はじめに
この記事は初めてのAuth0ハンズオンの続編で、Auth0のユニークな機能の一つであるAD/LDAP Connectorの設定手順です。AD/LDAP Connectorはオンプレミス環境のWindows Active DirectoryやLDAPとAuth0を接続して、ディレクトリ上のUser CredentialでApplicationにログインできる機能です。通信トラフィックはオンプレミス環境からAuth0クラウド環境のみで、Auth0クラウド環境からオンプレミス環境へのトラフィック無しで接続できることが特徴です。
事前準備
事前に下記をご準備お願いします。
- MacまたはWindows PC
- Chrome
- Node.js, Node Package Manager
- Auth0の無料トライアルアカウント
- Windows 2016または2019のAWS EC2インスタンス
手順
Auth0側
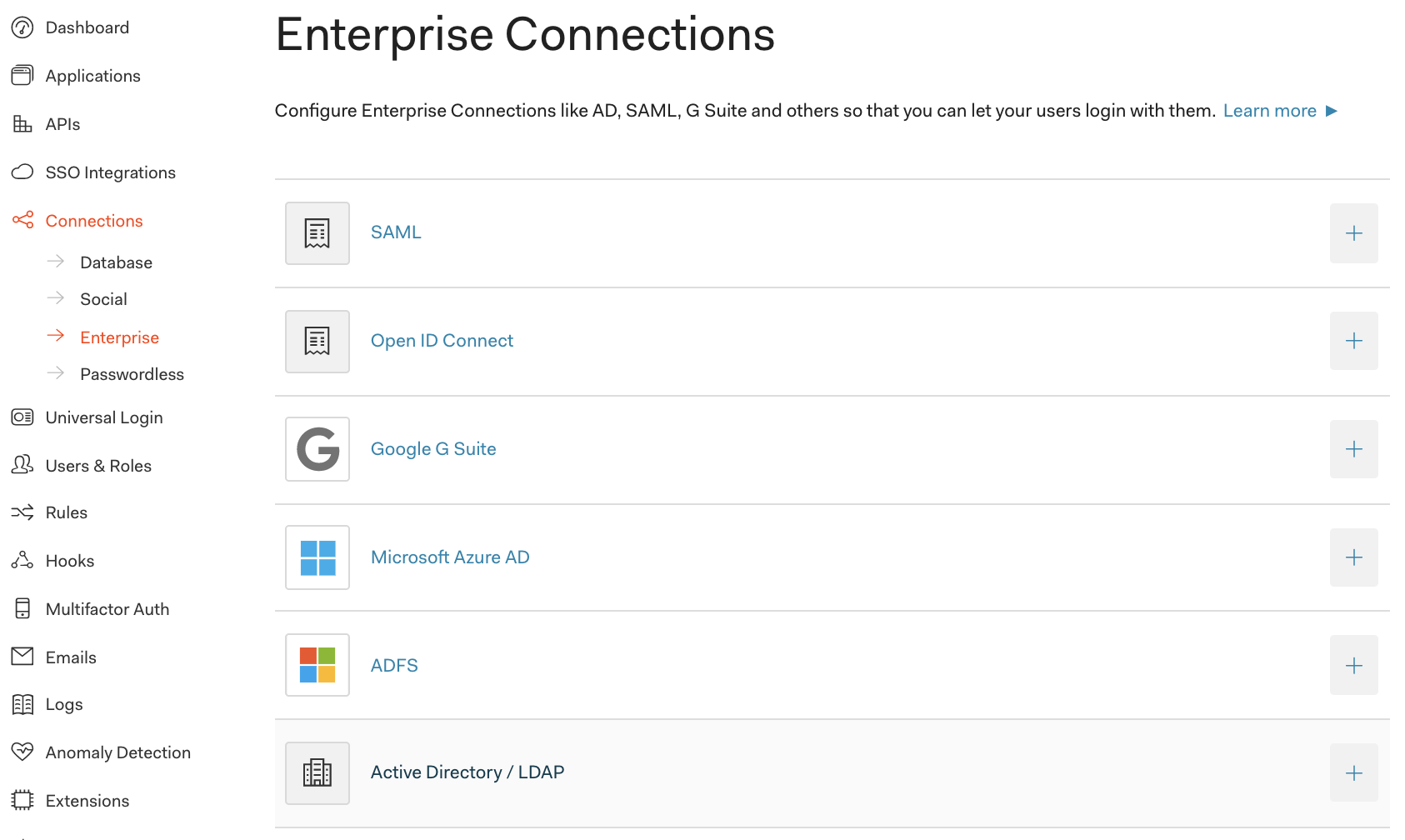
