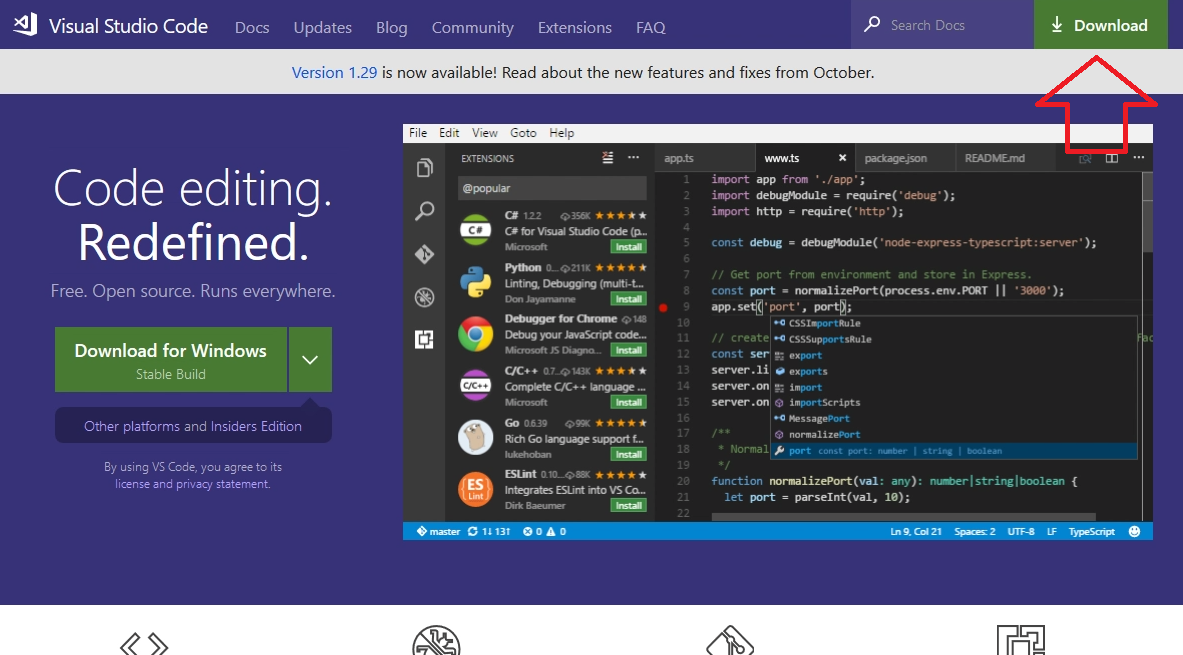
まず、以下のリンクからVisual Studio Codeをダウンロードします。
https://code.visualstudio.com/

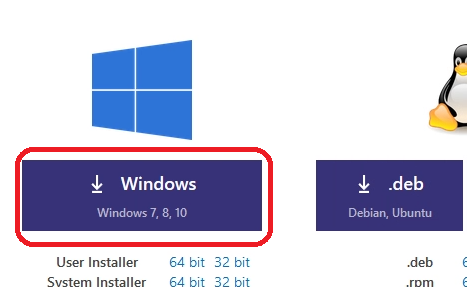
右上のDownloadボタンを押し、Windowsを選択すると、ダウンロードが開始されます。


