Visual Studio Codeとは
Visual Studio Codeとは、Microsoftが出している高機能テキストエディタで、
無料で使うことができます。
また、拡張機能を駆使することで自分好みにできるのも強みのひとつです。
たくさんの拡張機能
とにかくたくさんの拡張機能がたくさんあるので、
環境を作るたびにインストールするのが面倒だし、他の人に展開するのも一苦労。
スクリプト化しよう
というわけで、自分のVSCodeに入っている拡張機能を取りまとめてスクリプト化してみた。
Visual Studio Codeのインストール
以下から、利用中のプラットフォームに合わせてインストーラを実行する。
https://code.visualstudio.com/download
スクリプトのダウンロードと実行
Mac/Linuxの場合
$ git clone https://github.com/hikaruright/install-extensions-for-vscode.git
$ cd install-extensions-for-vscode
$ ./install_extensions.sh
Windowsの場合
> git clone https://github.com/hikaruright/install-extensions-for-vscode.git
> cd install-extensions-for-vscode
> install_extensions.ps1
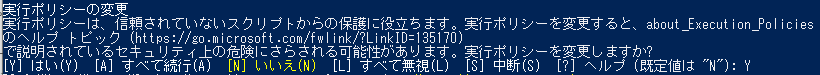
もし実行エラーが出る場合には、デジタル署名の設定を変更してから実施してください。
> Set-ExecutionPolicy RemoteSigned
インストールされる拡張機能たち
コード補完サポート
- Visual Studio IntelliCode
- Path Autocomplete
- Code Spell Checker
ビジュアライズサポート
ファイルツリーにアイコンや色をつけることでわかりやすくする
- vscode-icons
- zenkaku
- Trailing Spaces
- indent-rainbow
- Output Colorizer
- Log File Highlighter
- Rainbow Brackets
簡易的なDiffツール
- Partial Diff
Pretter
自動フォーマットツール
- Prettier - Code formatter
Bookmark Tool
Visual Studioのブックマークツールに相当する拡張機能
- Bookmarks
- Numbered Bookmarks
Todo
//TODO を検知してツリー化してくれる
- Todo Tree
- TODO Highlight
Git Support
SourceTreeでできていたようなことをするための各拡張機能
- GitLens
- Git History
- Git Graph
- gitignore
Markdown Support
Markdownを書くための拡張機能群
MarkdownPDFを利用すると簡単にPDF化できるので便利。
- Markdown All in One
- markdownlint
- Markdown PDF
CSV Editor
CSVをExcelっぽいテーブルで編集できる神拡張機能
- Edit csv
Remote Development
Docker/SSH/WSLへのリモート開発がセットになった便利な拡張機能。
- Remote Development
Live Share
Visual StudioおよびVisual Studio Codeで使える最強の拡張機能であるLive Share。
これは入れないわけにはいかない
- Live Share Extension Pack
その他言語・FWサポート
その他、各言語や環境に関する拡張機能を追加しています。
- C#
- C++
- Java
- Spring Boot
- Kotlin
- Python
- Nim
- Dart
- HTML(CSS)
- TypeScript
- Angular
- Re:VIEW
- API
- Rest Client
- Swagger
- SQL
不要なら相当する部分をスクリプトから外した方がいいかもしれませんね。
さいごに
Visual Studio Codeを使いたいけど何入れたらいいのか分からない人はぜひご参考にしてみてください。
Have a nice Developer Life!
Special Thanks
色々と参考にさせていただきました。
https://qiita.com/Kosen-amai/items/03632dee2e1694652f06
https://qiita.com/Midoliy/items/d19dc8c1c97078b1e640