左ペインの"Connections"->"Enterprise"をクリック、"Active Directory / LDAP"をクリックして"CREATE CONNECTION"を押します。

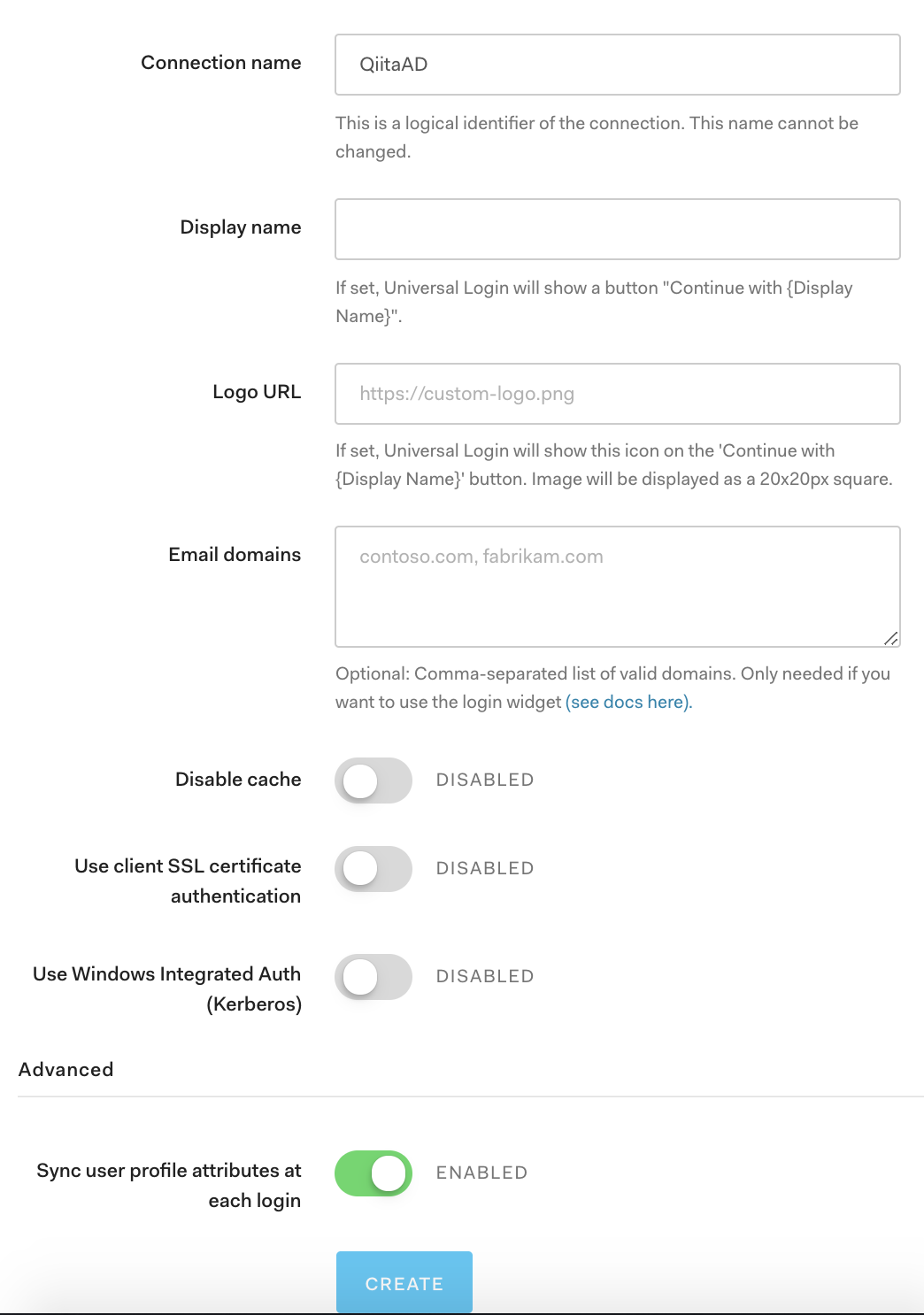
"Connection Name"に任意の名前を入力、他の項目は空欄のまま下の"CREATE"を押します。

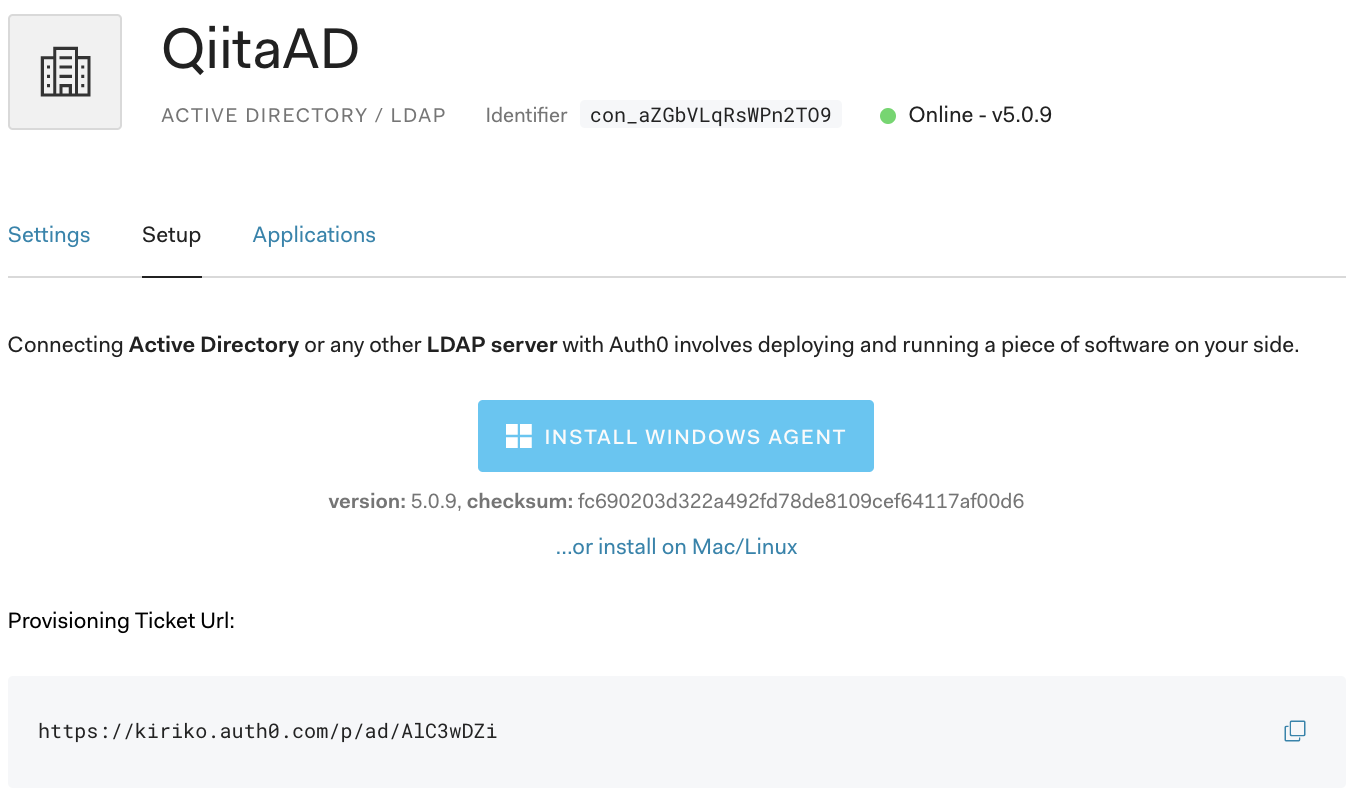
"Setup"タブをクリックして"Provisioning Ticket Url:"をコピーします。
Active Directory側の設定で必要になります。

Active Directory側
Windows ServerのEC2インスタンスを作成します。
この記事ではWindows Server 2019で検証しています。
Active Directoryを構築します。