ダウンロードが終わったら、インストーラーを実行します。



ライセンスに同意して、次へ。





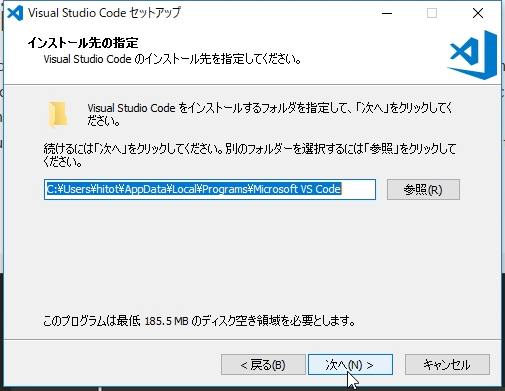
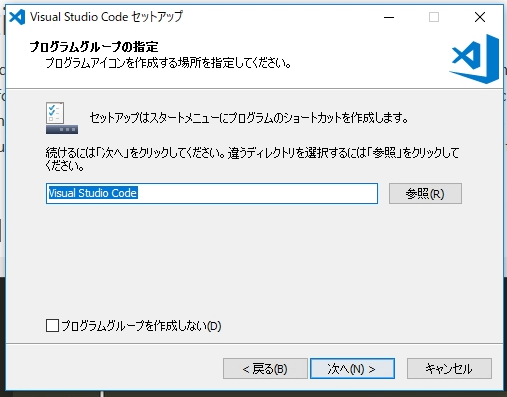
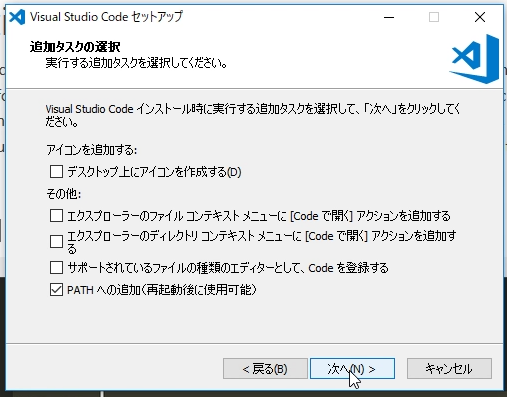
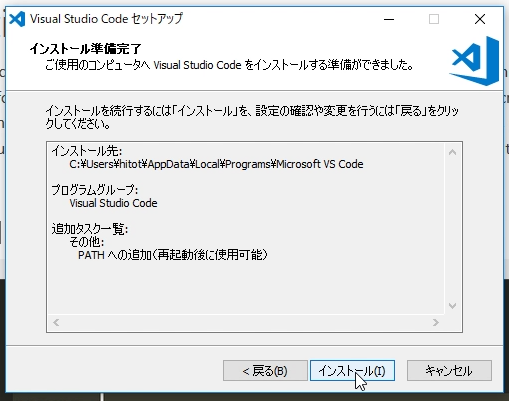
特に理由がなければ選択肢はデフォルトのままでどんどんすすめて、インストーラーを完了します。

Visual Studio Codeが起動します。Welcomeタブと、Release Notesタブは不要なのでとじましょう。
PHPをコーディングしやすくするExtentionのインストール
Extensionは、Visual Studio Codeの機能を拡張するための部品です。一般的にアドオンとか、追加機能とか、拡張機能と呼ばれるようなものと同じです。
今回は、エディタで数文字入力したらPHPのコマンドや変数名を予測してリストアップし、入力を高速化してくれるインテリセンス機能と、PHPの関数スコープなどを検知して自動的に字下げをしてくれるオートインデント機能を追加してくれるExtention2つを入れます。
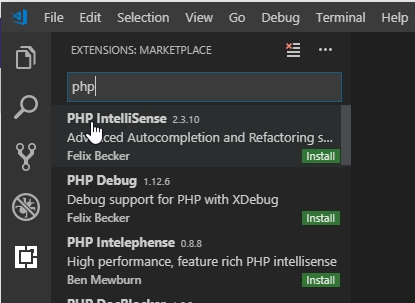
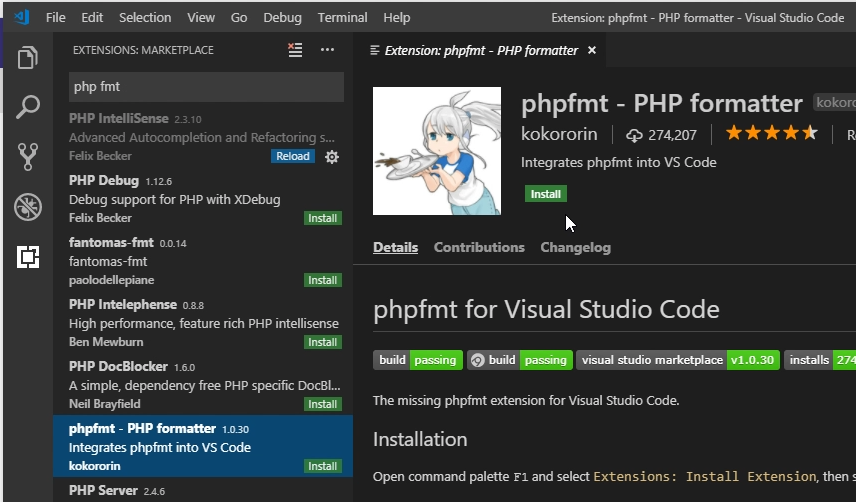
Visual Studio Codeの左にあるExtensionボタンを押し、検索文字列として「php」と入力します。

