はじめに
Nuxt3+dev-kitでDApp開発してみましたが、今日はLayer2であるところのArbitrum Oneに接続してみます。
前提
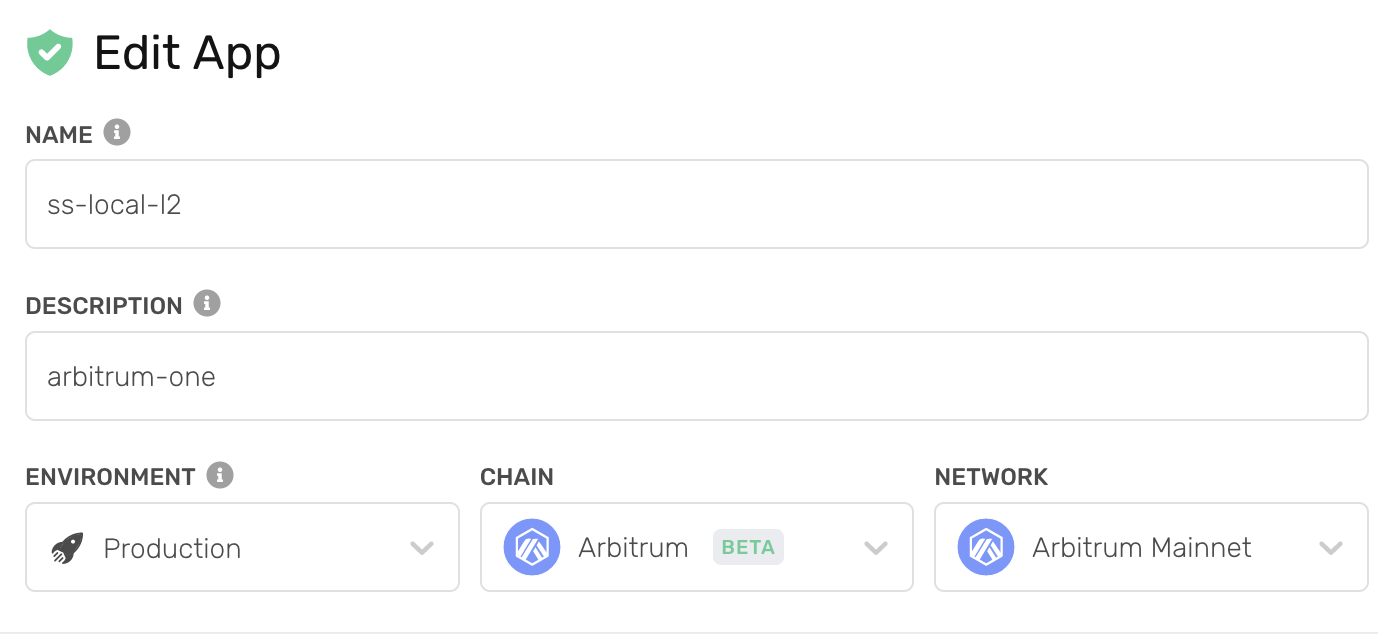
Layer2(L2)に接続するためにAlchemyの設定をArbitrum Mainnetを使うようにしておきます。
参考までにスクリーショットはっつけておきます。
diff --git a/nuxt.config.ts b/nuxt.config.ts
index 9087ecd..19c76f8 100644
--- a/nuxt.config.ts
+++ b/nuxt.config.ts
@@ -11,6 +11,8 @@ export default defineNuxtConfig({
},
},
publicRuntimeConfig: {
- WEB3_PROVIDER_URL: "https://eth-mainnet.alchemyapi.io/v2/YOUR_KEY",
+ // WEB3_PROVIDER_URL: "https://eth-mainnet.alchemyapi.io/v2/YOUR_KEY",
+ WEB3_PROVIDER_URL:
+ "https://arb-mainnet.g.alchemy.com/v2/XXX",
},
});
ドメイン名が https://arb-mainnet.g.alchemy.com とかになってればOKそうです。
差分をつらつらと書いていく
まずimportまわりですが、dev-kitのL1とL2のインターフェースが若干異なるので、それようの記述が必要です。
diff --git a/app.vue b/app.vue
index 2d38c6c..f3a9b0f 100644
--- a/app.vue
+++ b/app.vue
@@ -8,7 +8,8 @@
<script>
import { ethers } from "ethers";
-import { contractFactory, addresses } from "@devprotocol/dev-kit";
+import { addresses } from "@devprotocol/dev-kit";
+import { contractFactory } from "@devprotocol/dev-kit/l2";
export default {
data() {
次ですが、L1とL2でネットワークが異なるので、存在するプロパティも異なります。
L2に存在するプロパティアドレスを指定します。
diff --git a/app.vue b/app.vue
index f3a9b0f..02ed02c 100644
--- a/app.vue
+++ b/app.vue
@@ -17,7 +17,7 @@ export default {
console.log(config, config.WEB3_PROVIDER_URL);
return {
config,
- propertyAddress: "0xac1AC9d00314aE7B4a7d6DbEE4860bECedF92309",
+ propertyAddress: "0xA3F2C13c7392924C334E72C0Bab69a5f0131A786", // for L2
staking: undefined,
reward: undefined,
};
最後にステーキング数と報酬数を取得する処理をL2用に書き直します。