詳細な構築手順は割愛します。この記事ではここを参考に構築しています。
Windows ServerにChromeをインストールしてデフォルトのブラウザーに設定します。
詳細なインストール手順は割愛します。この記事ではここを参考にインストールしています。
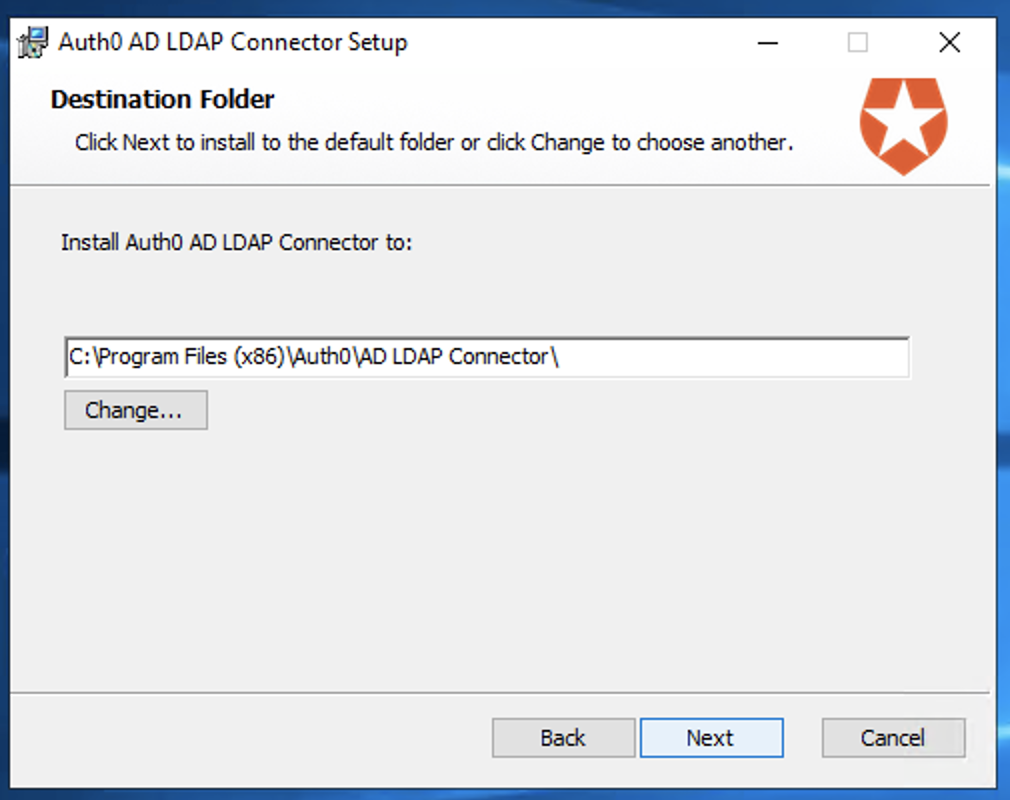
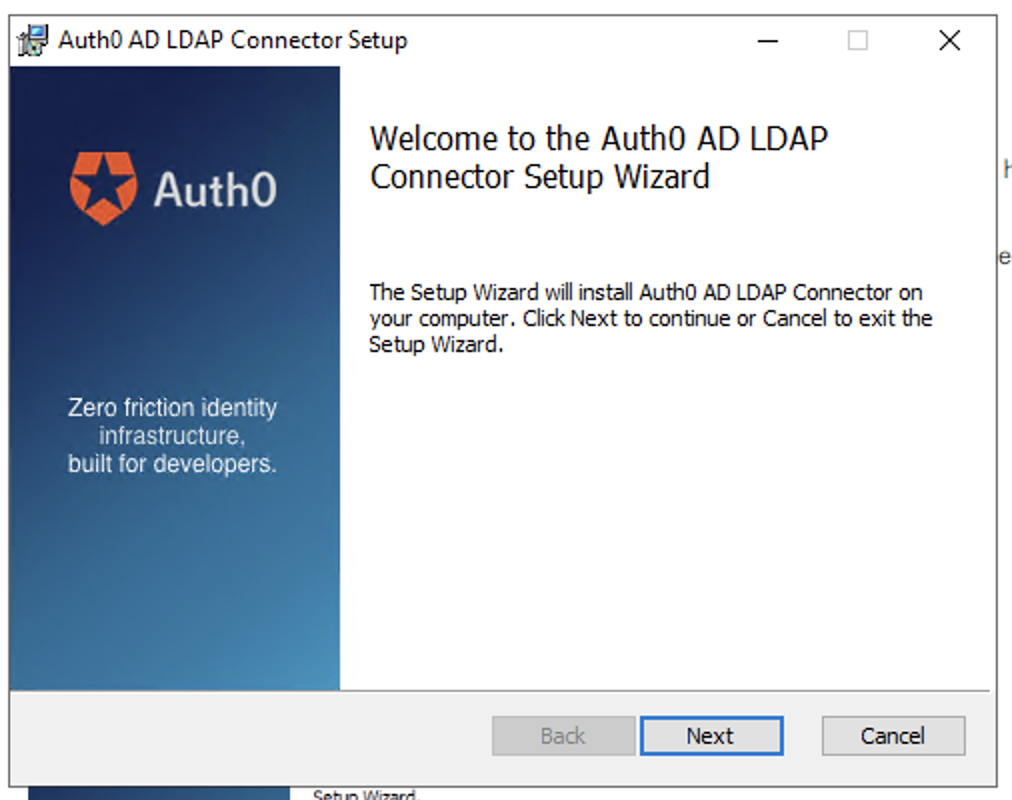
AD/LDAP ConnectorのMSIファイルをダウンロードして実行、"Next"を押します。
この記事ではDomain Controllerにインストールしていますが、Domain Controllerと通信可能なネットワーク上に存在する別のサーバにインストールすることも可能です。

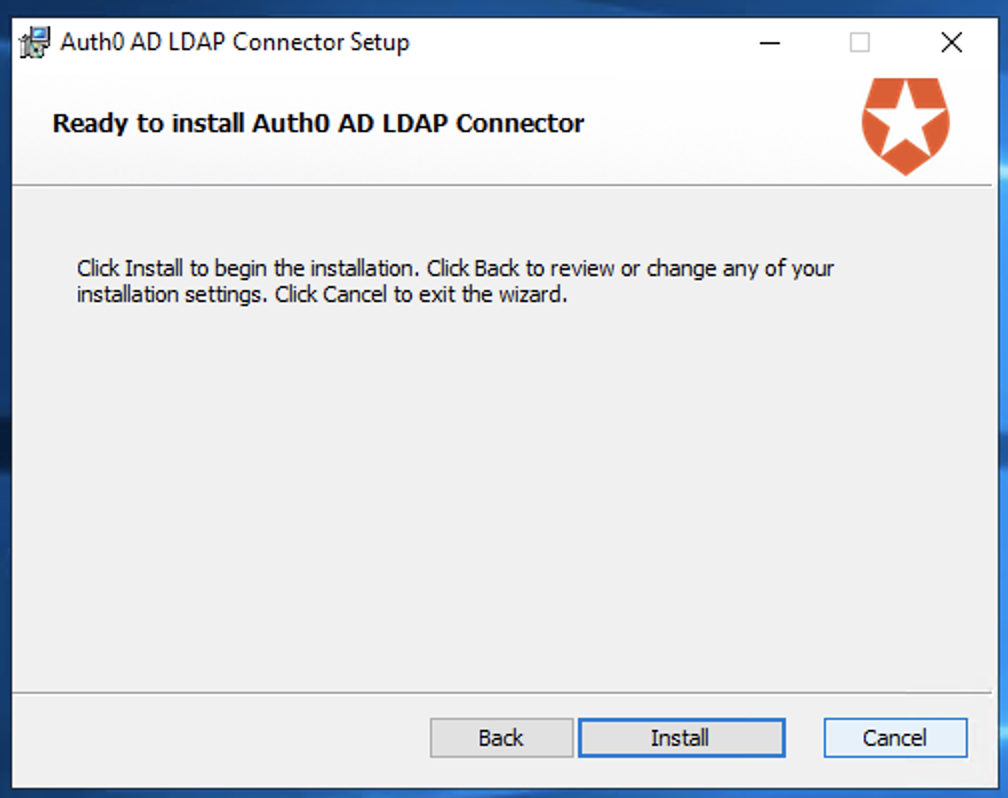
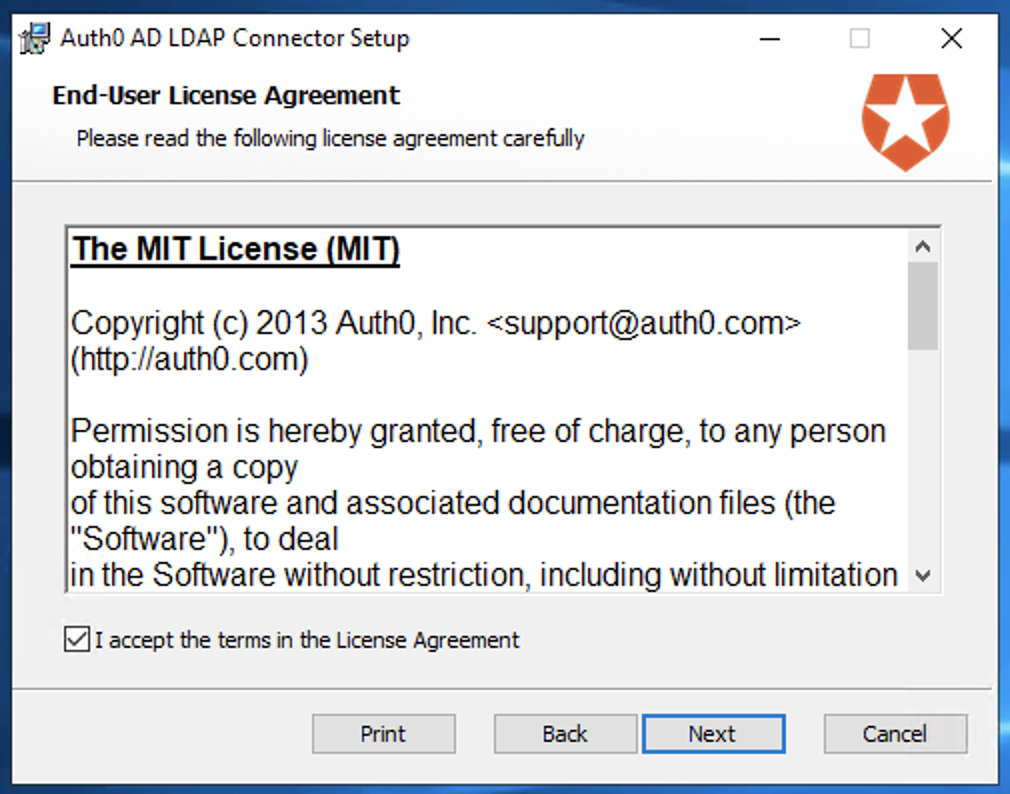