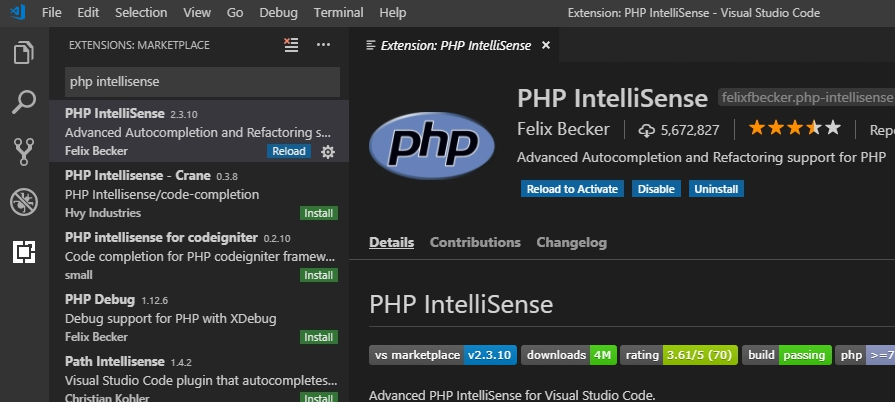
PHP IntelliSenseが見つかるので、緑の「Install」ボタンをクリックします。インストールが完了すると以下のようにボタンが変更されます。

同様に、phpfmt - PHP formatter をインストールします。

phpfmtでは、Ctrl + Shift + I でインデント(字下げ)を行ってくれるほか、保存などの場面で自動的にインデントを行ってくれます。
なお、今回インストールしたExtension以外にも同様の機能を提供するExtensionはたくさん存在するので、好みでいろいろ探してみるのもよいでしょう。
PHPへのPATHを通す
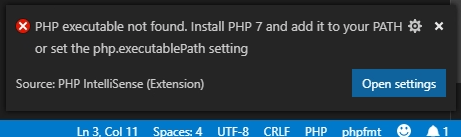
PHP IntelliSenseをインストールした後、以下のような警告がVisual Studio Codeの右下に出ます。

これは、「PHPの実行ファイルが見つからないので困る。PATHにPHPを登録して。」という意味です。PATHは、Windows内で実行ファイルを探すときに、どのフォルダを探せばいいかをあらかじめ登録しておく場所です。XAMPPのインストールでは自動的にPHPのPATHが登録されないので、これを登録します。この登録作業を、「PATHを通す」とも言います。
PATHの登録は、以下の手順に従います。
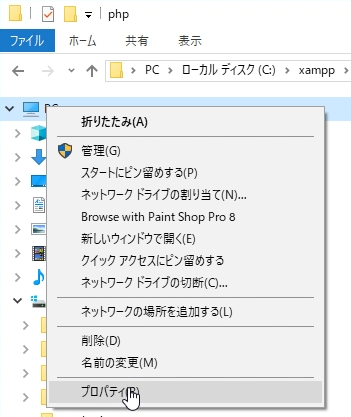
まず、エクスプローラーでPCを右クリックして、プロパティを開きます。

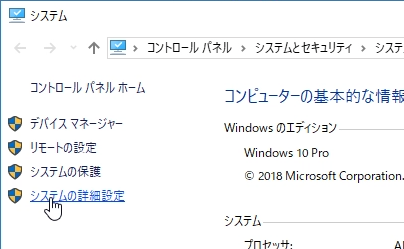
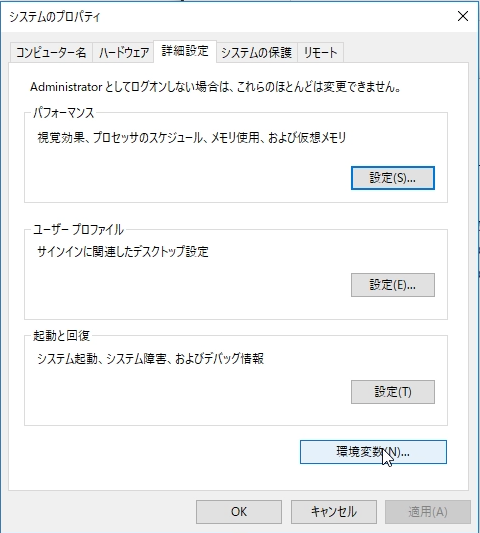
システムダイアログが出るので、「システムの詳細設定」を開きます。

