使用環境
MacOS Catalina(10.15.7)、VScode(1.55.2)、Node JS(16.1.0)、Express JS(4.17.1)、body-parser(1.19.0)
はじめに
タイトル通りですが、最新版のExpress(2021年5月5日現在 npmからデフォルトでインストールできる最新版がv4.17.1)でbody-parserがいらない(=インストールしなくていい)ことがわかりました。
私は現在、下記のUdemyの人気コースでNode JSおよびExpressを学習しています。
The Complete 2021 Web Development Bootcamp
(URL) https://www.udemy.com/course/the-complete-web-development-bootcamp
そのチュートリアルにてnpmでbody-parserをインストールしreq.bodyを記述することによって、”クライアント経由でサーバーに送信されたデータを取得できる”ことを知りました。
$ npm install body-parser
//jshint esversion:6
const express = require("express");
const bodyParser = require("body-parser");
const app = express();
const port = 3000
app.use(bodyParser.urlencoded({
extended: true
}));
//途中略
app.post("/", (req, res) => {
var num1 = Number(req.body.num1);
var num2 = Number(req.body.num2);
var result = num1 + num2;
res.send("The result of the calculation is " + result);
})
//以下略
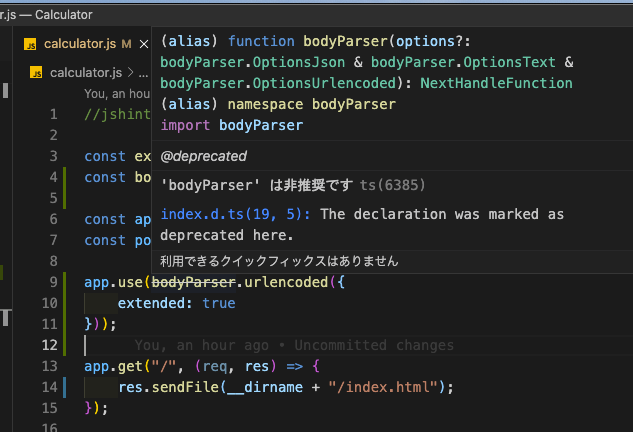
しかし、コードを書いている際に定義したbodyParserに予期せぬ訂正線が入り、以下の通り何やらおかしな説明が出てきました。
(チュートリアルではこんなの出てなかったよ!?涙)

@deprecated というのは”非推奨の、反対の”という意味で、その下に「'body-parser'は非推奨です」とあるとおり、それが理由でこんな風に線が入っているみたいです。
ちなみにこれを無視しても問題なくそのままコードは実行できました。
でもこのまま放っておくのはなんか気持ち悪いですよね。
大丈夫です。ちゃんと解決策がありました。
解決策
StackOverFlowやMediumの記事など、いろいろ調べてみた結果、どうやらExpressのバージョン14.6.0以降ではbody-parserは標準搭載されているらしいです。
しつこいですが、要するに最新版のExpressをインストールしたらなら、あえてbody-parserをインストールする必要はないということです。
ではどうすればいいのかっていうと、この部分を
$ app.use(bodyParser.urlencoded({extended: true}));
下記のように記述すれば済みます。
$ app.use(express.urlencoded({extended: true})); //Parse URL-encoded bodies
ちなみに、.jason();を使う場合もこちらを
app.use(bodyparser.json());
下記の通り変更すればOKです。
app.use(express.json());
これに変更した上でも、req.bodyは問題なく使えます。
(なぜならExpressにbody-parserが標準搭載されているから)
ってことで、body-parserさん、もうあなたは用済みです。バイバイ!
$ npm uninstall body-parser
constでbodyParserを定義したものも、もういらないのでこちらも消し去りましょう。
ちなみに、前述した完全なコードは以下の通りです。
//jshint esversion:6
const express = require("express");
//const bodyParser = require("body-parser"); ←もういらない
const app = express();
const port = 3000
//app.use(bodyParser.urlencoded({extended: true})); ←bodyParserを下記の通りexpressに変更
app.use(express.urlencoded({
extended: true
}));
//途中略
app.post("/", (req, res) => {
var num1 = Number(req.body.num1);
var num2 = Number(req.body.num2);
var result = num1 + num2;
res.send("The result of the calculation is " + result);
})
//以下略
最後に
前述したとおり、VS Codeからのメッセージを無視して、実行できちゃうんですが私はちょっとそれを無視するのが気持ち悪かったので、なんとかできないかなと検索を始めたら理由がわかりました。
スッキリできてよかったです。
恥ずかしながら、調べる前は、「まあ、動いているし無視していっかw」と思ってました。
こんな風に考えても解決しないことはすぐにググって解決していくスタイルが、結果的に学びが多くなる気がしたので、続けていこうと思います。(そしてこんな風に学んだことをアウトプットすることも。)
参考にさせていただいたサイトたち
- Medium Express JS— body-parser and why may not need it
- StackOverFlow bodyParser is deprecated express 4
- Grepper “bodyparser is deprecated” Code Answer’s
フロントエンド強化月間参加中!!
またQiitaのフロントエンド強化月間にも参加中です!
なんというタイミング...これを機にフロントエンド技術を一気に学んでいきます。
コチラ→Qiita フロントエンド強化月間