ライセンス許諾のチェックボックスをチェックして”Next”を押します。

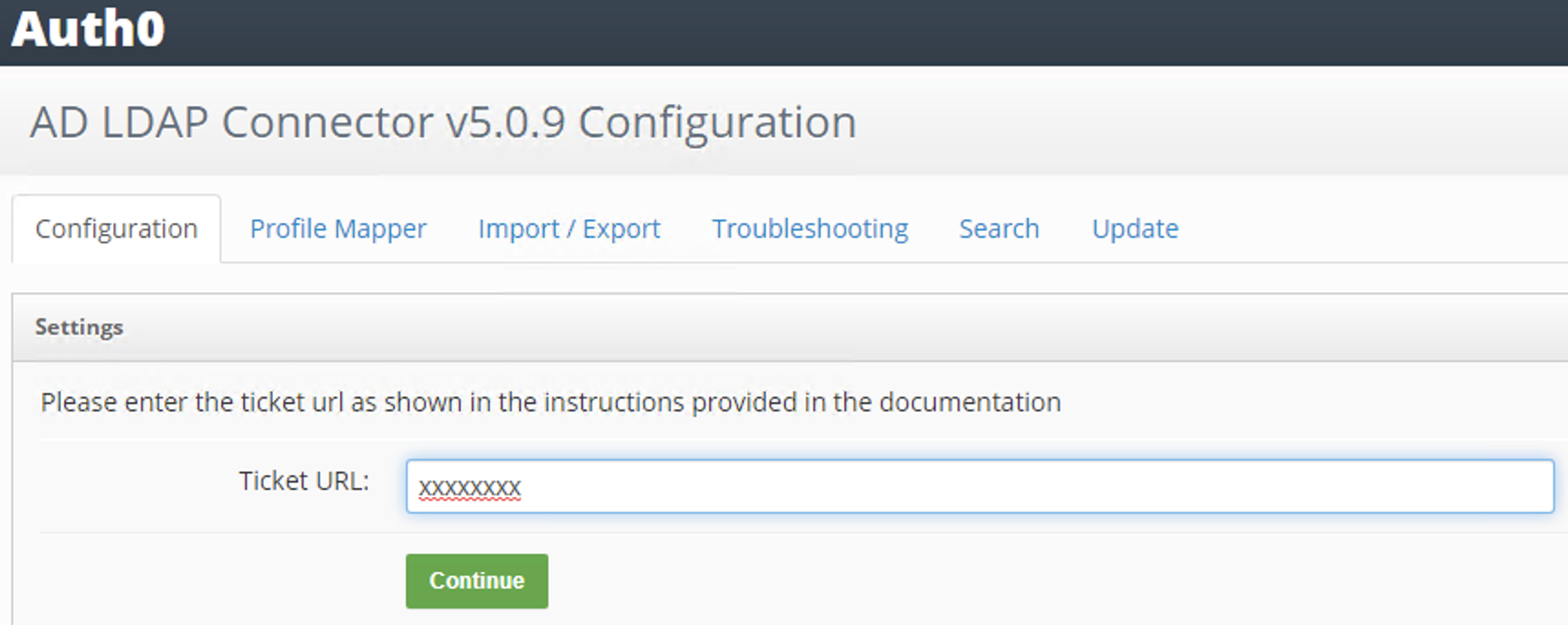
インストールが完了するとConfiguration ToolがChromeで開きます。"Ticket URL"に"Provisioning Ticket Url:"の内容をペーストして"Continue"を押します。

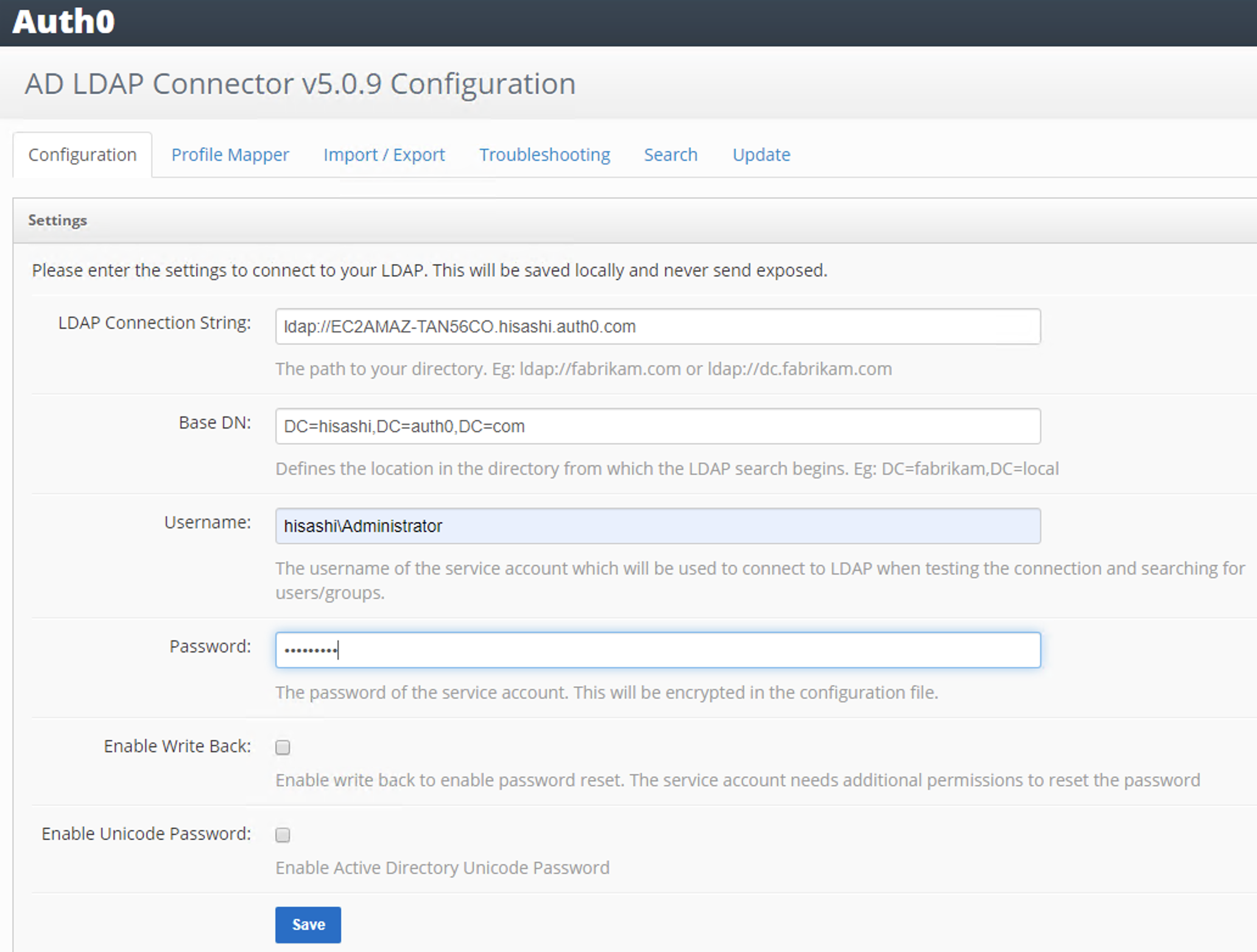
"Base DN", "Username", "Password"を入力して"Save"を押します。
- Base DN : Active Directoryの構築中に指定したDN
- Username : Domain Adminのユーザ名
- Password : Domain Adminのパスワード
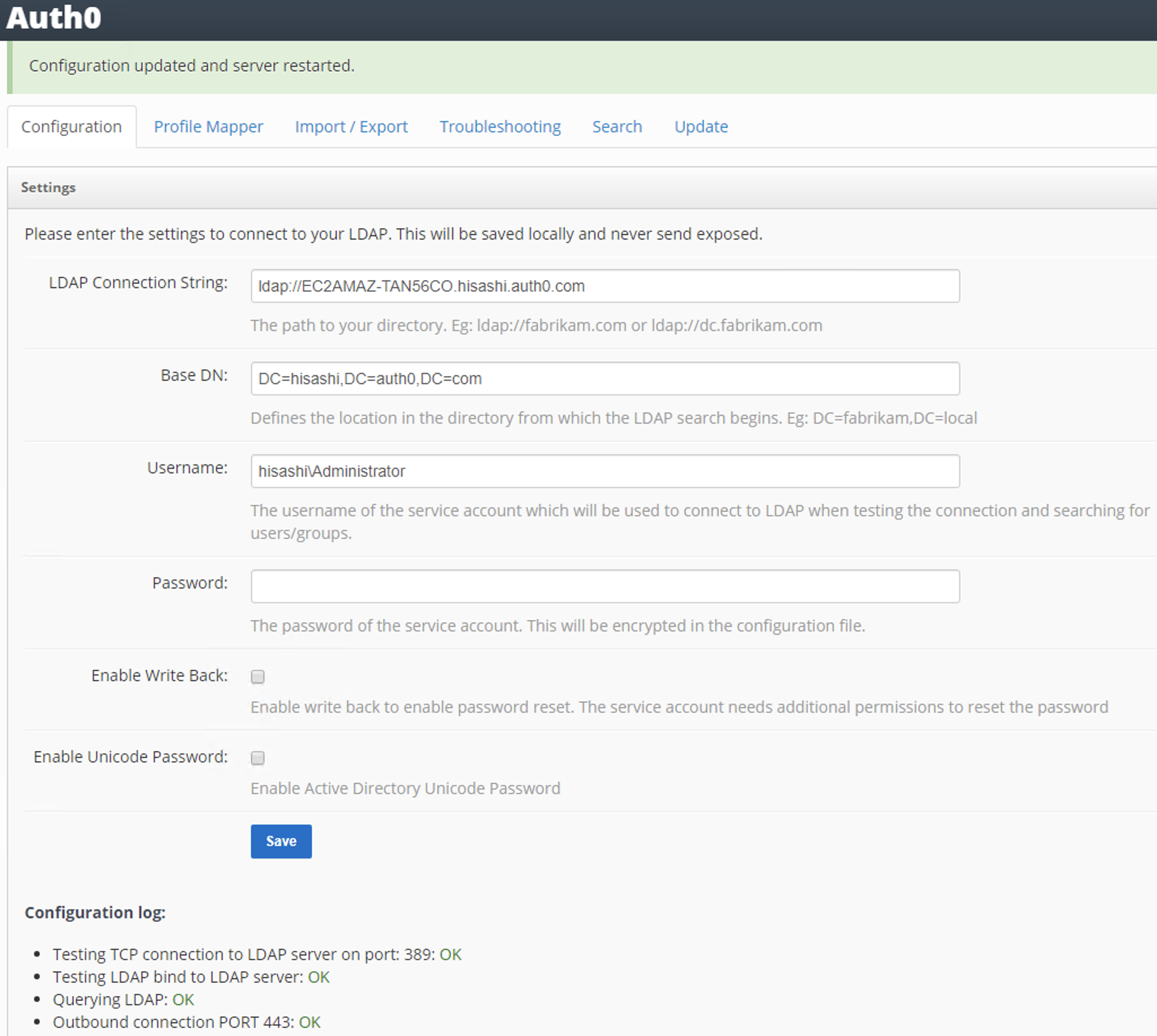