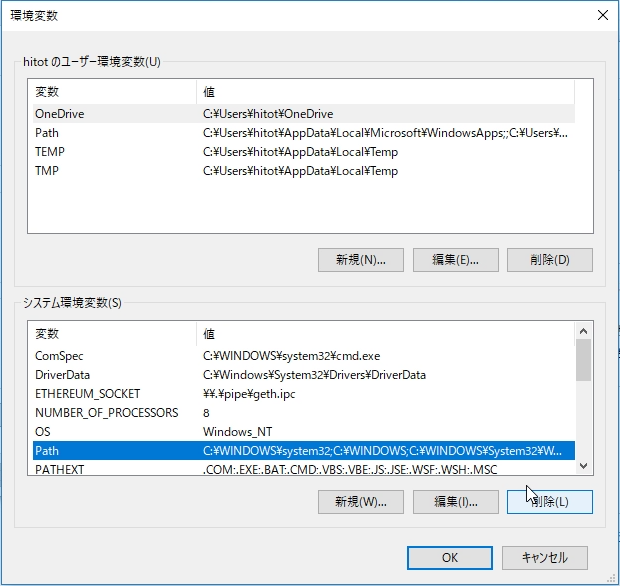
システムのプロパティが出るので、「環境変数」を開きます。

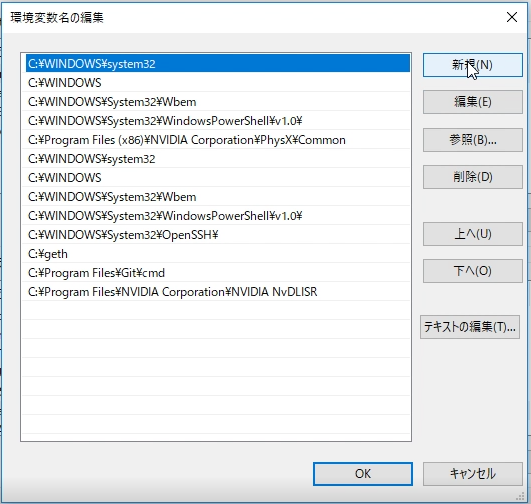
環境変数ダイアログで、「システム環境変数」側の「Path」をクリックして選択状態にし、「編集」で開きます。

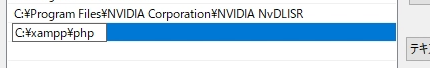
新規をクリックして、

C:\xampp\php を追加します。

OKを2回押して修正を確定し、Visual Studio Codeを再起動すれば、警告が消えます。
Visual Studio CodeでXAMPPに作ったinfo.phpを編集する
PHPを編集する環境が整ったので、前回作ったinfo.phpをVisual Studio Codeで編集してみましょう。
前回作ったinfo.phpは、XAMPPのApacheでホストされる**http://localhost/**に、 http://localhost/info.php でアクセスできるように設置しました。Visutal Studio CodeでPHPアプリ(PHPプロジェクト、PHP Webサイト)を編集するときは、PHPアプリのフォルダを開けます。
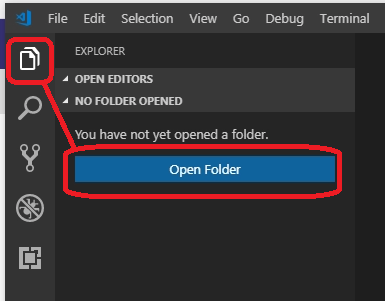
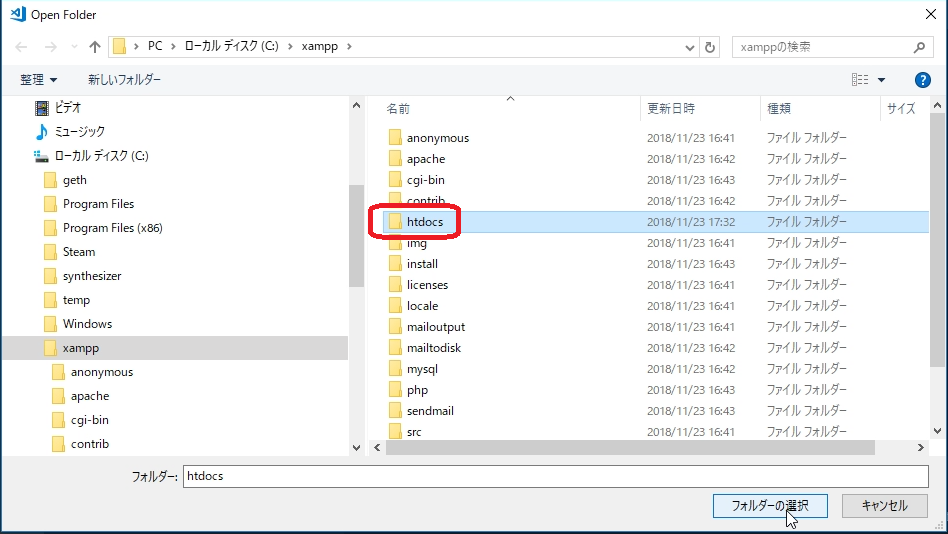
今回は http://localhost/ がPHPアプリであるとして、XAMPPのApacheのドキュメントルートを開けましょう。ドキュメントルートは、C:\xampp\htdocsです。htdocsフォルダを選択した状態で、「フォルダーの選択」ボタンでフォルダを開きます。