diff --git a/app.vue b/app.vue
index 02ed02c..2c37084 100644
--- a/app.vue
+++ b/app.vue
@@ -23,21 +23,19 @@ export default {
};
},
async mounted() {
- // use main net
- const registryContractAddress = addresses.eth.main.registry;
+ // use arbitrum one
+ const registry = addresses.arbitrum.one;
const provider = new ethers.providers.JsonRpcProvider(
this.config.WEB3_PROVIDER_URL
);
const network = await provider.ready;
- console.log(network);
const contract = contractFactory(provider);
- const lockupContractAddress = await contract
- .registry(registryContractAddress)
- .lockup();
+ const lockupContract = contract.lockup(registry.lockup);
+ console.log(network, registry, lockupContract);
- const propertyStakingAmount = await contract
- .lockup(lockupContractAddress)
- .getPropertyValue(this.propertyAddress);
+ const propertyStakingAmount = await lockupContract.totalLockedForProperty(
+ this.propertyAddress
+ );
const stakingAmount = ethers.BigNumber.from(propertyStakingAmount).div(
ethers.BigNumber.from(10).pow(18)
);
@@ -47,9 +45,9 @@ export default {
}'s staking amount is ${stakingAmount.toBigInt()} DEV`
);
- const propertyRewards = await contract
- .lockup(lockupContractAddress)
- .calculateRewardAmount(this.propertyAddress);
+ const propertyRewards = await lockupContract.calculateRewardAmount(
+ this.propertyAddress
+ );
const reward = ethers.BigNumber.from(propertyRewards[0]).div(
ethers.BigNumber.from(10).pow(36)
);
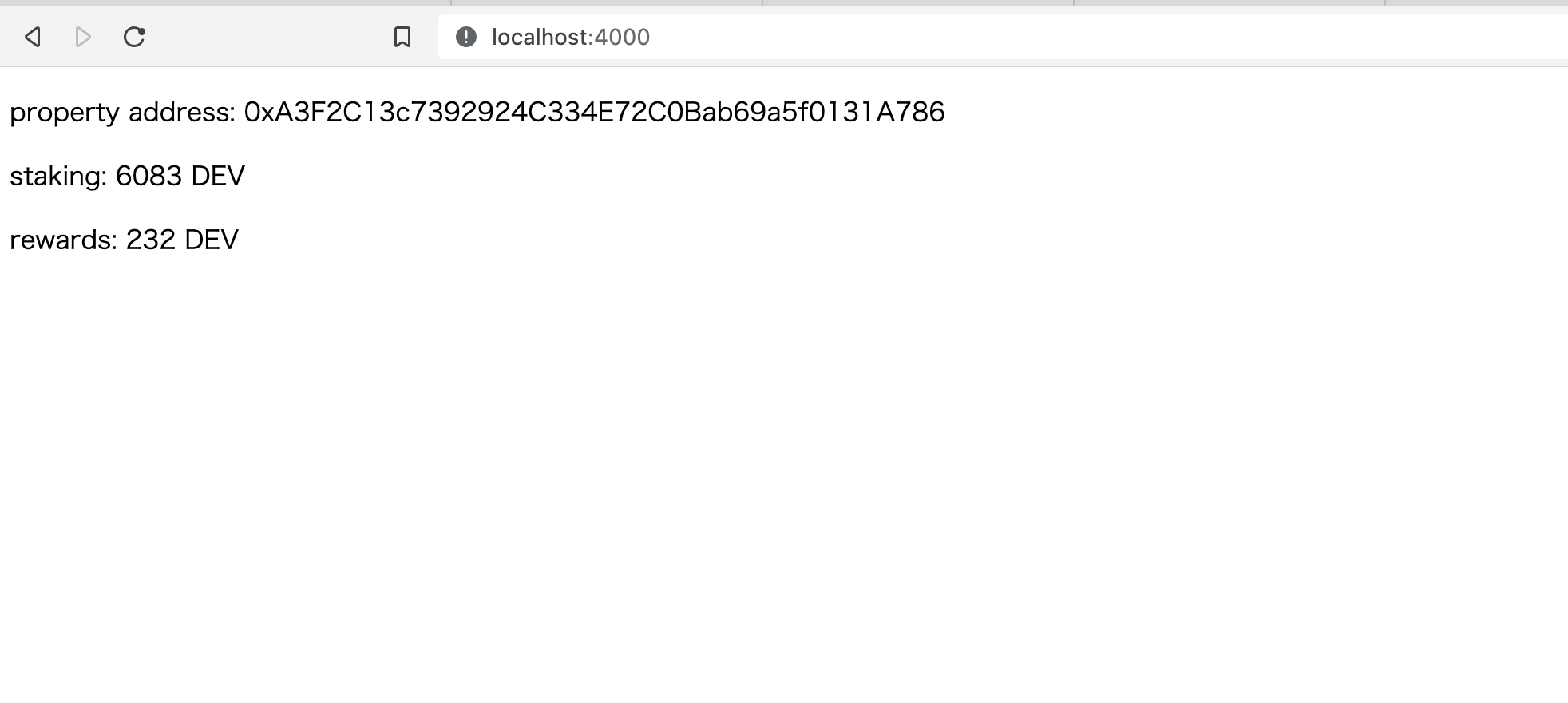
これでうまく表示することができました。
おわりに
L2なDAppもNuxt3で開発できますね。
以下のブランチにソースコードを置いていますので、参考まで。