設定が成功するとAuth0クラウド環境へのアウトバンド通信が開始し接続に成功すると全てグリーンになります。


動作確認
左ペインの"Applications"をクリックして右上の"CREATE APPLICATION"を押します。

"Name"に任意の名前を入力、"Choose an application type"で"Simgle Page Web Applications"を選択して”CREATE”を押します。

"Settings"タブをクリックして"Allowed Callback URLs", "Allowed Web Origins", "Allowed Logout URLs"に"http://localhost:3000"を入力して画面下の"SAVE CHANGES"を押します。
ApplicationのGitHubリポジトリをローカルPCにクローンします。
$ git clone https://github.com/auth0-samples/auth0-react-samples.git
auth0-react-samples/01-Login/srcに移動します。
$ cd auth0-react-samples/01-Login/src
auth_config.json.exampleをコピーしてauth_config.jsonを作成します。
$ cp auth_config.json.example auth_config.json
auth_copnfig.jsonを編集します。
"clientID"は"Appications"->"作成したApplication"->"Settings"から確認できます。
{
"domain": "kiriko.auth0.com",
"clientId": "xxxx"
}
auth0-react-samples/01-Loginに移動します。
$ cd auth0-react-samples/01-Login
npm installを実行して必要なパッケージをインストールします。
$ npm install