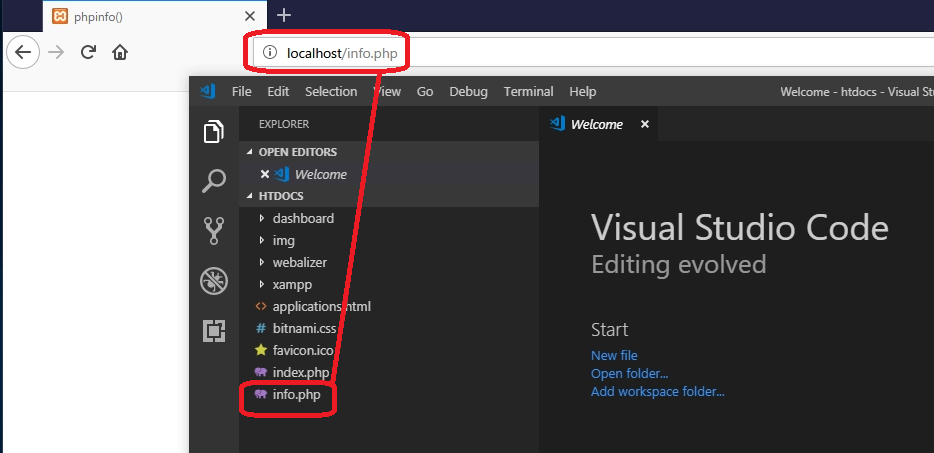
以下の図のように、info.phpがリストに見えれば成功です。このinfo.phpは、http://localhost/info.php のソースコードです。

info.phpファイルをダブルクリックして、右の編集ペインに表示し、以下のように書き換えます。
<?php
echo "Hello world";
phpinfo();
Ctrl + S で変更を保存します。
info.phpの動作確認をする
最後に、書き換えたinfo.phpが正しく動作するか確認しましょう。
もしXAMPP Control Panelが起動していなかったら起動させます。
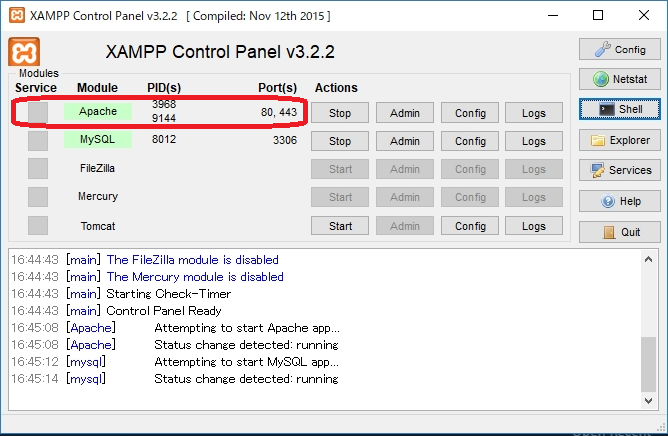
XAMPP Control Panelで、Apacheが動作している(=背景が緑になっている)ことを確認します。

OKであれば、ブラウザを起動して、http://localhost/info.php にアクセスします。

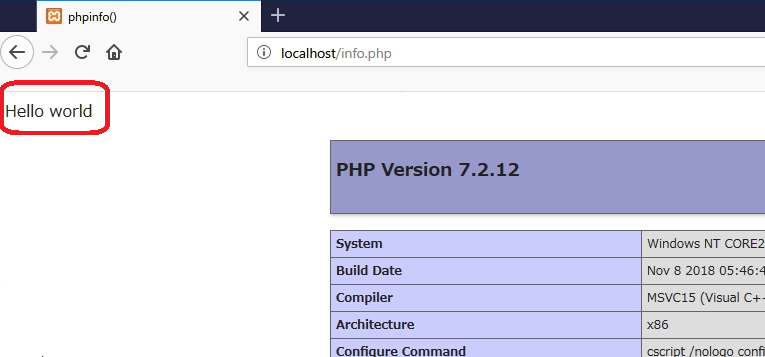
「Hello world」と表示されれば、成功です。