この記事は myThings Advent Calendar の19日目の記事です。
はじめに
myThingsは「Twitterである単語にヒットしたらSlackのこの部屋に投稿する」のように、複数サービスを組み合わせることができるサービスです。
そして最近追加された**「シェア機能」**を使うと、自分のつくった組み合わせをURLに変えて家族や仕事仲間などに共有することができます。
つくったもの
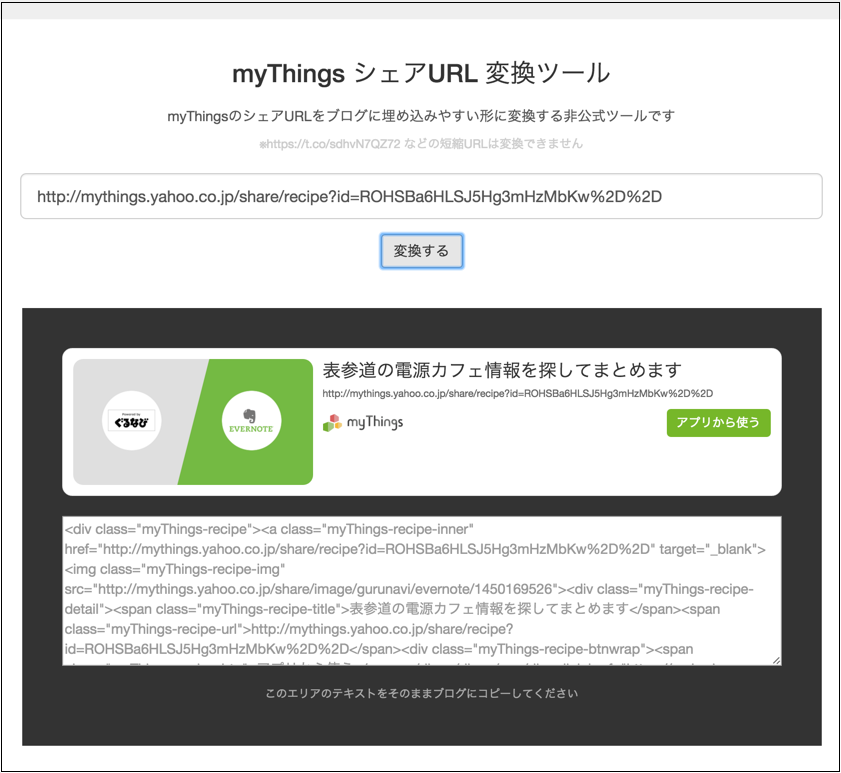
シェア機能によって生成されたURLを埋め込みコードに変換する「embed-things」という非公式ツールを作りました。
使い方
とてもシンプルです。
myThingsアプリ(iOS / Android)で生成したURLを入力して「変換ボタン」を押すだけです。HTMLタグのコードが生成されますので、それをブログに貼り付ければ完了です。
なぜつくったか
自分は結構組み合わせを作っているのですが、それを気軽にブログとかでまとめれたらいいな、と思って作りました。
例えばこんな感じで、自分のお気に入りの組み合わせを紹介できます。
使用する場合はスマートフォンで上記のリンクをタップすると使えます。
PCでご覧の方は、QRコードに変換して、スマートフォンからご利用ください。
とても簡単に使えますので、ぜひお試しくださいませ!
どうつくったか(技術的に)
Ruby + Sinatra でつくりました。
画像や組み合わせの情報は embed-things 自体では持っておらず、OGP(facebookなどにURLを貼ると展開されるタイトルや画像の情報)から取得しています。
ステップにすると以下のような感じです:
(1) 入力されたURLを取得する
(2) URLにリクエストして、OGP情報を取得してパースする
(3) 埋め込み用のHTMLタグを整形して出力
2つ目のステップでは Nokogiri というライブラリを利用しました。
構想自体は前からあって、勉強も兼ねてつくってみたいなと思っていました。
シェア機能がリリースされた週末に時間があったので、土曜日の夕方から夜くらいの時間で実装しました。
とりあえず動くものをつくって、HTML/CSSが得意な方に見た目を整形してもらって、現在のものに仕上がりました。
まとめ
ブロガーツールを作った話でした。
embed-thingsを使って、みなさんの好きな組み合わせを教えてくれると嬉しいです!
まだmyThingsで組み合わせつくってないよ、という方はこちらに連携サービス一覧がありますので参考にしてみてください→
【永久保存版!? 中の人がmyThingsで使えるトリガー・アクション一覧を全力で書いてみた 2015年12月】
以上、19日目の記事でした!