npm startを実行してApplicationを起動します。
$ npm start
Chromeでhttp://localhost:3000にアクセスして右上の"Log in"を押します。
手順通りに設定していればAuth0のUniversal Login画面が表示されます。
左ペインの"Applications"から作成したApplictionをクリック、"Connections"タブを選択して作成したコネクション以外のフリップスイッチをオフにします。

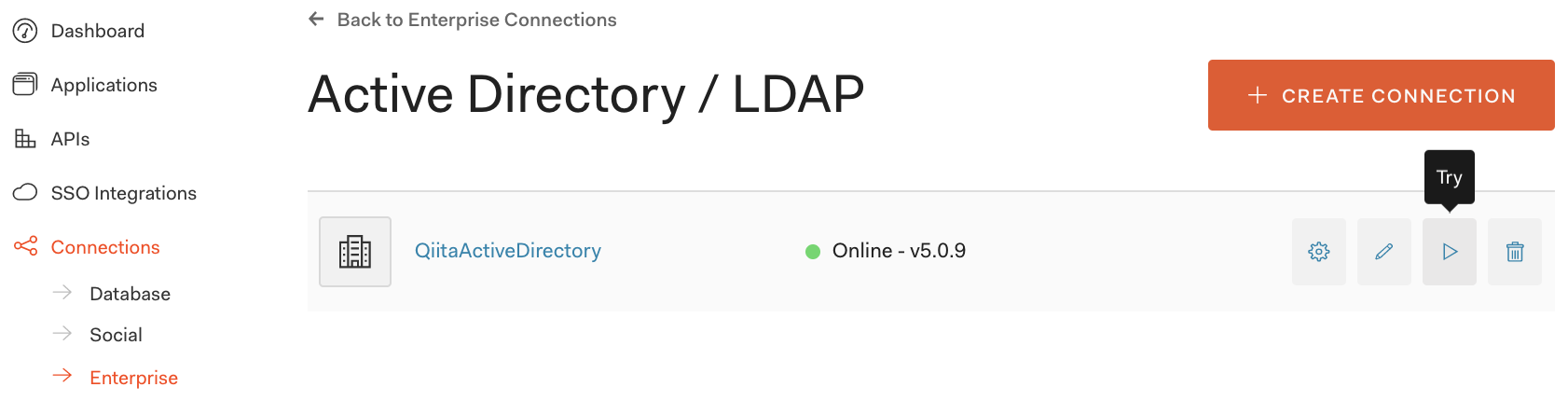
左ペインの"Connections"->"Enterprise"をクリック、"Active Directory / LDAP"->作成したコネクションをクリックしてステータスが"Online"になっていることを確認し"▷"を押します。

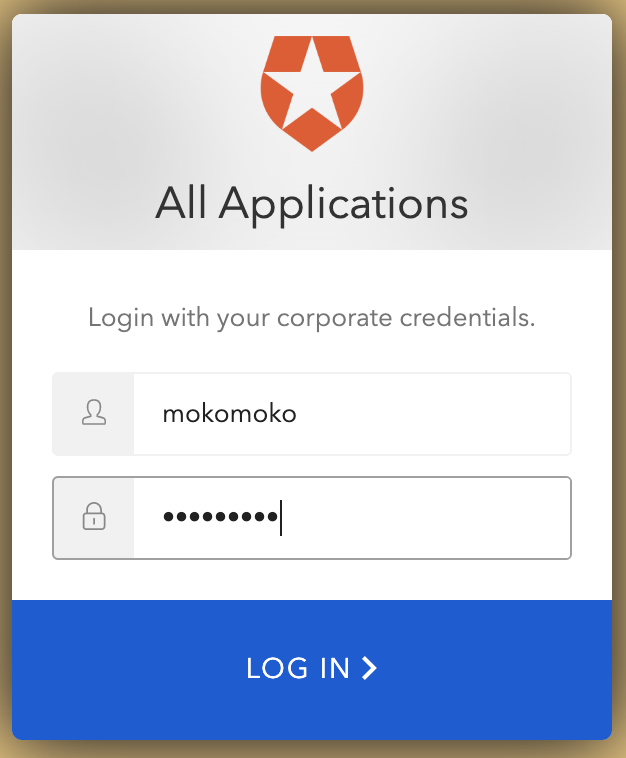
ログインウィジェットでActive Directory上の任意のユーザ・パスワードを入力して"LOG IN"を押します。"It works!"の画面が表示されれば成功です。


念の為、作成したApplictionでもログインできるか試します。Chromeでhttp://localhost:3000にアクセスして右上の"Log in"を押してログインウィジェットでActive Directory上の任意のユーザ・パスワードを入力して"LOG IN"を押します。ログインできれば成功です。

おわりに
社員様向けのディレクトリサービスとしてWindows Active
Directoryをオンプレミス環境でご運用されているお客様は多数いらっしゃるかと思います。AD/LDAP ConnectorはAuth0クラウド環境からオンプレミス環境への通信トラフィックは発生しないため、オンプレミス環境のFirewallポリシーを変更することなく自社内のActive DirectoryとAuth0を接続することが可能です。