AutoLayoutを使うと、UIImageViewの高さが変わる。
Q&A
Closed
解決したいこと
AutoLayoutを使うと、UIImageViewの高さが変わってしまう。
SwiftでiOSアプリを開発しています。
storyboardを使わずに、コードだけでUIImageViewを画面に配置しました。
let imageView = UIImageView()
self.view.addSubview(imageview)
imageView.frame = CGRect(x:0,y:0, width:50, height: 50)
imageView.layer.cornerRadius = 25
imageview.translatesAutoresizingMaskIntoConstraints = false
として
imageview.leftAnchor.constraint(equalTo: self.view.leftAnchor, constant: 100).isActive = true
imageview.topAnchor.constraint(equalTo: self.view.topAnchor, constant: 100).isActive = true
imageview.heightAnchor.constraint(equalToConstant: 50).isActive = true
imageview.widthAnchor.constraint(equalToConstant: 50).isActive = true
のようにして配置しましたが、シュミレーターで実行したものを見てみると
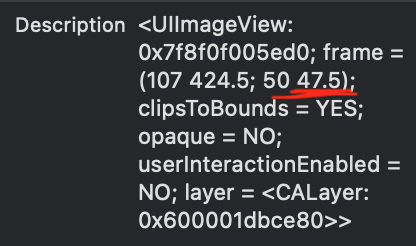
imageViewが縦方向に少しだけ縮んでいて、完璧な角丸ではなく楕円形になってしまいました。
どうすれば高さが変わらないようになるのでしょうか?
自分で試したこと
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(animated)
self.view.layoutIfNeeded()
}
などど書いてみましたが、うまくいきませんでした。
0 likes