概要
この記事はプログラミング初学者の筆者が、一番最初にキータに投稿する際に調べたことをまとめたものです。
目次
0 . Markdown早見表
1 . ガイドラインを確認
2 . Qiita公式のMarkdown記法 チートシート確認
3 . 見出し
4 . 補足説明
5 . コードの挿入
6 . リスト
7 . 引用
8 . 水平線
9 . リンク
10 . 折りたたみ(記事の見た目をスッキリさせて、閲覧者が必要なところのみを参照しやすくする為)
11 . 表(テーブルの自動入力)
12 . 引用、参考元サイト
0. Markdown早見表
| やりたいこと | 書き方 |
|---|---|
| 3 . 見出し | #の数が多くなるにつれて# h1,## h2,### h3...になります。(* #とh1の間にスペース必要) |
| 4 . 補足説明 | :::note info インフォメーション ::: :::note warn 警告~に注意してください。 ::: :::note alert より強い警告~しないでください。 ::: |
| 5.コードの挿入 |  |
| 6 . リスト | 順序なしリスト :文頭に「*」「+」「-」のいずれかを入れる 番号つきリスト :文頭に「数字」+「.」を入れる |
| 7. 引用 | 文頭に「>」を置く |
| 8 . 水平線 | 「* * *」 「********」 「- - -」 「-----------」「~~~」 |
| 9 . リンク | [リンクにするタイトル名](URL "タイトル") |
| 10 .折りたたみ(記事の見た目をスッキリさせて、閲覧者が必要なところのみを参照しやすくする為) |  |
| 11 . 表(テーブルの自動入力) | 入力補完を利用する場合 :3x2などと入力するとテーブルを自動入力できます。 |
1. ガイドラインを確認
いい記事を書く際に押さえていくポイントや注意(著作権など)が書いてあります。
2. Qiita公式のMarkdown記法 チートシート確認
ここを見れば大抵やりたいことはできます。
3. 見出し
注意
下記の記述で「#」と「見出し」の間に半角スペースを入れないと見出しとして認識してくれません。
# h1(#1つでh1タグになります。以下数に合わせて#を入れるとそれぞれh2、h3...となります。)
## h2
### h3
#### h4
##### h5
結果:
h1(#1つでh1タグになります。)
h2(##2つでh2タグ)
h3(###3つでh3タグ)
h4(####4つでh4タグ)
h5(#####5つでh5タグ)
h1とh2には下線がつき、h3以降は太文字?上記↑の表示になります。
4. 補足説明
補足したい内容を強調したいとき、:::note infoと ::: で囲みます。
:::note infoと補足したい内容、:::はそれぞれ別の行に配置します。
そのほか、下記の書き方でそれぞれ補足説明を表示できます。
:::note info
インフォメーション
infoは省略可能です。
緑の背景色チェックマーク
:::
:::note warn
警告
~に注意してください。
:::
:::note alert
より強い警告
~しないでください。
:::
結果:
インフォメーション
infoは省略可能です。
緑の背景色チェックマーク
注意
~に注意してください。
より強い注意
~しないでください。
5. コードの挿入
下記のように、「Ruby」で記述したコードをファイル名「ruby.rb」として表記したい場合は バッククォート(') か チルダ(~) を使用するとシン*タックスハイライトが適用されます。
*シンタックスハイライトとは?
あらかじめ指定された文中の特定の記号やキーワードなどを他とは異なる色で表示すること。
~~~ruby:ruby.rb
puts 'Hello'
~~~
結果:
puts 'Hello'
↓コードブロック内でコードブロックを書きたい場合は異なる記号を使うことで書けます。

6. リスト
順序なしリスト(先頭に・がつく箇条書き)
- 文頭に「*」「+」「-」のいずれかを入れると順序なしリストになります。
- 要点をまとめたり、目次作成の際に便利です。
- 「*」「+」「-」とリスト名の間には 半角スペース が必要です。
番号つきリスト
- 文頭に「数字」+「.」を入れると番号付きリストになります。
- 「数字」と「.」の間には 半角スペース が必要です。
- ネスト(入れ子:あるものの中に、それと同じ形や種類の"一回り小さい"ものが入っている状態や構造のこと)する時には 段落と同じ数のスペースが必要です。
7. 引用
- 文頭に「>」を置くことで引用になります。
- 複数行を引用する場合、改行ごとに「>」を置く必要があります。
- 「>」と文字の間には半角スペース を開ける必要があります。
- 引用の中に別のMarkdownを使用することも可能です。
- ネスト(入れ子)
8. 水平線
下記の表記は水平線として表示されます。
* * *
***
*****
- - -
----------------------------
結果(上記全てが下記のように表示されます。)
9. リンク
タイトル付きのリンク表示ができます。(タイトルは、リンク上にマウスホバーすると表示されます。)
[リンクにするタイトル名](URL "タイトル")
例
[Qiita](http://qiita.com "Qiitaホーム画面")
結果:
[Qiita](http://qiita.com)
↑この書き方をすると上記の画像のようにマウスホバーしてもリンクにタイトルは表示されません。
10. 折りたたみ
HTMLを使って折りたたみが出来ます。
HTMLタグの下には空行が必要です。
<details><summary>ここに要約として表示したい文章を書きます。</summary>
(上に空白が必要です。)
</details>
結果:
ここに要約として表示したい文章を書きます。
puts 'Hello, World'
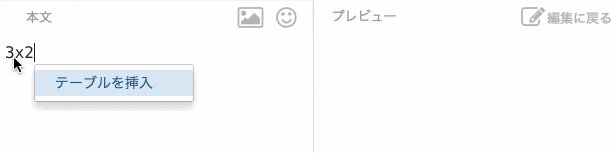
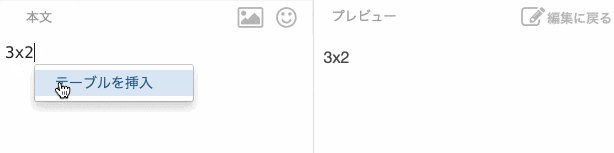
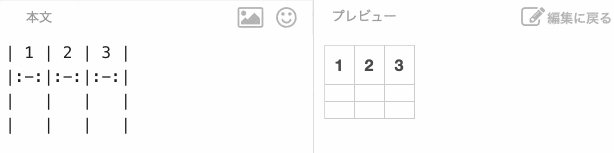
11 . 表(テーブルの自動入力)
入力補完を利用する場合
3x2などと入力するとテーブルを自動入力できます。
xは英字のエックスなのでご注意ください。
手動入力する場合
ほとんど手動入力はないと思いますが、する場合は私は完全にコピペです。
| Left align | Right align | Center align |
|:-----------|------------:|:------------:| ←この部分の書き方によって表内の文字位置が変わります。
| How | How | How |
| to | to | to |
| write | write | write |
| left | right | center |
| a table | a table | a table |
結果:
| Left align | Right align | Center align |
|---|---|---|
| How | How | How |
| to | to | to |
| write | write | write |
| left | right | center |
| a table | a table | a table |